转:Webkit Flex伸缩盒模型属性备忘
2019-01-09 15:26 马尔代夫_珍 阅读(253) 评论(0) 编辑 收藏 举报一个元素被定义display:-webkit-flex;则此元素即为伸缩盒模型中的伸缩容器,其包含的子元素是伸缩项目。 flex是一个复合属性。Flexbox伸缩布局盒模型中的伸缩容器及伸缩特性定义。 由多个伸缩项目组成其具体的布局方式。 是为了呈现复杂的应用与页面而设计出来的。
display:-webkit-flex;
-webkit-flex: none | [flex-grow flex-shrink || flex-basis] | initial | auto
| none | 在任何情况都不会发生伸缩 |
|---|---|
| flex-grow | 扩展比率 |
| flex-shrink | 收缩比率 |
| flex-basis | 伸缩基准值 |
| initial | 在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩 |
| auto | 会根据主轴自动伸缩以占用所有剩余空间,非常类似于普通流中的自动外边距 |
示例:
CSS
1 .flexBox{ display:-webkit-flex;-webkit-flex-flow: row;-webkit-flex-wrap: nowrap; width:600px; margin:50px auto; background-color:#9CF}
2 .flexBox div{ height:100px;}
3 .flexBox .item1{-webkit-flex:1;background:#ff9900;}
4 .flexBox .item2{-webkit-flex:1;background:#936;}
5 .flexBox .item3{-webkit-flex:1;background:#39C;}
HTML:
1 <div class="flexBox"> 2 <div class="item1">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 <div style=" width:300px; padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>固定宽度300px</div> 6 </div>
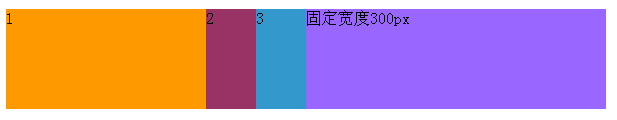
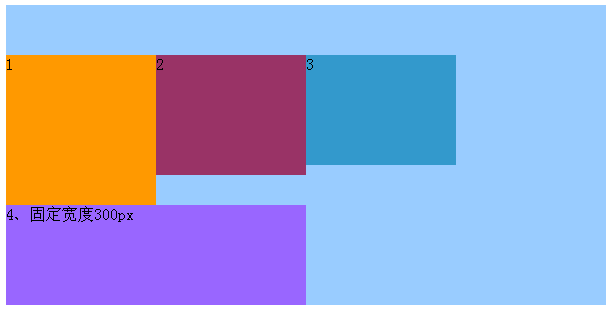
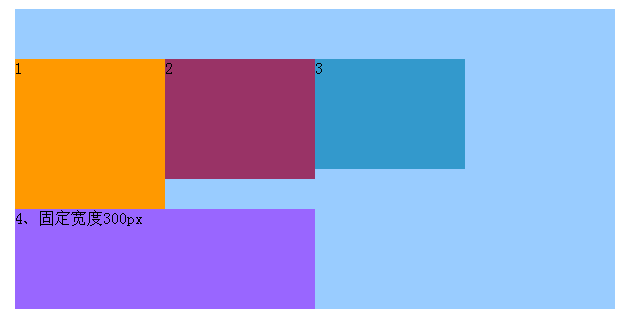
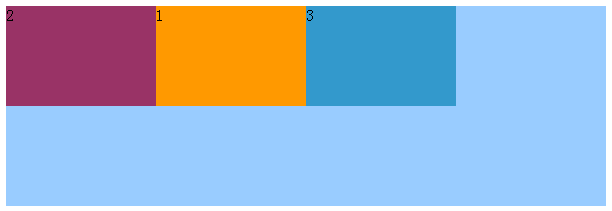
结果:

总宽度,600px,给子元素4定义了width:300px,子元素1、2、3定义了flex伸缩属性,那么剩余空间就会按照1:1:1分割给这三个子元素
-webkit-flex-basis:用来设置「flex-basis」长度并指定伸缩基准值,也就是根据可伸缩比率计算出剩余空间的分布之前,伸缩项目主轴长度的起始数值,若在「flex」缩写省略了此部件,则「flex-basis」的指定值是长度零。 若「flex-basis」的指定值是「auto」,则伸缩基准值的指定值是元素主轴长度属性的值。(这个值可能是关键字「auto」,代表元素的长度取决于其内容。)
有点绕,即是说对子元素设置了-webkit-flex-basis基准值,在计算剩余空间前,该项在基准值上进行伸缩,例如
<div class="flexBox"> <div class="item1" style="-webkit-flex-basis:150px;">1</div> <div class="item2">2</div> <div class="item3">3</div> <div style=" width:300px; padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>固定宽度300px</div> </div>
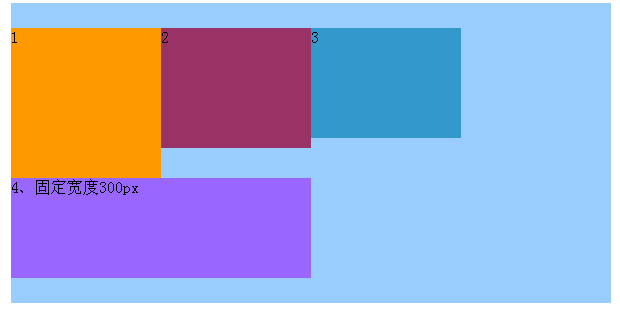
CSS同上面的例子,仅仅修改了HTML的第一个子元素,为这个子元素添加了一个样式属性-webkit-flex-basis:150px;,设置第一个元素的基准值为150px,结果如下:

未设基准值以前,1、2、3 三个元素的长度都是100px,也就是容器总宽度600px减去固定宽度300px后剩余300xp再1:1:1进行伸缩的结果。
设置第一个子元素-webkit-flex-basis:150px;后,1、2、3三个元素的宽度分别为:200px、50px、50px。
个人理解在计算出剩余空间300px后,先算出每个元素的伸缩基准值(不写默认为0px),剩余空间减去每个元素的伸缩基准值后的空间再按比例进行分配,所以上面的结果是
300px-150px=150px,这150px按照1:1:1分配应该给1、2、3号元素各分50px,由于1号子元素的基准值是150px,所以1号元素的宽度为150+50=200px,2、3号元素为50+0=50px.
如果给元素设置了width属性,-webkit-flex-basis的值就是width值
-webkit-flex-direction:row(子元素优先排成一行)|row-reverse(反转)|column(子元素优先排成多行,每行排列一个)|column-reverse(反转)
具体实例地址:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/flex-direction.html
-webkit-flex-grow:指定扩展比率,也就是剩余空间是正值的时候此伸缩项目相对于伸缩容器里其他伸缩项目能分配到空间比例。若省略了此部件,则它会被设为「1」,如果设置为0,则该元素将不会参与空间分配,必须加上auto参数(-webkit-flex:0 auto;),其宽度依据内容而定,如果不加auto参数,宽度将会是0px,导致内容不可见。
-webkit-flex-shrink:指定收缩比率,也就是剩余空间是负值的时候此伸缩项目相对于伸缩容器里其他伸缩项目能收缩的空间比例。若省略了此部件,则它会被设为「1」。在收缩的时候收缩比率会以伸缩基准值加权。
收缩示例:
CSS/HTML:
1 .flexBox{ display:-webkit-flex;-webkit-flex-flow: row;-webkit-flex-wrap: nowrap; width:600px; margin:50px auto; padding: 0px; color: rgb(0, 128, 128); line-height: 1.5 !important;"> 2 .flexBox div{ height:100px; width:150px}
3 .flexBox .item1{background:#ff9900;}
4 .flexBox .item2{background:#936;}
5 .flexBox .item3{background:#39C;}
6
7 <div class="flexBox">
8 <div class="item1">1</div>
9 <div class="item2">2</div>
10 <div class="item3">3</div>
11 <div style=" width:300px; padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>固定宽度300px</div>
12 </div>
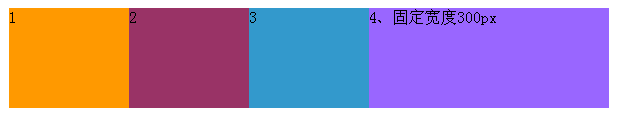
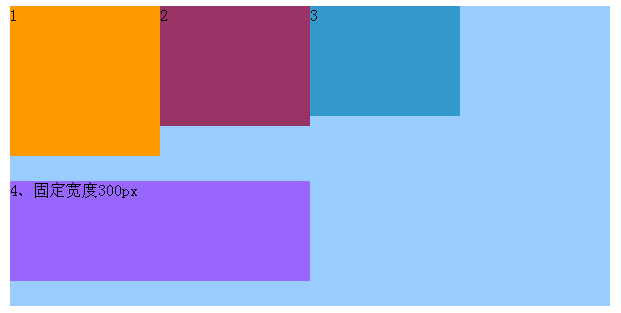
结果:

初始设定1、2、3号元素的宽度为150px,4号元素宽度为300px。而实际1、2、3、4号元素的宽度分别是120px、120px、120px、240px。这是伸缩盒缩的结果。
容器总宽度为600px,如果按照实际,4个子元素的总宽度应该为750px,所以容器应该差150px才能满足要求,而容器宽度不会自动增大,为了满足现实,就必须缩小每个子元素的宽度。
由于未设-webkit-flex-basis基准值,所以每一个子元素的基准值就是它的宽度,所以1、2、3、4的基准值分别为150px,150px,150px和300px;。
在收缩的时候收缩比率会以伸缩基准值加权,初始收缩比率是1:1:1:1,由于4号元素的基准值是300px,所以收缩率要加权,结果300/150=2,所以它们的收缩比率分别为1:1:1:2。
计算收缩宽度为(差值*比率)1:150*1/5=30px、2:150*1/5=30px、3:150*1/5=30px、4:150*2/5=60px;
四个元素的宽度分别为150-30=120、150-30=120、150-30=120、300-60=240。
-webkit-flex-wrap:控制伸缩容器是单行还是多行,也决定了侧轴方向 ― 新的一行的排列方向
| nowrap | 伸缩容器为单行。侧轴起点方向等同于当前书写模式的起点或前/头在侧轴的那一边,而侧轴终点方向是侧轴起点的相反方向 |
|---|---|
| wrap | 伸缩容器可以创建多行,新增的伸缩行根据侧轴的方向添加 |
| wrap-reverse | 除了侧轴起点与侧轴终点方向交换以外同「wrap」 |
示例地址:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/flex-wrap.html
在属性设置为wrap时,容器会自动判断子元素的宽度决定是否换行,可以给子元素设置min-width或width属性配合使用。
接着上一个例子收缩来说,如果设定了子元素宽度而又不愿意收缩,可以设置-webkit-flex-wrap:wrap
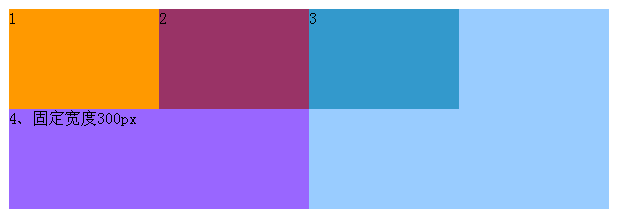
结果为:

1、2、3、4号元素宽度就是实际的值150、150、150、300px。一行排不下时自动换行,由于未设置-webkit-flex属性,所以不会自动拉伸。
flex-flow: flex-direction 和 flex-wrap 的缩写,例如:-webkit-flex-flow: column nowrap;
-webkit-align-content:基于Flex布局,用来指定多行伸缩容器的对齐。在使用 wrap 关键字的多行伸缩容器上,你也可以指定行与行之间空白的分配方法。仅在伸缩容器在侧轴占有固定的空间时(例:伸缩子元素横排的时候伸缩容器有固定高)才有作用
| flex-start | 将伸缩行捆在主轴起始端,将空白留到结尾端 |
|---|---|
| flex-end | 将伸缩行捆在主轴结尾端,将空白留到起始端 |
| center | 将伸缩行捆在主轴的中间位置,将空白平均分到两端 |
| stretch | 将所有项目伸长,让项目占据了整个侧轴的长度 |
| space-around | 沿着侧轴将空白均分到伸缩行之间与外侧(行之间空白的二分之一) |
| space-between | 跟 space-around 的效果很相像,但是分配到开始、结尾两端的空间比较少 |
基于上一个例子,设置容器属性<div class="flexBox" style="-webkit-flex-wrap:wrap; height:300px;-webkit-align-content:space-between ">,给一个固定的高度。
flex-start: flex-end: center:



space-around: space-between:


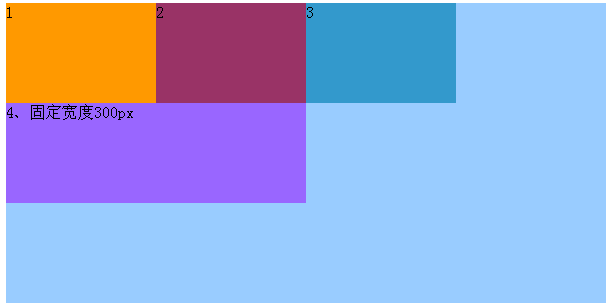
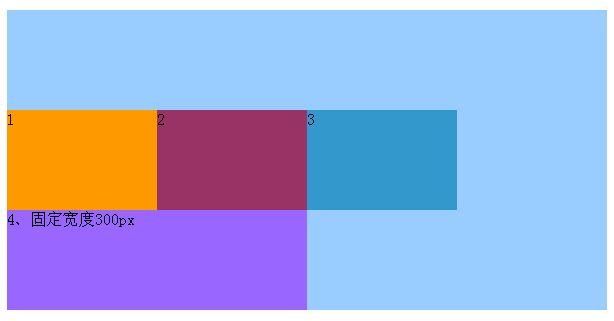
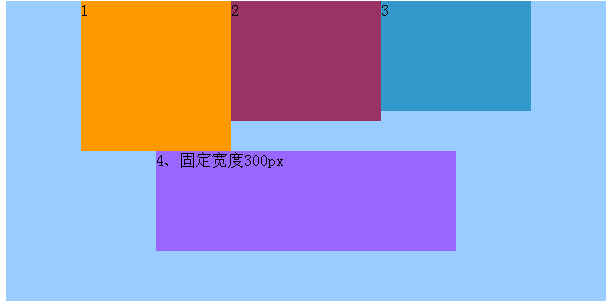
如果不设置-webkit-align-content属性,父容器设置了高度,子元素也设置了高度,但是父容器高度有剩余空间,其默认布局如下:

上图父容器高度500px,每个子元素高度100px。
-webkit-align-items :基于Flex布局,用来指定容器内内容的沿着侧轴方向的对齐方式
| flex-start | 将所有项目对着侧轴的起始方向对齐 |
|---|---|
| flex-end | 将所有项目对着侧轴的结尾方向对齐 |
| center | 将所有项目对着侧轴的中心对齐 |
| stretch | 将所有项目伸长,让项目占据了整个侧轴的长度 |
| baseline | 果伸缩项目的行内轴与侧轴为同一条,则该值与「flex-start」等效。 其它情况下,该值将参与基线对齐。所有参与该对齐方式的伸缩项目将按下列方式排列:首先将这些伸缩项目的基线进行对齐,随后其中基线至侧轴起点边的外边距距离最长的那个项目将紧靠住该行在侧轴起点的边。 |
基于上一个例子,修改<div class="flexBox" style="-webkit-flex-wrap:wrap; height:300px;">
设置四个子元素为不同高度分别为150、120、110、100px
对比-webkit-align-content和-webkit-align-items设置相同值下的不同表现,
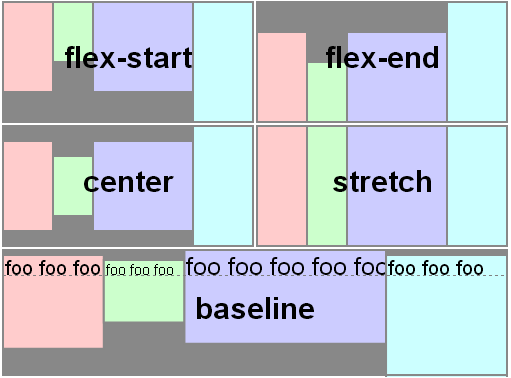
-webkit-align-content:flex-start -webkit-align-content:flex-end -webkit-align-content:center



-webkit-align-items:flex-start -webkit-align-items:flex-end -webkit-align-items:center



stretch下两者表现一致(不能设置固定高度),baseline,沿基线对齐,基线根据伸缩项目的内容计算得到
W3C官方关于-webkit-align-items的图例:

-webkit-align-self:基于Flex布局,用来指定多行伸缩容器的对齐。align-self 可以让你为单独的伸缩子元素设置 align-items 的行为,会覆盖 align-items。
| flex-start | 将所有项目对着侧轴的起始方向对齐 |
|---|---|
| flex-end | 将所有项目对着侧轴的结尾方向对齐 |
| center | 将所有项目对着侧轴的中心对齐 |
| stretch | 将所有项目伸长,让项目占据了整个侧轴的长度。如果侧轴长度属性的值为「auto」,则此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所在行的尺寸。注:注意:如果伸缩伸缩的高度有限制,此可能导致伸缩项目的内容溢出该项目。伸缩项目在侧轴起点边的外边距会紧靠住该行在侧轴起点的边。 |
| baseline | 如果伸缩项目的行内轴与侧轴为同一条,则该值与「flex-start」等效。 其它情况下,该值将参与基线对齐。所有参与该对齐方式的伸缩项目将按下列方式排列:首先将这些伸缩项目的基线进行对齐,随后其中基线至侧轴起点边的外边距距离最长的那个项目将紧靠住该行在侧轴起点的边 |
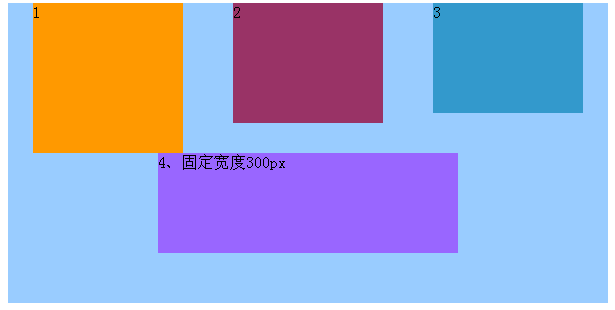
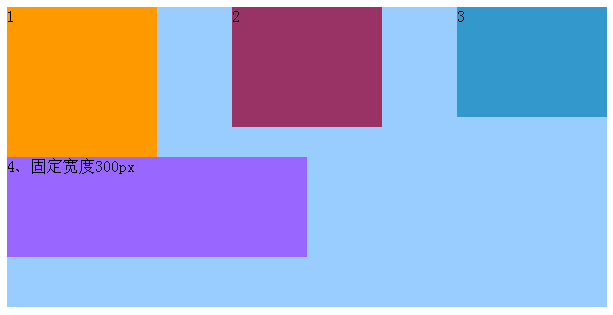
示例:HTML
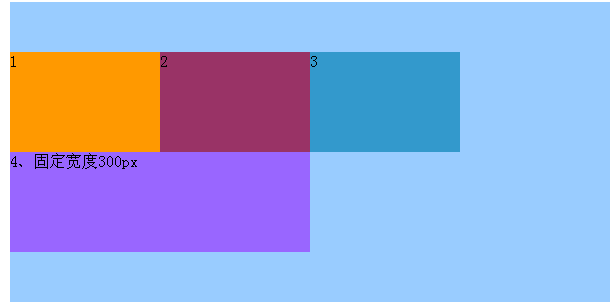
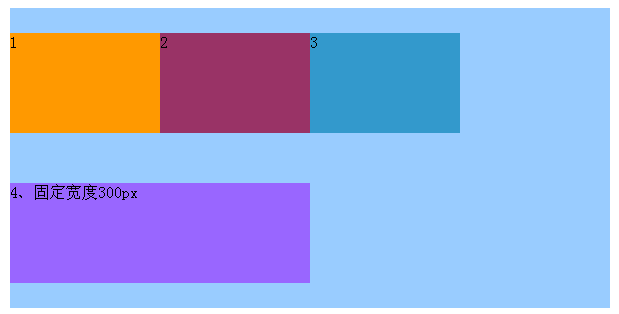
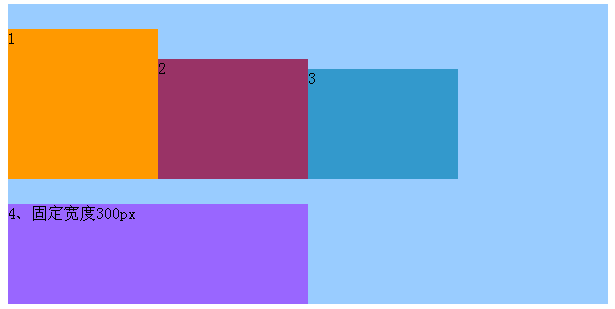
<div class="flexBox" style="-webkit-flex-wrap:wrap; height:300px;-webkit-align-content:flex-end;"> <div class="item1" style="height:150px;">1</div> <div class="item2" style="height:120px;-webkit-align-self:flex-end">2</div> <div class="item3" style="height:110px;">3</div> <div style=" width:300px; padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>4、固定宽度300px</div> </div>
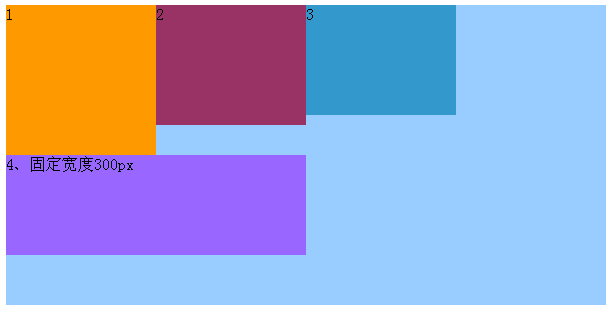
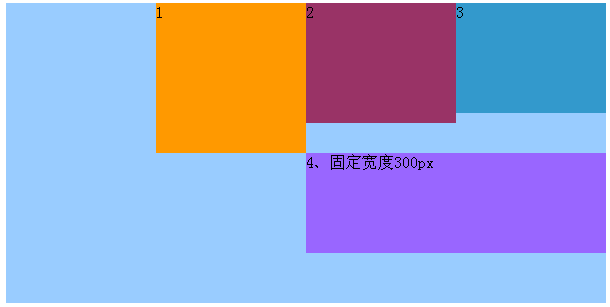
结果:第一幅图为2号元素不加-webkit-align-self:flex-end属性,第二幅图为添加后的表现


-webkit-justify-content:用于调整主轴上伸缩项目的位置。它指定子元素间多余的空白要如何处理(在你让子元素与其外边距占满主轴上的所有空间的时候,这个属性没有作用)
| flex-start | 伸缩项目向一行的起始位置靠齐。该行的第一个伸缩项目在主轴起点边的外边距与该行在主轴起点的边对齐,同时所有后续的伸缩项目与其前一个项目对齐 |
|---|---|
| flex-end | 伸缩项目向一行的结束位置靠齐。该行的最后一个伸缩项目在主轴终点边的外边距与该行在主轴终点的边对齐,同时所有前面的伸缩项目与其后一个项目对齐 |
| center | 伸缩项目向一行的中间位置靠齐。该行的伸缩项目将相互对齐并在行中居中对齐,同时第一个项目与该行的在主轴起点的边的距离等同与最后一个项目与该行在主轴终点的边的距离(如果剩余空间是负数,则保持两端溢出的长度相等) |
| space-between | 伸缩项目会平均地分布在一行里。如果剩余空间是负数,或该行只有一个伸缩项目,则此值等效于「flex-start」。在其它情况下,第一个项目在主轴起点边的外边距会与该行在主轴起点的边对齐,同时最后一个项目在主轴终点边的外边距与该行在主轴终点的边对齐,而剩下的伸缩项目在确保两两之间的空白空间相等下平均分布 |
| space-around | 伸缩项目会平均地分布在一行里。如果剩余空间是负数,或该行只有一个伸缩项目,则此值等效于flex-start。在其它情况下,第一个项目在主轴起点边的外边距会与该行在主轴起点的边对齐,同时最后一个项目在主轴终点边的外边距与该行在主轴终点的边对齐,而剩下的伸缩项目在确保两两之间的空白空间相等下平均分布 |
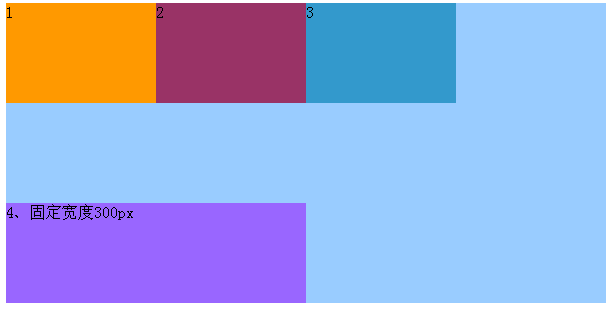
修改容器<div class="flexBox" style="-webkit-flex-wrap:wrap; height:300px;-webkit-align-content:flex-start;-webkit-justify-content:flex-start">,各子元素不同高度
flex-start flex-end center



space-around space-between


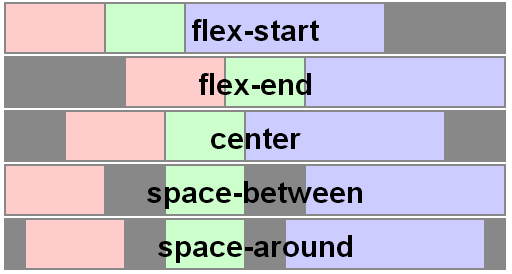
W3C关于-webkit-justify-content的图例

order:显示顺序,设置伸缩项目的 order 可以调整它们渲染时的顺序,order越想排列越靠前(负数也可以)
示例:
1 .flexBox{ display:-webkit-flex;-webkit-flex-flow:row wrap; width:600px; margin:50px auto; background-color:#9CF}
2 .flexBox div{ height:100px; width:150px}
3 .flexBox .item1{background:#ff9900;}
4 .flexBox .item2{background:#936;}
5 .flexBox .item3{background:#39C;}
1 <div class="flexBox" style="height:200px;"> 2 <div class="item1">1</div> 3 <div class="item2" style="order:-1">2</div> 4 <div class="item3">3</div> 5 </div>
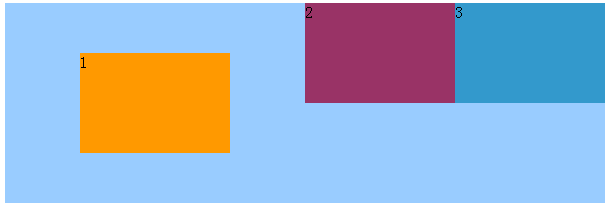
结果:

margin:外边距,在伸缩盒中,它能做同普通margin一样的事情,但是更加强大。一个 "auto" 的 margin 会合并剩余的空间。它可以用来把伸缩项目挤到其他位置。
1 <div class="flexBox" style="height:200px;"> 2 <div class="item1" style="margin:auto">1</div> 3 <div class="item2">2</div> 4 <div class="item3">3</div> 5 </div>
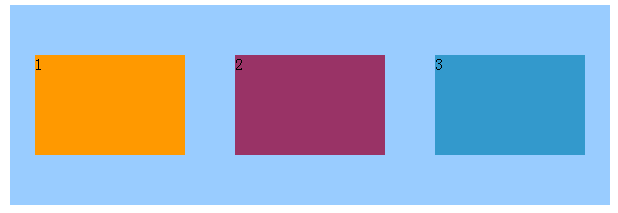
结果如下:

如果对三个子元素均设置margin:auto属性,结果如下:

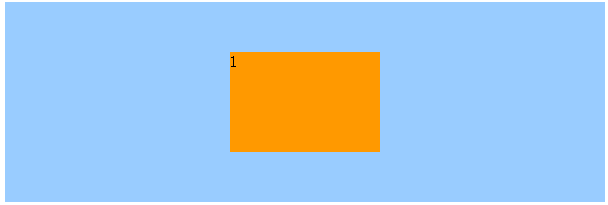
三个元素等间距并垂直居中,很强大。
如果去掉第2和第3个元素,就能实现以前难以实现的真居中效果,而且扩展性非常强

转:
https://www.cnblogs.com/wangjiajun/p/3994263.html



