使用Inquirer实现命令行修改webconf.js配置文件修改
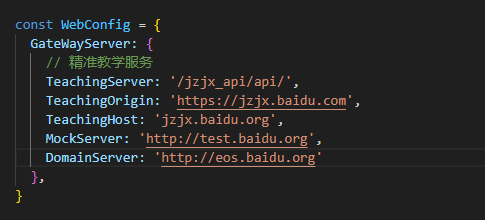
1.webconf.js文件

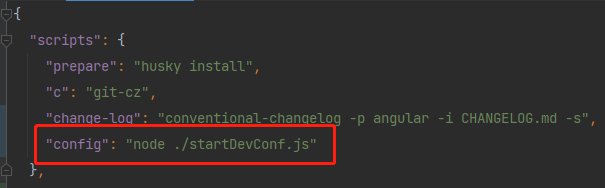
2.package.json文件

3.startDevConf.js
import inquirer from "inquirer"; import fs from "fs"; async function selectServe() { try { const choose = await inquirer.prompt([ { type: 'input', name: 'serve', // 选中的key message: '请输入要连接的后端服务:', } ])
const server = `http://${choose.serve}.baidu.com` const replaceStr = `DomainServer: '${server}'` console.log('连接的后端服务:',replaceStr) let file = fs.readFileSync('./webconfig.js', 'utf-8') // 读取文件 let proxyTarget = findProxyTarget(file) // 找到target行数据 const newFile = file.replace(proxyTarget, replaceStr) // 替换 fs.writeFileSync('./webconfig.js', newFile) // 写入 } catch (error) { console.log(`报错了--->: ${error}`) } } function findProxyTarget(file) { let fileArr = file.split('\n') let proxyTarget = '' for (let i = 0; i < fileArr.length; i++) { if (fileArr[i].includes('DomainServer:')) { proxyTarget = fileArr[i] break } } return proxyTarget } selectServe()
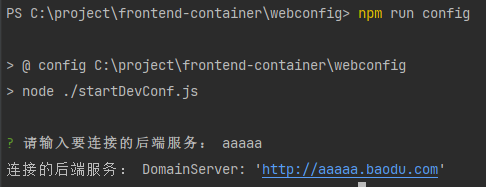
4.最终效果