layui table在第一列根据后台返回数据的排序赋值不同的图片
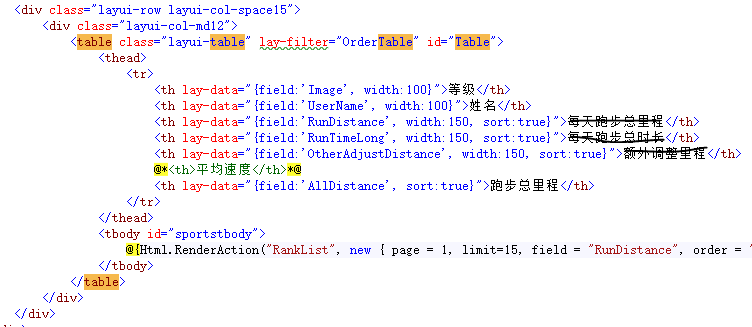
2018-11-13 18:04 马尔代夫_珍 阅读(1482) 评论(0) 编辑 收藏 举报因为赋值不同的图片,该图片路径在前端进行维护,就选用layui table的第三种渲染方法:静态table渲染layui样式。渲染layui样式是想得到相关列的默认sort方法,lay-data中的sort:true.

table.init('OrderTable', {
limit: 15
});

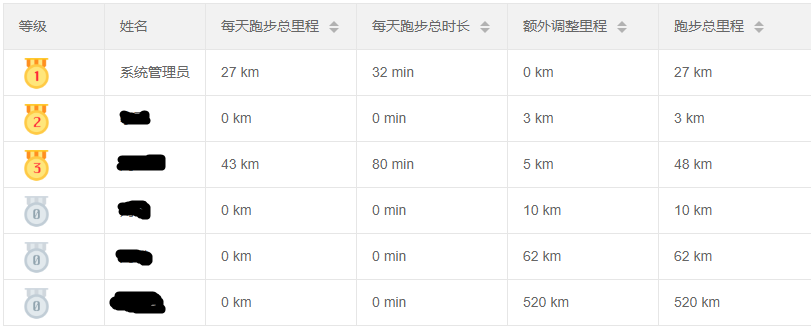
总结:在数据库中取数的时候就进行了排序,得到list是有序的,这时,就只能在页面加载data时,对第一列进行赋值。第一等级:1.png图片,第二等级:2.png,第三等级:3.png,第四行数据之后都是显示0.png图片。
效果图:

现在默认的是“额外调整里程”从少到多排序,自动循环赋值第一列等级图片,用来区别等级。
测试的时候出现一点小问题:


说明:每个数据加单位,就自动转化为string类型了,所以,排序按钮只是进行第一个首数字的排序(我一直找不到规律,对自己很无语啊~)。不加单位的都是数值型的,点击排序小按钮,可以显示正常的排序数据。


