Blazor 手动实现双向绑定
在Blazor中,双向数据绑定是一个常见的需求,它允许我们在UI元素(如输入框)和组件状态之间建立实时同步。虽然Blazor提供了内置的双向数据绑定语法(如@bind),但了解如何手动实现双向绑定对于深入理解Blazor的工作原理是非常有帮助的。
在本示例中,我们将展示如何手动实现一个双向绑定的文本框,并通过按钮手动改变其值。
首先,我们创建一个Blazor页面,并指定其路由为/manual-bind-value。
@page "/manual-bind-value"
@rendermode @(new InteractiveServerRenderMode(prerender: true))
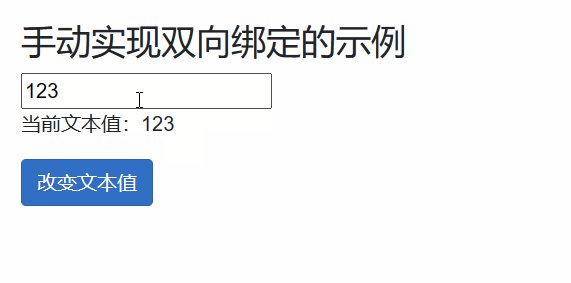
接着,在页面上添加一个文本输入框,并使用@onchange事件来监听输入框值的变化。同时,我们还将显示当前的文本值。
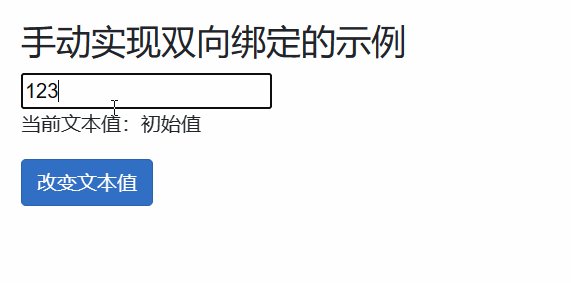
<h3>手动实现双向绑定的示例</h3>
<!-- 使用 @onchange 实现双向绑定 -->
<input type="text" value="@TextValue" @onchange="OnTextValueChanged" />
<p>当前文本值:@TextValue</p>
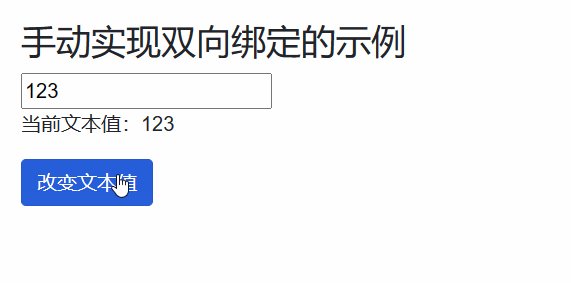
然后,我们添加一个按钮,点击该按钮将手动改变文本框的值。
<button class="btn btn-primary" @onclick="ChangeTextValueManually">改变文本值</button>
在@code块中,我们定义一个私有的字符串属性TextValue,它用于存储当前文本框的值。我们还初始化它为"初始值"。
@code {
private string TextValue { get; set; } = "初始值";
// ...
}
接下来,我们编写OnTextValueChanged方法,该方法在输入框的值发生变化时被调用。我们通过ChangeEventArgs参数获取新的值,并将其转换为字符串后赋给TextValue。
private void OnTextValueChanged(ChangeEventArgs e)
{
TextValue = e.Value?.ToString();
}
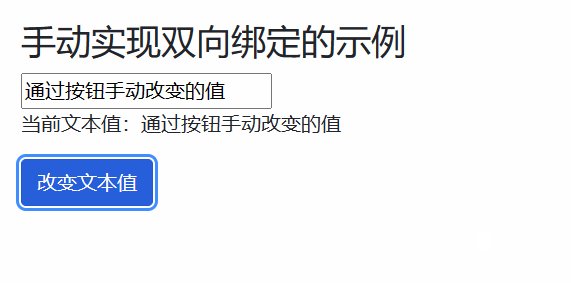
最后,我们实现ChangeTextValueManually方法,当按钮被点击时,它将TextValue设置为"通过按钮手动改变的值"。
private void ChangeTextValueManually()
{
TextValue = "通过按钮手动改变的值";
}
通过上面的代码,我们手动实现了双向绑定的功能。当用户在输入框中输入文本时,TextValue的值会实时更新;同时,当按钮被点击时,TextValue的值也会被改变,并反映到输入框和文本显示中。

这个简单的示例展示了如何在Blazor中手动处理数据绑定,而不依赖于内置的@bind语法。理解这种手动绑定的方式可以帮助我们更深入地理解Blazor的工作原理,并在需要时提供更灵活的数据绑定解决方案。
示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号