图片、字体、iconfont矢量图
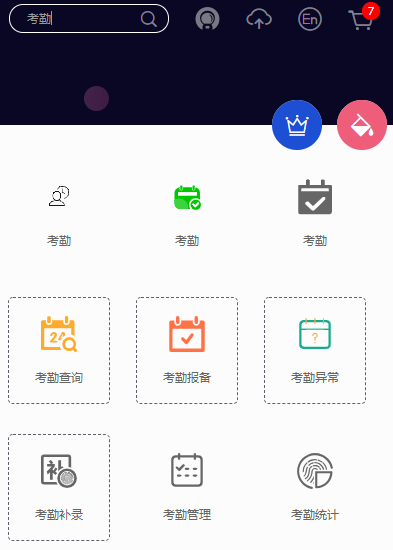
2019-01-08 10:08 马尔代夫_珍 阅读(280) 评论(0) 编辑 收藏 举报大家一般都用阿里的矢量图标库

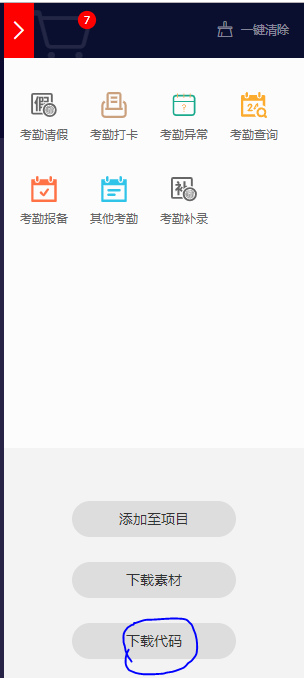
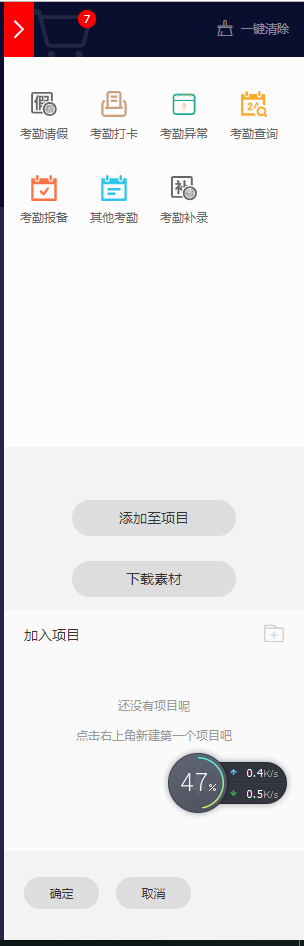
点击其中多个图标,收藏

打开收藏夹,点击下载代码

会下载一个压缩包

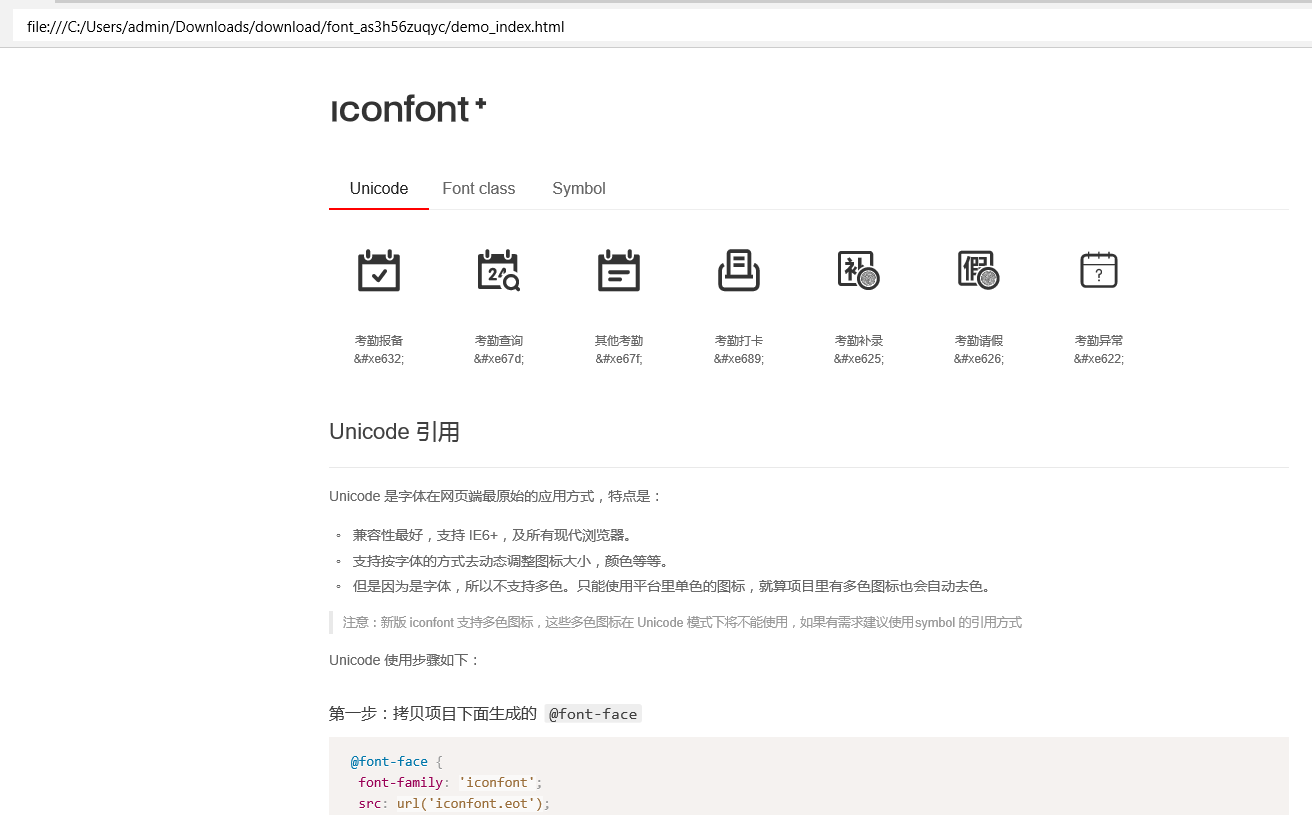
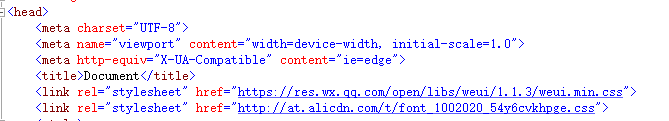
这个文件夹中第一:要引用的css样式是其中的:iconfont.css.第二:打开demo_index.html文件

有了这些就知道怎么弄了,以上说得是怎么利用阿里的矢量图自己拼一套iconfont图标供自己使用。
这些也可以不用下载下来,可以在线加入自己的项目,阿里的矢量图发生改变,自己项目中的矢量图也相应地发生改变。

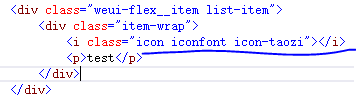
相应地页面代码:矢量图是以class引入的,矢量图就可以把它当作字体来处理


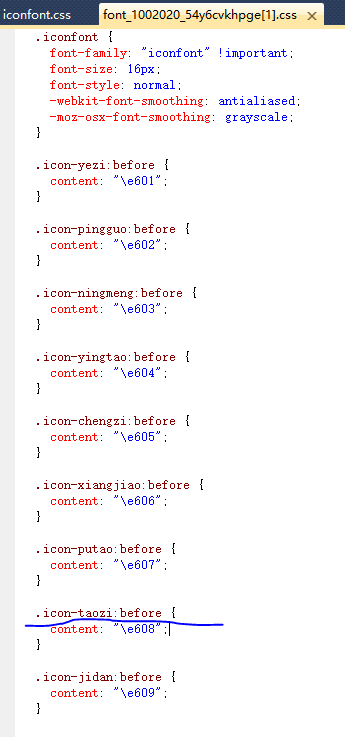
打开该在线css文件

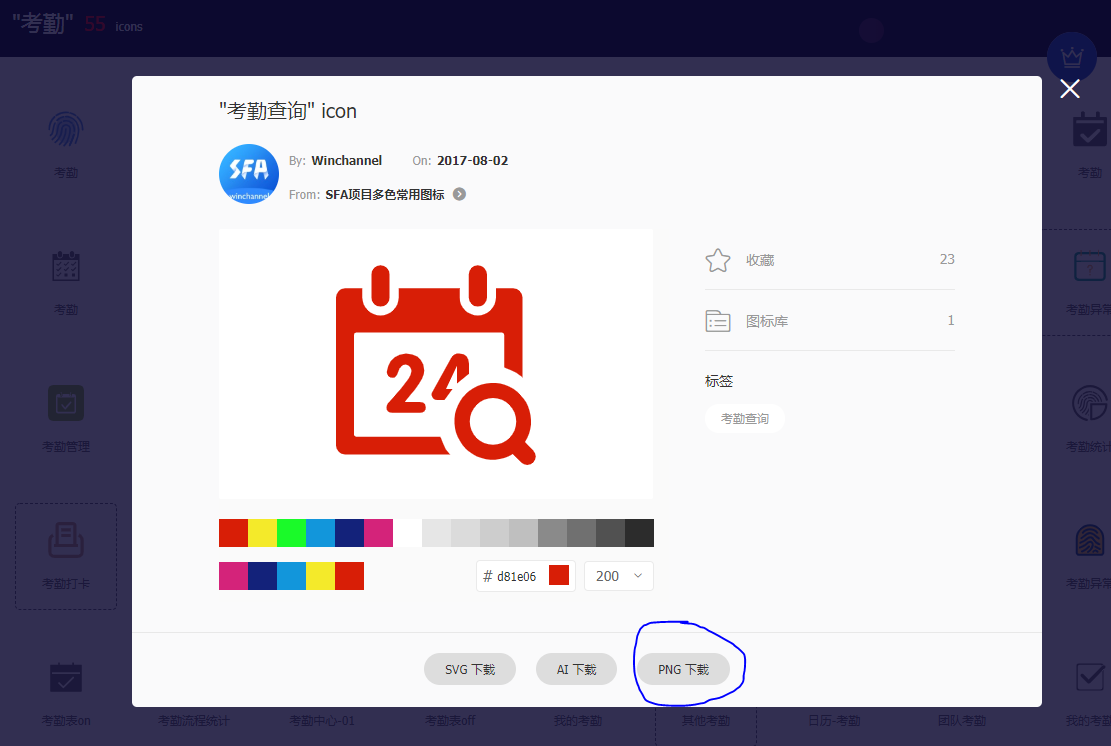
以上说得都是,矢量图。也可以保存为png格式的图片。

上面各种颜色是改变上边图标的风格。

也可以下载这些个png图片。

页面引入图片,多个图片就需要自己慢慢调试了。
自己需要什么就弄什么样的吧。方便。
https://www.iconfont.cn/


