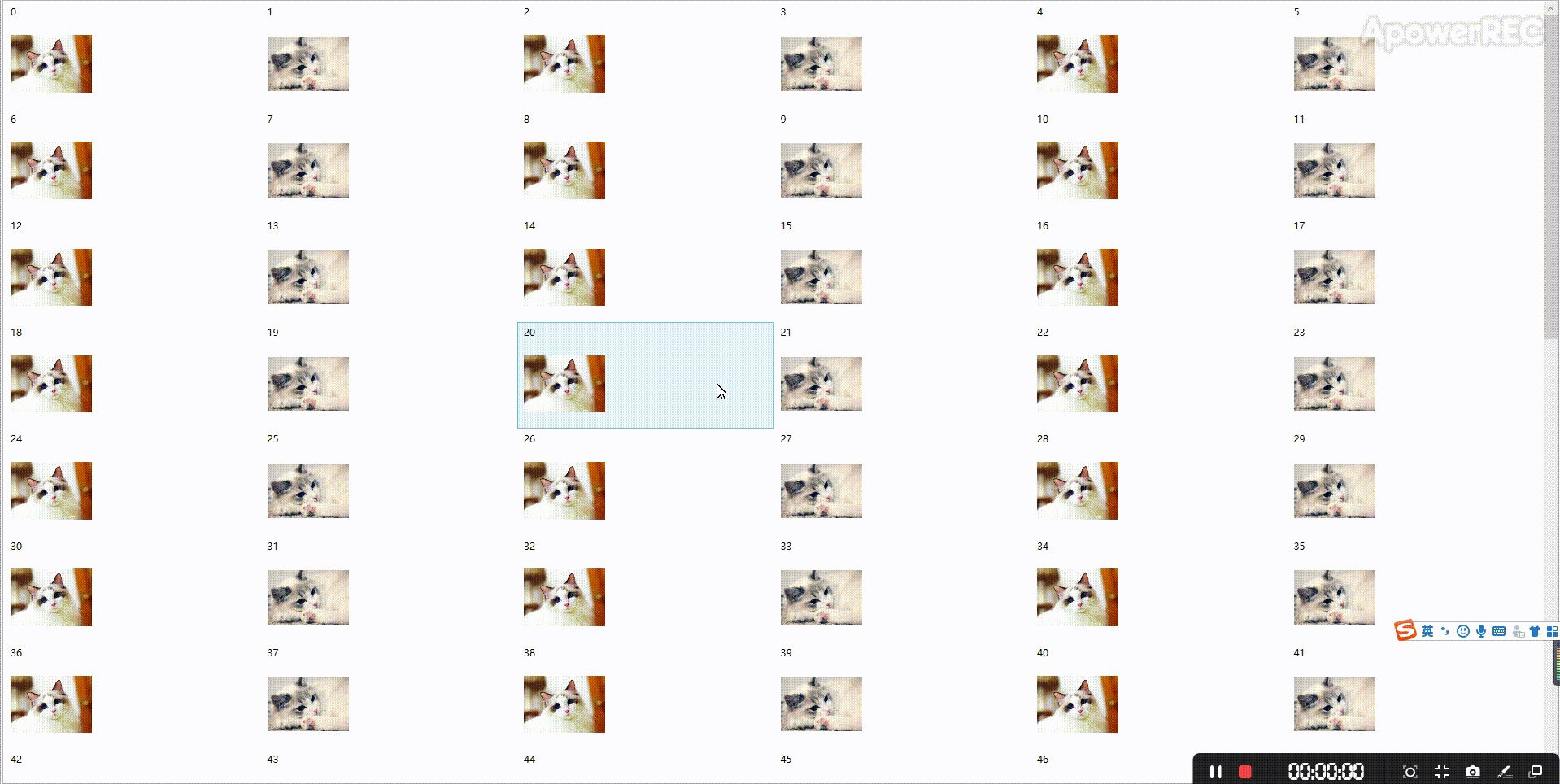
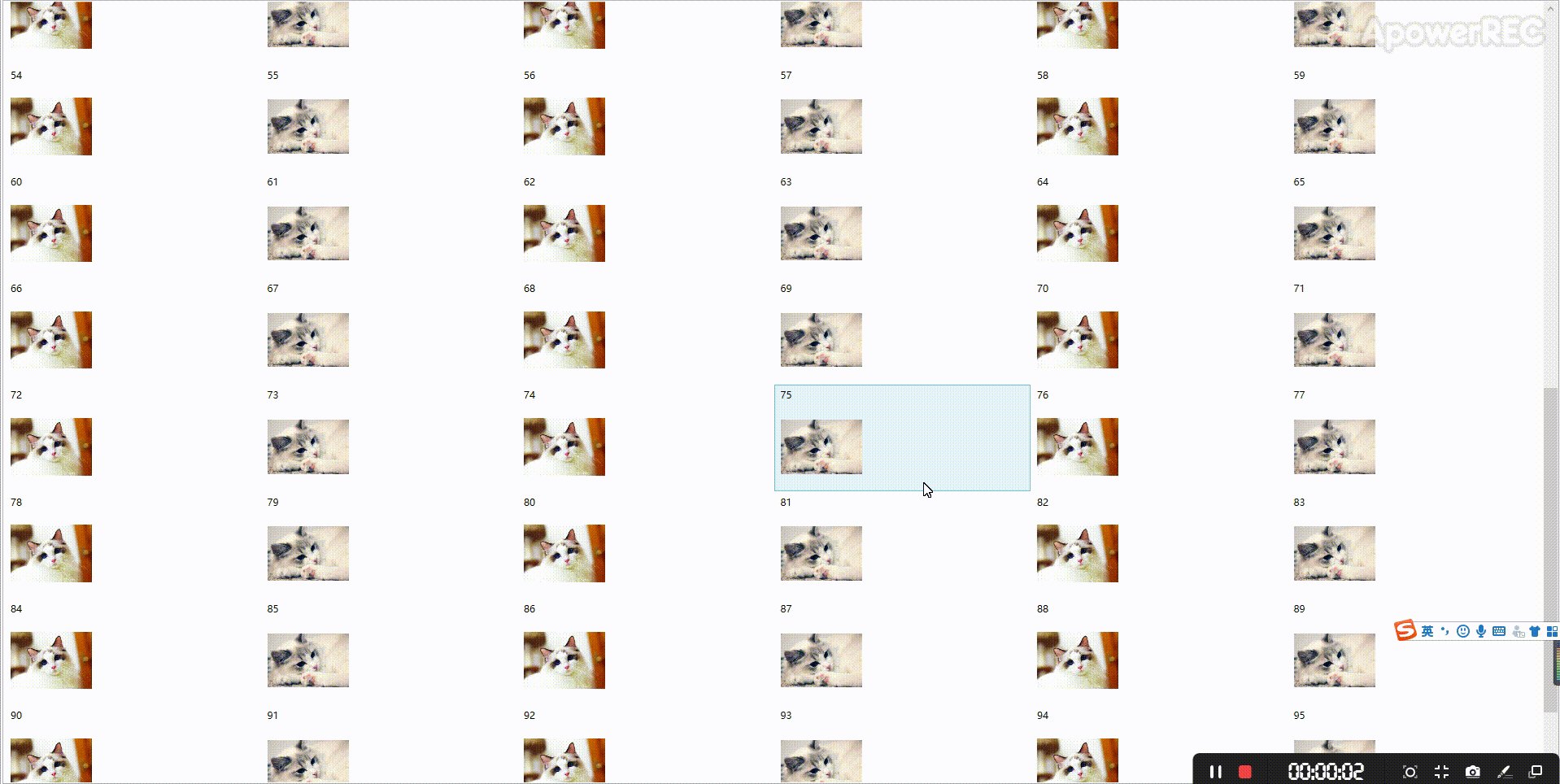
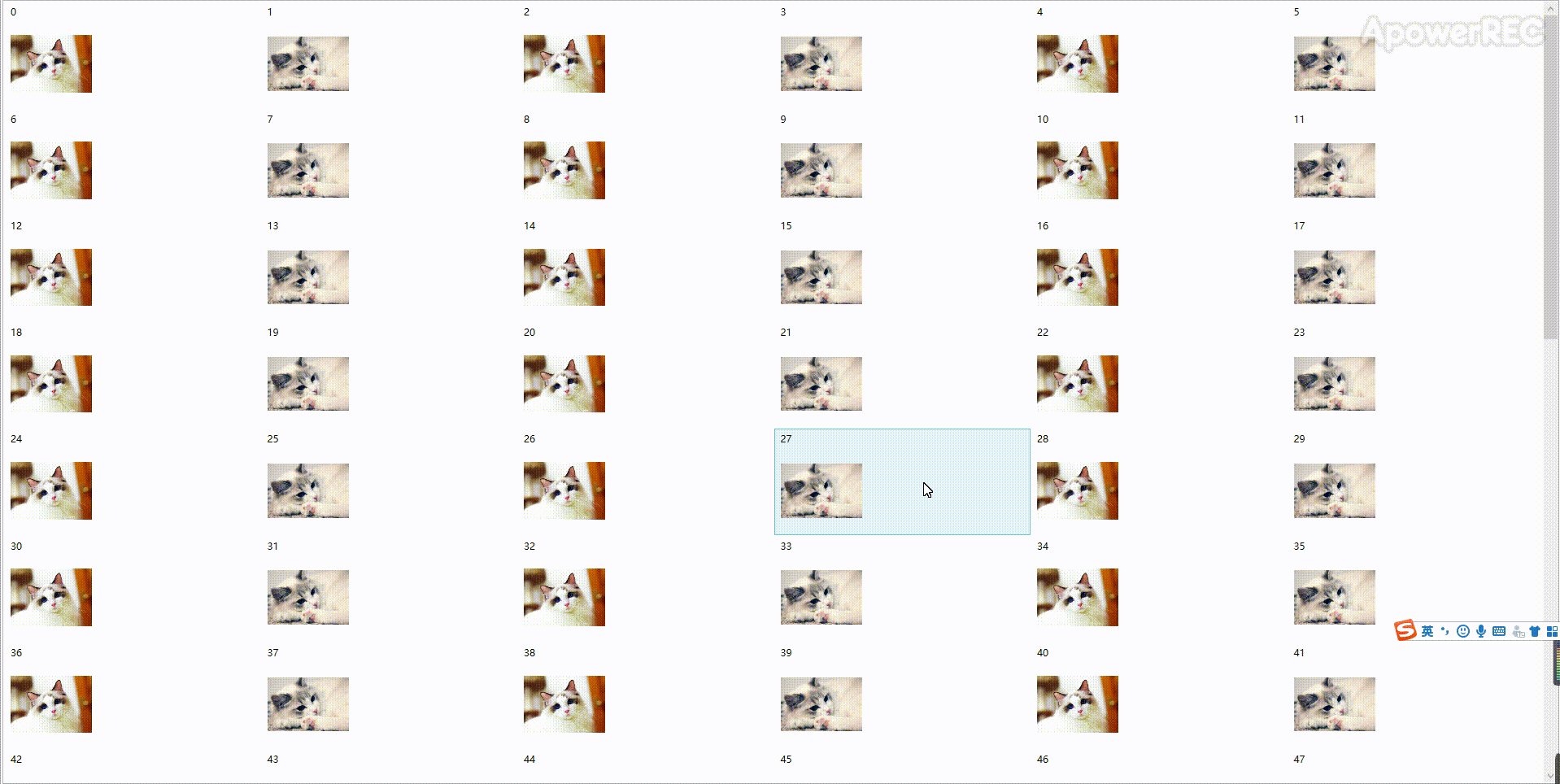
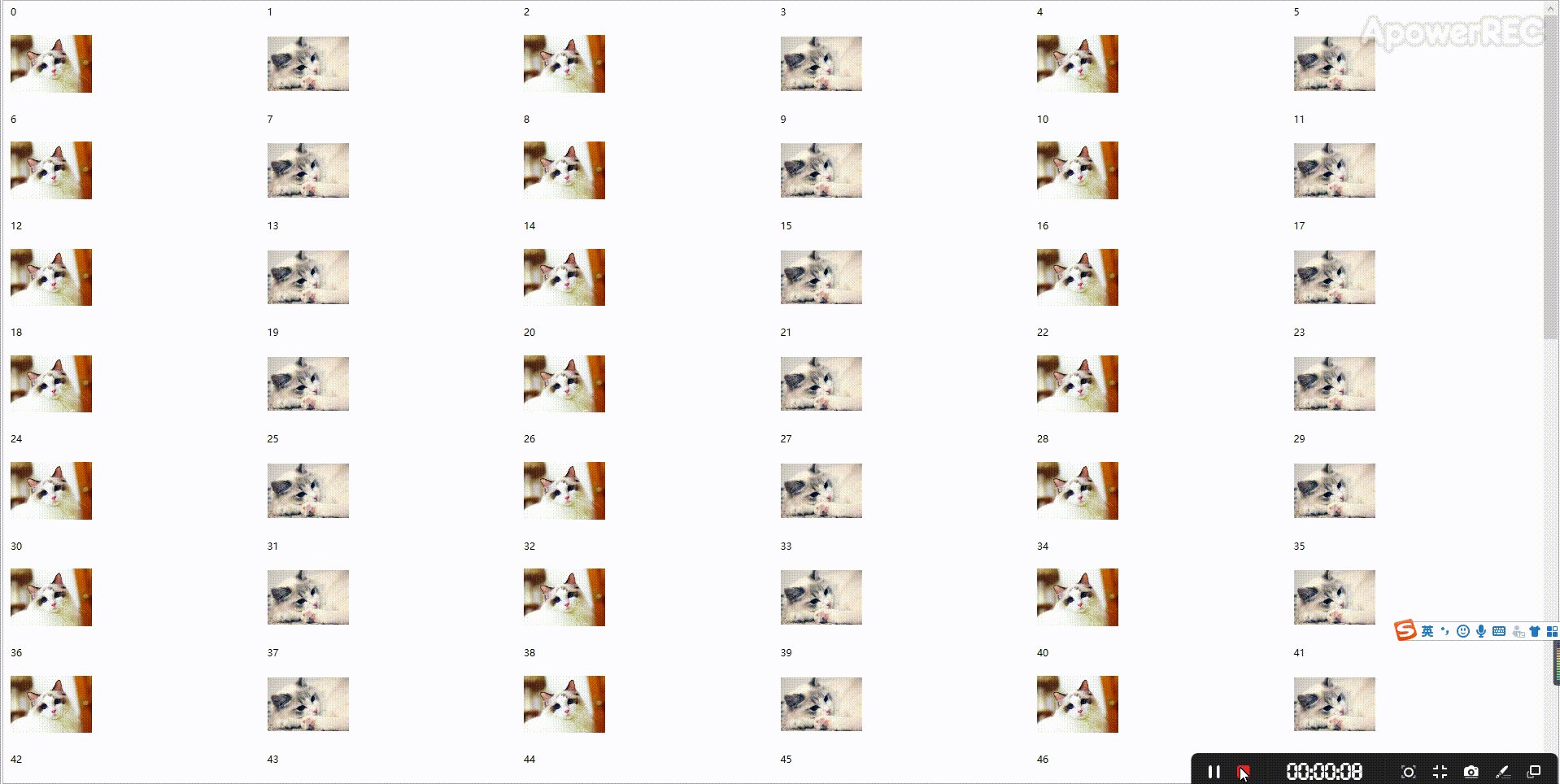
WPF ListBox 实现多行多列定制内容显示
效果如图

关键代码
<ListBox Name="imageListBox" ItemsSource="{Binding }"
Width="{Binding ElementName=listBoxShowImages,Path=Width,Mode=OneWay}" Loaded="imageListBox_Loaded">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="6"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<!--定制样式-->
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<TextBlock Margin="3" Text="{Binding Name}" Width="100"/>
<Image Margin="3" Source="{Binding Path}" Width="100" Height="100"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
单行Item个数设置
<UniformGrid Columns="6"/>
示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号