9.1 产品诞生全周期
关于产品诞生全周期这一部分内容的讲解,我想以“视频网站”作为例子来讲。“视频网站”的成果对标现在的b站,因为b站是我最熟的视频网站~并且只讲解b站的核心业务——视频,游戏、漫画、周边等不在讨论范畴内。
同时需要注意的是,本篇只讲解“完成”产品的流程,并不涉及产品的商业模式、宣传推广等内容,那是另外的话题。
同时,本篇并不完全按照《软件工程》之类的书籍内容来讲,所以流程上并不严谨,我并不想让大家“背书”,更多以闲聊的方式进行。
目录
萌生想法
可行性分析
需求分析
流程梳理
功能分析
技术选型
技术图谱
数据库表设计
搭建项目框架
完成业务代码
测试
预发布、发布
收到意见反馈
持续维护代码、测试、预发布、再发布
延展
总结
萌生想法
萌生想法这一步可以很简单,想法可以简单到就是一句话:创建一个可以播放视频的网站。
那为什么这一步要单独提出来说呢?
首先,因为这一步是必不可少的,它是后面一切展开的基础。
其次,这一步的产生,往往需要有一定的敏锐度。因为这并不是一个我们现在“看到答案填写问题”的过程,而是一个“探索未知”的过程。大部分情况下,在诞生想法的时候,市面上可能根本就不存在这样的产品,没有任何参照物。
再来,在这一步,人们的想法往往非常模糊。人们在这一步产生的想法往往是“让动漫爱好者有一个交流的地方”、“集合漫画爱好者”、“让大家可以看番剧”等等。这样的想法往往不具有概括性,且不可操作。
所以我们才会需要下一步“可行性分析”。
注意:这里的“萌生想法”与b站的实际诞生过程无关,b站的诞生过程比较神奇[○・`Д´・ ○]
可行性分析
“可行性分析”就是分析想法是否可以实现,这是决定是否去做这个产品的关键点。我们要分析的内容有很多:
1.这个产品的诞生是否有意义?是否已存在可替代的产品?如果有,我们的产品是否具有竞争力?
这个问题需要一定的市场调研才能回答。这里我们假定背景为“国内没有出现一家视频网站,或者存在小规模视频网站,用户体量较小。国内视频网站的整体水平处于初级阶段”,则该产品不存在可替代产品,具有一定的竞争力。
如果产品在市场上已经有比较成熟的同类竞争产品,则应该先确定商业模式,争取弯道超车(比如拼多多),否则整个产品就没有意义。
2.这个产品的预算是多少?预计完成第一版、上线的时间是多久?时间和金钱成本是否合适?
在产品内容固定的情况下,时间和金钱成本是一个反向相关的关系,时间要求越短,金钱成本越高。在时间和金钱成本都低的情况下,产品的完成度可能会降低,所以应当根据资金预算合理推算时间成本和人力安排。
另外,一般产品的“第一版”的要求是,完整的核心业务流程和短的开发周期。在视频网站的例子里,我们把目标放在“完成视频播放”即可,详细的内容我们在“需求分析”阶段讲。
3.这个产品开发的关键(核心)技术点有哪些?有没有目前不能达成的技术?
我们的核心目标是“视频播放”,所以我们应该确认,是否可以实现在网页上播放视频,是否存在支持播放视频的开发框架,有哪些框架,收费情况如何等等。如果不存在相应的开发框架,自研一套web端的视频播放前端框架,需要多长时间和多大的金钱支出。
举个极端例子,如果我们的目标是“在现实中通过全息投影实现视频播放”,则因为技术不能达到应该放弃该产品的研发。
4.其他问题的分析
产品完成后,上线需要的手续,备案、域名、证书等等,确保产品可以顺利上线。
产品的推广、宣传又应该怎么去做,产品的日常运营等等。
需求分析
需求分析,顾名思义,这一步就是进一步描述我们“想要什么”。
1.我们需要一个网站,打开可以播放视频
->这个视频从哪里来?
->有用户上传视频
->上传视频之前需要用户先注册-登录,才能进行有效的管理
->上传的视频不一定都可以播放,部分视频会“上传不成功”
->为什么部分视频不能上传成功
->后台有管理人员审核视频,确认视频是否可以在网站上播放
2.我们需要一个推荐视频的地方,可以让我逛逛
->网站需要把视频都列出来,形成视频列表
->视频列表不能杂乱无章没有规律,需要对视频进行分类
->网站需要根据用户历史播放记录进行数据分析,为用户推荐他感兴趣的视频
->为了更精准的给用户推荐他可能感兴趣的视频,应该对视频进行分类
3.我们需要在看了视频之后,有一个可以评价,可以和视频上传者互动的地方
->出现弹幕、视频评论区
->为了防止恶意事件的产生,需要审核弹幕、评论
4.我们希望可以在我们感兴趣的用户上传视频的时候得到通知
->为用户提供订阅其他用户的功能
->在为用户推荐视频的时候,优先推荐他们订阅的用户的最新视频
5.我们需要一个可以保留我们喜欢的视频的地方,所以我想再次看视频的时候可以迅速找到它
->收藏夹
以上是视频网站比较核心的内容,当然真实的b站比这完善得多,没有提到的内容有且不限于:
视频的点赞、投币、收藏、播放量:这也是视频被推荐的一种评分方式
站内消息:官方活动推送、视频制作者和观看者交流的一种形式
Tag:细化分类的一种方式,根据关注的Tag更精确的推送相关内容
广告的智能推送
用户行为不当(抄袭、留言攻击其他up主等),警告、封号的问题
网站网页自适应的问题:同一个网页在移动端和PC端的浏览器应该怎么显示
多平台的问题:用手机、网页、PC桌面程序、平板、电视、微信小程序等多种电子产品都可以看视频(良好的用户体验)
如果展开讲一篇根本讲不完(光是授权系统展开说就可以讲一篇),所以这里不展开讲这些内容了。
在这个阶段,我们把我们的想法进一步细化,从一句话展开了很多内容,但是这些内容很混乱,也会有不完整的地方,下面我们需要把它梳理出来。
流程梳理
在上一个流程中,我们全程以一个“视频观看者”的视角在构思我们的产品,这导致我们无法完善的思考产品。在这个阶段,我们从不同的产品使用者的角度来进行思考。
上个阶段提到了哪些角色?视频上传者、视频观看者,还有一个比较容易漏掉的“隐形人物”,视频审核者。
视频上传者和视频观看者都是视频网站的用户,视频观看者的注册不会有任何门槛,视频上传者可以有一些门槛,比如要求有一定的制作视频的经验或者有一定的名气。可以把二者严格区分出来,但是没必要。视频上传者可以作为视频观看者去看视频,进行“消费”,视频观看者也可以变身视频上传者进行“创作”。所以像b站一样,默认注册是“视频观看者”,想上传视频则前往“创作中心”进行操作,是非常合理的产品设计。
视频审核者是网站的工作者,他们需要一个新的、查看视频-审核视频的网站,也就是一个“视频管理后台”。
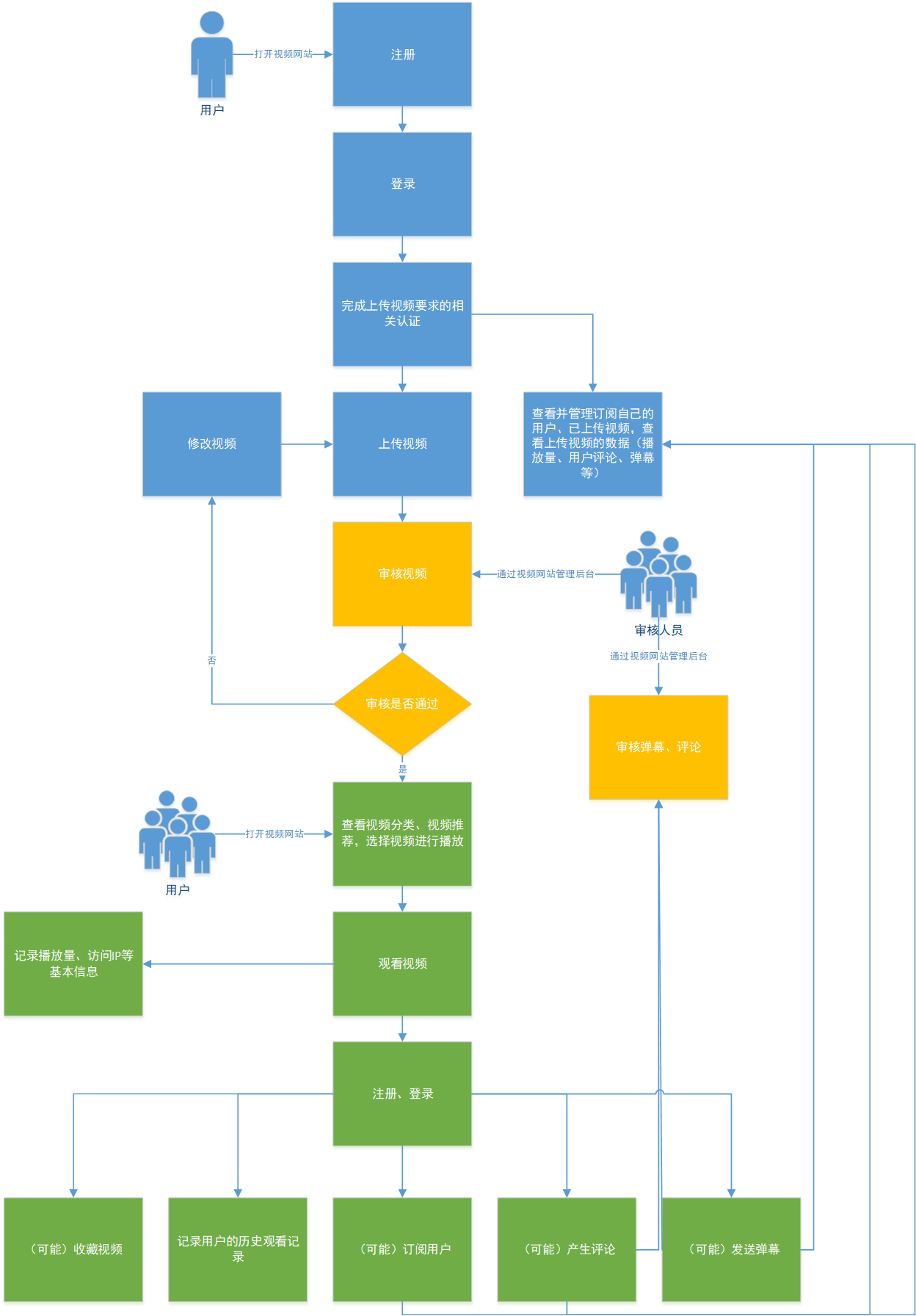
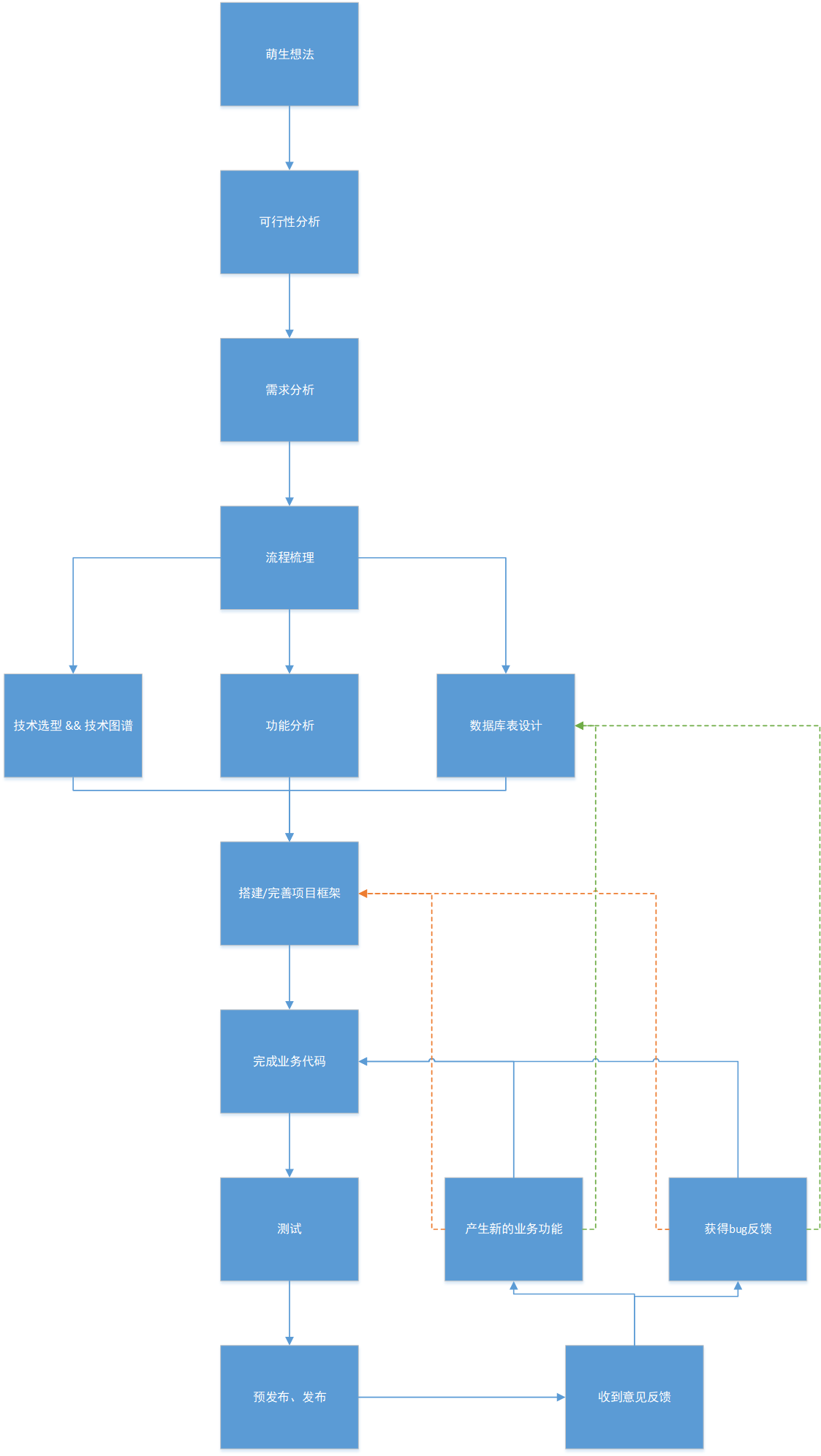
所以大体流程是这样的:

至此,我们的产品有了一个规范的业务流程,并且这个流程具有一定的反馈和用户粘连。
功能分析
接下来我们把我们流程里面的功能都罗列出来,这一步主要是补全所有功能并详细描述。
视频网站
1.用户相关
(1)用户注册:通过手机号、邮箱、第三方(微信、QQ)等注册。
(2)用户登录
(3)查看并管理订阅自己的用户,包括去除订阅自己的用户。
(4)订阅与取消订阅其他用户
2.视频相关
(1)完成上传视频的相关认证:用户需要查看一些网站的相关规定,可能还需要上传一些过去的作品、个人真实信息等,根据网站的业务会有所不同。
(2)上传视频:填写视频介绍,选择视频分类等等。
(3)查看上传视频列表:
已审核通过的视频,可以查看上传视频的数据(播放量、用户评论、弹幕等),删除视频,编辑视频简介等基本信息。
未审核通过的视频,可以查看视频审核历史记录(可能多次提交审核),着重展示本次审核未通过的原因。
(4)浏览分类视频列表、网站推送的视频列表:根据用户订阅、用户播放历史记录、用户收藏、视频分类等多种信息综合分析,进行视频推荐。
(5)观看视频:包括视频播放,视频基本信息,视频播放的设置(如:弹幕显示与隐藏),相关视频推荐,视频上传者基本信息,视频评论等内容。
(6)收藏与取消收藏视频
(7)评论视频、删除自己的评论
(8)发送弹幕
(9)查看自己的历史播放记录
视频网站管理后台
1.默认生成一个超级管理员,具有所有权限,作为管理后台的初始用户。
2.管理视频审核者:包括新增删除视频审核者,编辑审核者的权限。权限包括审核视频、审核弹幕、审核评论、管理视频审核者等等,还可以进一步细化。
3.审核视频:
(1)审核通过。
(2)审核不通过,填写不通过的理由。
4.审核弹幕:可能涉及弹幕清理,批量操作等。
5.审核评论:可能涉及用户警告、封号,比如用户在评论中多次发送不当言论,用户恶意攻击其他用户。
6.基本设置:包括用户协议等的配置。
7.视频管理:强制编辑、删除网站上的视频。
8.视频分类管理:新增、修改、删除视频分类。
9.根据“完成上传视频的相关认证”的业务,可能存在审核用户上传视频资格的功能。
在这一步分析的过程中,可以出一份原型图。原型图带一些交互操作和展示效果,配合文档可以快速梳理业务需求。
原型图可以使用墨刀、摹客等工具,web端的、PC端的工具有很多。
插一句话,搜索“原型图”,可以知道原型图是什么,搜索“原型图工具”,可以瞬间获得无数推荐产品原型工具有哪些?。所以我就不画了,你们自己体验吧,很简单的。
在这个环节中,我们应当舍弃部分非必要的功能,把关键功能完整的表述出来。在第一版的产品中要把精力放在核心业务上,把不重要的功能简化、删掉,处理成“Feature”。
技术栈、数据库选择(技术选型)
技术栈和数据库的选择,我们又回到了“需求分析”的两个问题里面,金钱成本和时间成本、技术点是否可以实现。
我们选择的技术栈一定需要可以实现我们上述的流程,并且保证业务变更的后开发需求可以满足。像视频网站这个产品,C#的ASP .NET,Python的django、Java都可以开发,前端的技术栈选择也是多种多样。
根据技术栈的选择,所采用的软硬件都会不同,比如服务器的操作系统(Linux/Windows)、数据库(SQL Server,Mysql...)、第三方软件、第三方库等。不同的软硬件意味着不同的价格。我们需要根据我们的预算来确定,这中间也涉及用户体量的评估。
时间成本上,如果有现有技术人员,应当优先选择现有技术人员普遍比较熟悉的技术栈和数据库,来降低时间成本。如果技术人员还需要招募,则不需要考虑这个问题。
当时间成本和金钱成本发生冲突,比如现有技术人员是.net栈的,金钱成本算下来应该使用java,则必须二选其一。
这里我们选择的技术栈是C#栈的ASP .NET Core+IIS,操作系统选择Windows操作系统,数据库选择SQL Server,ORM选择Entity Framework Core。
同时,选择一个web前端的视频插件,这里我们应该考虑1.这个视频插件满足我们的基本需求,并且预期可以满足后续的功能需求,2.插件可以供我们二次开发,3.付费情况和相关协议。因为整个产品以“视频”为核心,所以可以进行二次开发是一个比较重要的要求。如果没有符合条件的现有插件,则应该考虑自主研发。
技术图谱
在确定了技术栈之后,应当进一步细化技术点,进一步确保产品的业务需求可以得到满足。同时,在一个功能可以有多个解决方案的时候,择优选择。这里我简单描述一下,没有列出的功能就是没有单独的技术点。
基础内容
数据库操纵
授权系统
API
日志记录
搜索引擎优化(SEO)
站点基本配置
缓存
本地化
队列
后台服务
性能监测
......
视频网站
1.用户相关
(1)用户注册:包括发送手机验证码(短信、语音)、发送邮箱、第三方申请授权获得Token和个人信息的技术点。
(2)用户登录:ASP .NET Core登录与授权相关技术。
2.视频相关内容
(1)完成上传视频的相关认证:包括图片上传、视频上传的技术点。
(2)上传视频:视频上传的技术点。
(4)浏览分类视频列表、网站推送的视频列表:视频推荐部分算法可以很复杂,但是第一版的产品应该尽量简化该流程。浏览分类视频列表一般是在首页展示,应该尽量优化,提高访问速度。
(5)观看视频:视频播放、弹幕的技术点。
视频网站管理后台
1.默认生成一个超级管理员,具有所有权限,作为管理后台的初始用户。涉及数据库种子数据、授权管理相关技术点。
2.管理视频审核者:涉及数据库增删改查、授权管理相关技术点。
在功能、技术栈、数据库已经完全确定之后,我们可以开始数据库的设计了。当然,优秀的产品、开发,可以把技术选型、功能分析、数据库设计放在一起做。
数据库表设计
数据库表设计这一步的目的是确定产品具有哪些对象,这些对象之间的关系是什么。
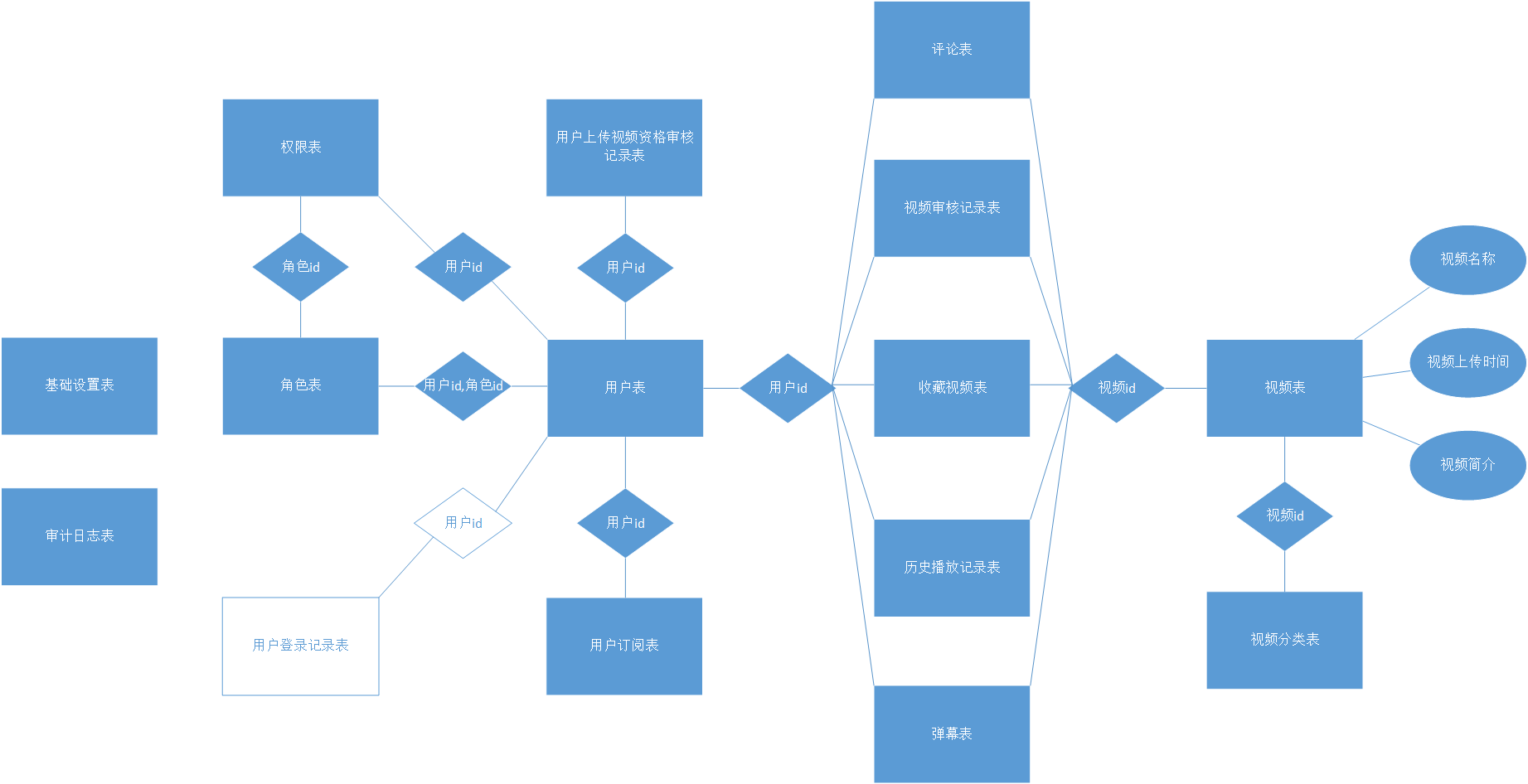
这里我依然使用Microsoft Visio的数据库的模型来完成:

需要注意的是,严格来说,这种数据库的E-R图应该画上实体、关系、属性,而我除了“视频”表简单画了下属性,其他的表实体均没有画属性,因为画上之后太杂了,不便于我的表达。

空心的表如“用户登录记录表”属于可选内容,如果要加上属性,也可以通过不同的样式去区分必选项和可选项。以此确认什么是必须完成的,什么是可以暂时不去完成的。
“收藏视频表”还可以继续扩充,添加“收藏视频文件夹表”。
上图只是我的数据库设计方式,不同的开发者可能对同一个业务有不同的理解,他们设计的数据表可能与我不同。比如用户表这块,我是把视频网站的用户和视频网站管理后台的用户(审核者)放在了一张表中,有些开发者可能会严格区分成两张表,怎样设计,看习惯,也看需求。
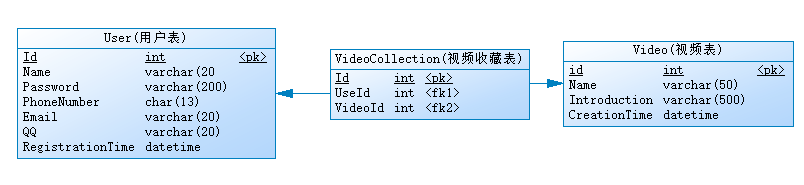
另外在详细的数据表设计中,E-R图的表达能力有限,可以选择Power Designer来做设计。在Power Designer的物理数据模型中,我们可以严格定义每张表的字段、表与表之间的关系(一对一、一对多、多对多)。这里以“用户-收藏视频-视频”简单画一下:

感兴趣的小伙伴可以下载产品全流程-数据表设计.PDM继续完成设计。
使用Power Designer设计完成后,可以直接采用Entity Framework的Model First的开发方式,将模型直接转为代码。
在刚开始学习数据库设计的时候,可以多用Microsoft Visio、Power Designer这样的工具来整理思路,这也是一种提高开发效率的方式。因为开发越到后面的阶段去修改业务,开发成本越高,如果一开始数据库的表设计有问题需要更改,后面一系列的代码都需要跟着修改。所以数据库的表设计至关重要,多花些时间把业务梳理明白,表设计清楚是完全有必要的。
另外,熟练的开发者可能并不会像我现在讲的这样去画图、画模型再开发,他们会采用Entity FrameworkCode First的开发方式,直接开始写代码(当然我也是)。这样做的基础是,他们已经把实体、实体之间的关系在心里想好了,才敢这样做,一开始还是老老实实画出来吧~
补充一下,Entity Framework支持Code First、Model First和Database First三种开发方式,听着高大上,其实就是模型、代码、数据库表之间的相互转换。三者没有好坏之分,看习惯还有项目的现有资源,最好做到都熟悉才行。
这一小结有很多新的概念和工具,E-R图、物理数据模型是数据库模型,Microsoft Visio、Power Designer是数据库表设计的工具,Code First、Model First和Database First是Entity Framework的开发方式。
这里,我们使用Microsoft Visio绘制E-R图,使用Power Designer绘制物理数据模型,通过Model First的开发方式完成数据库表设计。
搭建项目框架
这一步主要是完成“技术图谱”中的“基础内容”,打通从数据到视图的部分,完成基础建设。此部分与业务开发无关。
当然,我们可以选择成熟的技术框架,对它们进行“改装”,使我们更快更好的完成基础建设。因为我们选择的技术栈是ASP .NET Core,所以成熟的技术框架应该是其他开发者在ASP .NET Core的基础上进一步扩展功能的框架。
完成业务代码
在基础建设完成后,就可以开始写业务代码,也就是“功能分析”的那一长串功能列表。这部分基本是搬砖的工作,但也有需要注意的地方:
1.注意代码的可复用性和可扩展性。写代码,包括设计数据库的时候,要留有余地,以应对业务随时的变更。
2.边开发边调试。
不要把调试工作全部扔到开发完成后,而是在开发完成一个小功能就调试一下,这样可以解决一个大功能模块一起调试,定位错误的地方太缓慢的问题。
不要把全部的调试工作都扔给测试工程师,而自己完全不调试。这样看似你的开发工作变得简单,但是当测试工程师给你源源不断返回错误,而开发节点又提上日程的时候,你会知道什么是痛苦=.=而且对于大部分测试工程师来说,他们是黑盒测试,其实测试效率不会比开发工程师高。而测试结果的反馈、沟通,又都是需要时间成本的,所以能在开发过程中解决的bug就尽量先解决了,提高开发效率。
测试
测试的部分一般由产品经理、开发工程师、测试工程师共同完成。产品经理验收产品,主要关注点是产品流程是否有误。测试工程师更多的侧重于产品的逻辑是否出错。包括显性的报错和业务逻辑上的错误。开发工程师则配合二者进行修改。
预发布、发布
在产品正式发布之前,会有预发布环境,“预发布”,根据名字就知道,就是模拟发布环境咯。在预发布环节会再度验收产品。确定无误后,发布产品。
收到意见反馈
产品发布上线后,会收到来自用户的使用反馈,有关于业务的,有关于报错的,这些内容由业务员汇总整理后反馈到产品经理和开发工程师这里。开发工程师对bug进行修复。产品经理根据产品的战略目标与用户反馈等信息,对业务进行升级,并且产生新的业务功能。
同时,开发工程师应该查看产品的错误日志,修复bug。如果是网站,则是查看服务器日志,如果是移动端/桌面端软件,则是由客户端发送错误日志到服务器。
持续维护代码、测试、预发布、再发布
在持续进行“收到意见反馈”的过程中,开发工程师不断维护代码,开发新功能。
在一定阶段后,则再次测试、预发布、发布新的系统上线,也就是用户常见的“新版本上线”。
整个流程大概是这样的:

虚线的部分表示可能存在,可能不存在,比较大的、复杂的更新会涉及数据库、基础建设的更新,比如数据表新增字段,更新框架等。
延展
1.大数据分析、智能推荐、热门视频的计算与推送、用户行为分析等等
这些内容都属于“增值”部分,并不会在第一版的产品中花太多精力去做。它们完成的好,会提高用户的体验度,从而提高用户的粘连度。这些内容的大部分工作一般由算法工程师来进行,而不是应用开发工程师。
2.网站网页自适应的问题
部分网站是检测客户端是PC端还是移动端。根据不同的客户端跳转不同的网页,一般移动端跳转m.xxxxx.com的网页,即给移动端制作单独的页面。
部分网站是通过前端框架做好自适应,即使html相同,网页也可以自动根据分辨率做样式调整,比如bootstrap。
3.直播、抢购会员、抢购周边等高并发场景
这种情况需要根据具体选择的技术框架来分析,一般会有比较成熟的解决方案。应该怎么搜索?“XXX(语言、框架) 高并发”,或者“XXX 抢票(实际需求)”,还是那句话,一般的需求,一定有解决方案。
从思路上来说,从前端的验证、筛选,到后端的分布式、缓存等,通过请求的各个阶段来一步步缓解这种问题的爆发。
4.B站特有的用户注册问答题
这个在过去很长一段时间里难倒过万千少男少女的注册机制(当然不包含我,我是让小伙伴帮我答的O(∩_∩)O),让我们来想想它是怎么完成的?
因为这个流程有很多次变更,有没有问题分类,是否需要现有用户邀请,这个我也不是太了解,所以我们就不讨论这些了,简单来说下“答题”的部分吧。
就像老师给我们出卷子一样,我们拿到了一份卷子————但有些不同的是,每个人拿到的卷子是随机的。所以实际上老师不止准备了一套题,而是准备了一个题库,而我们拿到的题是从这个题库随机抽取的题目。
同时,老师会为每道题设置分类,这是一道物理题还是数学题,分值是多少。我们选择去考哪门课程,就会抽取对应科目的题目,抽取的分数组成100分。
在我们考试结束后,计算分数,达到60分就及格。
是不是理解了呢?老师=b站,题库=数据库,科目=答题分类(比如:鬼畜),及格=允许注册。
5.聊聊弹幕
弹幕是个很有意思的东西,我们可以有好几个点可以讲。
(1)延续我们这篇文章的主要话题,它是否是必须完成的功能?
很显然,并不是,回想一下几年前的视频网站,是不是根本没有弹幕功能?后来刚刚出现弹幕功能的时候,有些网友还搞不懂=.=
所以,可以说,在产品初期,“弹幕”是一个完全不需要考虑的功能,直接阉割,完事。
(2)既然弹幕是非必需功能,为什么它又会产生,为什么后面陆陆续续所有视频网站都产生了这个功能?
跟风是肯定有的,但是弹幕比起传统“评论”,也确实有它的优势。
评论,并不能针对视频的某一刻进行实时的评价——什么意思呢?我在评论里写:“00:50秒XXX的声音一出现的时候,我就鸡冻了!”,但事实上,网友不能在看到XXX出现的时候,立即看到我的评论,与我共情,他们往往是看完整个视频。才能看到我的评论,效果会差很多。
而这一情况,弹幕会怎么做呢?刷啊!疯狂刷:鸡冻鸡冻鸡冻,然后满屏都是鸡冻,是不是很容易共情?
有些时候,刷旧电视剧看弹幕还能刷出新副本:)比如,各种火眼金睛网友扒穿帮,进一步增加电视剧的乐趣呢~
当然,后面就延伸出了“弹幕礼仪”的问题,本篇是技术贴,不予讨论。
(3)做的优秀的弹幕和不太优秀的弹幕
弹幕可以很简单,也可以很难。难在下面几点:
a.因为电脑或者手机就那么点大,但是弹幕理论上来说是无穷无尽的
b.对于不文明的弹幕的过滤
c.弹幕存储时间的问题
b站是这方面做的很好的一个网站,它对弹幕的设置很详细,以上三个痛点及其其他显示问题都有解决。下面我用手机的弹幕显示举一个正面例子和一个负面例子。
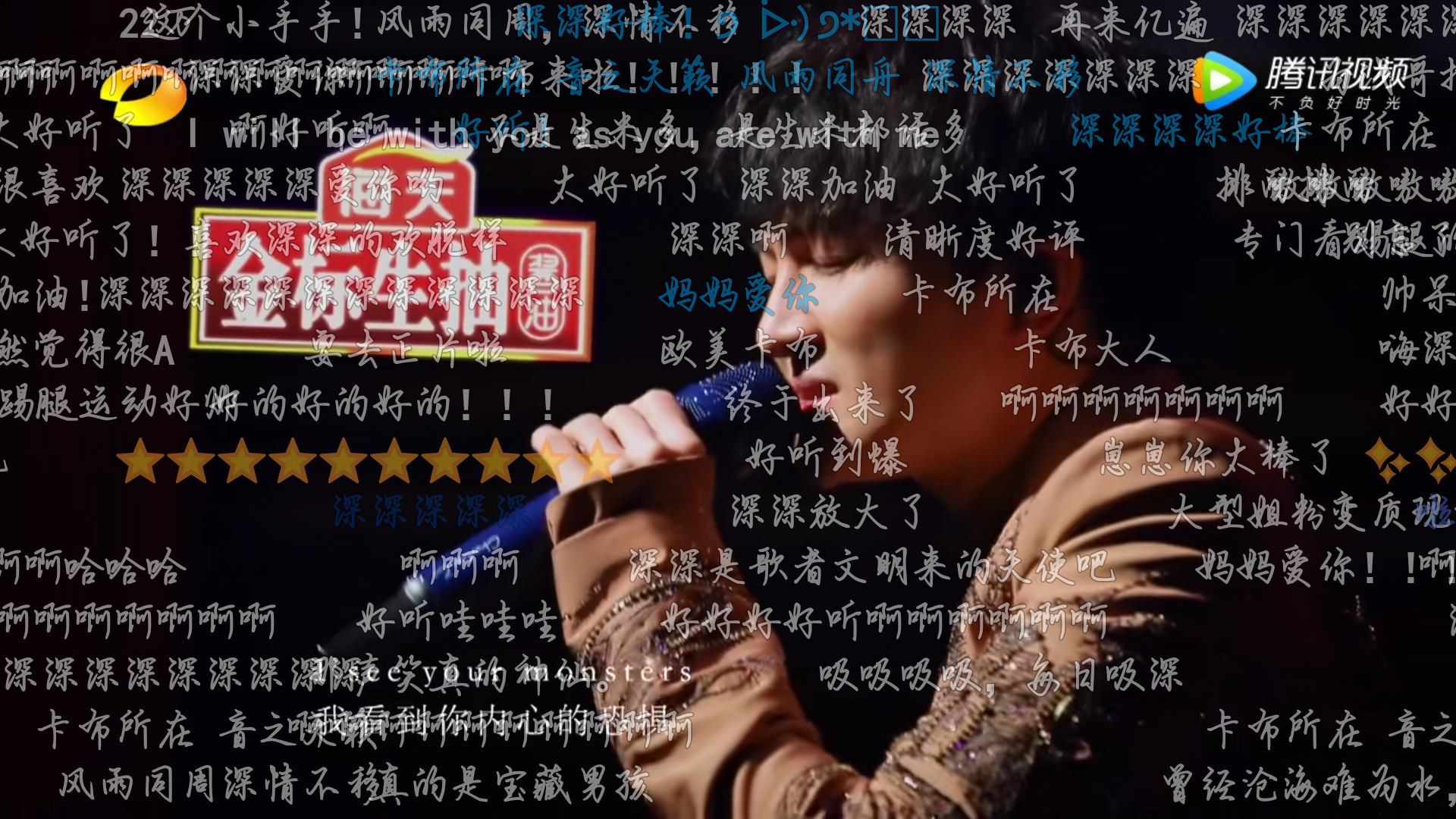
我在b站随便点开一个热门视频:【周深《Monsters》】,显示视频时长是1:19,弹幕数量是1.5W,算下来平均一秒需要展示189条弹幕。假设一条弹幕3个字(往往不止3个字),还不算弹幕滚动,你们手机每秒钟需要显示567个字,才能将这1.5W条弹幕显示完成,是不是很吐血?但实际上b站的显示效果是这样的:



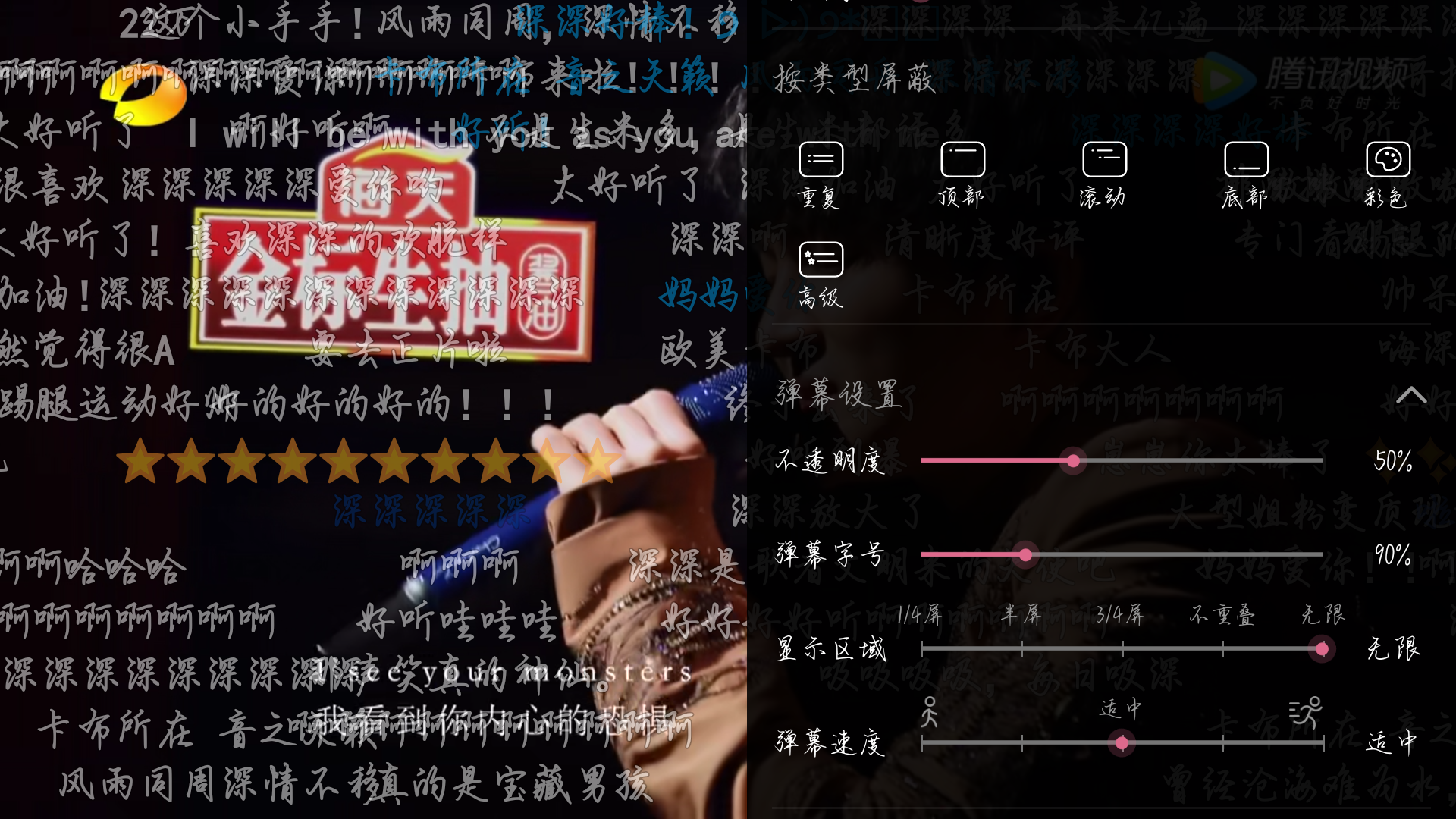
如上图所示,我关闭了屏蔽功能,开启全屏弹幕显示“无限”,而非“不重叠”,弹幕字号仅90%,在这样较为严苛的情况下,弹幕展示依旧良好,整个过程中没有太多重叠的地方。
那这不是和我之前说的,每秒钟567个字冲突么?看屏幕,也确实没有展示那么多字呢。
我们回到这个问题的本质,每秒钟567个字你读的过来么?还能好好听歌了不?567个字一个小手机怎么展示?你是否需要把所有弹幕看完?答案是“读不过来,不能,无法展示,不需要”,所以,我为什么要为你展示完1.5W条弹幕?
所以在弹幕较多的情况下,往往是这样做的:结合你的设置(上图),随机挑选合理数量的弹幕+你自己发的弹幕,展示给你,合情合理。
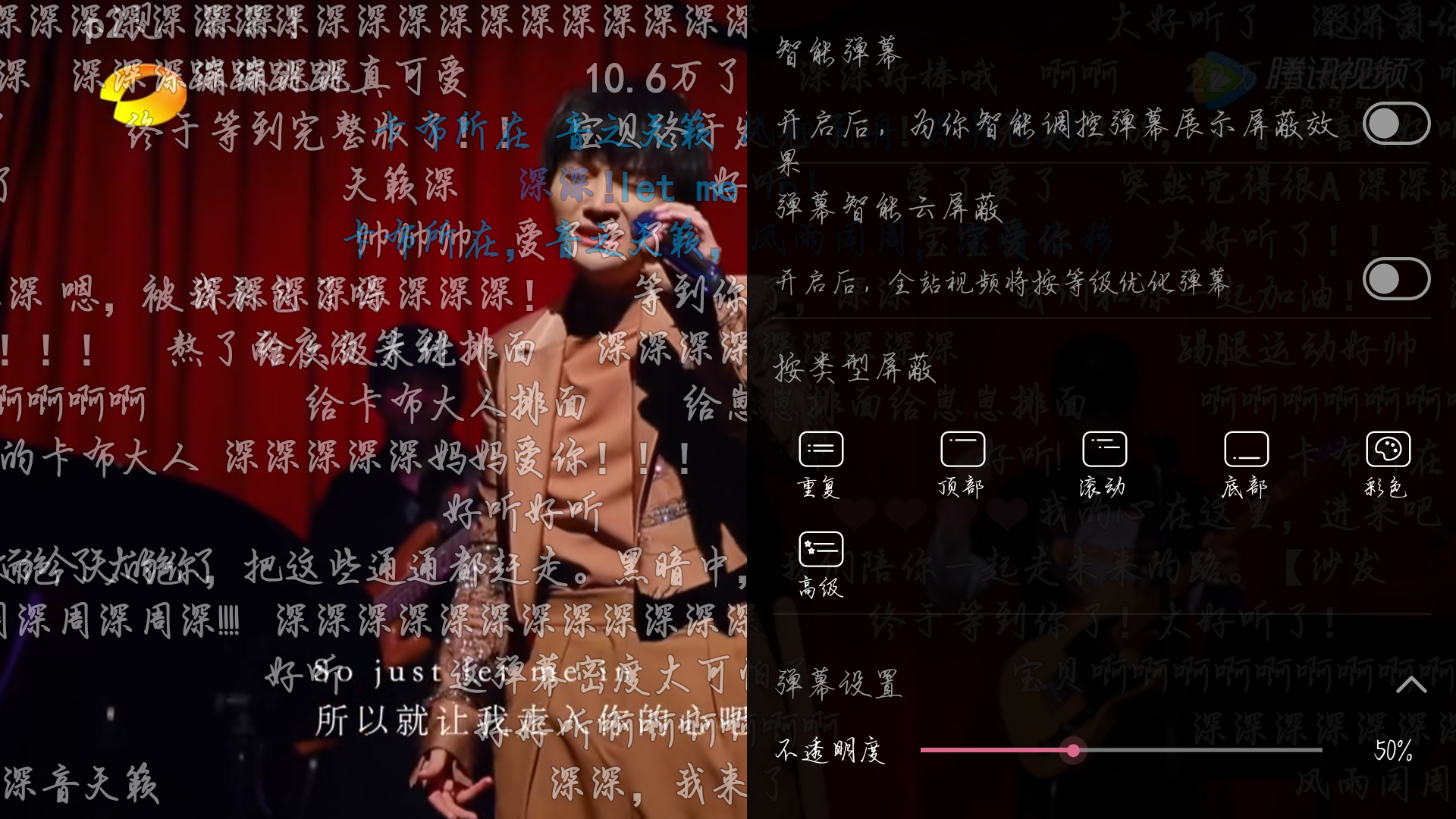
下面我们看个错误示范,如果对弹幕不加处理,会是怎样的后果:


总觉得自己暴露了什么:)当然看这篇文章的人是看不懂的~
这是一款较为小众的app,日常来说,这款app的弹幕还是ok的,不过经不起折腾。在上图这种情况下,由于弹幕过多,弹幕甚至会出现卡顿,用户体验不佳。
虽然说起来好像很多很复杂,但是以上的内容往往是很多人去共同商定、完成的,所以不要被吓到哦~
我本文所描述的所有开发内容C#都是可以完成的,C#和微软是真的很强大。
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你认为阅读这篇博客让你有些收获,不妨点击一下右下角的【推荐】按钮。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号