【软工】Alpha阶段测试报告
一、Bug报告
在alpha阶段中。我们发现并且修改了以下bug:
- 在网络未连接时以及在使用中途断开网络连接时,会crash。
- 对新添加的回复和评论不能做到及时更新。
- 返回键点击过快会出现warning。
- 在web端删除博文后,app仍可以访问博文,此时会crash。
- 登录token过期,会crash。
- 代码中存在不正确的json化操作,会导致crash。
还有一些尚未修改的bug:
- 发布作业的起始时间可以晚于截止时间。
- 发布作业的必填内容不全也可以正常发布。
- 一些篇幅较长的博客加载时间比较长。
- 添加回复评论界面的输入框中不可以换行。
- 在web端修改昵称后,app昵称不会刷新。
- 手机横屏显示内容显示不全。
- 4.4.2以下的Android机型,因为react-native框架不支持4.4.2以下的系统版本,同时IOS用户也暂不支持。
一些未解决的bug我们已经有了解决办法,但是我们认为这些bug暂时不会影响用户的正常使用,所以进行发布,修改的工作在beta阶段中一并完成。
二、场景测试
下面展示我们假想典型用户的信息表:
| 信息 | 描述 |
|---|---|
| 姓名 | 小明 |
| 性别、年龄 | 男,20 |
| 职业 | 学生 |
| 收入 | 无 |
| 知识层次以及能力 | 大学本科计算机专业大三在读,善于使用手机和电脑 |
| 生活工作情况 | 上学 |
| 动机,目的,困难 | 学校课程使用博客园班级功能进行教学,随时查看自己的博客以及班级成员和作业,困难:web端不方便 |
| 用户偏好 | 上网 |
| 用户比例 | 60%~70% |
| 典型场景 | 最新作业发布,想知道作业的详细内容;小明想知道自己作业的得分;小明想立刻回复老师评论 |
| 典型描述 | 实时查看,实时回复 |
| 信息 | 描述 |
|---|---|
| 姓名 | A |
| 性别、年龄 | 男,30 |
| 职业 | 老师 |
| 收入 | 工资QwQ |
| 知识层次以及能力 | 某大学计算机专业老师 |
| 生活工作情况 | 教学 |
| 动机,目的,困难 | 学校课程使用博客园班级功能进行教学,随时查看自己班级的成员,随时发布作业,困难:web端不方便 |
| 用户偏好 | 上网 |
| 用户比例 | 30%~40% |
| 典型场景 | 作业马上截止,想看看作业提交情况;想看看同学们的博客并做出点评;将一名同学拉进班级等 |
| 典型描述 | 实时查看,实时回复 |
场景测试一
(1)典型用户:小明
(2)用户的需求/迫切需要解决的问题:
1)电脑不在身边的情况下,随时看到班级作业。
2)电脑不在身边的情况下,随时查看或评论别人的博客,以及对别人的评论作出回复。
(3)场景描述
a)小明首先打开软件,点击“登陆”按钮,输入自己已经注册好的账号和密码,完成登录
b)进入到首页,然后他有三种选择:
i)“我的博客”标签,可以查看自己的博客。
ii)“我的班级”标签,点击后可以查看自己的班级。
iii)“我”标签,点击后可以查看自己的信息。
c)
i)如果小明想对别人对自己的评论作出回复,他可以点击“我的博客”标签,点击一篇博文,点击右下角的信息泡,进入评论界面,点击“添加/回复评论”,即可进行输入评论,完成后下拉刷新。
ii)如果小明想查看当前未截止的作业或查看班级内其他同学的博客,点击“我的班级”,点击想查看的班级,点击“所有作业”,即可查看作业情况;点击“班级成员”,选择一个想查看的同学点击,即可查看他的所有博文。
iii)如果小明想退出登录,点击“我”,点击退出登录,即可退回到登录界面;如果小明发现了bug,可以点击关于app向开发者提交bug。
场景测试二
(1)典型用户:A老师
(2)用户的需求/迫切需要解决的问题:
1)电脑不在身边的情况下,随时发布班级作业,查看作业的完成情况。
2)电脑不在身边的情况下,随时查看或评论同学的的作业。
3)电脑不在身边的情况下,随时向班级中添加成员。
(3)场景描述
a)A老师首先打开软件,点击“登陆”按钮,输入自己已经注册好的账号和密码,完成登录
b)进入到首页,然后他有三种选择:
i)“我的博客”标签,可以查看自己的博客。
ii)“我的班级”标签,点击后可以查看自己的班级。
iii)“我”标签,点击后可以查看自己的信息。
c)
i)如果A老师想查看当前作业的完成情况或查看班级内其他同学的博客,点击“我的班级”,点击想查看的班级,点击“所有作业”,即可查看作业情况;点击“班级成员”,选择一个想查看的同学点击,即可查看他的所有博文。
ii)如果A老师想退出登录,点击“我”,点击退出登录,即可退回到登录界面;如果A老师发现了bug,可以点击关于app向开发者提交bug。
iii)如果A老师想添加班级成员,点击“班级成员”,点击添加成员,即可按照格式添加成员。
三、测试矩阵
| 测试矩阵 | 后端功能测试 | 前端功能测试 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境(机型,版本,分辨率) | 登录功能 | 查看博客 | 添加评论 | 查看班级 | 查看作业 | 添加成员 | 发布作业 | 退出登录 | 网络断开 | 点击事件 | 页面布局 | 加载速度 | 图片问题 | 页面切换 |
| 三星C7 | 6.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
| 华为P9 | 7.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 较好 | 正常显示链接图片显示较大 | 正常 |
| 三星S8 | 6.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 一般 | 一般 | 正常显示链接图片显示较大 | 正常 |
| Custom Phone6.0 | 6.0.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
| Google Nexus | 5.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
四、出口条件
我们认为的出口条件包括以下两点:一是兼容性,二是稳定性。
兼容性
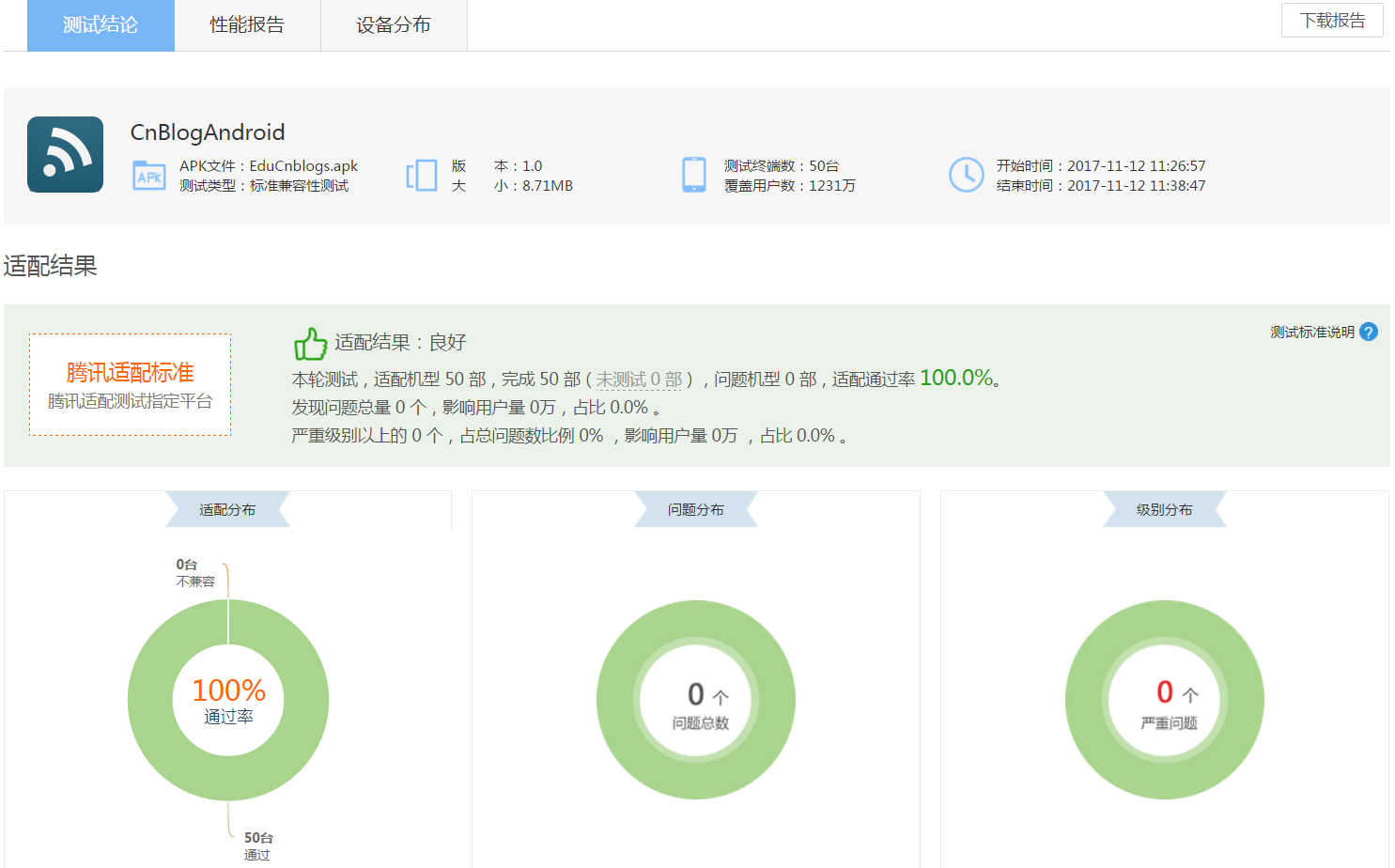
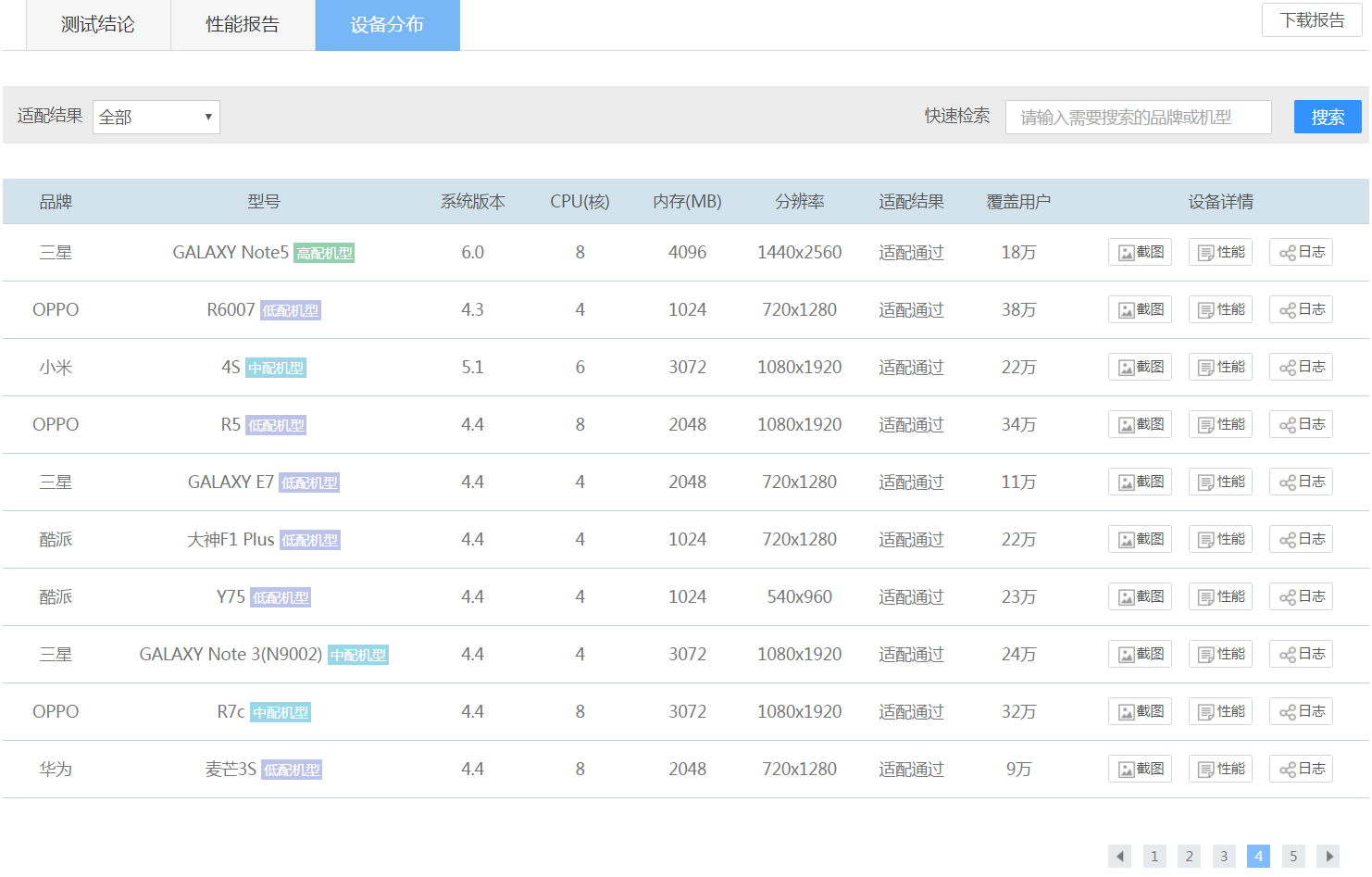
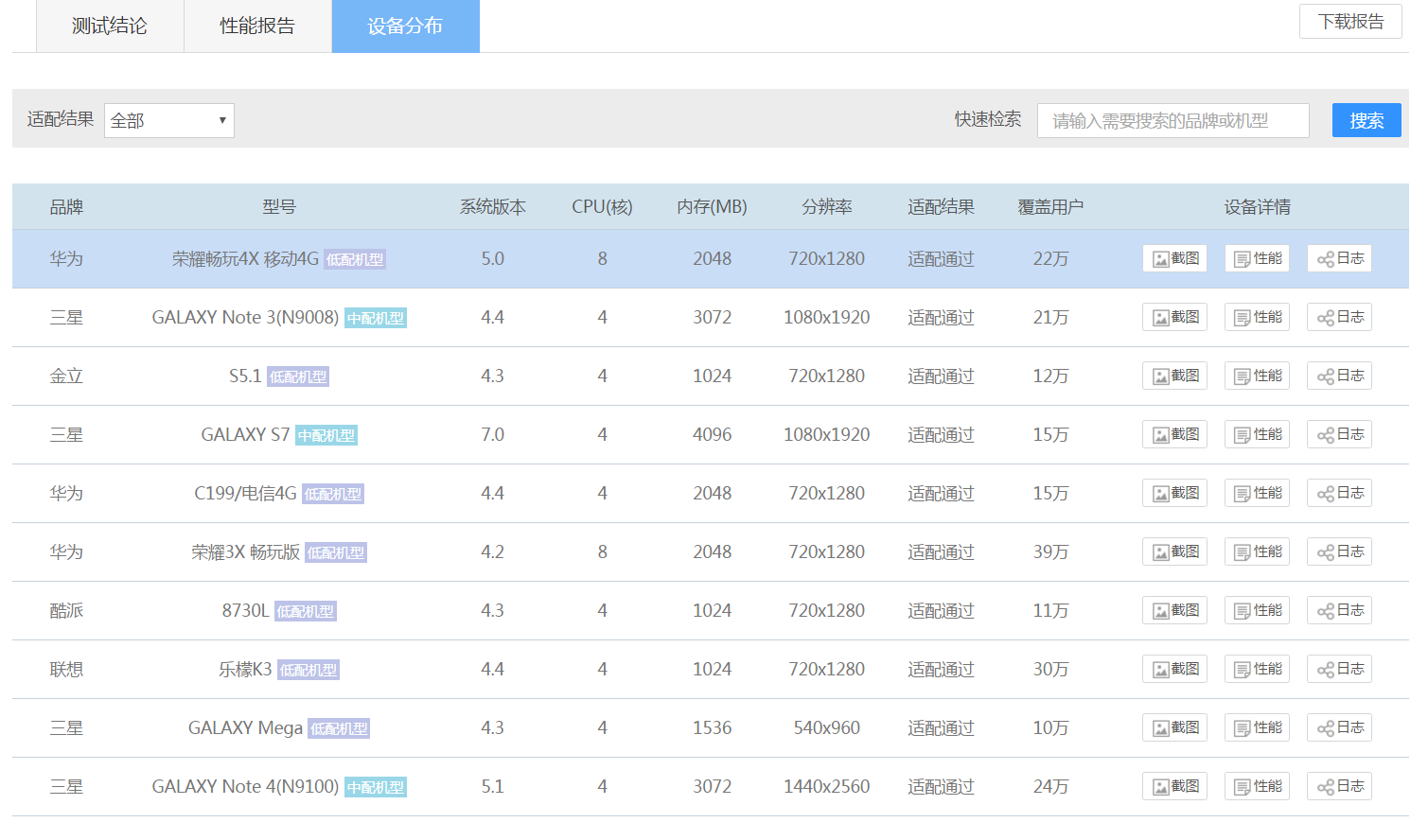
即要在大多数的主流手机上可以安装运行,针对这一点我们进行了测试,将apk文件交到腾讯的WeTest平台,对主流的50款手机进行了兼容性测试。在腾讯的适配标准下,50款手机的适配通过率达到了100%。
这是兼容性报告截图:

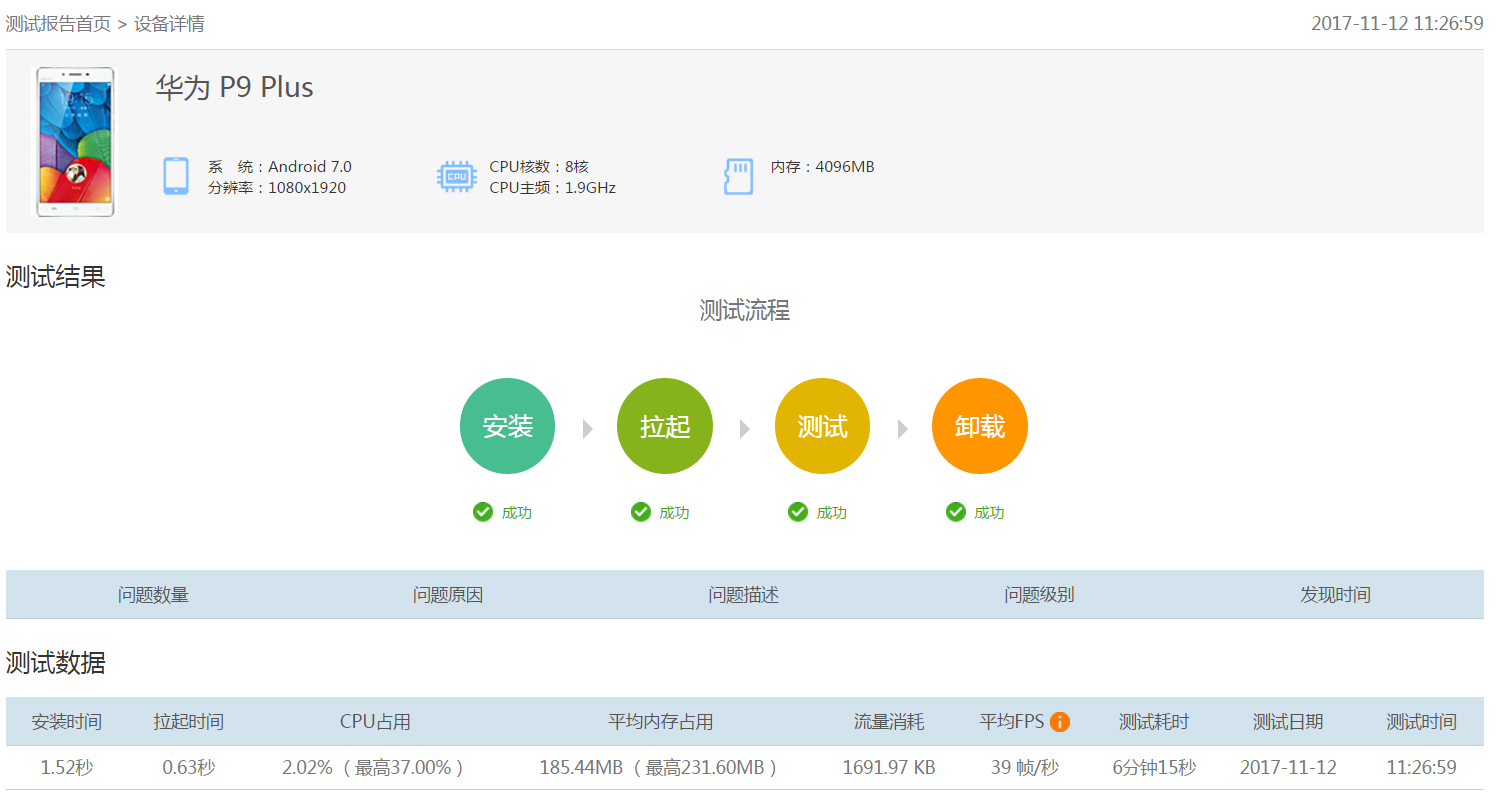
其中一个机型的性能分析:

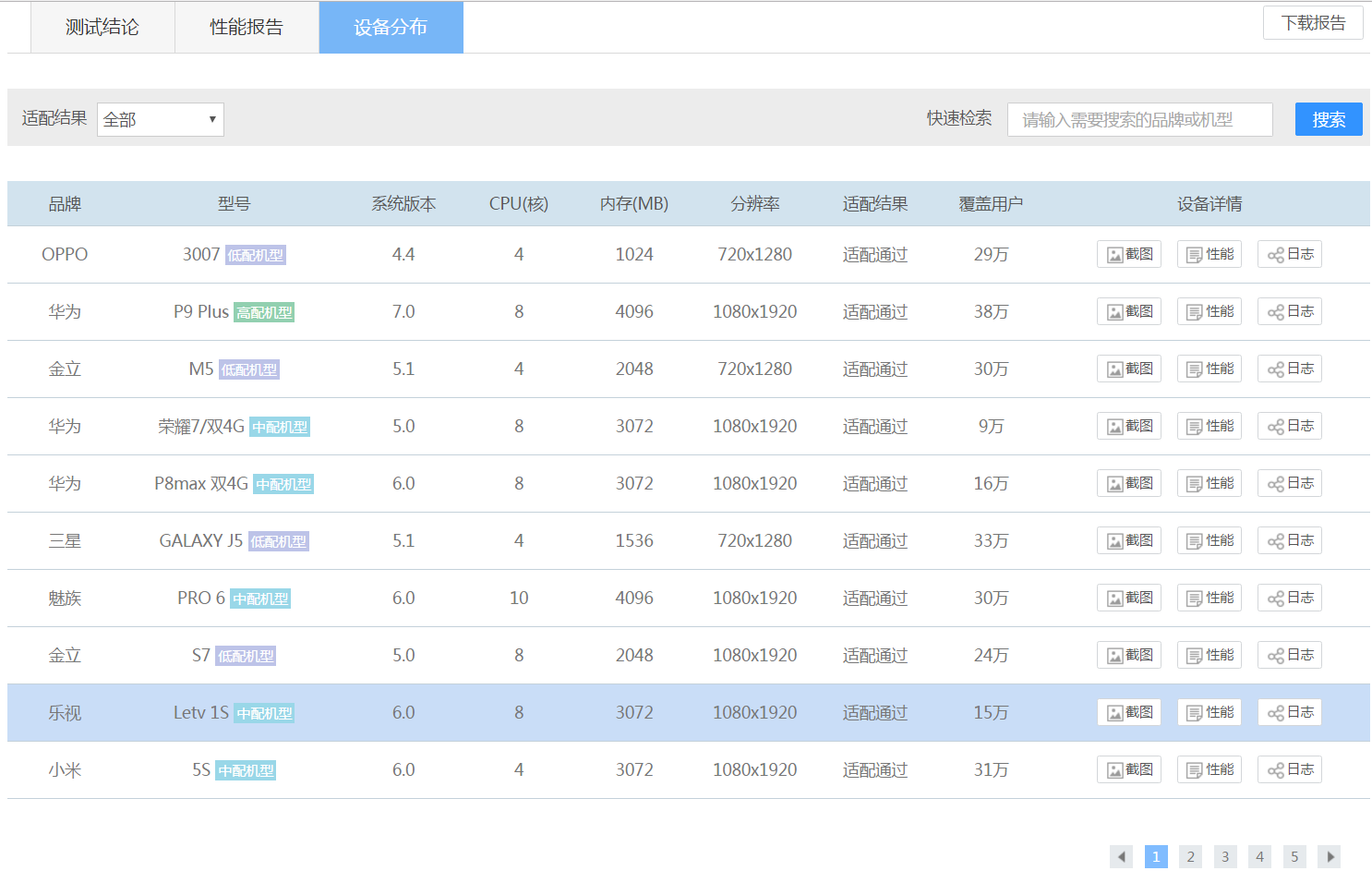
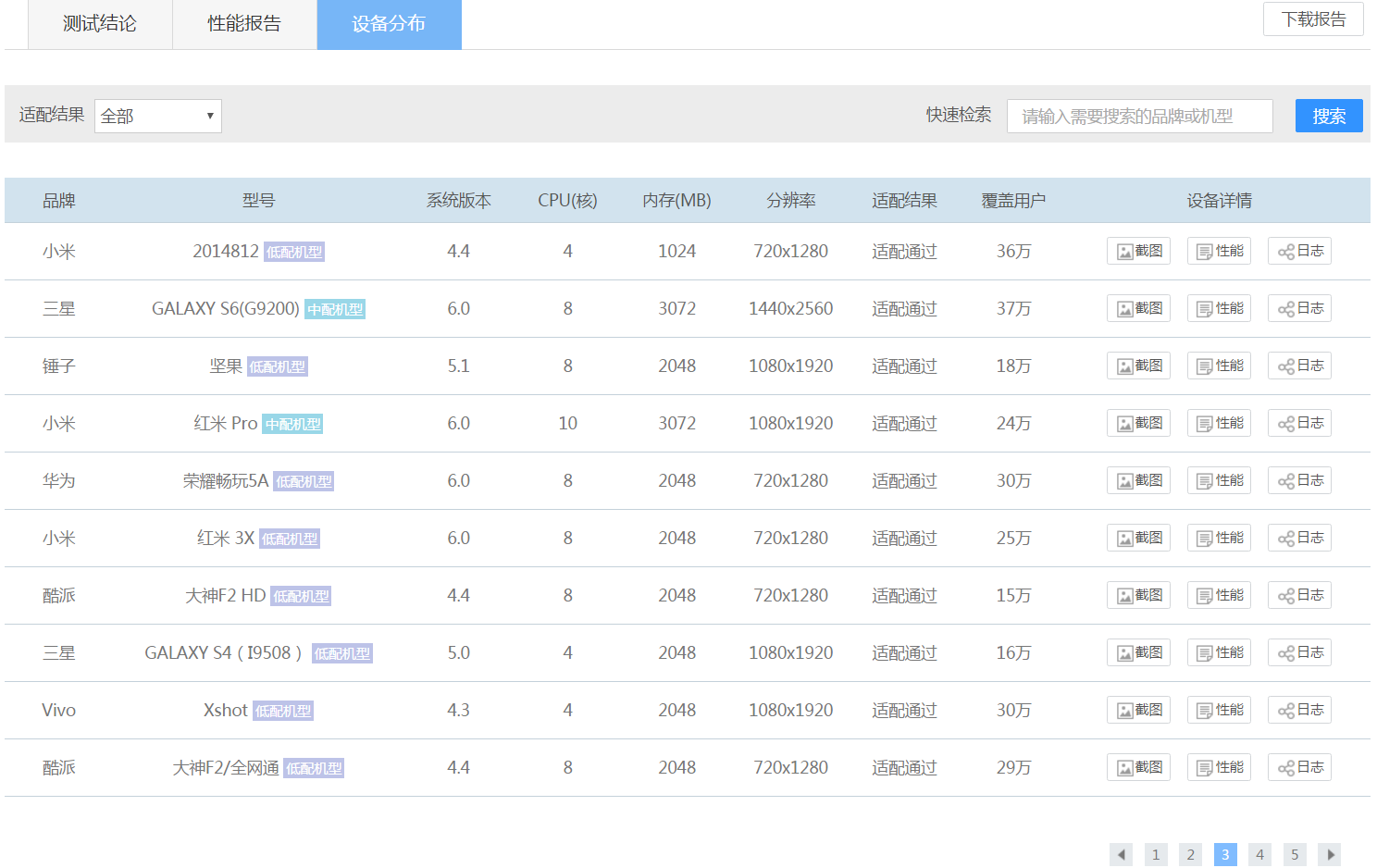
兼容性测试50台设备分布:





所以,我们认为app的兼容性达到出口条件。
稳定性
集成测试
就是对软件的特定功能进行测试,比如学生能否添加班级成员,能否发布作业,是否可以进行评论等。这部分我们采用appium+python脚本的策略进行自动化测试,测试代码在github中的__test__/testcode文件夹,github地址下载app即可获得~~
压力测试
对app进行压力测试,我们的预期用户量在500上下,因此我们对500名用户并发使用进行了测试。因为我们使用了博客园官方提供的api,因此测试工具采用badboy录制测试脚本,Jmeter进行测试。因为我们无法拿到500个用户的用户名和密码,因此只能对登录功能进行测试。经过测试,在500个用户并发使用登录功能时,app可以正常工作。
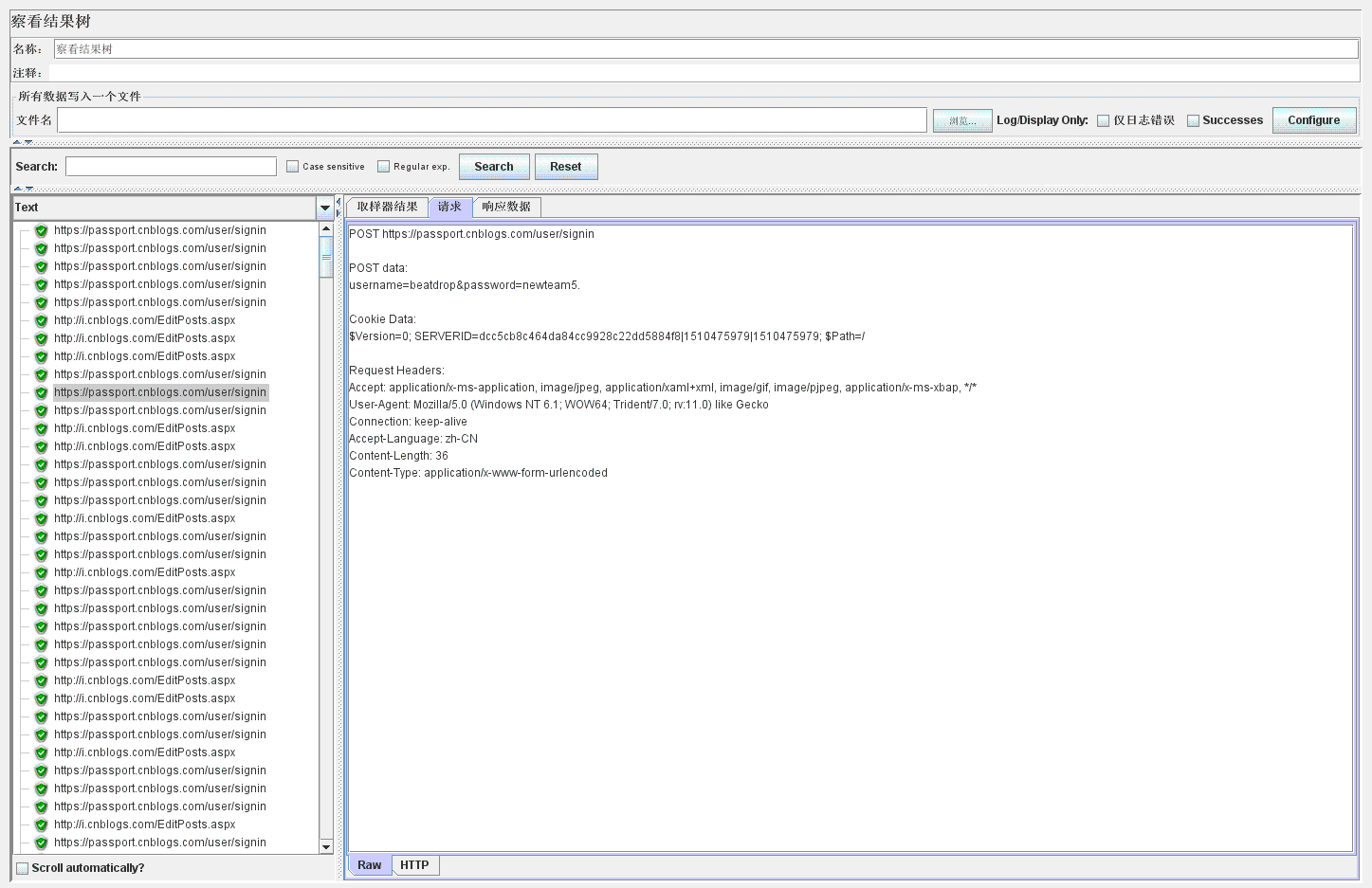
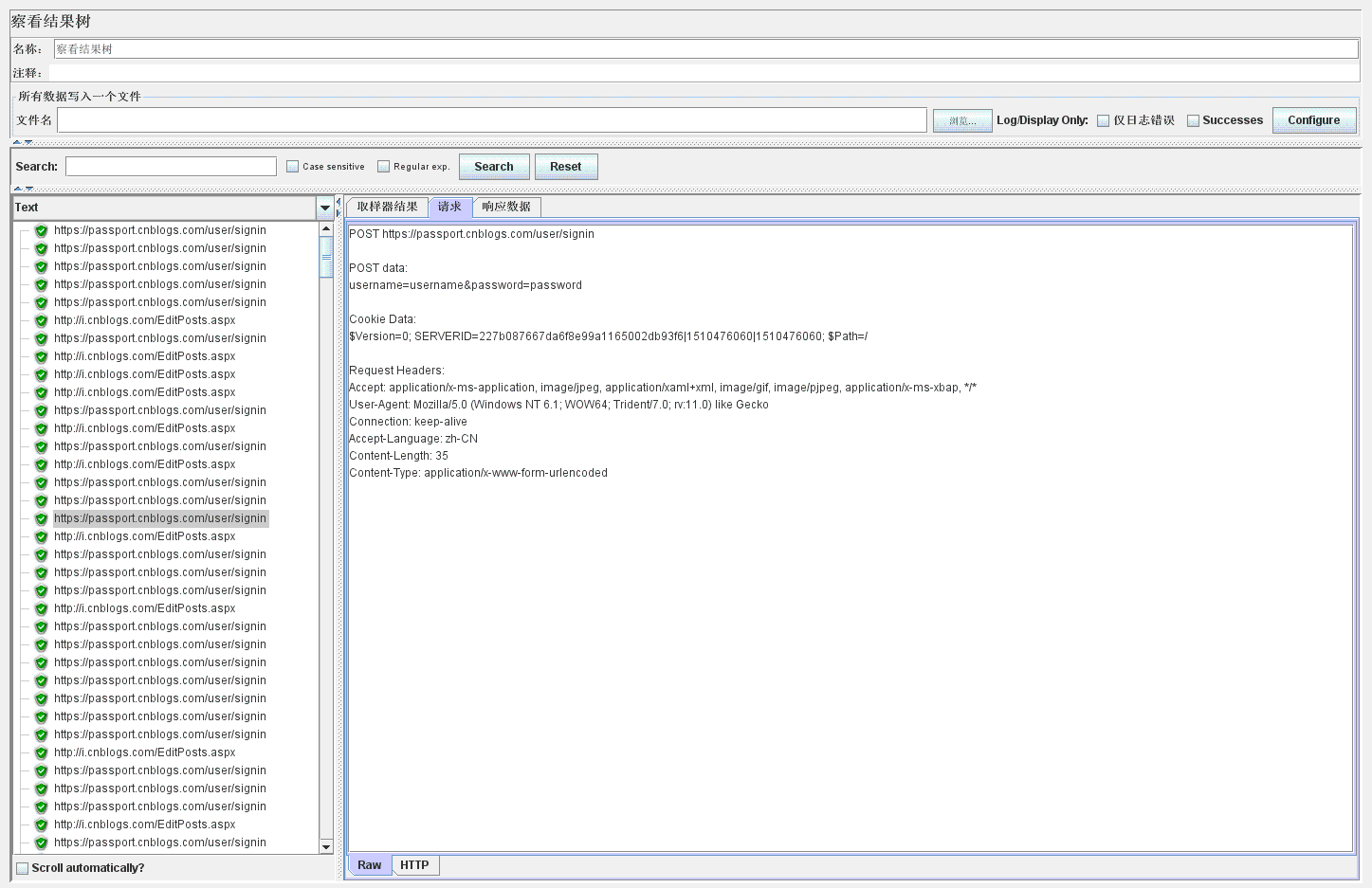
下面是500个用户测试得到的结果树截图:

500个用户测试得到的聚合报告:

我们还对其进行了负载测试,即用户量达到1000时,app是否可以正常工作,不崩溃。测试流程类似,经过测试,在1000个用户并发使用登录功能时,app依旧可以正常工作。
下面是1000个用户测试得到的结果树截图:

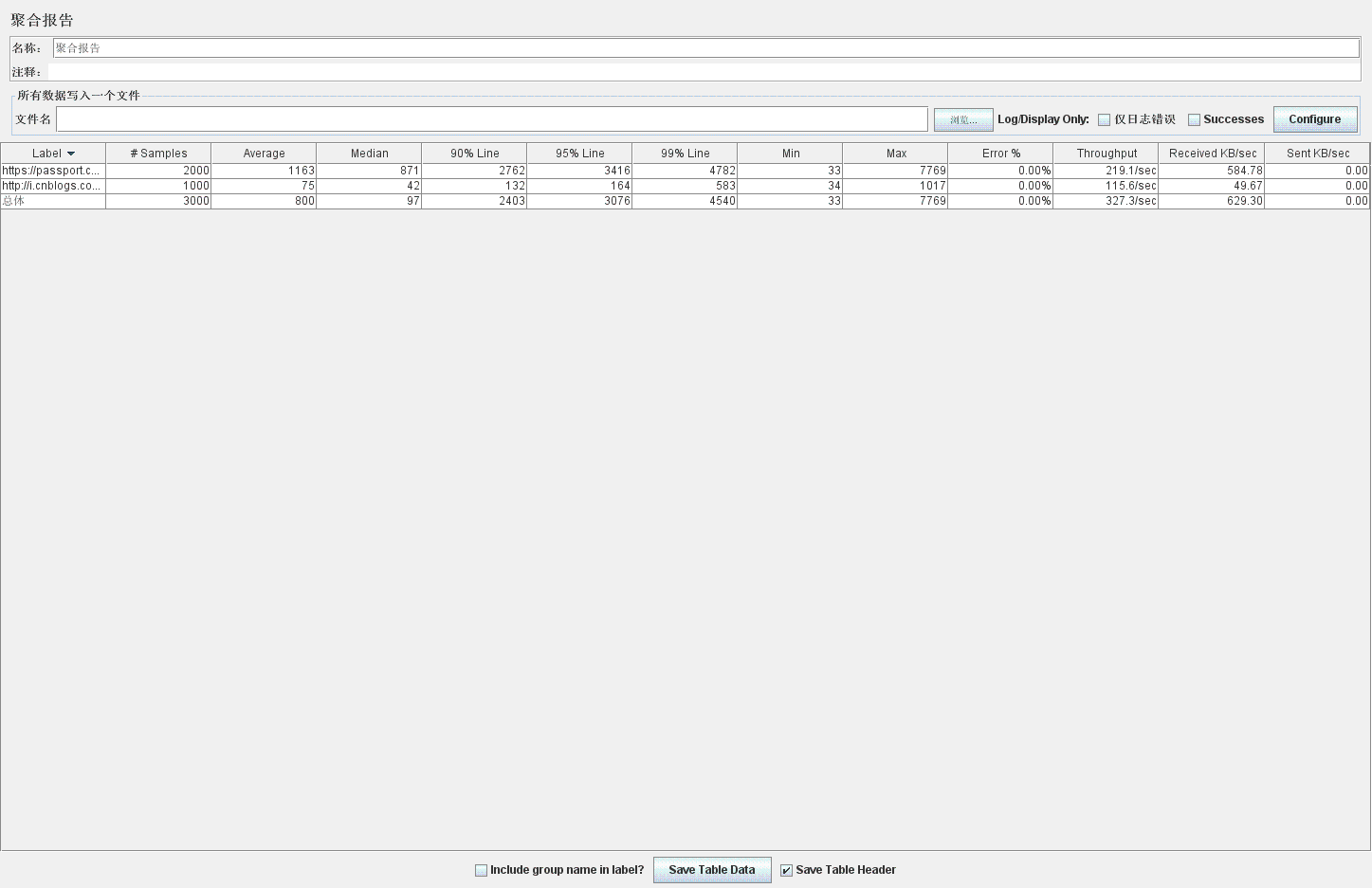
1000个用户测试得到的聚合报告:

是否影响使用
在稳定阶段难免会发现一些bug,如果要修改这些bug可能会对整个项目进行比较大的改动,这时候就要对这个bug作出分析,即这个bug是否会影响用户的正常使用。如果是会crash的错误,那就必须要将其修改后再发布;如果基本功能没有影响,那么就可以适当的保留bug,留到下一个阶段中集中解决。
综上所述,我们认为我们的软件达到了出口标准。


