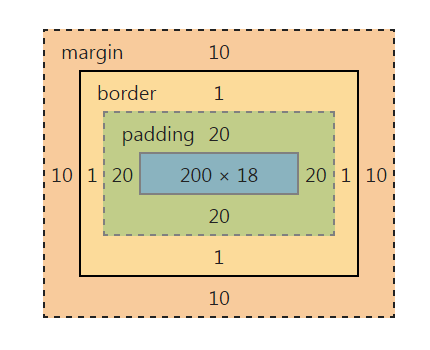
盒模型
- 盒模型
html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
例:a{display:block;}
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
例:div{ display:inline;}
另:内联元素代码中换行,结果会显示空格。
内联块状元素 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点将元素<a>设置为内联块状元素
例:a{display:inline-block;}
盒子模型的边框(border)就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
div{ border-width:2px; border-style:solid; border-color:red;}
可缩写为:div{ border:2px solid red;}
想为 p 标签单独设置一条边框,而其它三边都不设置边框样式
div{border-bottom:1px solid red;}//设置下边框
div{border-top:1px solid red;}//设置上边框
div{border-right:1px solid red; }//设置右边框
div{border-left:1px solid red;}//设置左边框
注意:
1、border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px)。
填充(padding):元素内容与边框之间的距离
div{padding:20px 10px 15px 30px;}//填充分为上、右、下、左(顺时针)
相当于div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:div{padding:10px 20px;}
如果左和右的值相同为20px div{padding:10px 20px 30px 20px;}可缩写为:div{padding:10px 20px 30px;}
margin,border缩写方法一致。
边界(margin):元素与其它元素之间的距离。
div{margin:20px 10px 15px 30px;}//边界也是分为上、右、下、左。
相当于div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px;可以这么写:div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:div{ margin:10px 20px;}
同上。
宽度和高度:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}

隐性改变display类型
当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
1. position : absolute ;
2. float : left ;或 float:right ;
元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
ul标签在FF中默认只有padding值(即:padding-left:40px),而在IE中只默认有margin值(即:margin-left:40px),所以先定义 ul{margin:0;padding:0;}就能解决大部分问题。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号