Sonarqube与Angular集成
Sonarqube与Angular集成有两种方案:
一种是使用ng test生成lcov.info文件后,通过SonarScanner CLI直接读取文件。
一种是通过在angular项目中安装sonarqube的组件,将其集成在一起。
下面会讲两种方法
方法一:使用SonarScanner CLI
启动SonarQube Service
下载SonarQube
解压.zip文件
在bin目录下,有不同系统的启动项,包括Windows,Mac和Linux的
对于Windows系统来说,需要执行StartSonar.bat文件
注意
sonarqube需要JDK环境,这里是它的支持情况
我下载的是JDK 11
接着访问http://localhost:9000/
通过账号admin,密码admin进行登录,就可以进入系统

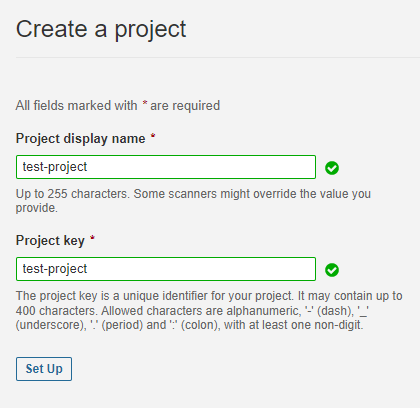
之后选择手动创建一个项目

(可选择)创建Tokens
在右上角用户下拉框中选择My Account
然后选择Security Tab页
在这里可以管理Tokens

参考资料-Generating and Using Tokens
SonarQube可以通过账号密码访问,也可以通过Tokens,所以可以根据需求来确定是否创建Tokens
Angular项目
执行命令ng test
注意
需要设置coverage=true
可以加在命令行中
ng test --codeCoverage=true
也可以加在angular.json文件中
"test": {
"codeCoverage": true,
......
},
在成功以后,会创建一个新文件夹coverage,在里面有一个文件lcov.info,这就是我们需要的内容
通过SonarScanner CLI解析lcov.info文件
下载SonarScanner
解压.zip文件
修改conf文件夹下的配置文件sonar-scanner.properties
(1)sonar.projectBaseDir
scanner的默认项目文件夹是当前文件夹的/src目录下,这里需要进行修改,所以要设置sonar.projectBaseDir
sonar.projectBaseDir支持相对路径和绝对路径
相对路径是从bin目录下进行计算
路径需要注意,不能使用windows下的\,而必须使用/,相关资料
(2)需要设置lcov.info的文件路径:sonar.typescript.lcov.reportPaths
sonar.typescript.lcov.reportPaths=coverage/lcov.info
(3)设置host,也就是sonarqube service的地址,http://localhost:9000
sonar.host.url=http://localhost:9000
(4)设置账号密码,当然也可以直接在命令行中使用tokens
sonar.login=admin
sonar.password=YourPassword
(5)设置目标项目
sonar.projectKey=YourProjectKey
sonar.projectName=YourProjectName
(6)其他相关设置可以参阅:Analysis Parameters
最后会得到这样一个配置文件
sonar.host.url=http://localhost:9000
sonar.login=admin
sonar.password=YourPassword
sonar.projectKey=YourProjectKey
sonar.projectName=YourProjectName
sonar.projectVersion=1.0
sonar.sourceEncoding=UTF-8
sonar.sources=src
sonar.exclusions=**/node_modules/**
sonar.tests=src
sonar.test.inclusions=**/*.spec.ts
sonar.typescript.lcov.reportPaths=coverage/lcov.info
sonar.projectBaseDir=../../src
接着进入bin目录下,执行命令
sonar-scanner
或者
sonar-scanner -Dsonar.login=YourAuthenticationToken
这取决于你是使用token还是在sonar-scanner.properties文件中设置账号密码
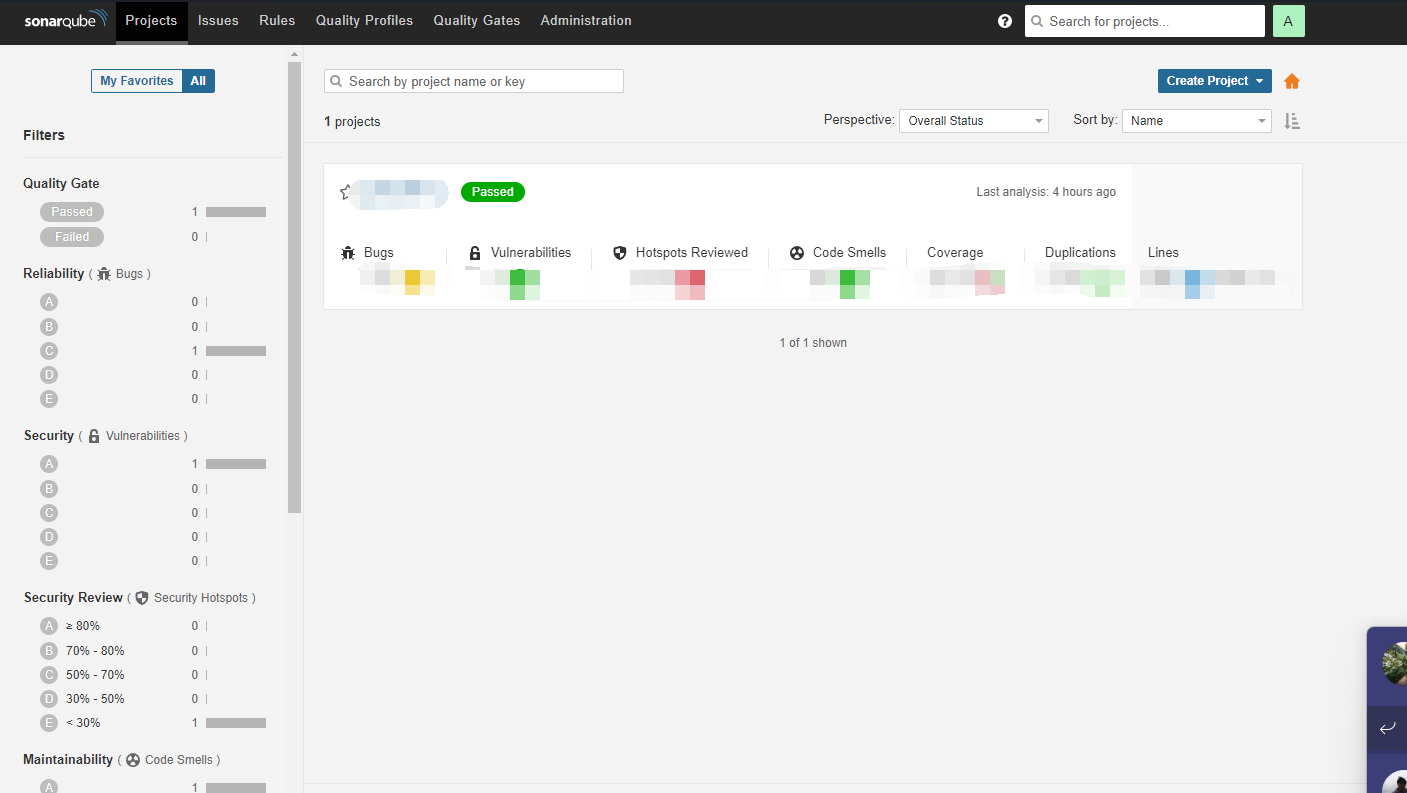
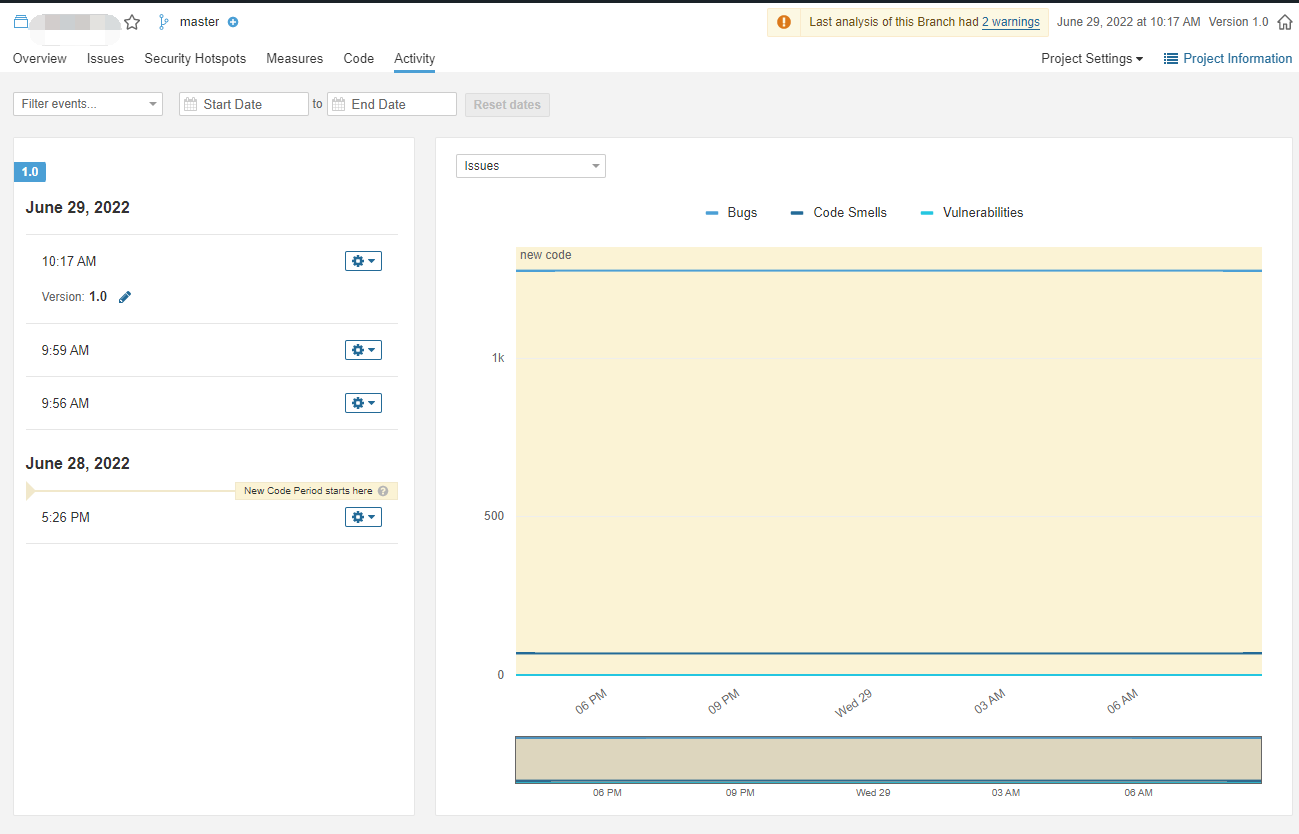
经过一段时间后,sonar-scanner已经完成工作,在http://localhost:9000 中已经生成了一次活动

参考资料
SonarScanner CLI
SonarScanner
sonar-scanner-cli sonarscanner.md
sonar-scanning-examples
方法二:在angular项目中安装sonarqube的组件
安装karma-sonarqube-reporter
npm install -D karma-sonarqube-reporter
安装sonarqube-scanner
npm install -D sonarqube-scanner
在Angular项目的根目录创建sonar-project.properties文件(类似sonar-scanner.properties文件的作用)
sonar.host.url=http://localhost:9000
sonar.login=admin
sonar.password=admin
sonar.projectKey=test-app
sonar.projectName=test-app
sonar.projectVersion=1.0
sonar.sourceEncoding=UTF-8
sonar.sources=src
sonar.exclusions=**/node_modules/**
sonar.tests=src
sonar.test.inclusions=**/*.spec.ts
sonar.typescript.lcov.reportPaths=coverage/lcov.info
编辑karma.conf文件
(1)添加plugins
require('karma-sonarqube-reporter'),、
(2)添加reporters
reporters:[‘progress’, ‘kjhtml’, ‘sonarqube’]
执行命令
npm run sonar-scanner
参考资料
Setting up SonarQube with Angular
Angular code coverage with Sonarqube
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。

