css盒子模型
一、介绍
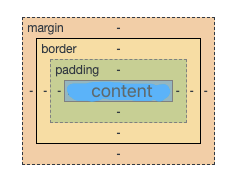
盒子模型主要有四部分:内容(content)、内边距(padding)、边框(border)和 外边距(margin)组成。

盒子模型主要分为两种:标准盒子模型、 IE盒子模型
二、两者区别
区别在于:
标准盒子模型的width和height属性的值对应的是content的值,盒子的宽和高是 content + padiing + border
IE盒子模型的width和height属性的值对应的是 content + padding + border, 盒子的宽和高是 width和height
css3中引入了box-sizing属性,box-sizing:content-box 表示标准盒子模型,box-sizing:border-box 表示IE盒子模型
三、例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#contentBox{
width: 100px;
height: 100px;
border: 3px solid red;
padding: 10px;
box-sizing: content-box; /* 标准盒子模型*/
}
#IEBox{
width: 100px;
height: 100px;
border: 3px solid red;
padding: 10px;
box-sizing: border-box; /* IE盒子模型*!*/
}
</style>
</head>
<body>
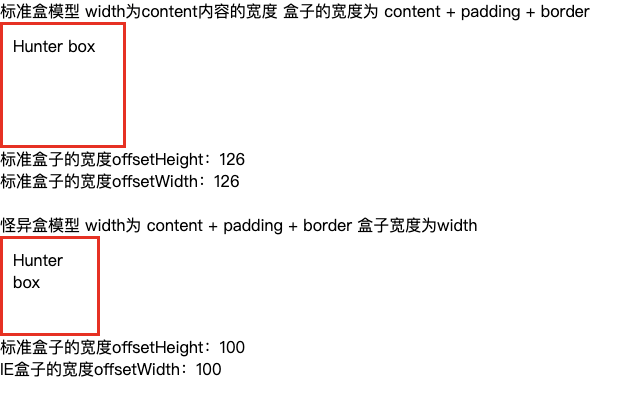
标准盒模型 width为content内容的宽度 盒子的宽度为 content + padding + border
<div id="contentBox">Hunter box</div>
<p class="p1"></p>
<p class="p2"></p><br/>
怪异盒模型 width为 content + padding + border 盒子宽度为width
<div id="IEBox">Hunter box</div>
<p class="p3"></p>
<p class="p4"></p>
</body>
</html>

两种盒子模型虽然属性设置相同,但是宽和高却因为计算方式不同,所以展示的大小不一样




