使用C#制作地图工具-----一、 C#导入地图
最近需要用一个地图工具,具体目的是为了实现输入坐标文件,然后再地图上显示轨迹,但是网络上没有现成的程序,因此决定自己做一个。虽然C#的winform界面没有WPF好看,但是其开发比较简单,并且我个人对winform也比较熟悉,因此选择C#的winform作为开发平台,使用高德地图作为基准地图。接下来进行第一步,地图的导入。
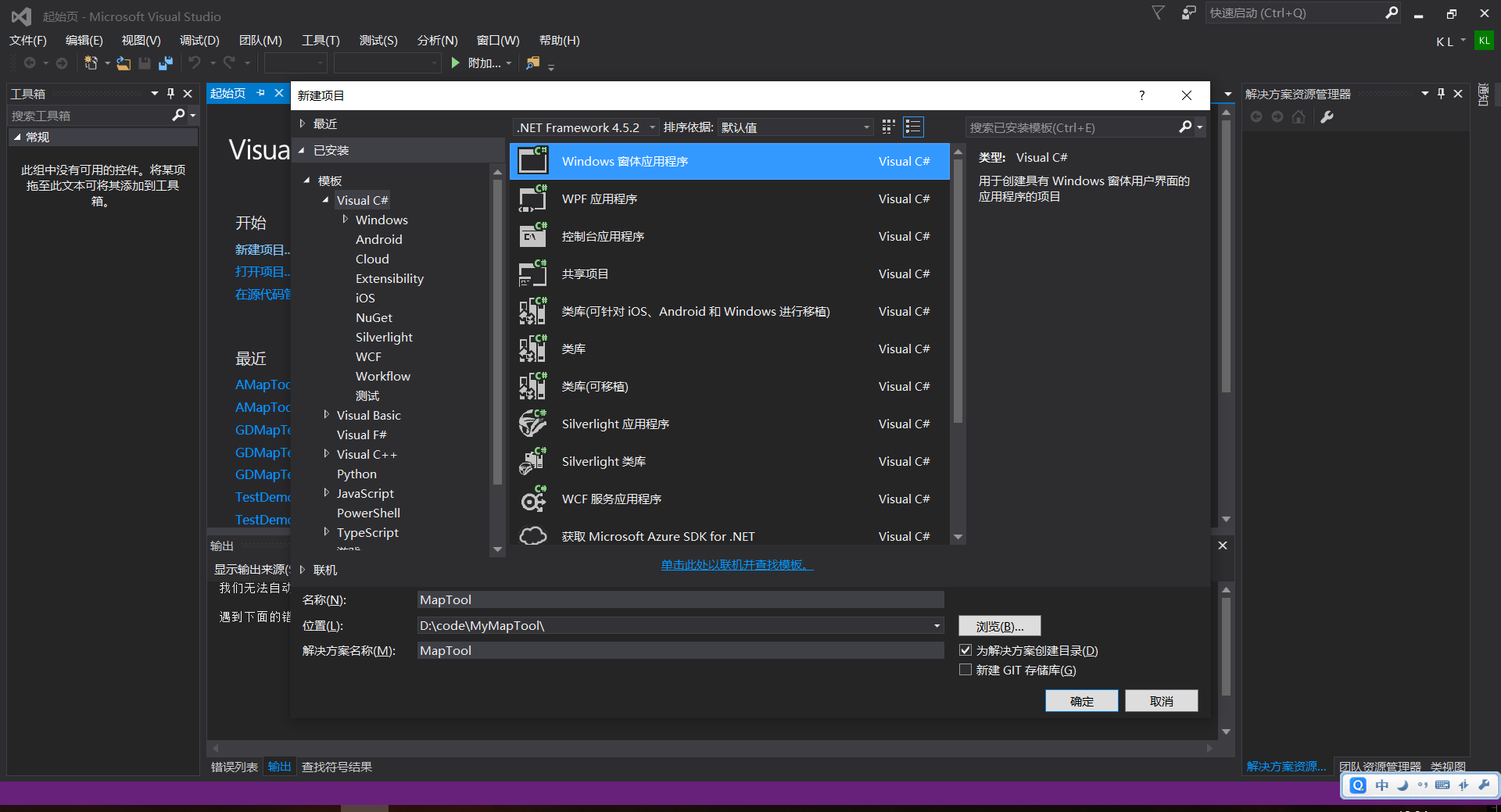
1. 新建工程

2. 添加控件
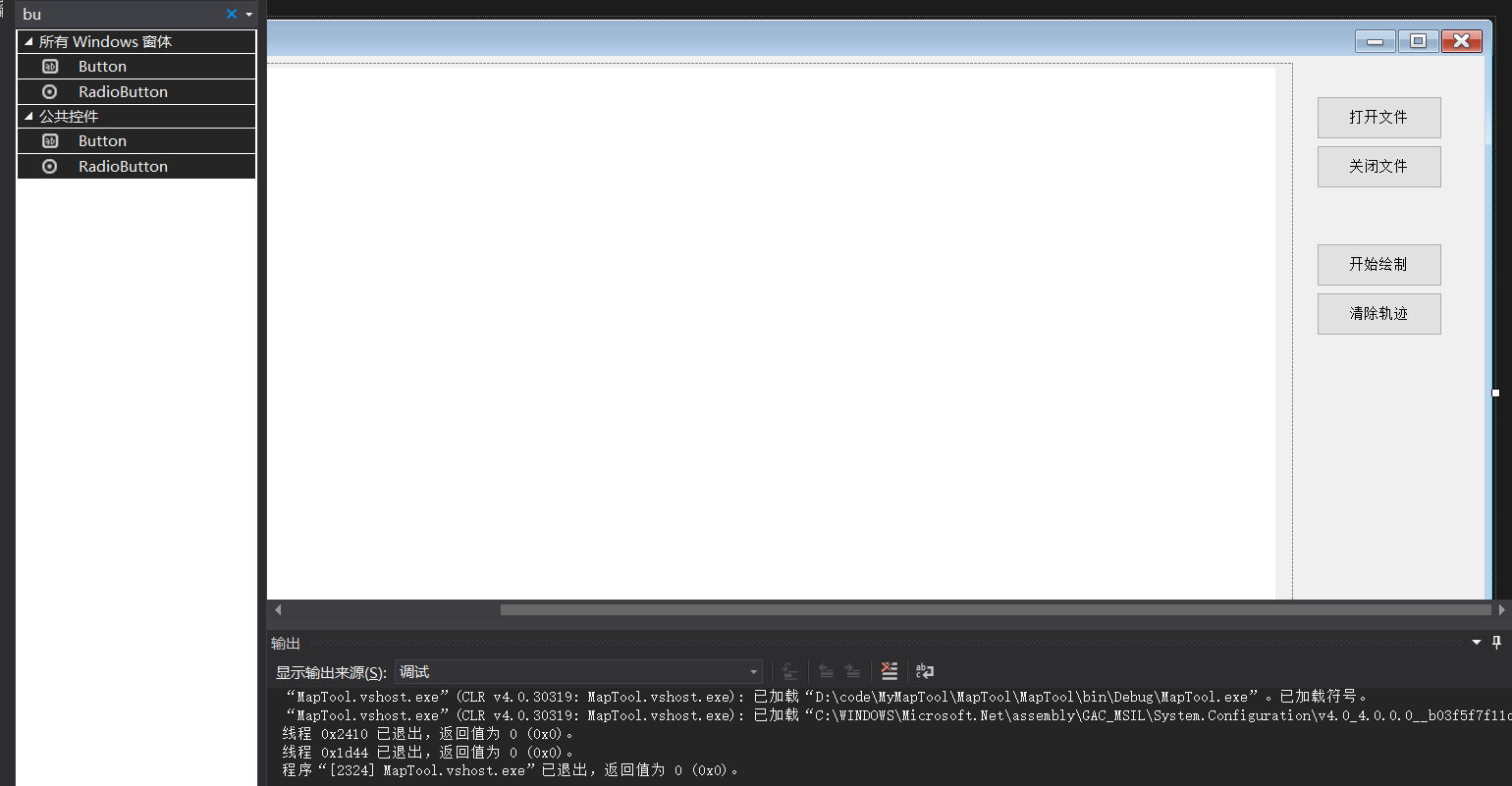
首先添加一个panel容器,在容器里添加WebBrowser控件,为了好看把滚动条设置为不可见。

添加几个按钮

3. 导入高德在线地图
3.1 申请秘钥
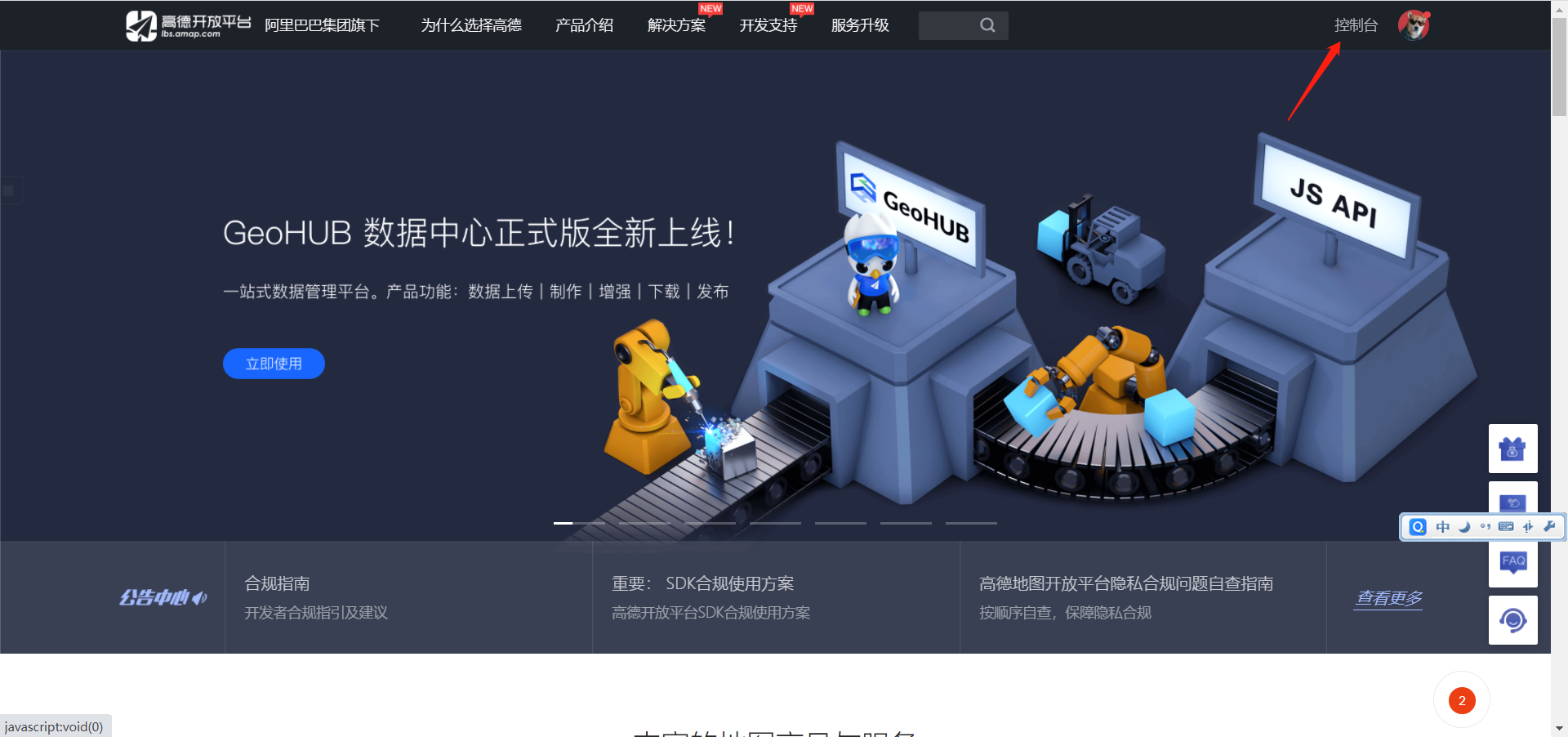
打开高德API官网(https://lbs.amap.com/),注册开发者帐号后登陆。点击控制台

点击应用管理--我的应用--创建新应用--输入名称与类型

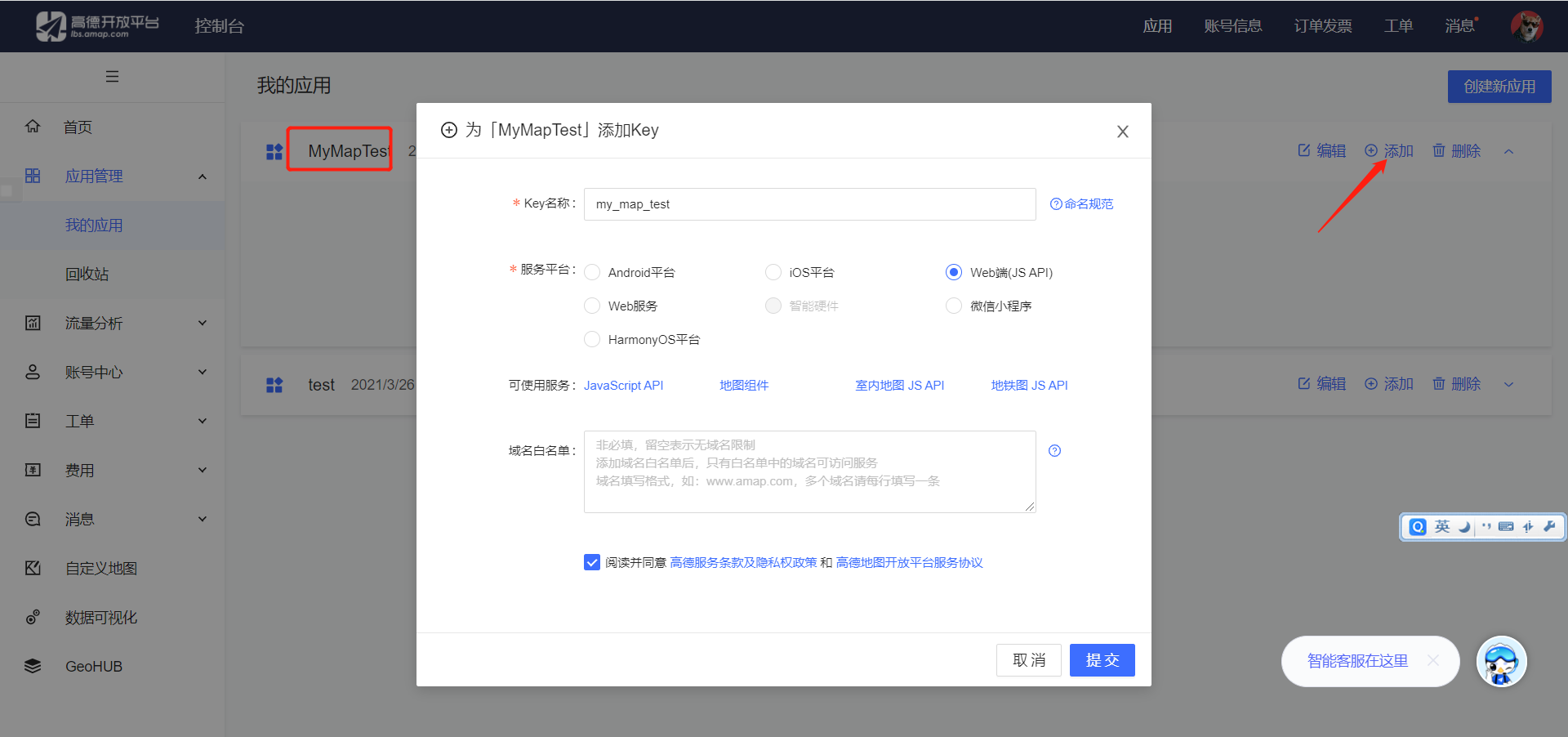
点进新建的应用--添加,按照以下进行选择,使用web端(JS接口),点击提交。

这时会进入这个界面,保存生成的key,以后要用。

至此,秘钥申请完毕。
3.2 编写html文件
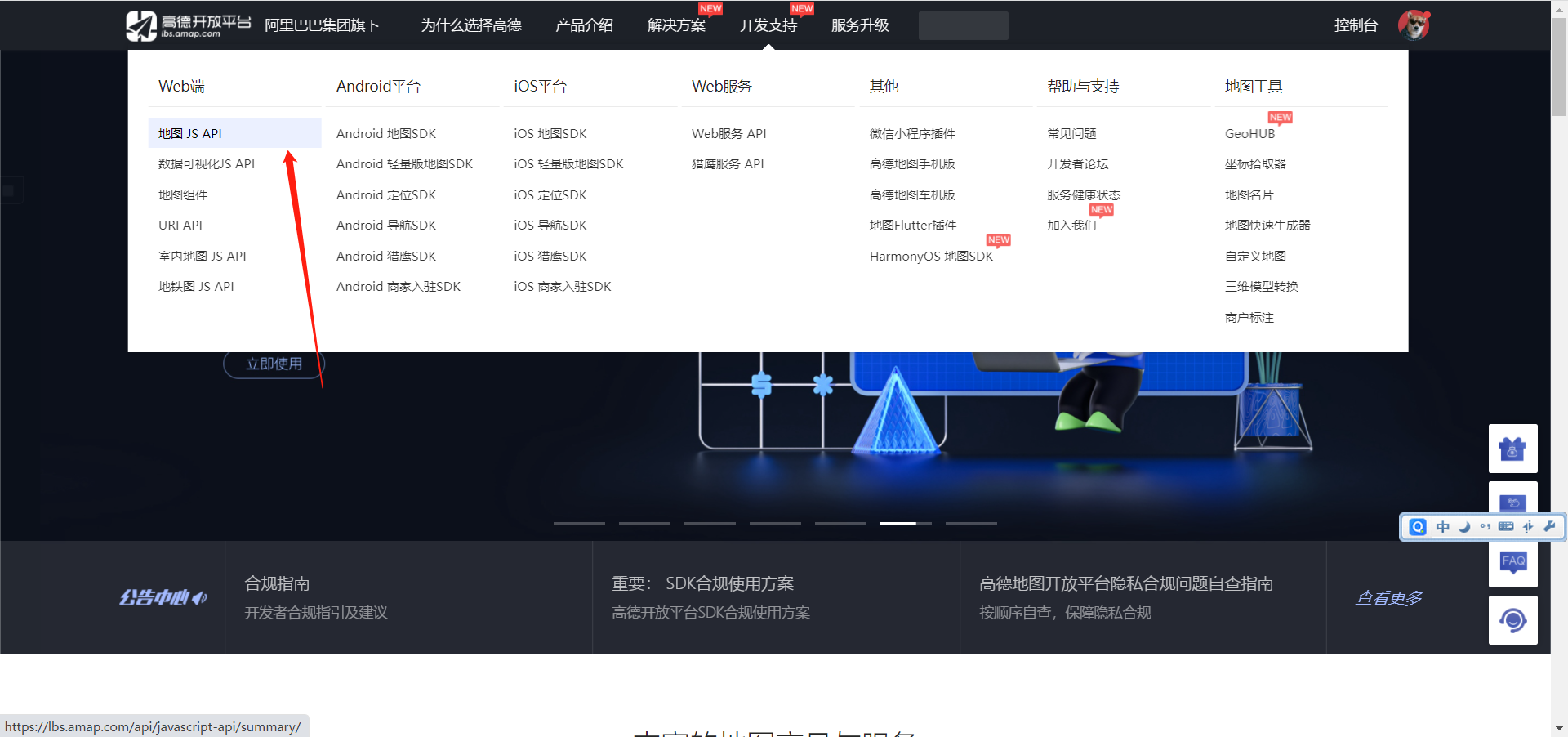
进入开始登入的官网 点击地图JS API

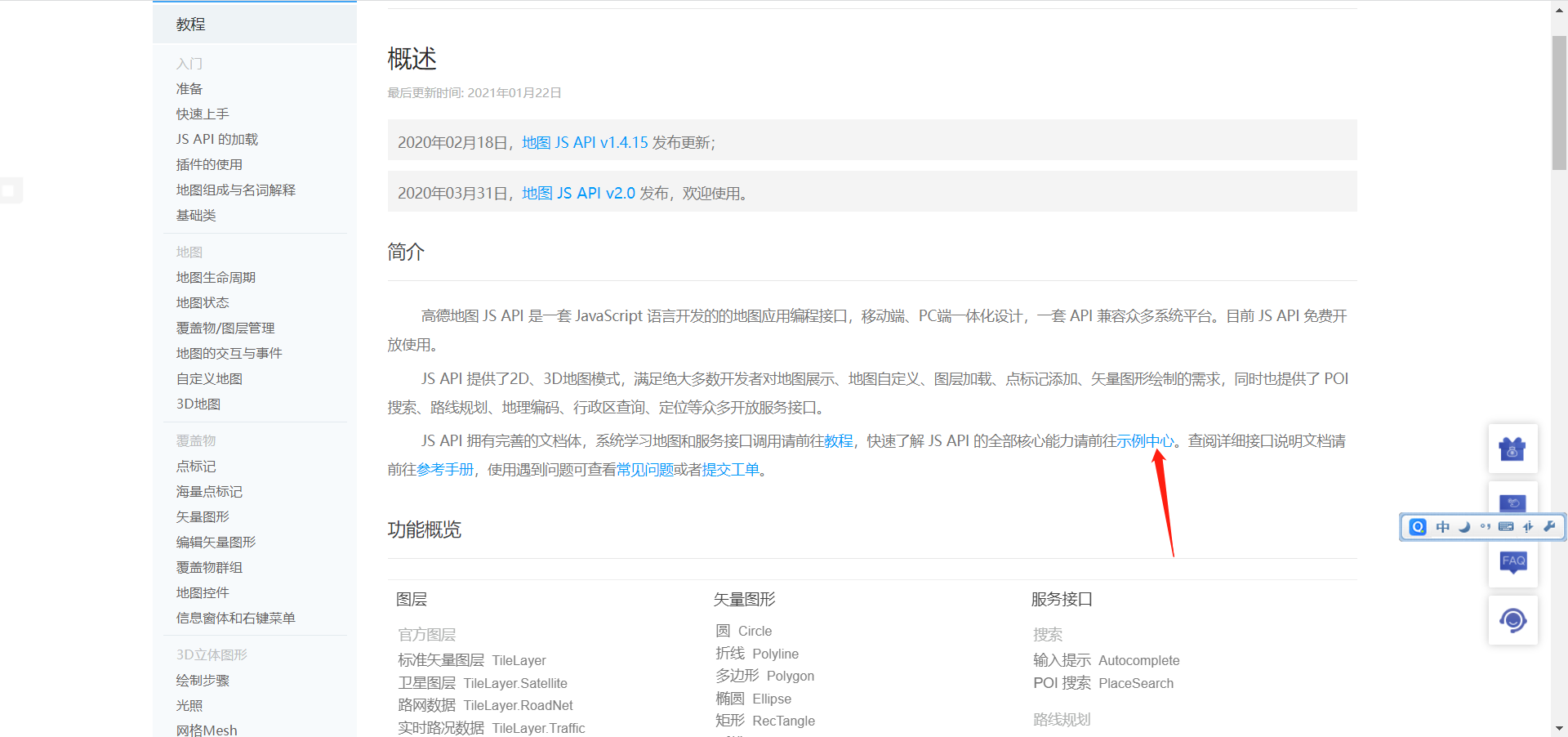
进入示例中心

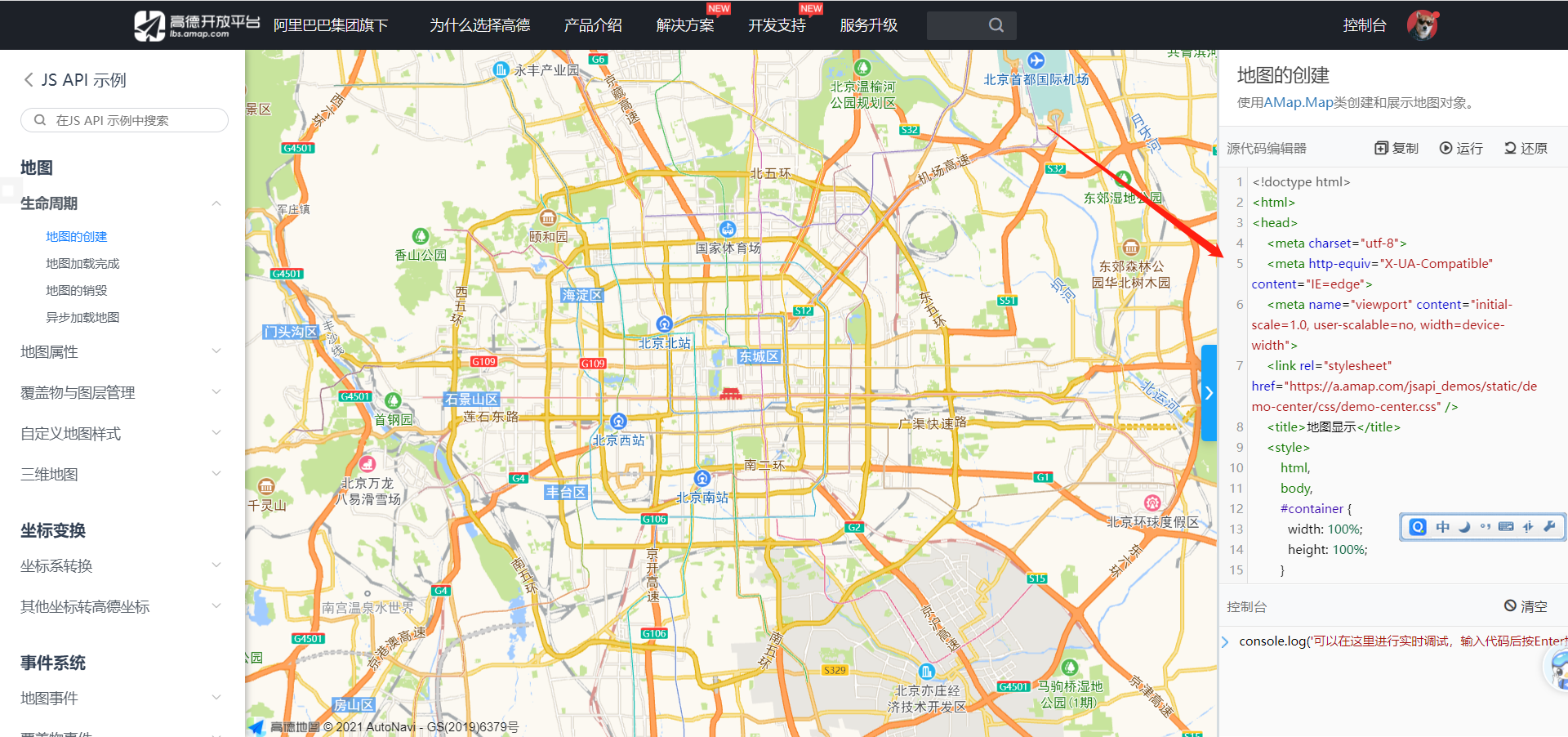
点击地图的创建,将右侧代码全部复制

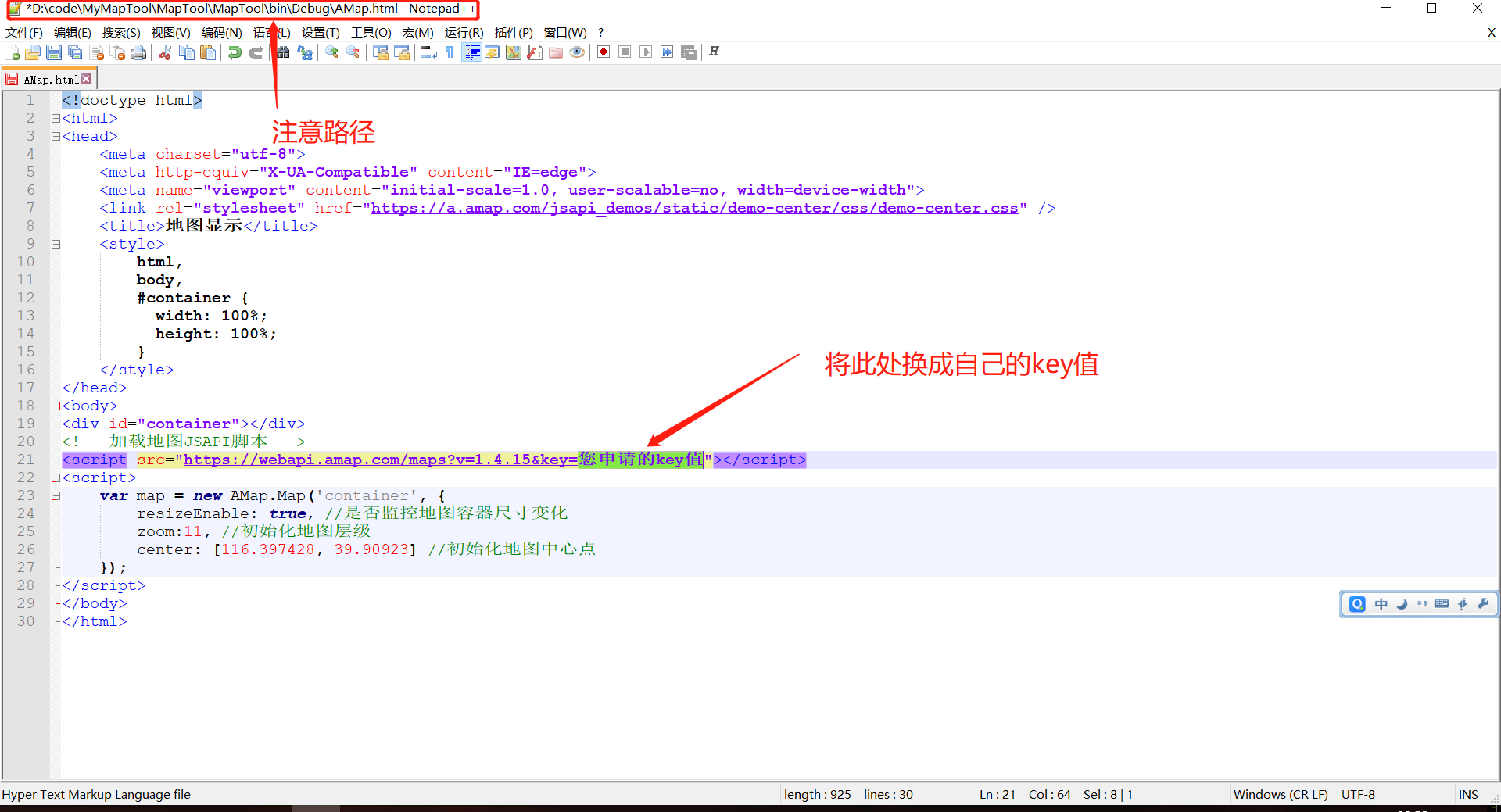
在C#工程debug文件夹中创建AMap.html文件,将复制的代码导入html中

4. 将在线地图导入winform中
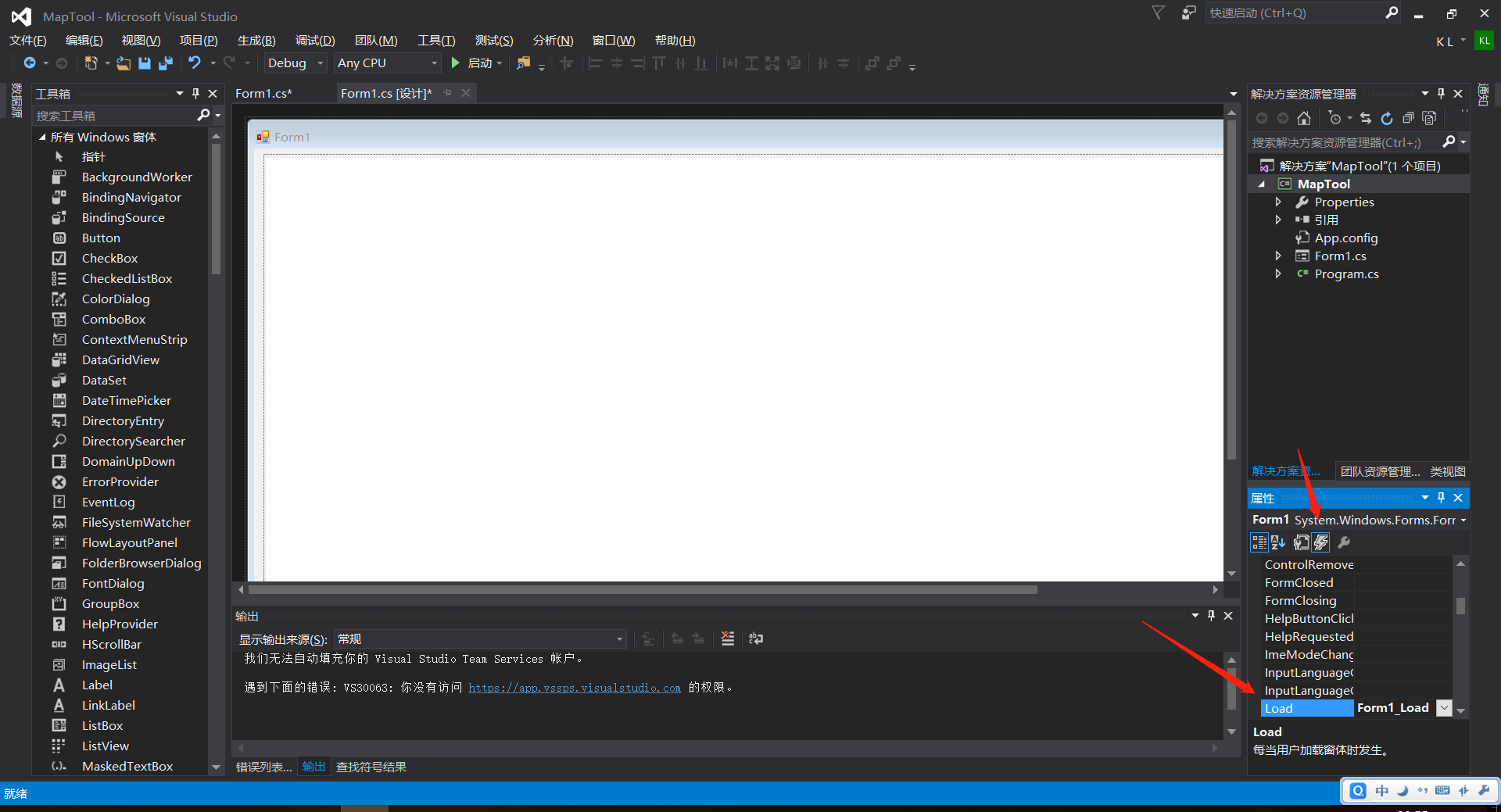
进入winform中,浏览器初始化在form load函数中写入

现在的main代码如下
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Runtime.InteropServices; //添加类对COM可见-ComVisibleAttribute(true)/ using System.IO; using System.Threading; using System.Collections; namespace MapTool { [System.Runtime.InteropServices.ComVisible(true)] public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { string str_url = Application.StartupPath + "\\Amap.html"; Uri url = new Uri(str_url); webBrowser1.Url = url; webBrowser1.ObjectForScripting = this; } } }
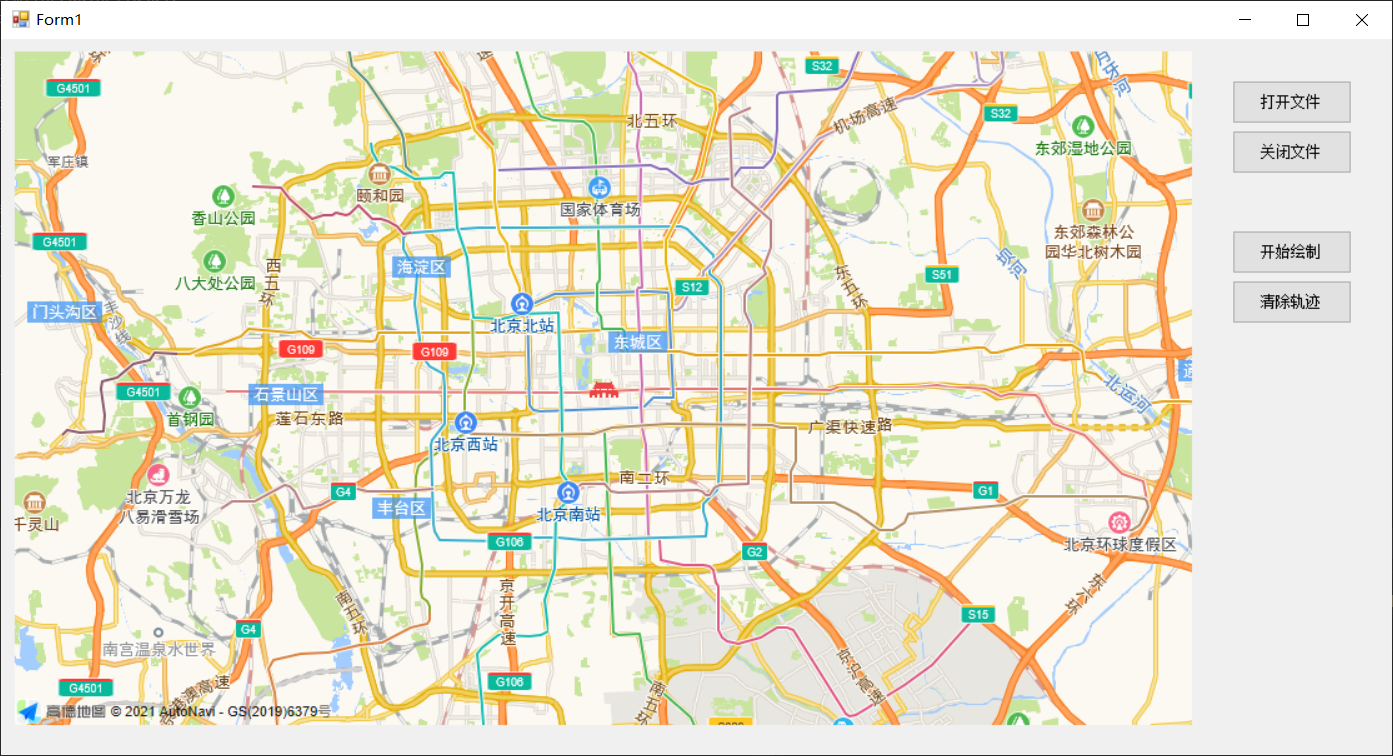
点击debug运行,可以看见在线地图已经导入(必须联网)。

至此,在线地图导入完毕。



