浏览器调试
1.一些命令
(1)打开命令ctrl+shift+p
(2)切换主题:>> theme
(3)截屏:>> screenshot
(4)控制台位置:>> dock
2.Element
(1)查看元素

(2)查找dom
定位节点 搜索:>> className、div#one、//ul/li
切换到console:>> inspect(document.getElementById('one'))
(3)css (知道值找属性)

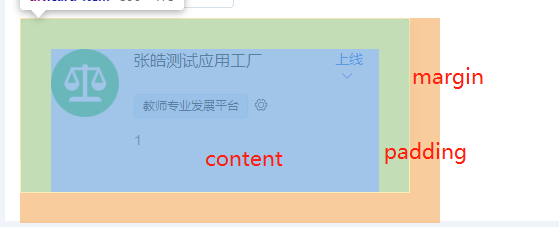
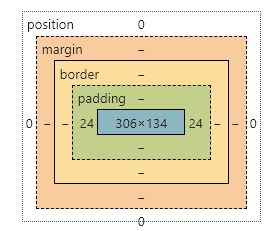
(4)css(盒子模型 '-'代表无)

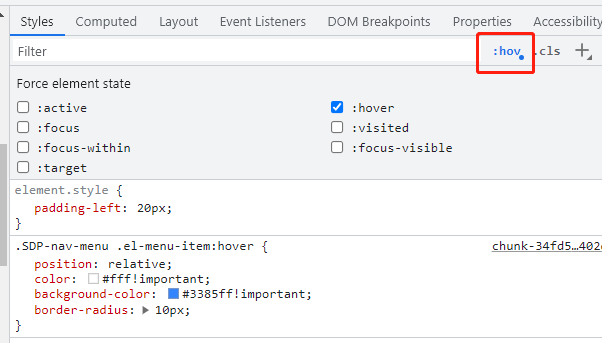
(5)css(按钮 hover样式固定查看)

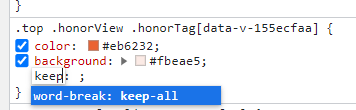
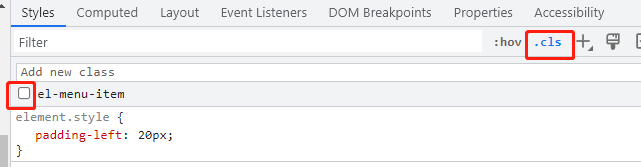
(6)css(多个li 标签只改一个 .cls使用)

(7)css(复制样式)
右键->copy->copy styles
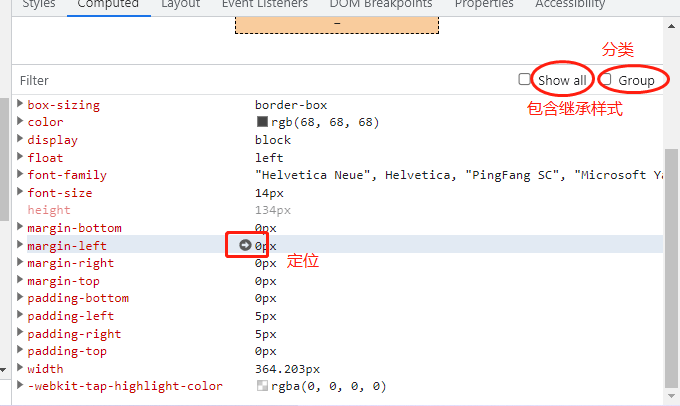
(8)css(computed属性)
computed所有生效的属性

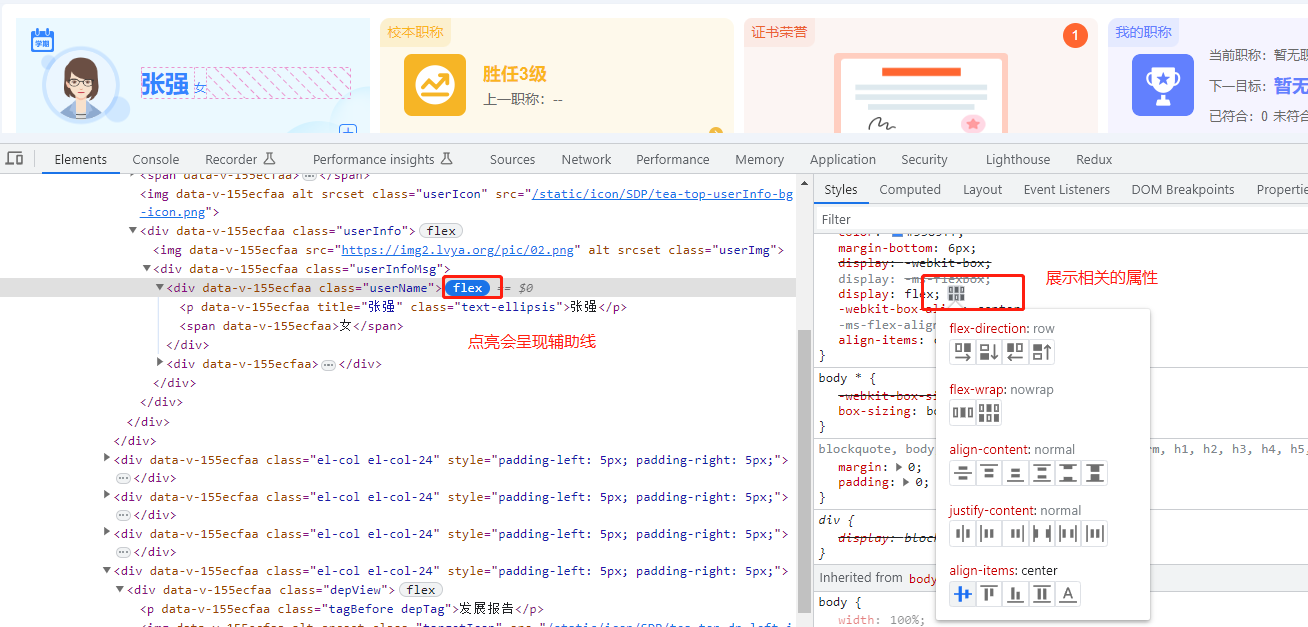
(9)css(layout)
列出来了flex布局和grid布局的元素

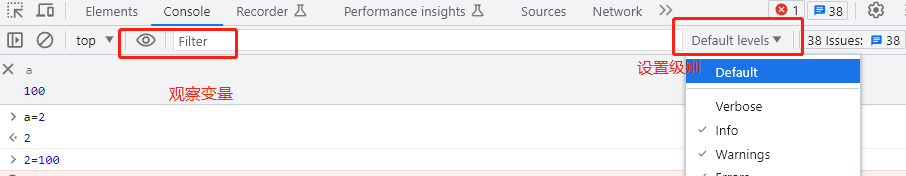
3.Console(快捷键 ctrl+shift+j)
(1)$符号
$_ 返回上一条语句的结构
$0 返回当前选择节点,$0.offsetHeight
$1 返回上一个选择节点
$2 返回上上一个选中节点
(2)console.常见一些方法
clear、group、time()、timeEnd()、table()
(3) 其它

4.JavaScript调试
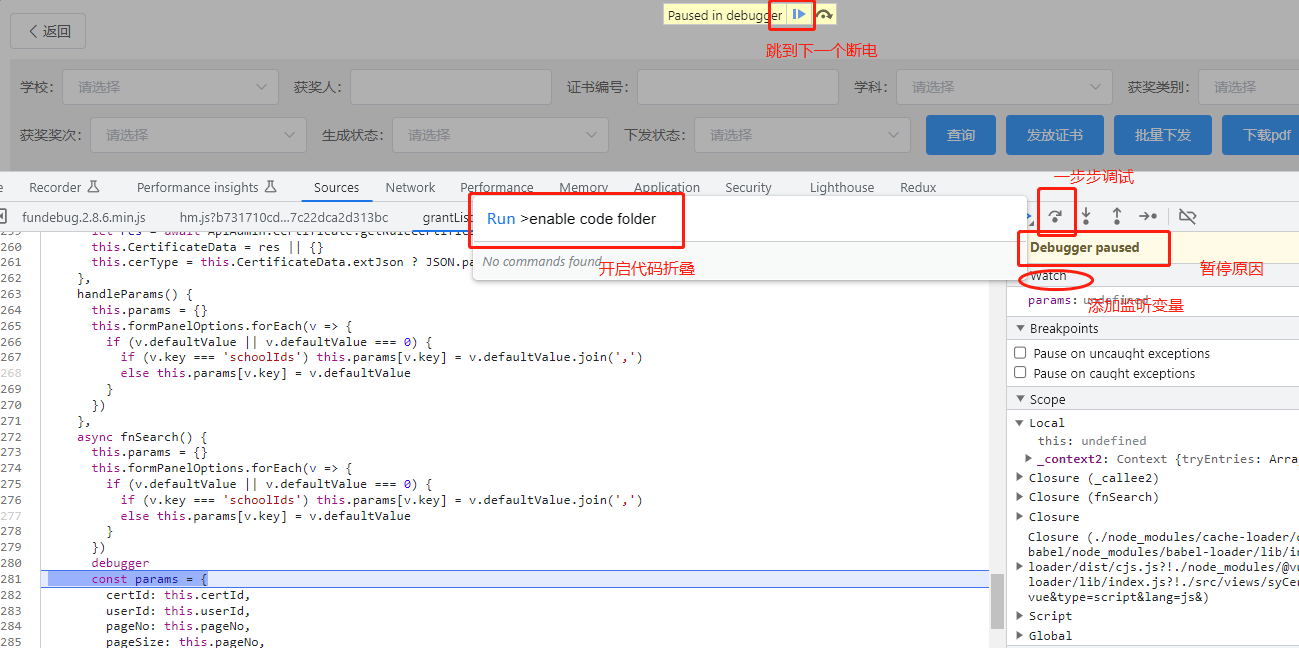
(1)js暂停(即调试方式)
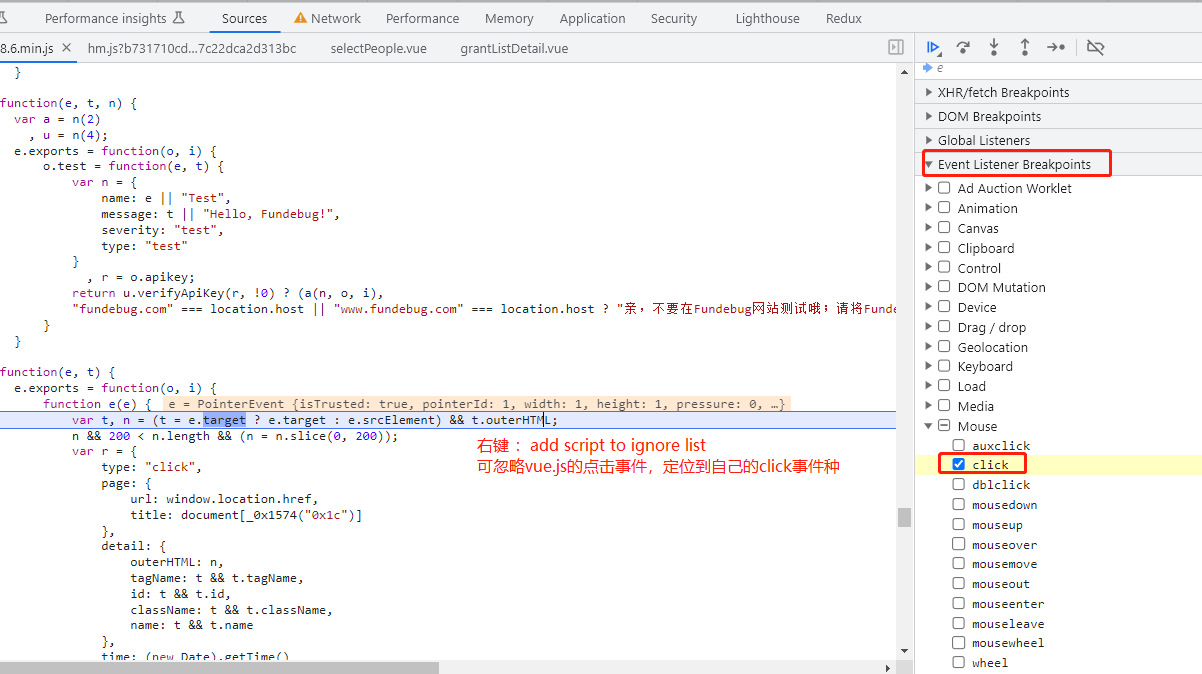
Event Listener Breakpoint
debugger
断点
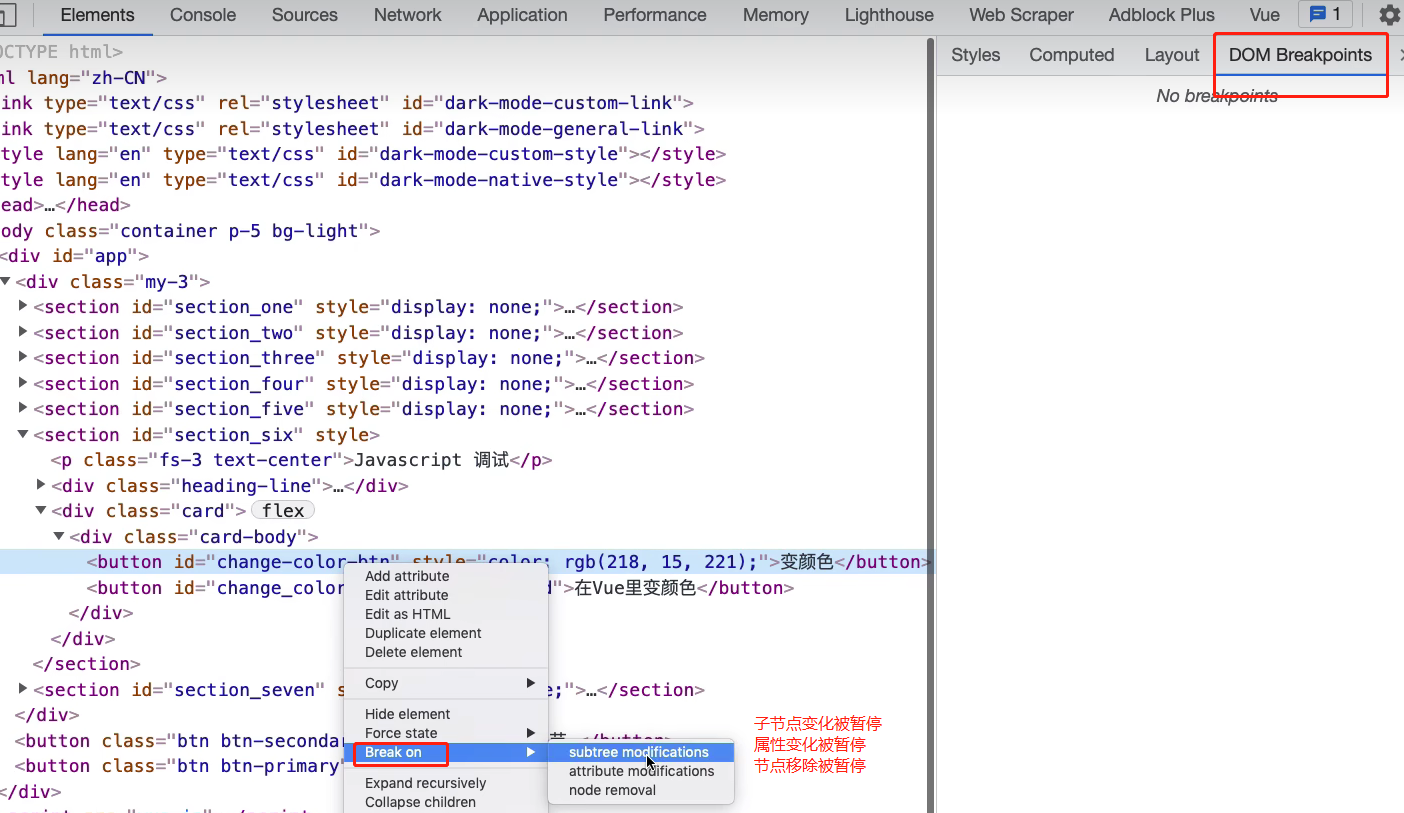
Dom Breakpoint
(2)debugger & 断点

(3)Dom Breakpoint
设置了,那段代码修改了,就会被暂停

(4)Event Listener Breakpoint

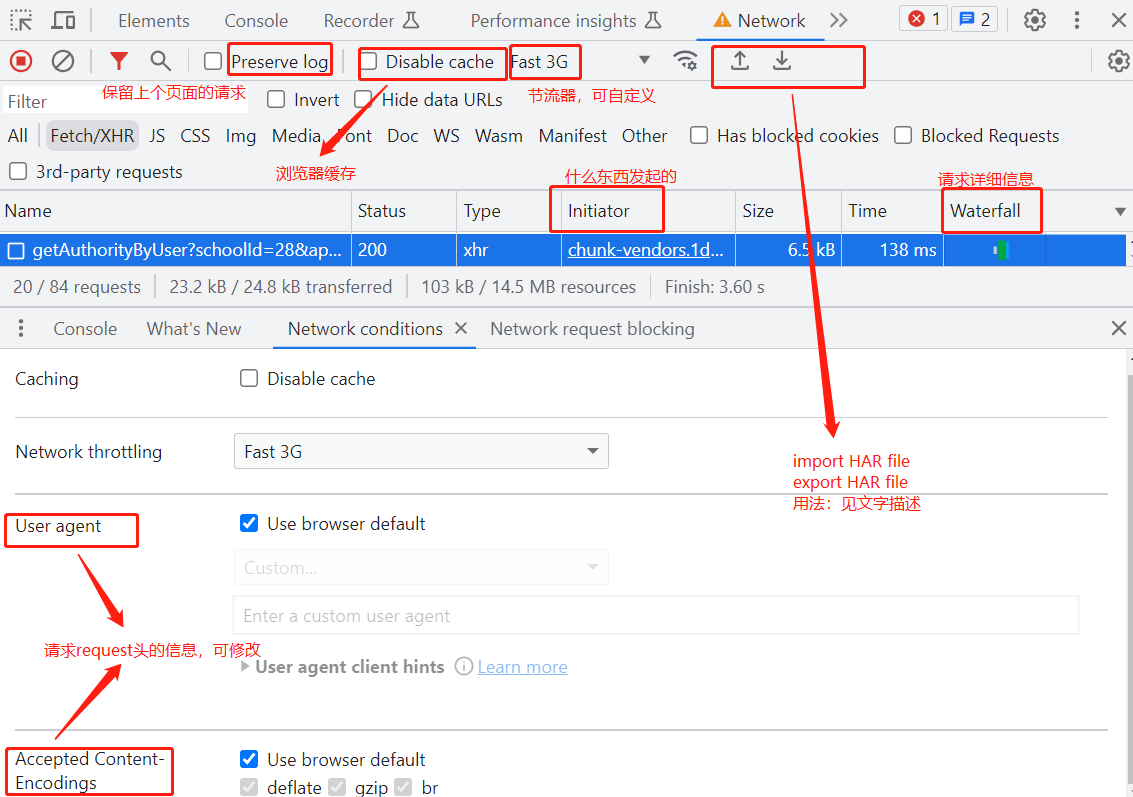
4.Network
(1)请求工具

(2) HAR File
HAR file:浏览器和服务器的交互数据
用法:用户访问网络出现问题 -> 下载HAR file -> 把文件导入自己电脑 -> 可以看到用户请求的状态,来做分析
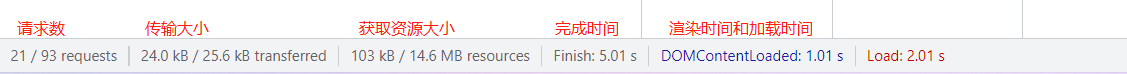
(3)数据统计

5.Application
(1) 方法
localstorage.clear()
document.cookie = 'username = John'
6.log point调试
找到元素的对应方法,行号前面右击'Add logpoint'
7.其它高级调试工具
(1)Replay XHR 重新发起请求
(2)copy as fetch -> 控制台修改参数 -> 发起请求
(3)copy(obj) 拷贝对象
(4)截全屏:ctrl+shift+p调出控制台,screenshot
(5)添加条件断点: 找到行号 -> Add contional breakpoint
(6)控制台安装npm包:安装插件Console Importer ,然后$i('loadsh')
(7) document.querySelector和document.querySelectorAll用$ 或者$$ 代替
(8) 快速生成元素js代码:copy js path ->document.querySelector("#syAdmin > div.cerLayout >div.btn")





