Blazor 属性数据绑定
在Blazor中,属性数据绑定是一种非常强大的功能,它允许我们轻松地实现组件之间的数据交互。通过数据绑定,我们可以将UI元素(如输入框、按钮等)与C#代码中的属性或字段进行关联,从而实现数据的实时更新和同步。
在本篇博客中,我们将通过一个简单的示例来演示如何在Blazor中实现属性数据绑定。
首先,我们创建一个名为databind的Blazor页面,并设置其渲染模式为交互式服务器渲染模式,并启用预渲染功能。这可以通过在页面的顶部添加以下代码来实现:
@page "/databind"
@rendermode @(new InteractiveServerRenderMode(prerender: true))
接下来,我们在页面上添加一个文本输入框和一个段落标签。文本输入框用于用户输入姓名,而段落标签则用于显示用户输入的姓名。为了实现数据的实时更新,我们使用了Blazor的属性数据绑定功能。
在文本输入框中,我们使用@bind指令将输入框的值与person.Name属性进行绑定。这样,当用户在输入框中输入文本时,person.Name属性的值会自动更新。同时,在段落标签中,我们直接使用@person.Name来显示person.Name属性的值。
<h3>Blazor 属性数据绑定示例</h3>
<input type="text" @bind="person.Name" placeholder="请输入姓名" />
<p>你输入的姓名是:@person.Name</p>
在页面的代码块中,我们定义了一个名为person的私有字段,它是一个Person类的实例。Person类具有一个名为Name的公共属性,用于存储用户的姓名。
@code {
private Person person = new Person();
public class Person
{
public string Name { get; set; }
}
}
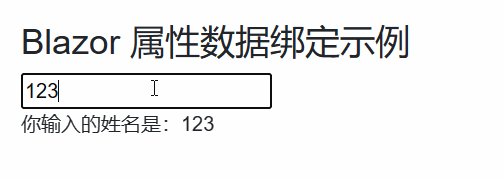
现在,当我们在浏览器中访问/databind页面时,将会看到一个带有占位符“请输入姓名”的文本输入框和一个段落标签。
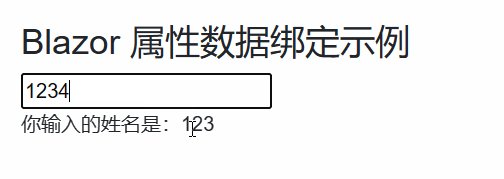
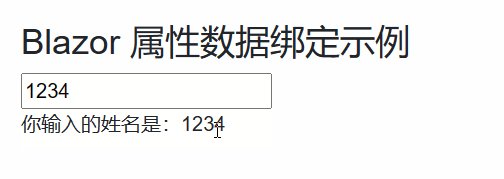
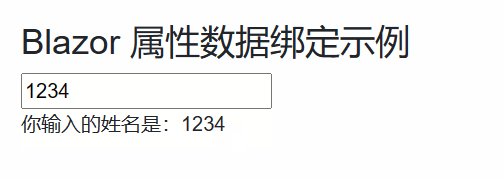
当我们在输入框中输入文本时,段落标签中的文本会实时更新为输入框中的文本。
这是因为我们使用了Blazor的属性数据绑定功能,将输入框的值与person.Name属性进行了绑定。
当用户输入文本时,person.Name属性的值会自动更新,并通过@person.Name在段落标签中显示出来。

通过这个简单的示例,我们可以看到Blazor的属性数据绑定功能为我们提供了一种方便、灵活的方式来处理组件之间的数据交互。无论是简单的文本输入框还是复杂的自定义组件,我们都可以利用数据绑定来实现数据的实时更新和同步。这使得在Blazor中构建交互式的Web应用程序变得更加简单和高效。
示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。

