H5-section
html5中section元素详解
原文链接:https://www.cnblogs.com/Renyi-Fan/p/12002720.html?ivk_sa=1024320u
一、总结
一句话总结:
section元素 用来定义文章中的章节(通常应该有标题和段落内容)
section元素的作用就是给内容分段,给页面分区
1、section元素 和 div元素的区别是什么?
div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
section可以看做 <div id="section"></div>
2、article元素和section元素的区别是什么?
article元素更强调内容的独立性(比如说一篇文章):可能有header和footer
section元素更强调内容的关联性(比如说两个段落,是相似的):可能有标题和段落内容
3、article元素和section元素和div的关联性是什么?
本质上都是带有语义的div块元素
分别可以看作<div id="section">和<div id="article">
二、html5--2.4新的布局元素(3)-section
学习要点
- 了解section元素的语义和用法
- 通过实例理解section元素的用法
- article元素和section元素的区别和共同点
- article元素(标签)
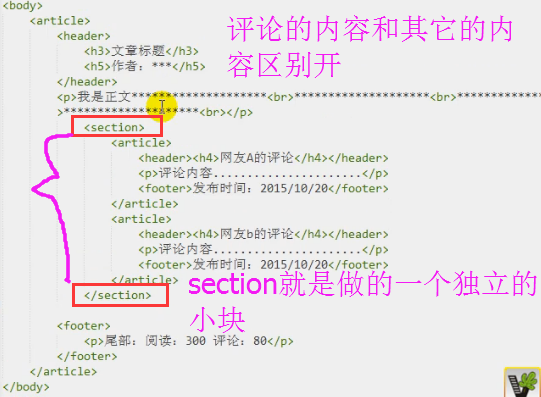
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
- 用来定义文章中的章节(通常应该有标题和段落内容)
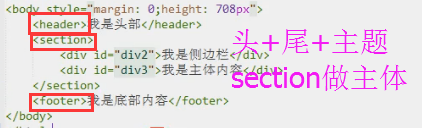
- 用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
- section元素可以定义文档的主体内容。
- 用一句话来概括它的作用就是给内容分段,给页面分区
- 注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
- article元素和section元素的区别
语义不同
- article元素更强调内容的独立性(比如说一篇文章)
- section元素更强调内容的关联性(比如说两个段落,是相似的)
- article元素是独立完整的内容,section元素页面内容分块
相同点
- 本质上都是带有语义的div块元素
- 分别可以看作<div id="section">和<div id="article">
实例


用来定义文档中特定的区块


我的旨在学过的东西不再忘记(主要使用艾宾浩斯遗忘曲线算法及其它智能学习复习算法)的偏公益性质的完全免费的编程视频学习网站: 【读书编程笔记】fanrenyi.com;有各种前端、后端、算法、大数据、人工智能等课程。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
聊技术,交朋友,修心境,qq404006308,微信fan404006308
人工智能群:939687837




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫