快速导航固定栏开发-1
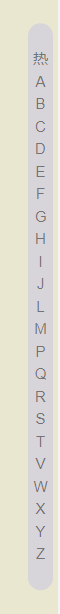
1、先在list-index中定义shortcut的dom,通过v-for循环去获取每个组的标题
<div class="shortcut">
<ul>
<li
v-for="(item, index) in shortcutList"
:class="{'current': currentIndex === index}"
class="item"
:key="item"
>
{{ item }}
</li>
</ul>
</div>
2、样式大致就是使用相对定位absolute;通过transform:translateY去调整位置到页面中间;盒子内容居中,边框设置:border-radius:20px;(样式的background和color都需要通过全局sass文件去定义)
.shortcut {
position: absolute;
right: 4px;
top: 50%;
font-family: Helvetica;
background: $color-background-d;
text-align: center;
transform: translateY(-50%);
width: 20px;
padding: 20px 0;
border-radius: 20px;
.item {
padding: 3px;
font-size: $font-size-small;
line-height: 1;
color: $color-text-1;
}
}
3、在use-shortcut.js通过钩子函数去封装shortcutList,然后返回数据到index-list中,让页面能够获取到数据去使用。
import { computed } from 'vue'
export default function useShortcut(props) {
const shortcutList = computed(() => {
return props.data.map((group) => {
return group.title
})
})
return {
shortcutList
}
}
4、返回数据的时候不能忘了在index-list中去import,还有在setup()中去获取数据:
const { currentIndex } = useFixed(props)
const { shortcutList } = useShortcut(props)
return {
shortcutList,
currentIndex
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界