个人比较喜欢的Visual Studio 的插件
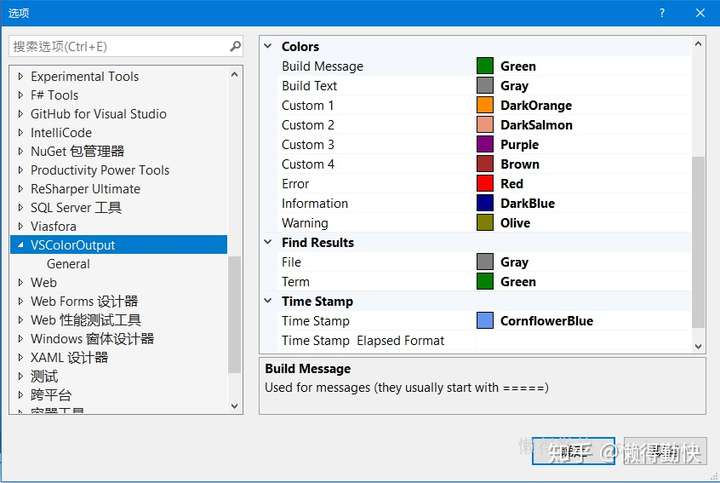
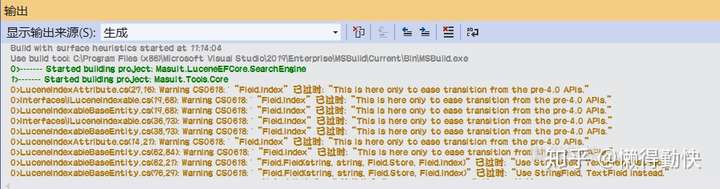
VSColorOutpu (2022) VSColorOutput64
让输出窗口的不同内容按不同颜色显示,警告和错误一目了然


https://zhuanlan.zhihu.com/p/265287451
BundlerMinifier,静态资源最小化打包工具
对前端资源的自动化打包工具,可将多个静态资源压缩成一个min文件,支持以下打包和编译转换功能:
将CSS,JavaScript或HTML文件捆绑到单个输出文件中
保存源文件会自动触发重新捆绑
支持globbing模式
MSBuild支持支持CI方案
缩小单个或捆绑的CSS,JavaScript和HTML文件
每种语言的缩小选项都是可自定义的
打开生成的文件时显示水印
Task Runner Explorer集成
命令行支持
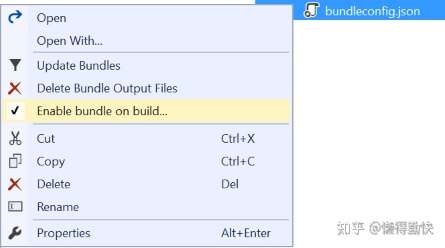
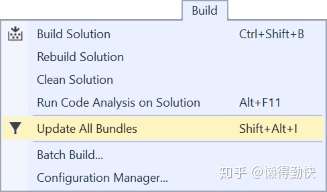
更新解决方案中所有捆绑包的快捷方式
抑制输出文件生成
转换为Gulp




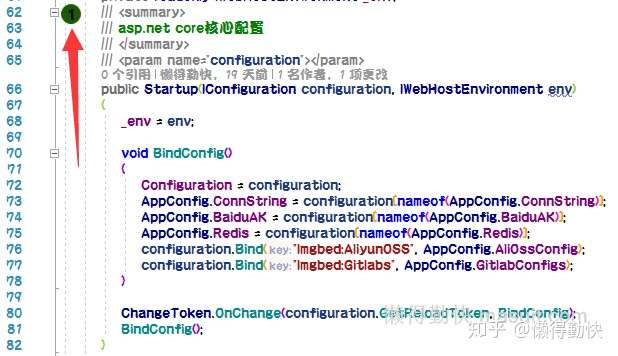
Code Metrices,代码复杂度评估插件
每个方法前都会显示代码复杂度,实时提醒你代码该重构了。不同程度的复杂度将会以不同的颜色提醒你

WebEssentials,前端工具集
用VS写前端的最强工具集,包含了一系列的前端工具,如果你正在编写CSS, HTML, JavaScript, TypeScript, CoffeeScript 或者 LESS,那么你会发现Web Essentials的很多新的功能会使你的开发生活变得更简单。
https://zhuanlan.zhihu.com/p/265287451
这个链接
https://www.cnblogs.com/zhangmumu/p/12168280.html
Markdown Editor
Markdown Editor
一个在visual studio 中的markdown工具
功能齐全的Markdown编辑器,具有实时预览和语法突出显示功能。支持GitHub风格的Markdown。
- 支持github风格
- 可直接黏贴图片
- 滚动实时预览
- 语法高亮
- 可自定义样式表
推荐理由:听上去在Visual Studio中使用Markdown编辑器,似乎有点杀鸡用牛刀,有些项目的文档说明就是md格式的,遇到这种格式文档,在VisualStudio中浏览还是挺方便的
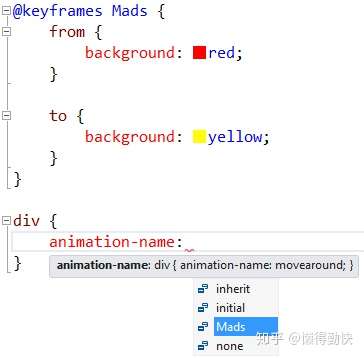
ZenCoding
ZenCoding
基于CSS的语法生成HTML标记的快速方法。
要调用ZenCoding,请编写语法并TAB按键以生成标记。
例子:
语法 ul> li * 3生成:

语法 #foo > span 生成:

语法ul> li * 4> a {test $}生成:

推荐理由:如果你是初学者,我并不推荐使用这款插件,作为老手,可以快速提升你的写HTML页面的速度。
JSON Viewer
JSON Viewer
用于显示和处理JSON数据。安装后,可以在主菜单中找到它:工具-> JSON Viewer。
- 能够从剪贴板打开初步格式的JSON数据
- 可以打开空的临时JSON文件
- 比较两个JSON数据的能力
- 评估JSONPath表达式的能力
截图1.开始窗口。
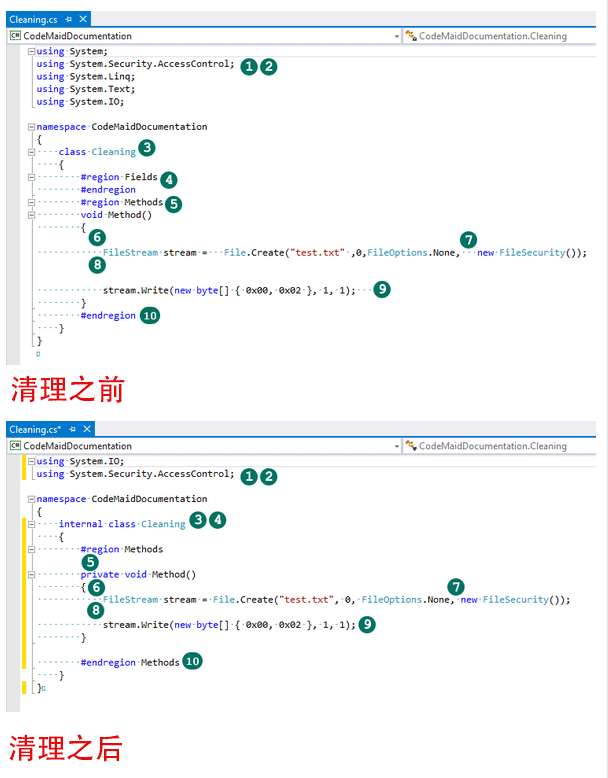
CodeMaid
CodeMaid 快速整理代码文件,规范你的代码,提高代码阅读体验。 代码自动对齐,格式化代码(ps:不用再按快捷键Ctrl+k+F了) 添加未指定的访问修饰符 清除无用的命名空间 删除空行、空格

推荐理由:我非常喜欢他的一点就是代码自动格式化,良好的代码前提是整理好你的代码,在团队协作开发时,提交代码容易不小心改动一行或者一个空格, 这个工具可有效避免。
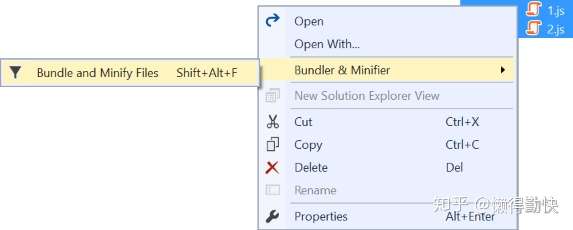
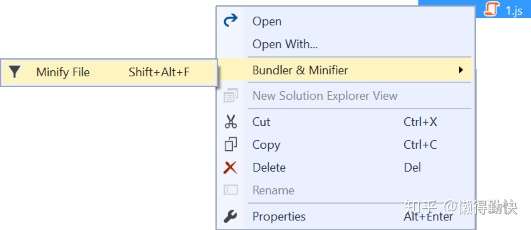
vs合并压缩css,js插件——Bundler & Minifier
插件功能说明:
1.合并多个css,js,html文件为一个单独的文件
2.保存源文件自动重新组合。
3.压缩css,js,html文件
等等。。。(其他我没用到,就不写了,可以看插件的英文说明)
div class="item-header-content light">
Image Optimizer (64-bit)
在Visual Studio的解决方案中,为图片或包含图片的文件夹添加右键菜单,可对图片进行压缩,无损压缩。
在VS扩展工具中安装

安装好后在VS资源管理器中选择图片右键,在右键菜单中会多出一个 Image Optimizer选项

Lossless Optimize Image:无损压缩
Lossy Optimize Image:有损压缩
Copy base64 DataURI to clipboard:将图片转出Base64数据类型,并复制到剪切板中








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-06-28 SQL Server 部分数据库问题。 sp_configure 值 'contained database authentication' 必须设置为 1 才能 创建 包含的数据库
2019-06-28 SQL 不同服务器数据库操作
2019-06-28 SQL 遍历删除所有表的数据
2018-06-28 js实现刷新iframe的方法汇总