VisualStudioCode 创建Vue 3.0 项目
https://vitejs.cn/guide/#%E6%90%AD%E5%BB%BA%E7%AC%AC%E4%B8%80%E4%B8%AA-vite-%E9%A1%B9%E7%9B%AE
第一步
npm init @vitejs/app
第二部
npm install
第三步 启动
npm run dev这时会发现项目中有多处报红线,需要设置
解决方法:
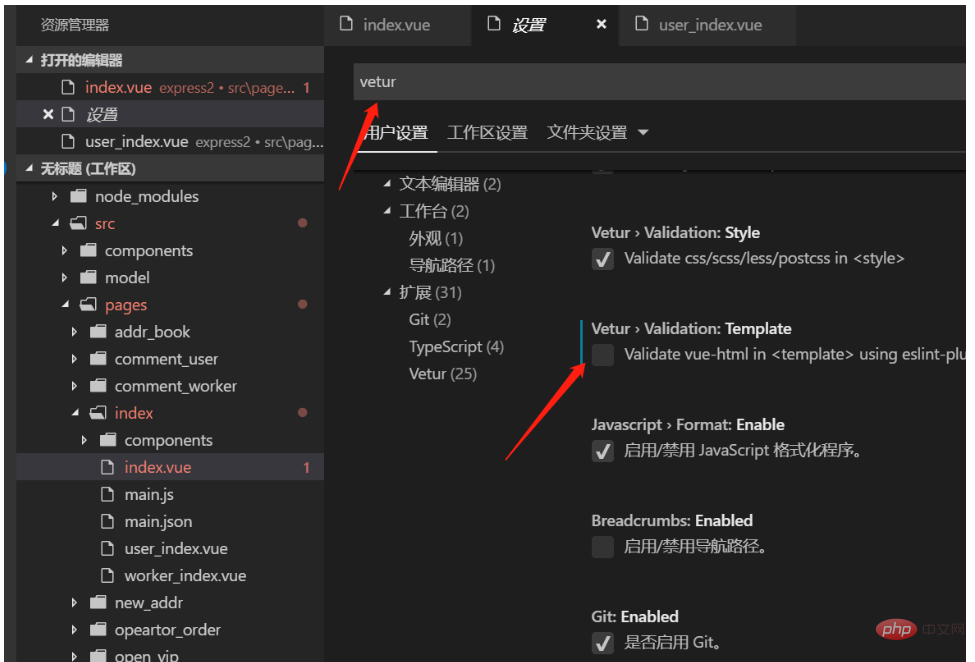
1,首先检查html片段没有语法错误的话,就是一个检查语法格式的插件"vetur"引起的。
2,解决方法是:vscode -> 首选项 -> 设置 -> 搜索 (vetur),将vetur.validation.template 设置为 false 就可以解决问题了。
以解决问题了。

不要使用Vetur 插件,而是使用Vue Language Features(Volar) 所有的报错都消失了
//解决vite use `--host` to expose
server:{
host:'0.0.0.0',//解决vite use `--host` to expose
port:8080,
open:true
}
运行自动打开需要安装

//vite 配置别名 npm install @types/node --save-dev
resolve:{
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
整体结构
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server:{
host:'0.0.0.0',//解决vite use `--host` to expose
port:8080,
open:true
},
//vite 配置别名 npm install @types/node --save-dev
resolve:{
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
配置路由
npm install vue-router@4
然后在 src 文件下创建 router 文件夹
再在router 文件夹下创建 index.ts
内容如下
import {createRouter,createWebHistory,RouteRecordRaw} from 'vue-router'
import Layout from '@/components/HelloWorld.vue'
const routes:Array<RouteRecordRaw>=[
{
path:'/',
name:'home',
component:Layout
}
]
//创建
export default createRouter({
history:createWebHistory(),
routes
})
再到main.ts 中使用路由
import router from './router'
createApp(App).use(router).mount('#app')
然後在:App.vue 中添加
<script setup lang="ts"> // This starter template is using Vue 3 <script setup> SFCs // Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup import HelloWorld from './components/HelloWorld.vue' </script> <template> <router-view/> </template> <style> </style>
安装 Vuex
npm install vuex@next --save
在src 目录下建立store 然后在下面再新建index.ts
import { InjectionKey } from 'vue'
import { createStore, useStore as baseUseStore, Store } from 'vuex'
export interface State {
count: number
}
export const key: InjectionKey<Store<State>> = Symbol()
export const store = createStore<State>({
state: {
count: 0
},
mutations:{
setCount(state:State,count:number){
state.count=count;
}
},
getters:{
getCount(state:State){
return state.count;
}
}
})
// 定义自己的 `useStore` 组合式函数
export function useStore () {
return baseUseStore(key)
}
安装 eslint
npm install --save-dev eslint eslint-plugin-vue
在根目录下创建文件 .eslintrc.js
module.exports = { root:true, parserOptions:{ sourceType:'module' }, parser:'vue-eslint-parser', extends: ['plugin:vue/vue3-essential','plugin:vue/vue3-strongly-recommended','plugin:vue/vue3-recommended'], env:{ browser:true, node:true, es6:true }, rules: { 'no-console':'off', 'comma-dangle':[2,'never']//禁止使用拖尾逗号 } }
安装 css 的预处理 sass
npm install -D sass sass-loader
设置Index.html 的页面样式
<style> html,body,#app{ margin: 0; padding: 0; border: 0; border-collapse: collapse; border-spacing: 0; list-style: none; height: 100%; } </style>
tsconfig.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | { "compilerOptions": { "target": "esnext", "useDefineForClassFields": true, "module": "esnext", "moduleResolution": "node", "strict": true, "jsx": "preserve", "sourceMap": true, "resolveJsonModule": true, "esModuleInterop": true, "lib": ["esnext", "dom"], "skipLibCheck": true,//解决打包报 'vue-tsc --noEmit && vite build'的错,忽略所有的声明文件(*.d.ts)的类型检查 "baseUrl": ".", // 用于设置解析非相对模块名称的基本目录,相对模块不会受到baseUrl的影响 "paths": { // 用于设置模块名到基于baseUrl的路径映射 "@/*":["src/*"] }, "types": ["element-plus/global"] }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"], "references": [{ "path": "./tsconfig.node.json" }], "exclude": ["node_modules"]//ts 排除的文件} |
1 | <br> |
首先检查html片段没有语法错误的话,就是一个检查语法格式的插件"vetur"引起的。
分类:
Vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现