.net core mvc 错误信息显示 ModelState.AddModelError

关于ModelState.AddModelError错误信息不在前端页面显示问题。经过一位高人指定终于知道了为什么,在次写着警示自己看文档一定要仔细。再次感谢这为兄弟
https://www.cnblogs.com/fonour/p/5943401.html
0 TagHelper的使用
TagHelper是Asp.Net Core中提供的全新的服务端代码参与创建和渲染 HTML 元素的方法,TagHelpers 在 Razor视图中减少或避免了 HTML 和 C# 之间的显示转换,它具有以下特点:
- 一种友好的Html开发体验
Razor 标记使用 Tag Helpers 看起来更像标准的 HTML。熟悉 HTML/CSS/JavaScript 的前端设计师在没有学习 C# Razor 语法的情况下能够编辑 Razor 。
- 提供丰富的智能感知环境来创建 HTML和Razor标记
通过Microsoft.AspNetCore.Razor.Tools提供智能感知和智能提醒,大大提高编码效率。
- 提供服务器端更强大,更可靠和可维护代码的html渲染方式
TagHelper的使用一般放在“视图导入页”中,视图导入页中还会放置我们会用到的服务端引用。
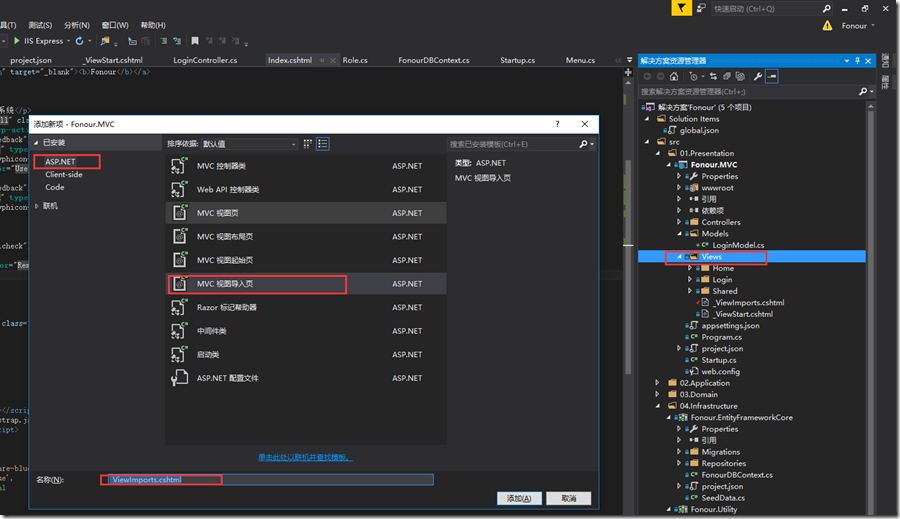
0.0 创建视图导入页
在Fonour.MVC项目中,右键Views文件夹,添加新项,选择MVC视图导入页,添加一个默认名称为 “_ViewImports.cshtml”的视图导入页。
修改视图导入页的内容如下:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
- @model LoginModel 指定页面绑定的模型为LoginModel。
- asp-controller 指定form标签提交时对应的控制器名称。
- asp-action 指定form标签提交时对应的Action名称。
- asp-for 指定HTML元素绑定的模型对应的属性名称。
- asp-validation-for 绑定对应模型属性名称,模型验证失败时,显示模型定义的ErrorMessage。
- asp-validation-summary="All" 显示所有验证失败的错误信息。
2.2 Controller
修改LoginController,增加用户登录对应的控制器方法。
[HttpPost]
public IActionResult Index(LoginModel model)
{
if (ModelState.IsValid)
{
//检查用户信息
var user = _userAppService.CheckUser(model.UserName, model.Password);
if (user != null)
{
//记录Session
HttpContext.Session.Set("CurrentUser", ByteConvertHelper.Object2Bytes(user));
//跳转到系统首页
return RedirectToAction("Index", "Home");
}
ModelState.AddModelError("", "用户名或密码错误。");
return View();
}
return View(model);
}
分类:
.Net Core









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现