博客园皮肤以及看板娘
记录一下,从下午四点到晚上九点,配置好了博客园的界面,博客园里申请博客和申请JS非常迅速。主要时间用于熟悉博客园后台以及github上查看各皮肤。
首先非常感谢各位大佬的无私付出,分享自己的技术与知识,供社区的大家交流学习。我也会努力分享自己微不足道的经验,为开源社区尽一份力。
最后采用不忘编码大佬的基于Sakura美化方案打造的博客园样式,看板娘则采用电子猫的这篇博客:给自己的博客园装饰萌萝莉(live2d)。
GitHub开源的cnblogs美化项目
-
SimpleMemory
-
项目地址:SimpleMemory
-
界面效果:BNDong - 博客园 (cnblogs.com)
- 主页

- 文章列表

- 随笔

- 主页
-
Silence
-
Make CNblogs Better
-
cnblogs-theme-next
- 作者:MakerGYT (makergyt) (github.com)
- 项目地址:MakerGYT/cnblogs-theme-next: next-theme博客园论文主题 (github.com)
- 界面效果:原作者的博客已经不能访问,使用这篇博文展示的效果使用博客园主题——cnblogs-theme-next - 朝日asahi - 博客园

-
CNblogs-Theme-Sakura
- 作者:不忘编码的主页 - 博客园 (cnblogs.com)
- 项目地址:Zou-Wang/CNblogs-Theme-Sakura: 基于Sakura美化的博客园样式 (github.com)
- 界面效果:
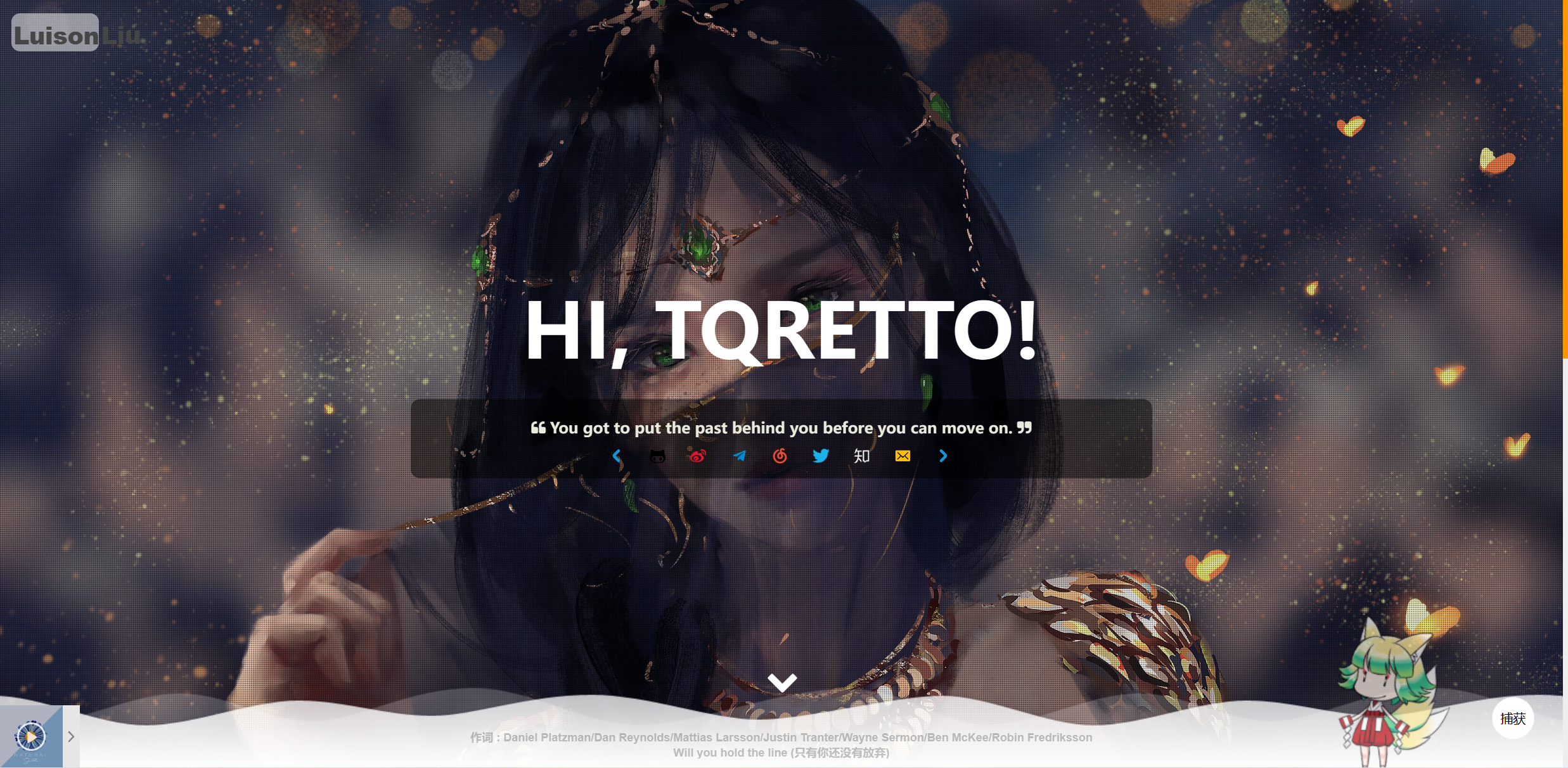
- 主页

- 文章列表

- 主页
看板娘
采用博客给自己的博客园装饰萌萝莉(live2d)的方案,在页首HTML代码部分导入js,然后在页脚部分设置看板娘的参数。
如果想要替换看板娘,修改jsonPath即可,可以参考Live2d看板娘在博客园展示 - CH|heyi - 博客园 (cnblogs.com),其中有可用模型。
一个小问题:看板娘可能会显示边框,如果想要隐藏边框可以在css部分添加:
#live2dcanvas {
border: 0 !important;
}
以上
感谢大佬们,感谢开源社区。




