CSS:em 和 rem,另附:outline
em 是相对于元素的字体大小,相对于父元素,rem全部的长度都相对于根元素,也就是html元素,通常做法是给html元素设置一个字体大小,然后其他元素的单位长度就为rem
在实际应用中可能不会每个元素都设置font-size,所以要注意样式继承问题,如果父元素也没有设置字体大小,那就用默认字体大小来计算
使用em,优先算出自身font-size转换成px之后的大小,再计算。自身有设置font-size,直接计算就行,没有就往父元素上面一层一层查找直到找到为止
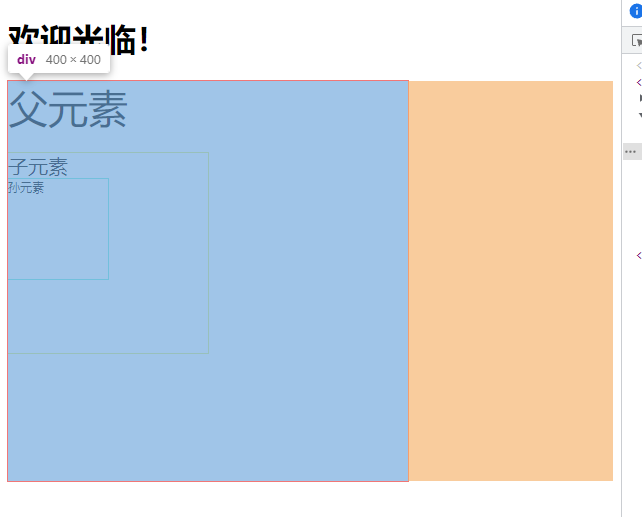
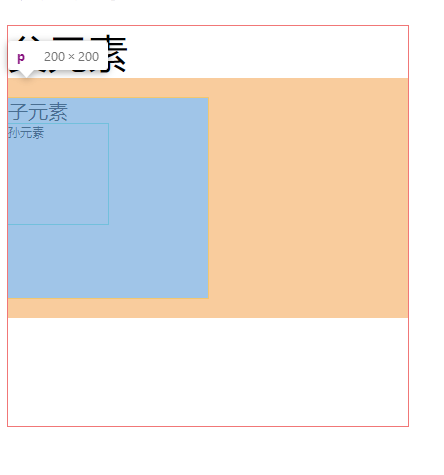
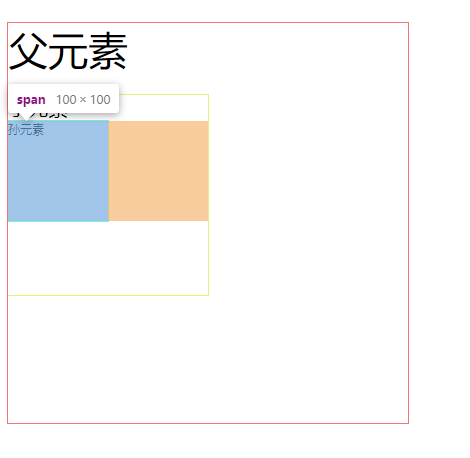
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOCUMENT</title> <style> /* * box-sizing : border-box,元素尺寸只计算内容大小,如果不加这个,元素尺寸是内容加上border的宽度(宽要加上左右边框,高要加上上下边框) */ div{ font-size: 40px; /* width: 10 * 40 = 400px ,高同理*/ width: 10em; height: 10em; outline: solid 1px rgb(241, 119, 119); } p{ /* font-size相对于父元素的font-size : 0.5*40 = 20px */ font-size: 0.5em; /* width: 10*20 = 200px; 相对于自身的font-size,高同理 */ width: 10em; height: 10em; outline: solid 1px rgb(233, 241, 119); } span{ display: block; /* 相对于父元素的font-size: 0.5*20 = 10px */ font-size: 0.5em; /* width: 10*10 = 100px 相对于自身的font-size,高同理 */ width: 10em; height: 10em; outline: solid 1px rgb(119, 241, 221); } </style> </head> <body> <h1>欢迎光临!</h1> <div> 父元素 <p> 子元素 <span>孙元素</span> </p> </div> </body>
rem 的参照物是html设置的字体大小,不再参照自身的字体:
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>页面可见性示例</title> <style> html{ font-size: 10px; } div{
/* width: 40 * 10 = 400px ,高同理*/
font-size: 4rem; /* width: 40 * 10 = 400px ,高同理*/ width: 40rem; height: 40rem; outline: solid 1px rgb(241, 119, 119); } p{ /* font-size相对html的font-size : 2*10 = 20px */ font-size: 2rem; /* width: 20*10 = 200px; 相对于html的font-size,高同理 */ width: 20em; height: 20em; outline: solid 1px rgb(233, 241, 119); } span{ display: block; /* 相对于html的font-size: 1*10 = 10px */ font-size: 1rem; /* width: 10*10 = 100px 相对于html的font-size,高同理 */ width: 10rem; height: 10rem; outline: solid 1px rgb(119, 241, 221); } </style> </head> <body> <h1>欢迎光临!</h1> <div> 父元素 <p> 子元素 <span>孙元素</span> </p> </div> </body>
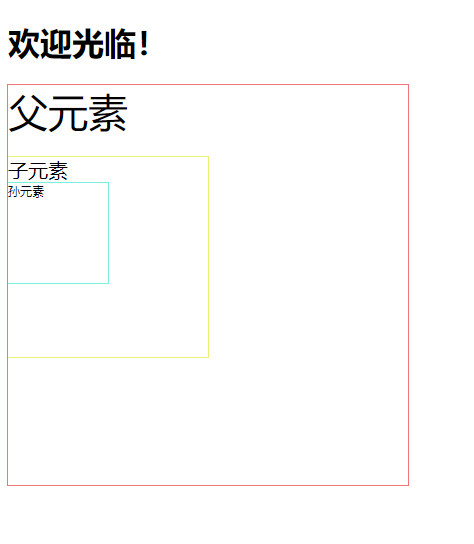
以上两种写法得到的效果相同:




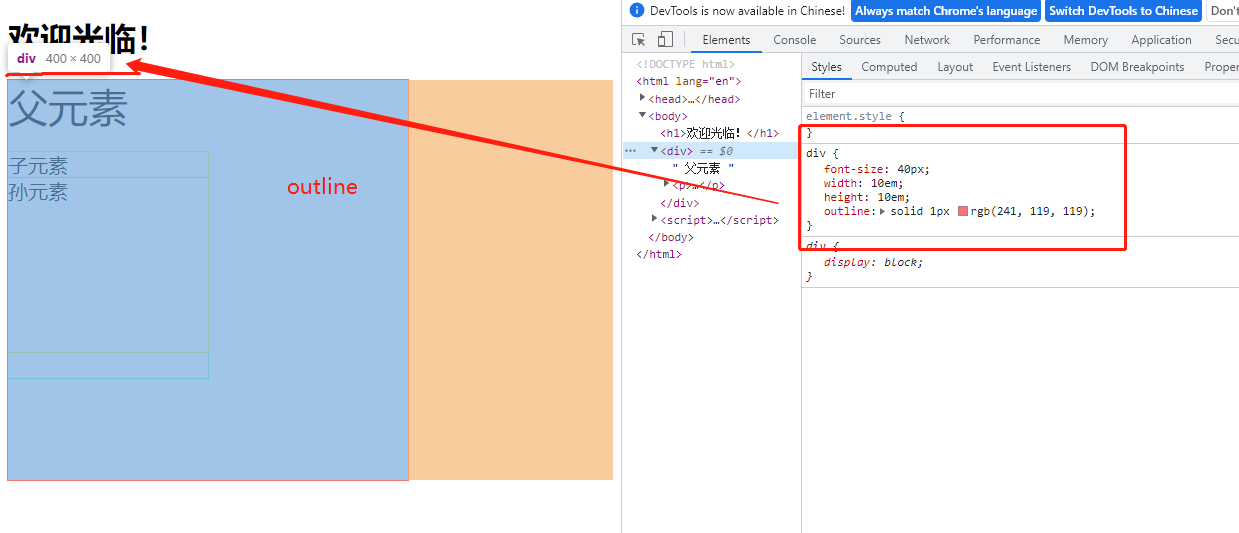
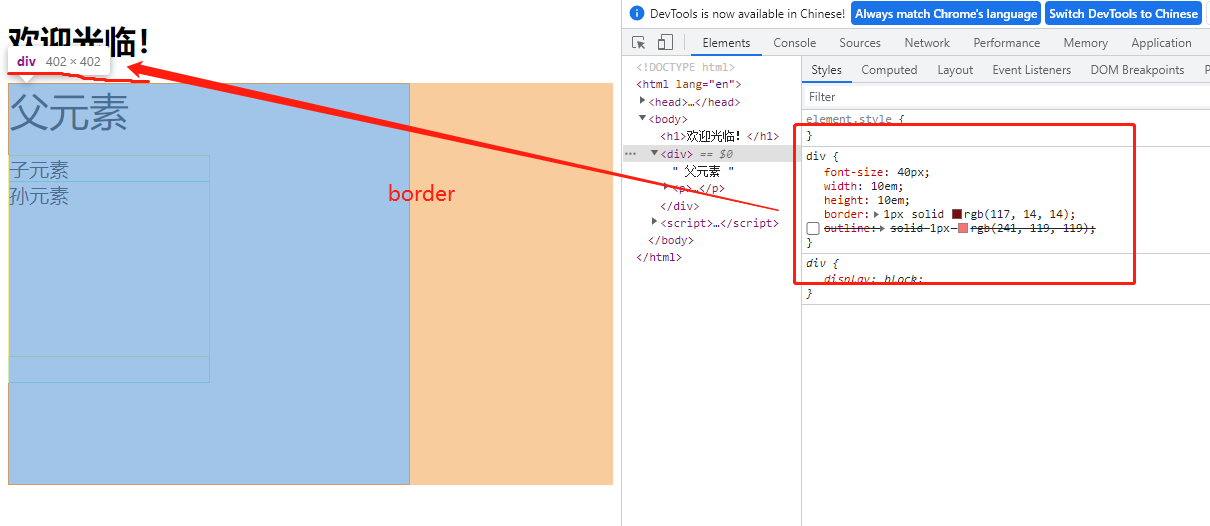
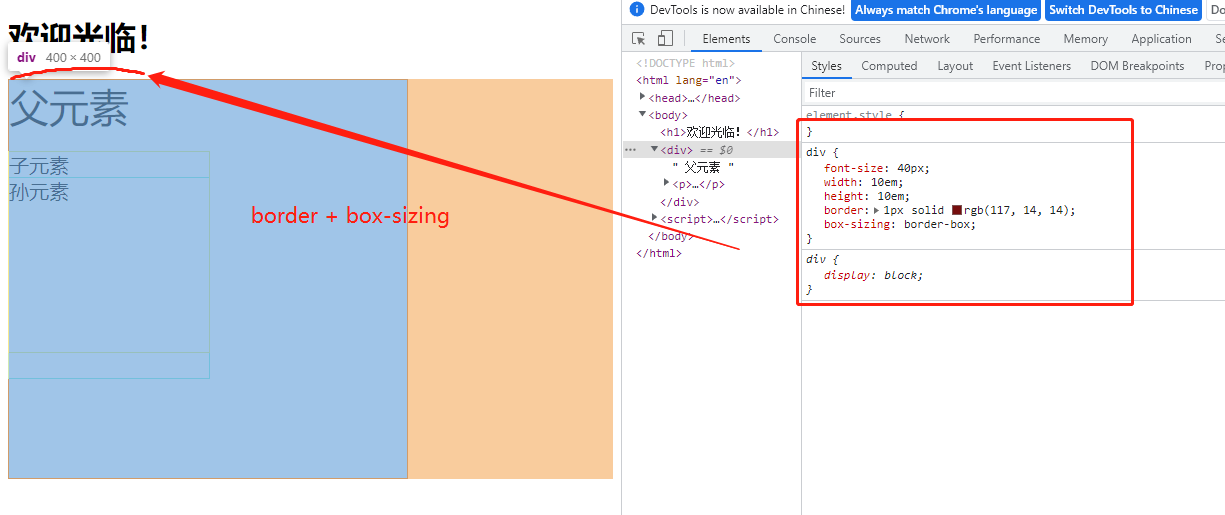
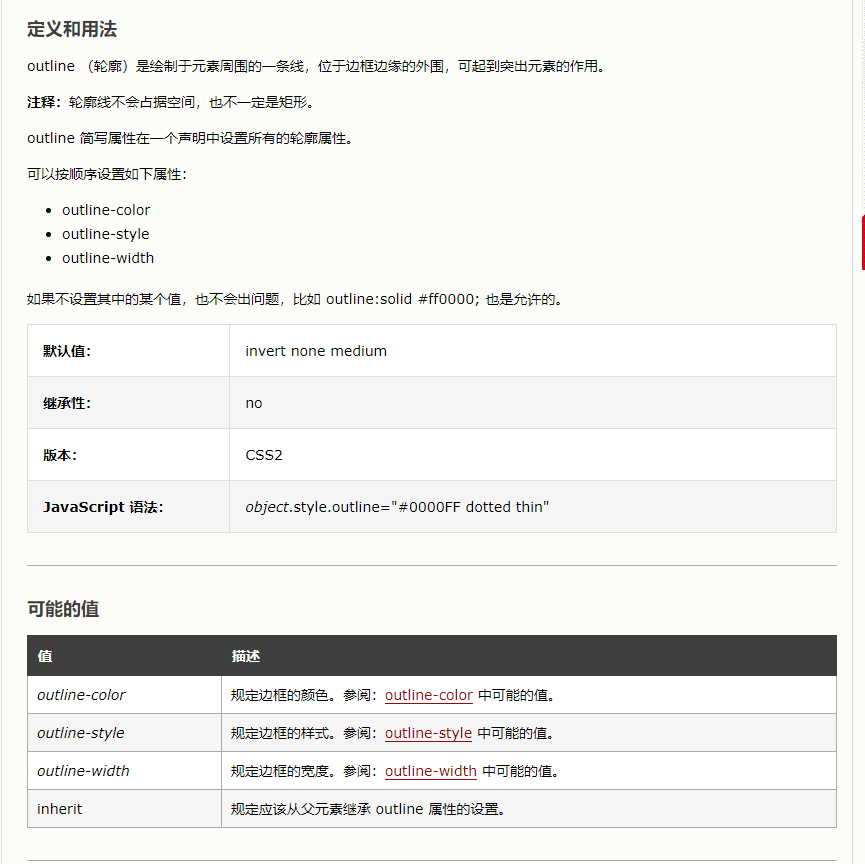
border会占据空间 而outline不占据空间

效果: