MAUI 布局Layout StackLayout
StackLayout:可以将子元素堆叠在一起,可以垂直或水平堆叠。
HorizontalStackLayout:在一维水平堆栈中组织子视图,比StackLayout性能高。
VerticalStackLayout:在一维垂直堆栈中组织子视图,比StackLayout性能高。
默认情况下,StackLayout 是垂直方向。
下面的例子将StackLayout、HorizontalStackLayout、VerticalStackLayout合在一起使用,可以看出,它们可以用作包含其他子布局的父布局。
<!--Orientation=Vertical-->
<StackLayout>
<VerticalStackLayout>
<Label Text="StackLayout Demo" Style="{StaticResource TitleLabel}"></Label>
<Label Text="First Label"></Label>
<Entry Placeholder="Enter something"></Entry>
<HorizontalStackLayout>
<Label Text="Second Label"></Label>
<Entry Placeholder="Enter something"></Entry>
<Label Text="Third Label"></Label>
<Entry Placeholder="Enter something"></Entry>
<VerticalStackLayout>
<Label Text="4th Label" Background="Pink"></Label>
<Label Text="5th Label" Background="#FFA07A"></Label>
</VerticalStackLayout>
</HorizontalStackLayout>
<Label Text="6th Label"></Label>
<Entry Placeholder="Enter something"></Entry>
</VerticalStackLayout>
<HorizontalStackLayout>
<Label Text="7th Label"></Label>
<Label Text="8th Label" Margin="10,0,0,0"></Label>
</HorizontalStackLayout>
</StackLayout>
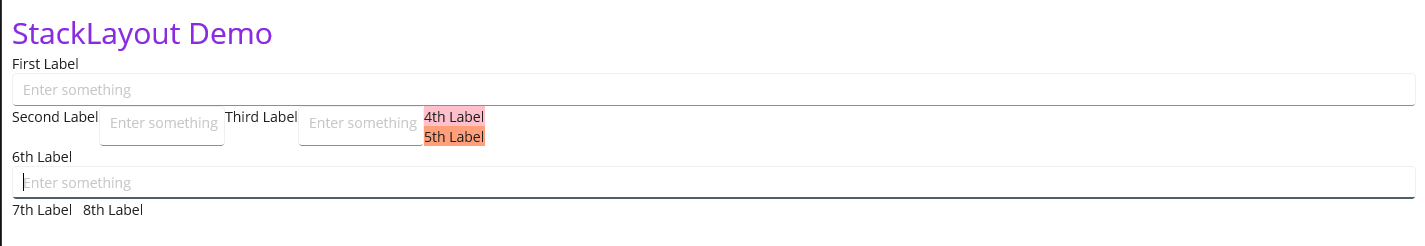
效果如图

示例代码
参考资料
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号