vue2,3render函数的简单使用
render 函数的主要作用:-
创建虚拟 DOM:
render函数负责创建虚拟 DOM 元素,这些元素以 JavaScript 对象的形式表示页面的结构和内容。 -
根据状态和数据生成 UI:
render函数根据组件的状态(data数据)、属性(props)、计算属性(computed)、方法(methods)等信息,生成虚拟 DOM,包括元素、组件、事件处理等。 -
渲染动态内容:
render函数允许你动态生成内容,因此你可以在组件内部根据条件、循环、计算等逻辑来生成不同的虚拟 DOM。 -
响应式更新:当组件的状态或数据发生变化时,Vue.js 会自动重新运行
render函数以生成新的虚拟 DOM,然后比较新旧虚拟 DOM,找出变化的部分,最后更新实际的 DOM。
Vue2和3之间的区别是: Vue2用的是 createElement 函数去创建虚拟DOM元素,vue3呢是用h(或者使用createVNode)函数去创建虚拟DOM元素,更加简洁,还有就是Vue3引入Composition API,允许使用setup函数去编写组件逻辑,包括render函数,使得逻辑更加灵活可组合
vue3render例子:
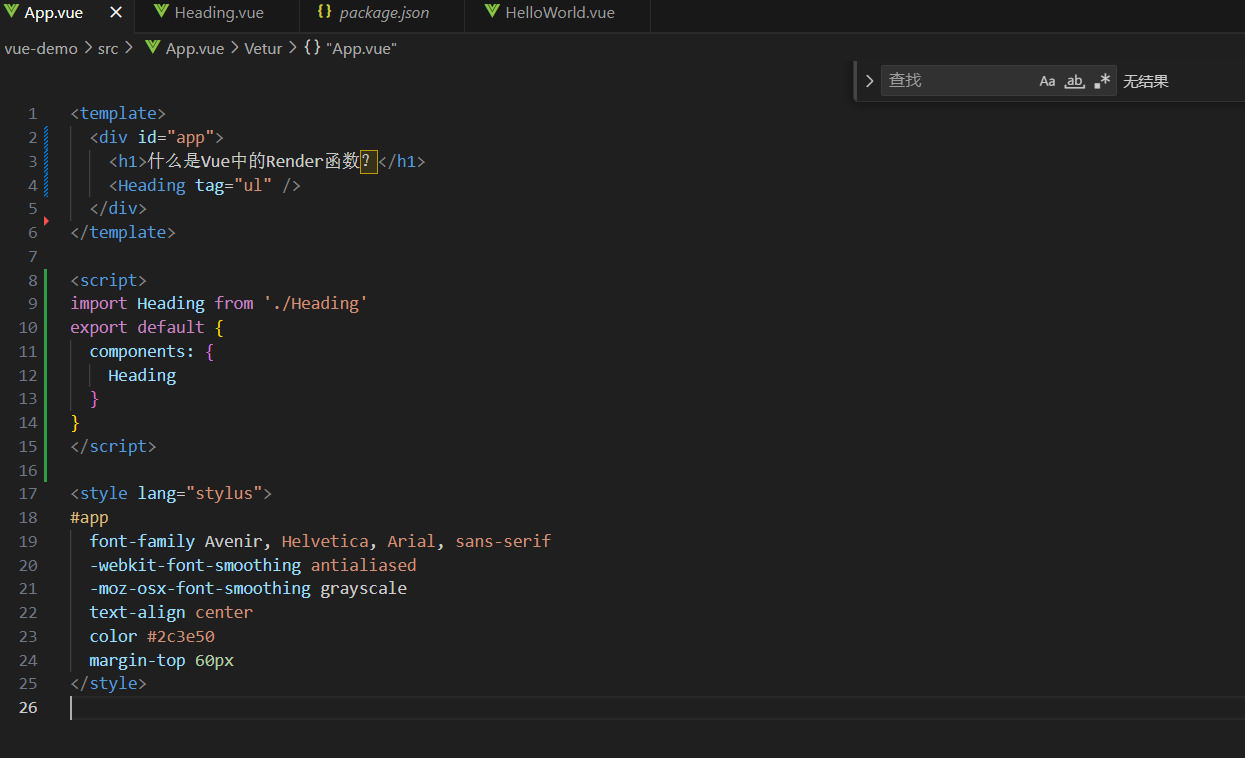
App.vue:
<template>
<div id="app">
<h1>什么是Vue中的Render函数?</h1>
<Heading tag="ul" />
</div>
</template>
<script>
import Heading from './Heading'
export default {
components: {
Heading
}
}
</script>
<style lang="stylus">
#app
font-family Avenir, Helvetica, Arial, sans-serif
-webkit-font-smoothing antialiased
-moz-osx-font-smoothing grayscale
text-align center
color #2c3e50
margin-top 60px
</style>

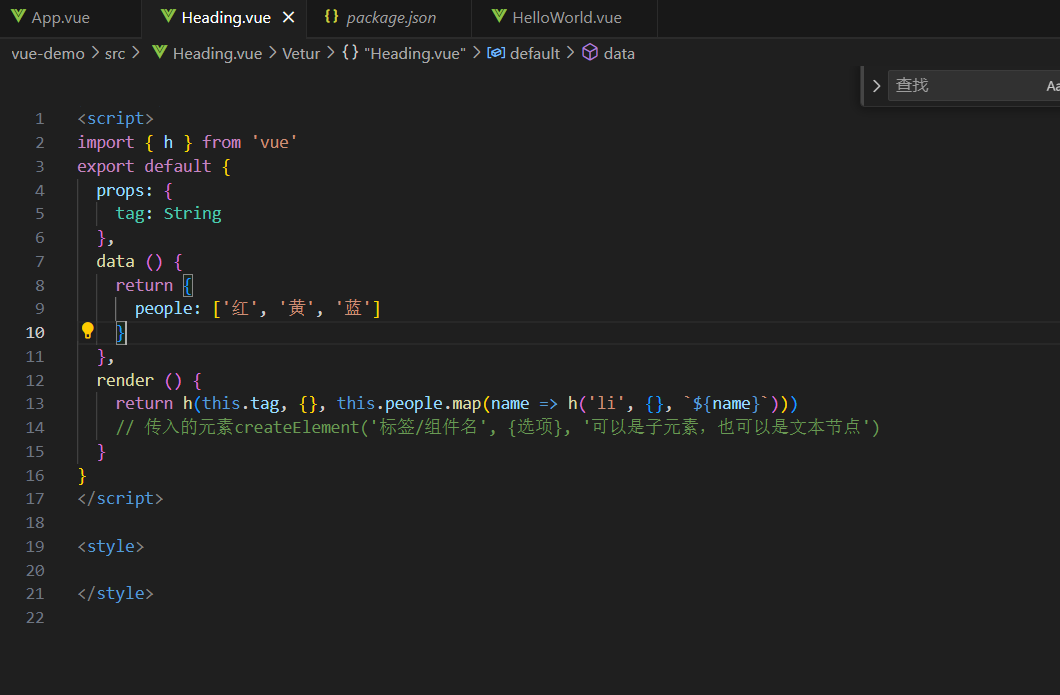
Heading.vue:
<script>
import { h } from 'vue'
export default {
props: {
tag: String
},
data () {
return {
people: ['红', '黄', '蓝']
}
},
render () {
return h(this.tag, {}, this.people.map(name => h('li', {}, `${name}`)))
// 传入的元素createElement('标签/组件名', {选项}, '可以是子元素,也可以是文本节点')
}
}
</script>
<style>
</style>

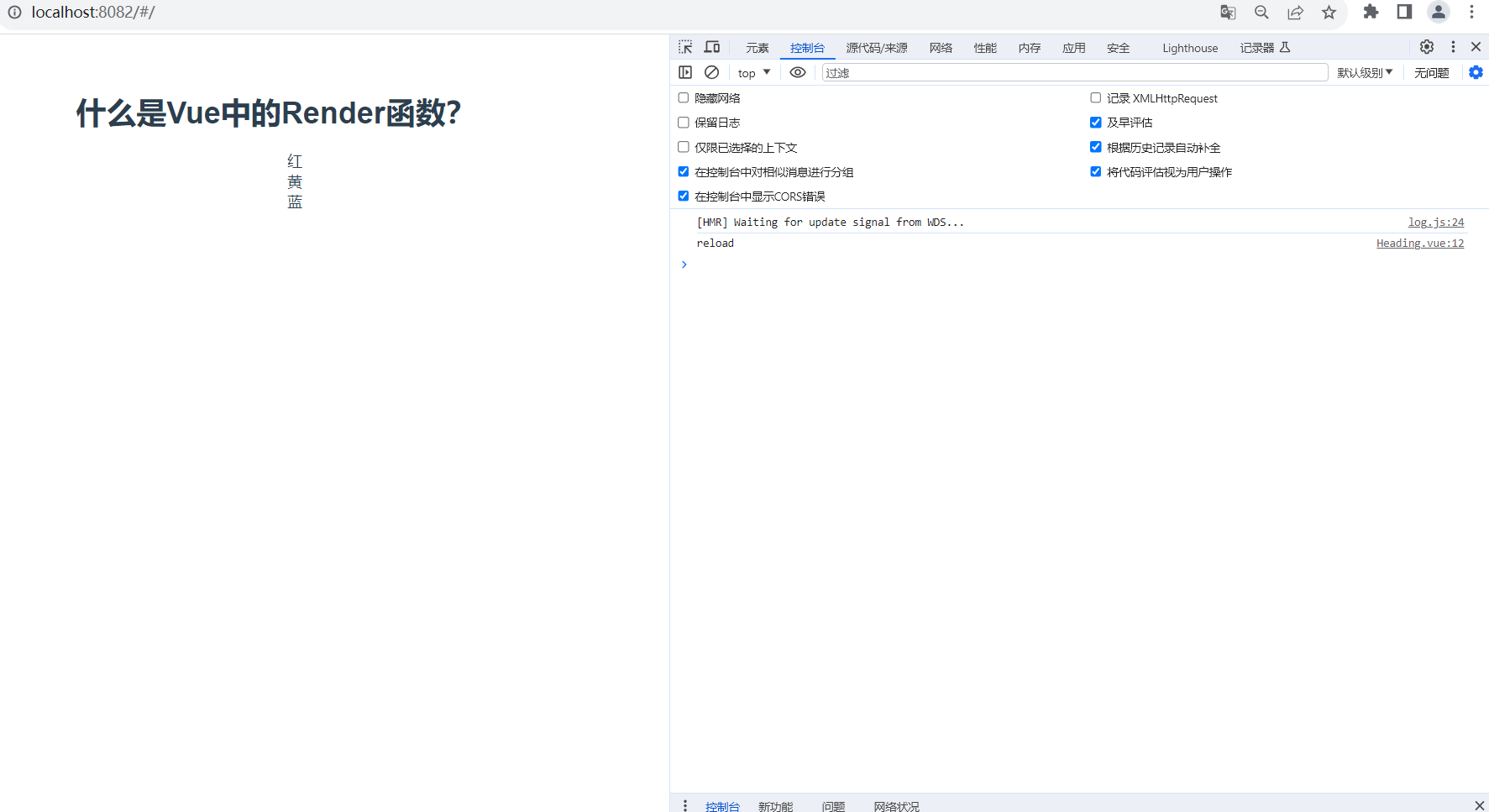
实现效果:

vue2的话将代码中的h更换成createElement就可以了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义