layer.msg中icon垂直居中
最近做了个项目,提示用的layer.msg(),客户突然提到了个需求,就是layer.msg()中的icon图标能否垂直居中?
聊天内容如下:

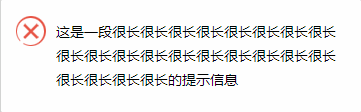
客户提完我有点凌乱,以前还真没注意到这个。确实,提示信息换行、超长都会有这种情况,然后简单翻了layer的官网,并没有找到我想要的结果,但是需求肯定是要尽量满足的哈,只能自己动手、丰衣足食了。
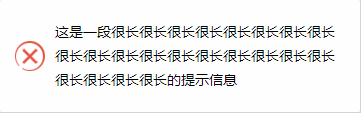
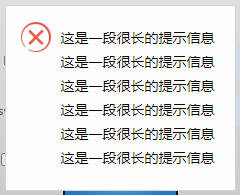
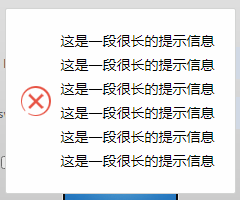
找了找图标的位置,手动挪一挪,弄了个差不多,对比一下效果,貌似还可以。




不要再磨磨唧唧,上代码啦!
function layer_msg_fail() {
layer.msg('这是一段很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的提示信息',
{
shade: 0.1,
icon: 2
});
var height = $('.layui-layer-content')[0].clientHeight;
$('.layui-layer-ico').css("top", (height / 2) - 15);
}
自己记录下,如果下次又遇到了这个需求,说不定还能用上。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现