Blazor 组件——表单
在Blazor中,我们可以利用交互式服务器渲染(Interactive Server Rendering)功能来构建具有丰富交互性的Web应用程序。交互式服务器渲染允许我们在服务器端执行部分代码,并将结果发送到客户端进行渲染,从而提供了类似于传统服务器端渲染的性能优势,同时保持了客户端的响应性和交互性。
本文将通过一个简单的个人信息表单示例,展示如何在Blazor中使用交互式服务器渲染,并结合表单验证来确保用户输入的数据的准确性和完整性。
首先,我们定义了一个Blazor组件,其路径为/validation-form。通过使用@page指令,我们告诉Blazor应用程序此组件对应的路由。
@page "/validation-form"
@rendermode @(new InteractiveServerRenderMode(prerender: true))
@rendermode指令用于设置组件的渲染模式。在这里,我们选择了交互式服务器渲染模式,并启用了预渲染(prerender)。预渲染意味着在组件首次加载时,服务器会预先渲染组件的HTML,这有助于加快首屏加载速度。
接下来,我们引入了必要的依赖项:
@using Microsoft.AspNetCore.Components.Forms
@using System.ComponentModel.DataAnnotations
@inject IJSRuntime JSRuntime
Microsoft.AspNetCore.Components.Forms 命名空间提供了表单相关的组件和功能,如EditForm、InputText、InputNumber等。
System.ComponentModel.DataAnnotations 命名空间包含了数据注解类,这些类可以用于定义模型属性的验证规则。
IJSRuntime 是用于在Blazor中调用JavaScript的接口,这里我们将用它来弹出一个提示框。
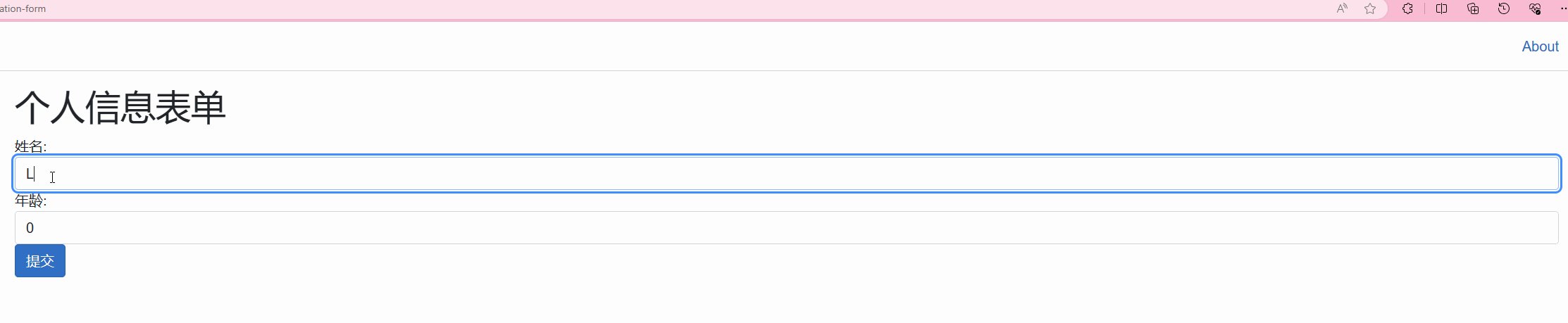
构建表单界面
<EditForm Model="@personModel" OnValidSubmit="@HandleValidSubmit" FormName="personForm">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="form-group">
<label for="name">姓名:</label>
<InputText id="name" @bind-Value="personModel.Name" class="form-control" />
<ValidationMessage For="@(() => personModel.Name)" />
</div>
<div class="form-group">
<label for="age">年龄:</label>
<InputNumber id="age" @bind-Value="personModel.Age" class="form-control" />
<ValidationMessage For="@(() => personModel.Age)" />
</div>
<button type="submit" class="btn btn-primary">提交</button>
</EditForm>
<EditForm> 是表单的容器,它包含了一个模型(personModel)和一个在表单验证通过时调用的方法(HandleValidSubmit)。
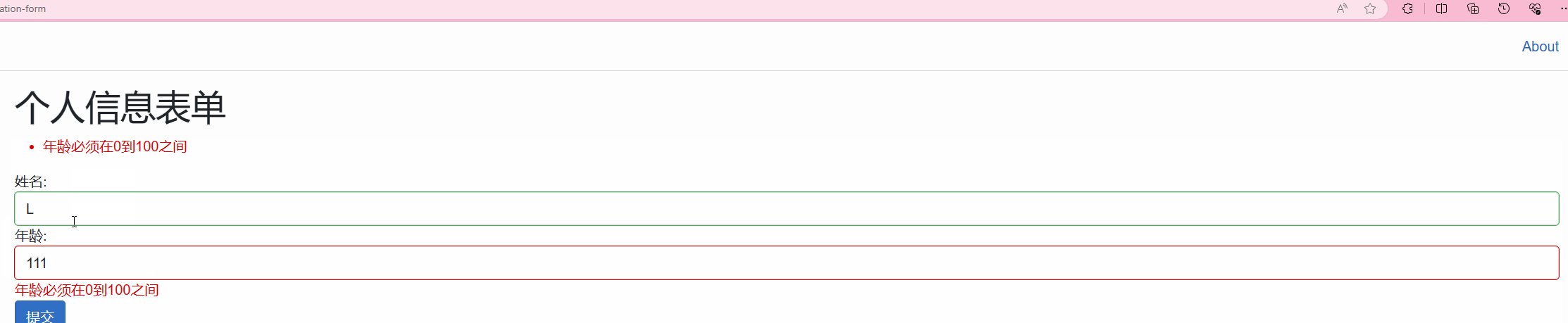
<DataAnnotationsValidator> 和 <ValidationSummary> 分别用于显示基于数据注解的验证信息和验证摘要。
<InputText> 和 <InputNumber> 是输入控件,用于接收用户输入,并与模型的属性绑定。
<ValidationMessage> 显示每个字段的验证错误消息。
在组件的@code块中,我们定义了personModel模型和处理表单提交的方法:
@code {
private PersonModel personModel = new PersonModel();
private async Task HandleValidSubmit()
{
await JSRuntime.InvokeVoidAsync("alert", $"表单提交成功!Name: {personModel.Name}, Age: {personModel.Age}");
}
public class PersonModel
{
public string Name { get; set; }
[Range(0, 100, ErrorMessage = "年龄必须在0到100之间")]
public int Age { get; set; }
}
}
PersonModel 是一个简单的模型类,其中Name属性用于存储姓名,Age属性则使用Range数据注解来确保用户输入的年龄值在0到100之间。
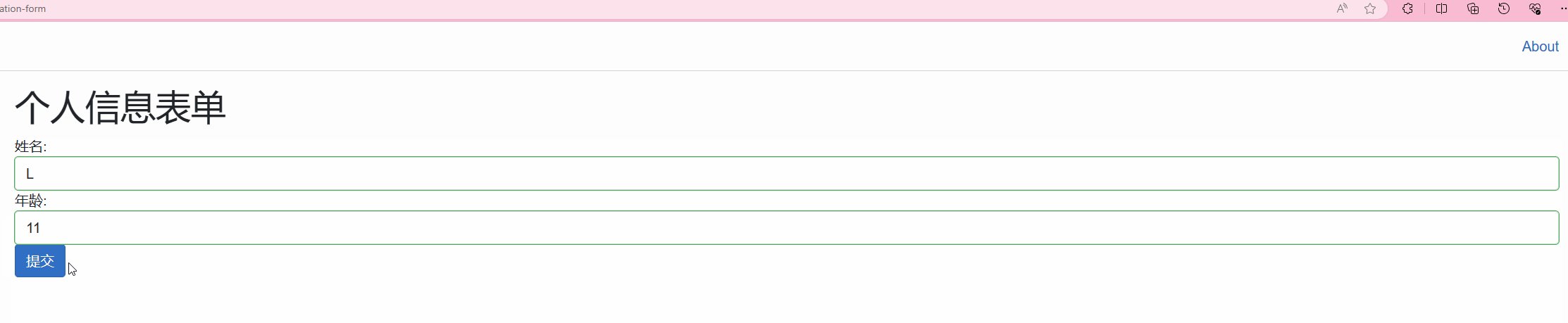
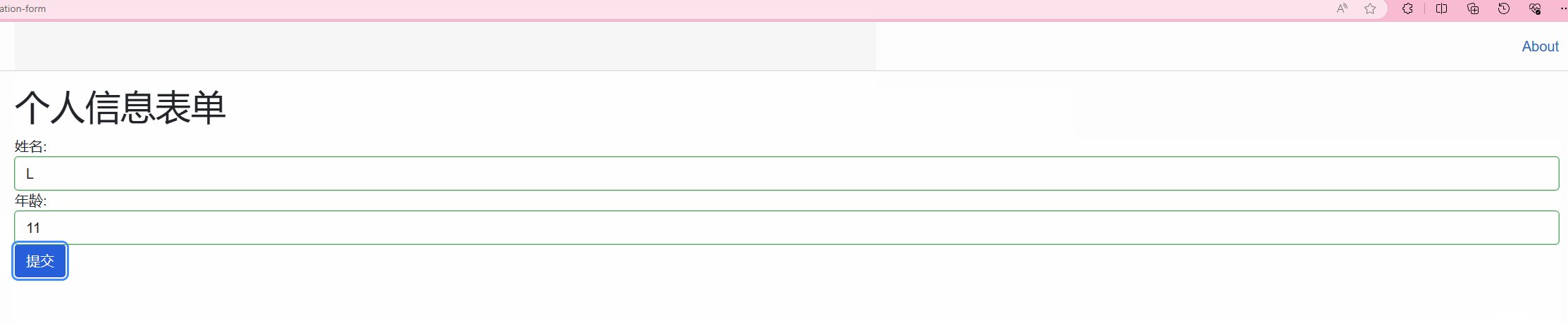
HandleValidSubmit 方法在表单验证通过时被调用。它使用注入的JSRuntime服务来弹出一个JavaScript警告框,显示表单的提交结果。
通过以上代码,我们实现了一个基于Blazor交互式服务器渲染模式的表单验证功能。当用户填写表单并提交时,Blazor会自动根据数据模型上的数据注解进行验证,并在验证失败时显示错误信息。如果验证通过,则会调用后端逻辑处理表单数据,并通过JavaScript弹出提示框告知用户提交成功。

这种结合交互式服务器渲染和表单验证的方式,既提高了应用程序的性能和响应速度,又确保了用户输入的数据的有效性和准确性。在构建复杂的Web应用程序时,这种技术组合可以为我们提供更好的用户体验和更健壮的数据处理能力。
示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号