本博客园自定义样式
找文章,发现 https://www.cnblogs.com/zhaoqingqing 的博客样式很好, 在底部发现是基于Theme Silence v2.0.2,现在坐着已经更新到v3.0.0-rc2, 作者GitHub:https://github.com/esofar/cnblogs-theme-silence ,自己做了一些小修改。
PS:
这些优秀的博客也使用了这个silence主题:https://esofar.github.io/cnblogs-theme-silence/#/showcase
基本可以配置出差不多的,可以参考我的配置:
<script>
window.$silence = {
avatar: 'https://images.cnblogs.com/cnblogs_com/LungGiyo/2432949/o_241123065246_o_avatar.jpg',
//favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
github: 'https://github.com/aikunzhe',
defaultMode: 'auto',
defaultTheme: 'e',
navbars: [
{
title: '编程语言',
children: [
{
title: 'C#和.NET',
url: 'https://www.cnblogs.com/zhaoqingqing/category/527577.html',
},
{
title: 'Java语言',
url: 'https://www.cnblogs.com/zhaoqingqing/category/1278231.html',
},
{
title: 'C和C++',
url: 'https://www.cnblogs.com/zhaoqingqing/category/556352.html',
},
{
title: 'Lua/Js/Shell...',
url: 'https://www.cnblogs.com/zhaoqingqing/category/750410.html',
},
{
title: 'Python语言',
url: 'https://www.cnblogs.com/zhaoqingqing/category/2016077.html',
},
{
title: '汇编语言',
url: 'https://www.cnblogs.com/zhaoqingqing/category/584461.html',
},
]
},
{
title: '游戏编程',
children: [
{
title: 'Cocos2d-x',
url: 'https://www.cnblogs.com/zhaoqingqing/category/554286.html',
},
{
title: 'uGUI/Unity2D',
url: 'https://www.cnblogs.com/zhaoqingqing/category/563344.html',
},
{
title: 'NGUI/UI开发',
url: 'https://www.cnblogs.com/zhaoqingqing/category/835738.html',
},
{
title: 'Unity3D插件开发',
url: 'https://www.cnblogs.com/zhaoqingqing/category/555471.html',
},
{
title: 'VR/AR 技术',
url: 'https://www.cnblogs.com/zhaoqingqing/category/835025.html',
},
{
title: 'Unity3D项目开发',
url: 'https://www.cnblogs.com/zhaoqingqing/category/537262.html',
},
{
title: 'Unity3D经验技巧',
url: 'https://www.cnblogs.com/zhaoqingqing/category/514068.html',
},
{
title: 'Unity3D Editor开发',
url: 'https://www.cnblogs.com/zhaoqingqing/category/529305.html',
},
{
title: '自研引擎及项目开发',
url: 'https://www.cnblogs.com/zhaoqingqing/category/2016213.html',
},
]
},
{
title: '更多内容',
children: [
{
title: '关于我',
url: 'https://www.cnblogs.com/zhaoqingqing/p/about.html',
},
{
title: '图形学',
url: 'https://www.cnblogs.com/zhaoqingqing/category/623959.html',
},
{
title: '我的随笔',
url: 'https://www.cnblogs.com/zhaoqingqing/category/541042.html',
},
{
title: "文章归档",
url:"https://www.cnblogs.com/zhaoqingqing/p",
},
{
title: '数据结构与算法',
url: 'https://www.cnblogs.com/zhaoqingqing/category/610625.html',
},
]
},
{
title: '后台管理',
children: [
{
title: '博客管理',
url: 'https://i.cnblogs.com/settings',
},
{
title: '新建文章',
url: 'https://i.cnblogs.com/posts/edit',
},
{
title: '友情链接',
url: 'https://www.cnblogs.com/zhaoqingqing/p/link.html',
},
{
title:"我的动态",
url:"https://home.cnblogs.com/u/zhaoqingqing/",
},
]
},
],
showNavAdmin: false,
catalog: {
enable: true,
index: true,
active: true,
levels: ['h2', 'h3', 'h4'],
},
signature: {
enable: false,
author: 'Tiny',
license: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],
},
sponsor: {
enable: true,
text: '如果你觉得文章有用,可以请我喝咖啡☕.',
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
}
};
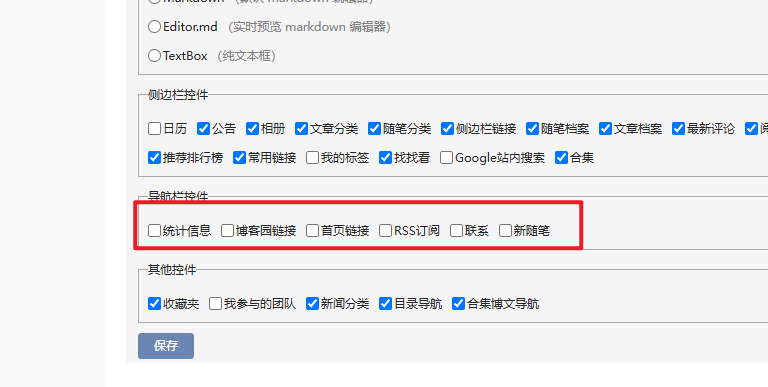
</script>去掉导航栏控件
https://i.cnblogs.com/preference

增加自定义公告内容
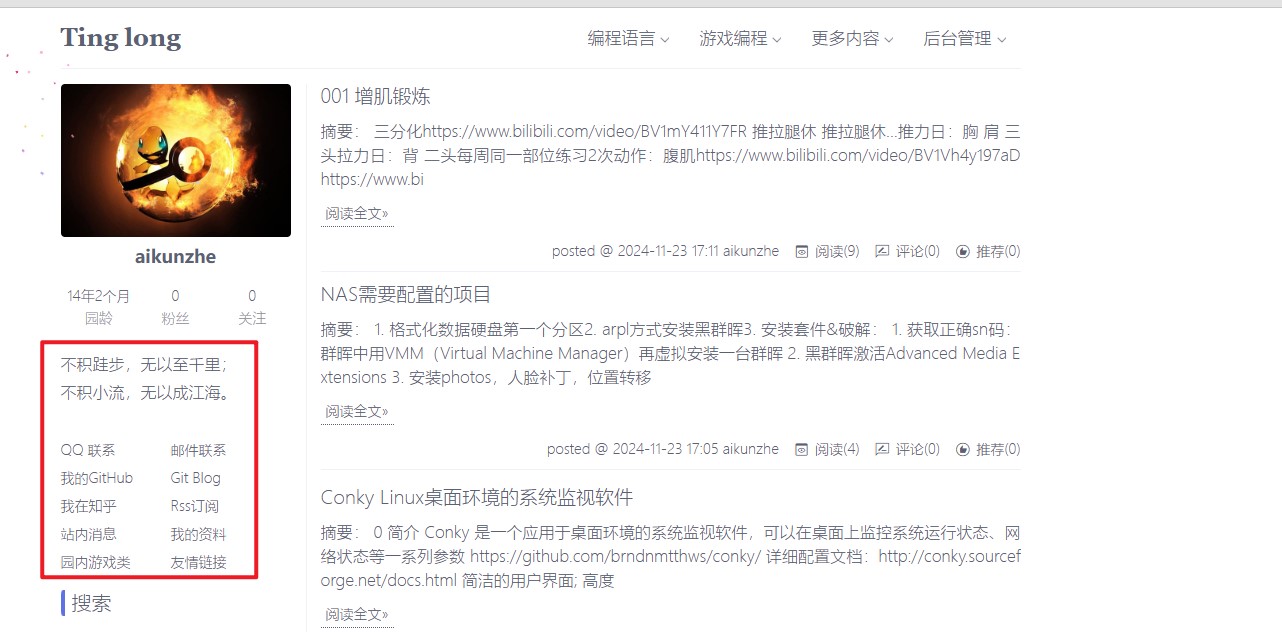
效果:

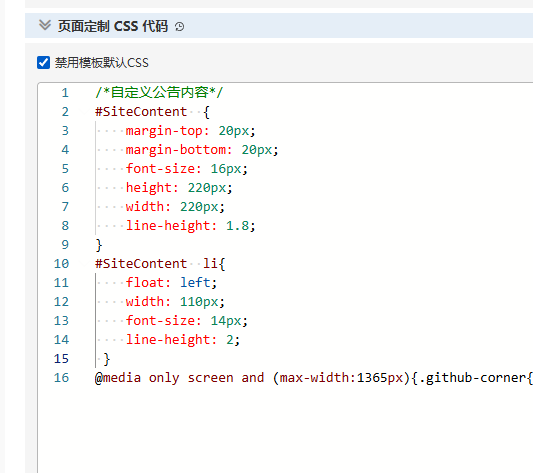
添加CSS样式:

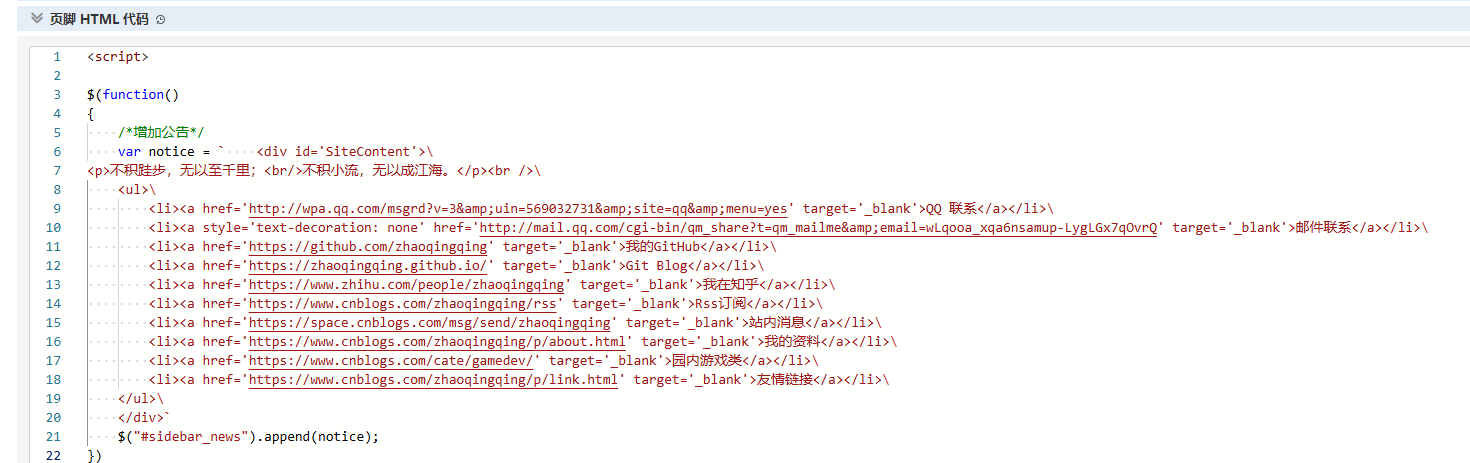
添加HTML代码:

<script>
$(function()
{
/*增加公告*/
var notice = ` <div id='SiteContent'>\
<p>不积跬步,无以至千里;<br/>不积小流,无以成江海。</p><br />\
<ul>\
<li><a href='http://wpa.qq.com/msgrd?v=3&uin=569032731&site=qq&menu=yes' target='_blank'>QQ 联系</a></li>\
<li><a style='text-decoration: none' href='http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=wLqooa_xqa6nsamup-LygLGx7qOvrQ' target='_blank'>邮件联系</a></li>\
<li><a href='https://github.com/zhaoqingqing' target='_blank'>我的GitHub</a></li>\
<li><a href='https://zhaoqingqing.github.io/' target='_blank'>Git Blog</a></li>\
<li><a href='https://www.zhihu.com/people/zhaoqingqing' target='_blank'>我在知乎</a></li>\
<li><a href='https://www.cnblogs.com/zhaoqingqing/rss' target='_blank'>Rss订阅</a></li>\
<li><a href='https://space.cnblogs.com/msg/send/zhaoqingqing' target='_blank'>站内消息</a></li>\
<li><a href='https://www.cnblogs.com/zhaoqingqing/p/about.html' target='_blank'>我的资料</a></li>\
<li><a href='https://www.cnblogs.com/cate/gamedev/' target='_blank'>园内游戏类</a></li>\
<li><a href='https://www.cnblogs.com/zhaoqingqing/p/link.html' target='_blank'>友情链接</a></li>\
</ul>\
</div>`
$("#sidebar_news").append(notice);
})
</script>为文章设置过期提示
这里使用的CSS效果,是基于cnblogs-theme-silence 的,具体效果如下:

添加HTML代码
我这里是设置了大于30天才显示,你可以根据自己的需求修改。

/*为文章设置过期提示*/
var start = new Date($("#post-date").attr("data-date-updated")).getTime();
var end=new Date().getTime();
var num =((end-start)/(1000*60*60*24)).toFixed(0);//总计时数
if(num>30)$(".postTitle").after('<div class="esa-post-signature"> <p>本文最后更新发布于' + " " + num + " " + '天前,部分信息可能有时效性,请谨慎参考本文内容。请在下方<a href="#commentform_title"><b>留言</b></a>或联系我</p></div>');博客园鼠标特效
效果:

添加HTML代码:

<script src="https://blog-static.cnblogs.com/files/xuange306/mouse.min.js"></script>
<script type="text/javascript">
$.shuicheMouse({
type:11,
color:false
})
</script>

