fullcalender
2018-12-20 15:03 马尔代夫_珍 阅读(216) 评论(0) 编辑 收藏 举报官网下载
Latest: fullcalendar-3.9.0.zip
解压后修改了demos里面basic-views的一些参数,完整HTML参考:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='../fullcalendar.min.css' rel='stylesheet' />
<link href='../fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='../lib/moment.min.js'></script>
<script src='../lib/jquery.min.js'></script>
<script src='../fullcalendar.min.js'></script>
<!-- 加载中文语言包,必须放在fullcalendar.min.js的后面 -->
<script src="../locale/zh-cn.js"></script>
<script>
$(document).ready(function () {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay,listMonth' //对应日历右上角的显示模式切换按钮:月/周/日/清单
},
// defaultDate: '2018-03-12',
timeFormat: 'HH:mm', //定义表格中显示的时间格式如:22:30,默认格式为HH(:mm)效果是整点的时候自动隐藏分钟,例如23:00会显示成23
displayEventEnd: true, //显示事件的结束时间,默认是false
aspectRatio: 1, //设置日历单元格显示的宽高比,数值越小越窄高
navLinks: true, // can click day/week names to navigate views
eventLimit: true, // allow "more" link when too many events
editable: true, //允许编辑
eventStartEditable: true, //允许直接在界面中编辑事件的开始时间
eventDurationEditable: true, //允许编辑事件的时长
eventClick: function (calEvent, jsEvent, view) { //单击日历中事件时触发的函数,实现效果是获取当前点击事件的标题,开始时间,结束时间传给DOM控件
$("#event").val(calEvent.title);
var starttime = moment(calEvent.start).format('YYYY-MM-DD HH:mm:ss'); //使用moment.js对时间进行格式化
var endtime = moment(calEvent.end).format('YYYY-MM-DD HH:mm:ss');
$("#starttime").val(starttime);
$("#endtime").val(endtime);
},
events: [
{
id: 1,
title: '张梦杰',
start: '2018-05-14 23:00:00',
end: '2018-05-14 23:30:00',
},
{
id: 2,
title: '常远',
start: '2018-05-15 08:00:00',
end: '2018-05-15 10:00:00',
},
{
id: 3,
title: '刘嘉琦',
start: '2018-05-15 10:00:00',
end: '2018-05-15 12:00:00',
},
{
id: 3,
title: '邵佳豪',
start: '2018-05-15 14:00:00',
end: '2018-05-15 16:00:00',
},
{
id: 4,
title: '董益良',
start: '2018-05-15 16:30:00',
end: '2018-05-15 18:30:00',
},
{
id: 4,
title: '张展骥',
start: '2018-05-15 19:00:00',
end: '2018-05-15 21:00:00',
},
]
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande", Helvetica, Arial, Verdana, sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div style="width:750px;margin:20px auto">
<span>事件内容:</span>
<input type="text" id="event">
<span>开始时间:</span>
<input type="datetime" id="starttime">
<span>结束时间:</span>
<input type="text" id="endtime">
</div>
<div id='calendar'></div>
</body>
</html>
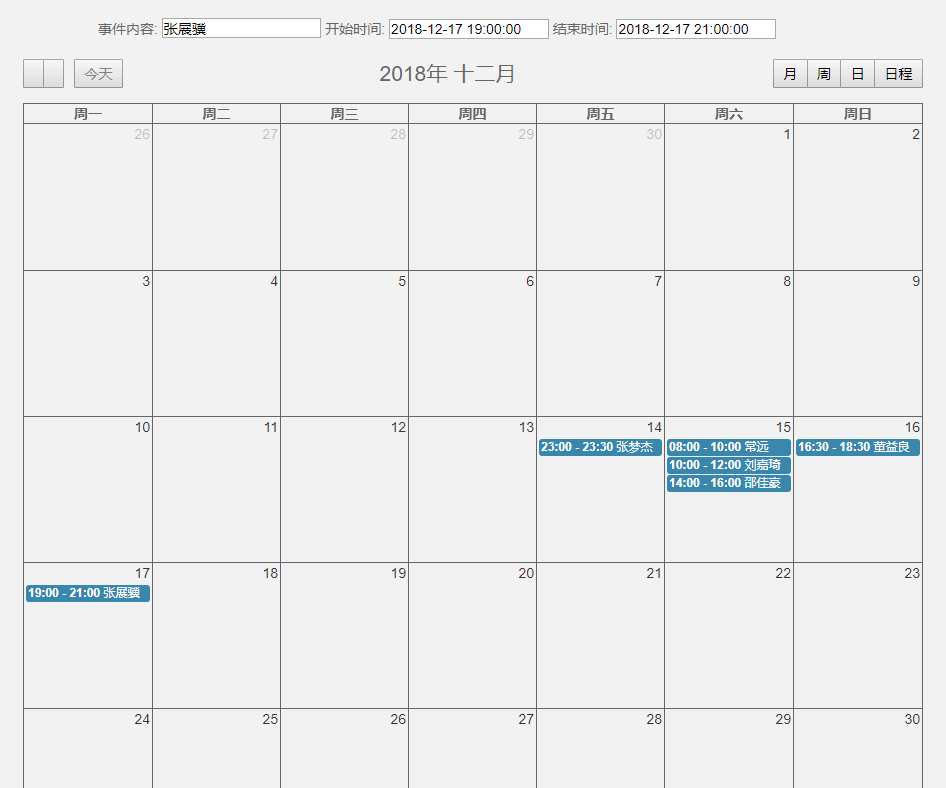
显示效果:

https://blog.csdn.net/lpwmm/article/details/80317207


