小程序之看图识字(附源码)
前言
最近在研究微信小程序,给我的感觉就是很容易上手,我自己无聊弄了一个

接下来讲讲这个看图识字的功能
准备工作
我用的是百度ocr接口,识别图片中的文字 ,先创建应用获取key
https://console.bce.baidu.com/ai/?_=1600762881058&fromai=1#/ai/kg/app/create

API Key 和 Secret Key后面会用到
项目
目录结构

里面用到了云函数、云数据库、还有微信限制了每个包最大只能上传2M,所以我做了分包的功能
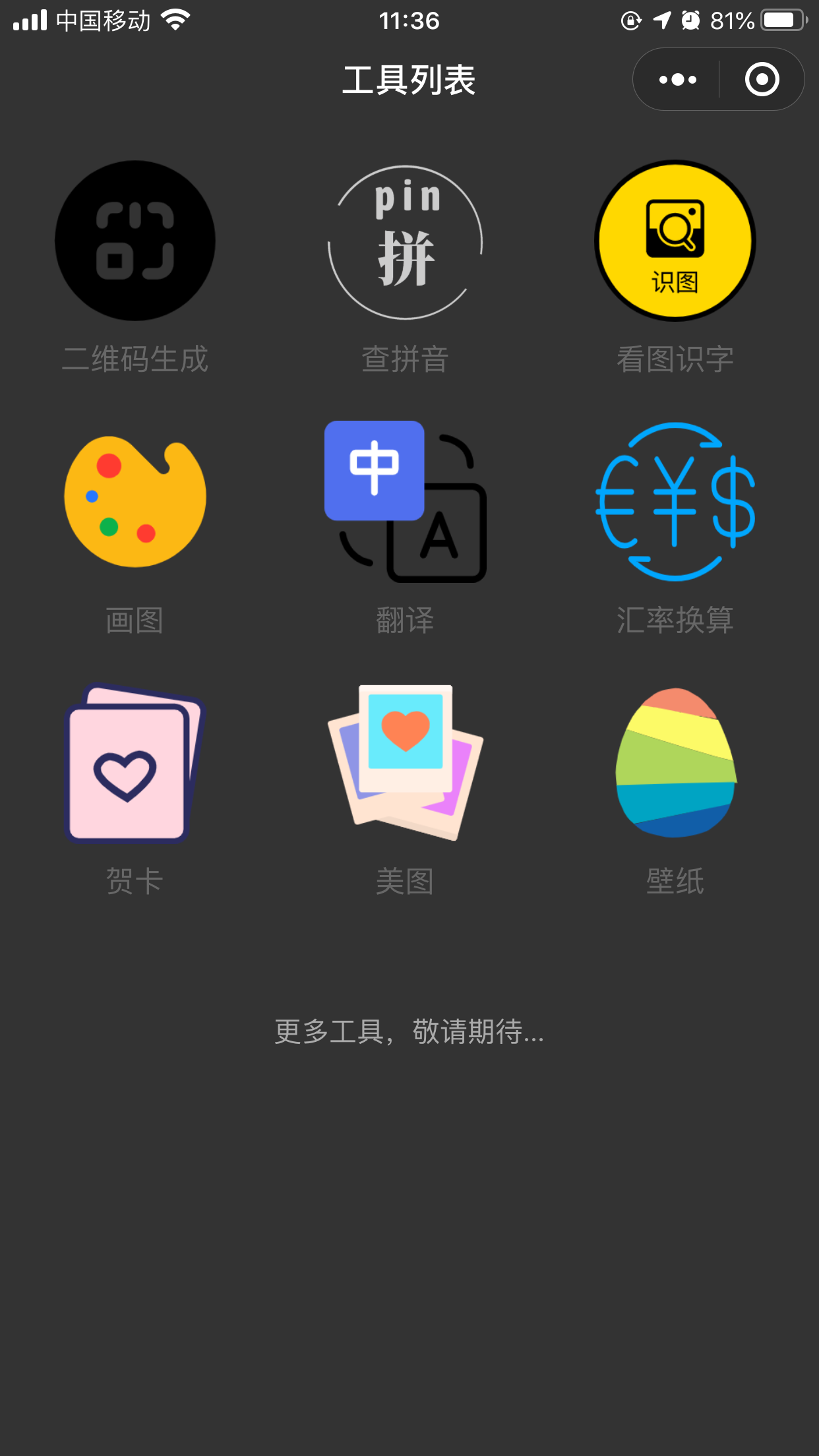
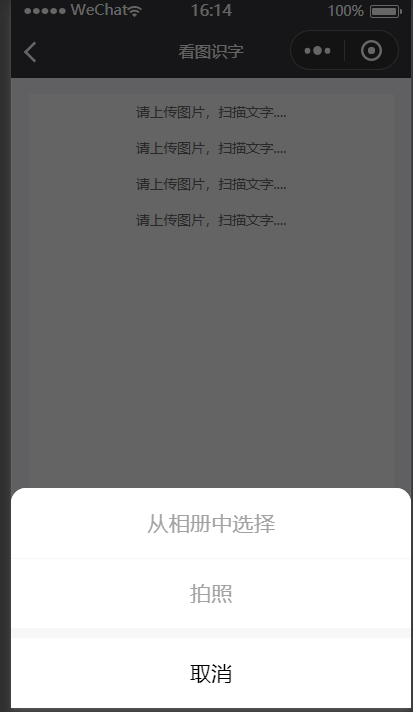
功能界面

哈哈,界面简陋了点
代码
upload: function() { var that = this; wx.showActionSheet({ itemList: ['从相册中选择', '拍照'], itemColor: "#a3a2a2", success: function(res) { if (!res.cancel) { if (res.tapIndex == 0) { that.chooseWxImage('album') } else if (res.tapIndex == 1) { that.chooseWxImage('camera') } } } }) },

chooseWxImage: function(type) { var that = this; that.setData({ loadingHide : false }) wx.chooseImage({ sizeType: ['original', 'compressed'], sourceType: [type], success: function(res) { var tempFilesSize = res.tempFiles[0].size; if(tempFilesSize > 1024*1024*2){ that.setData({ loadingHide : true }) wx.showToast({ title: '图片大小超出2M', icon: 'none' }) return; } console.log(res); wx.getFileSystemManager().readFile({ filePath: res.tempFilePaths[0], // 选择图片返回的相对路径 encoding: 'base64', // 编码格式 success: res => { // 成功的回调 that.request(res.data); },fail(_res){ that.setData({ loadingHide : false }) console.log(_res) } }) } }) },
这里图片返回的base64格式,待会传参调用百度的接口比较好,不容易出错
识别文字接口
百度的技术文档:https://cloud.baidu.com/doc/OCR/s/Ck3h7y2ia


这里的access_token可以通过上面的我们申请的 API Key 和 Secret Key 获取
获取方法:https://ai.baidu.com/ai-doc/REFERENCE/Ck3dwjhhu

//识别文字 request: function(imageBade) { var that = this; var data = { access_token : access_token , image : imageBade, language_type : "CHN_ENG" } var header = {"content-type": "application/x-www-form-urlencoded"} http.request( url, 'POST', data, header, function( res ) { console.log(res.words_result); if(res.words_result.length == 0){ wx.showToast({ title: '该图片没有文字', icon: 'none', }); }else{ that.setData({ loadingHide : true, "textContent" : res.words_result }) } }, function( res ) { console.log( res ) wx.showToast({ title: '识别失败', icon: 'none', }); }) }
最后
小程序体验

公众号
关注公众号,回复 "看图识字 " 可获取源码

不曾提起,却从未忘记



 浙公网安备 33010602011771号
浙公网安备 33010602011771号