angualr1.5+nz0.6模块导入以及组件ng-zorro-antd使用
项目年头比较长了 版本都比较落后 nz0.6已经不再维护,但是以防小伙伴突然接到这种老项目和产品打架。。。。
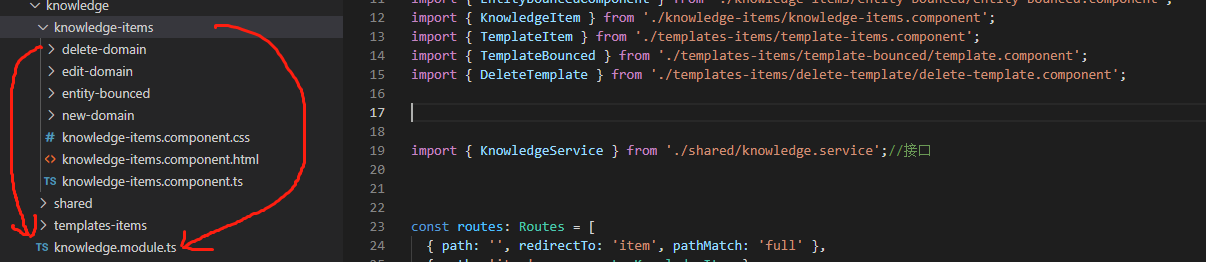
首先模块导入部分 还是一样 将当前模块下的所有页面或者文件都导入到module.ts中

上图意思就是即使是一个弹框组件 也要导入到modeule.ts中
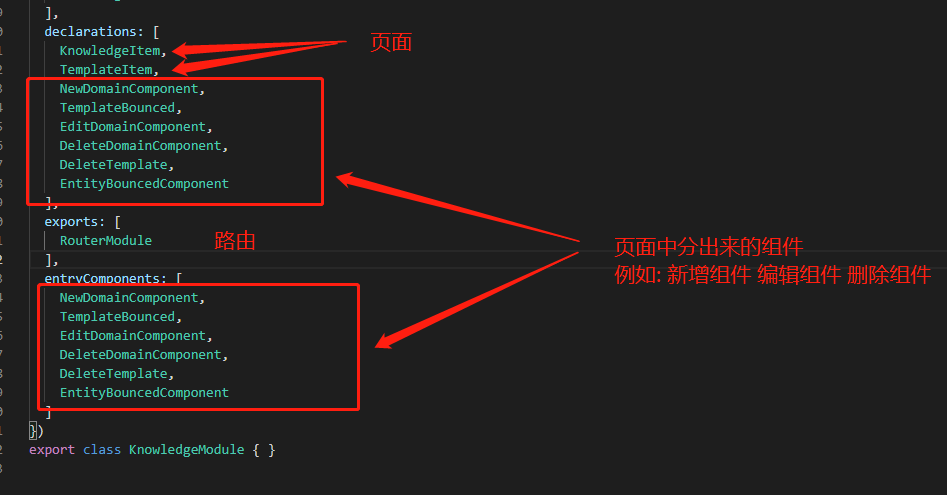
以及导入组件的class位置:(图解)

一次类推,现在是将全部的页面以及组件挂到了当前模块的module.ts上
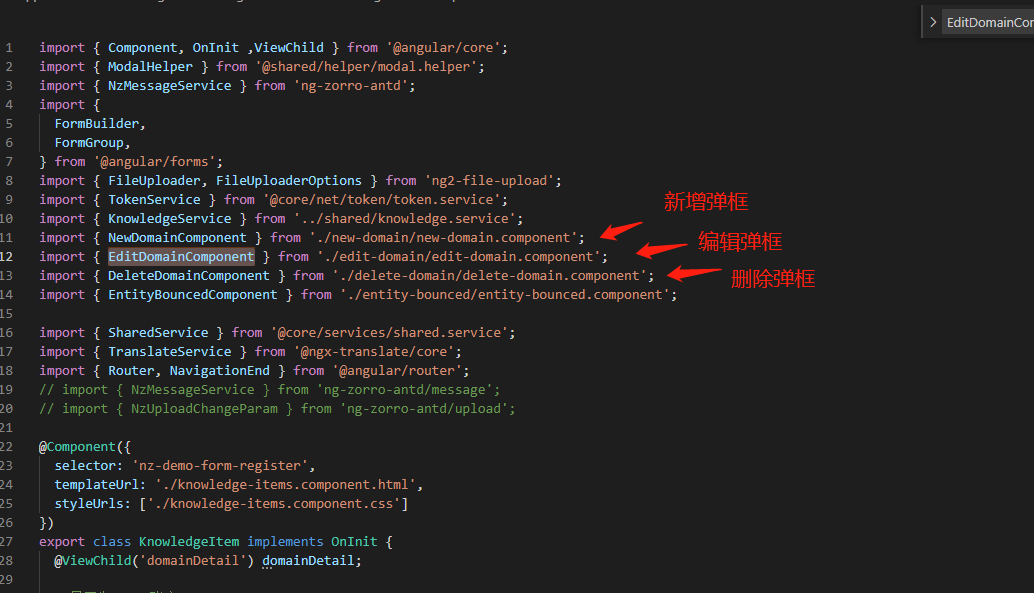
然后你的页面中也要再次导入页面中用到的组件 :

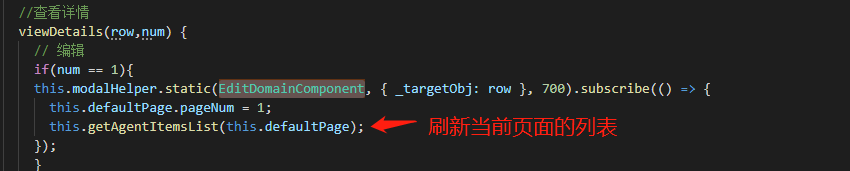
触发组件方式 比如点击编辑按钮时 :
刷新当前页面列表 或者重置某参数 直接写在调用里面即可。(就是编辑或者删除之后 刷新当前页面表格展示出来)

请求接口方式:
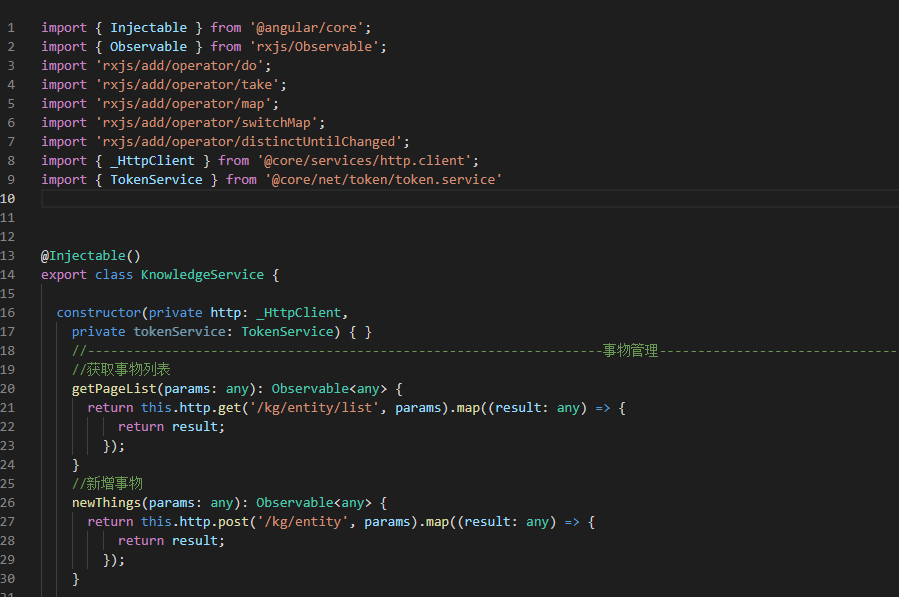
首先创建一个文件夹 把接口统一封装写进去

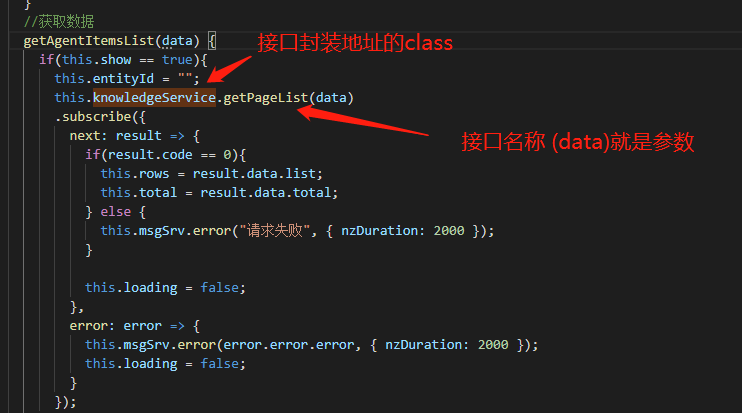
如果需要调用依然是 直接引入即可 记得把class名也要在constructor中 private声明一下 就可以(this.class名.接口名) 调用了

ng-tree-antd 就是实现一个tree列表 ,使用原因是nz0.6官网上并没有tree?管他呢。。。反正官网都不更新0.6了
注意要点是 我遇到过ng-tree-antd 反复重新安装也一直报错 提示object(...)not function 但是这个问题在我同事的虚拟机上重新安装项目就好了 具体原因可能是某些版本影响 但是报错太模糊 无法检查到(相当崩溃)
使用方法: 直接在模块的module.ts文件中引入即可

上一次用angualr还是4年前。。。
有一说一 还是vue使用起来简单方便


