WPF MultiBinding 和 Converter
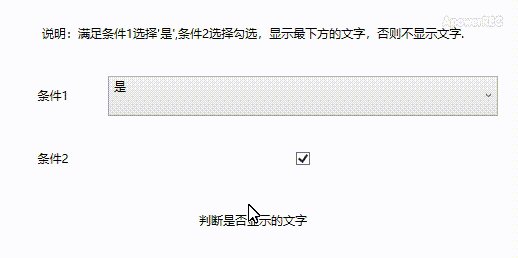
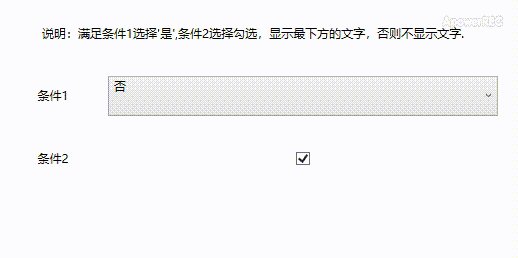
效果如图

上图中,最下方TextBlock控件的Visibility属性由ComboBox和CheckBox的值共同决定,当ComboBox选择“是”,CheckBox被勾选时,Visibility属性为可见的,其余情况为不可见。
关键代码
<local:MultiBinding2Converter x:Key="MultiBinding2Converter"></local:MultiBinding2Converter>
<TextBlock Text="判断是否显示的文字">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Visibility">
<Setter.Value>
<MultiBinding Converter="{StaticResource MultiBinding2Converter}" ConverterParameter="YourParameter">
<Binding ElementName="comboBox" Path="SelectedItem"/>
<Binding ElementName="checkBox" Path="IsChecked"/>
</MultiBinding>
</Setter.Value>
</Setter>
</Style>
</TextBlock.Style>
</TextBlock>
public class MultiBinding2Converter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
var selectItem = values[0] as ComboBoxItem;
var isChecked = values[1] as bool?;
//此处不需要该参数,这里只是展示Converter传参一个固定字符串
var para = parameter as string;
if(selectItem!=null && selectItem.Tag.ToString()=="1" &&
isChecked.HasValue && isChecked.Value)
return Visibility.Visible;
return Visibility.Collapsed;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotSupportedException();
}
}
示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号