HTML:页面可见性
页面可见性:用来判断用户是否正在浏览某个指定标签页
HTML5提供了这样一个方法:visibilitychange页面事件来判断当前页面可见状态,并针对性的执行某些任务。同时还有新的document.hidden属性可以使用
常用api如下:
- document.hidden:这个新出现的document.hidden属性,它显示页面是否为用户当前观看的页面,值为true或者false
- document.visibilityState:visibilityState的值要么是visible,表明页面为浏览器当前激活tab,而且窗口不是最小化。要么是hidden,表示页面不是当前激活tab或者最小化了;或者prerender,表示页面在重新生成,对用户不可见
- visibilitychange事件:监听页面可见性变化事件
示例:
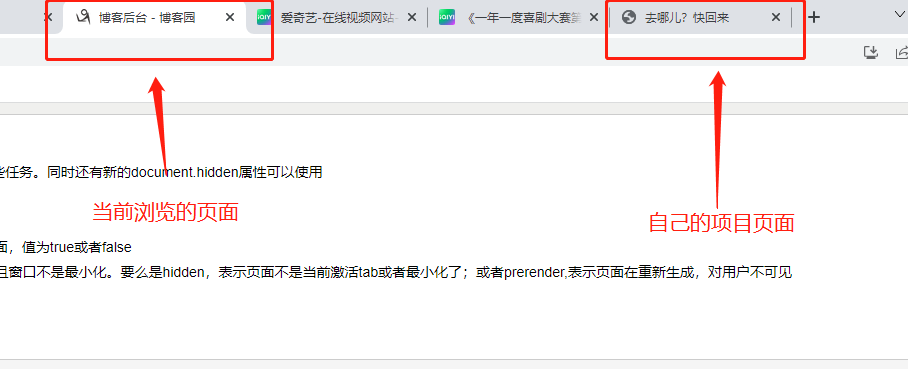
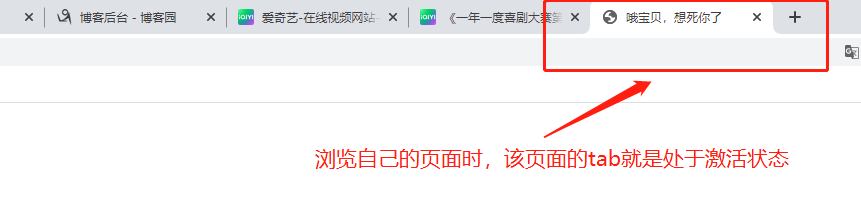
<body> <h1>欢迎光临!</h1> <script> document.addEventListener('visibilitychange',function(){ if(document.visibilityState =="hidden"){ document.title = '去哪儿?快回来' } if(document.visibilityState =="visible"){ document.title = '哦宝贝,想死你了' } }) </script> </body>
效果:


使用场景:
- 网站有图片轮播效果,只有用户在观看轮播的时候,才会自动展示下一张幻灯片
- 显示信息仪表盘的应用程序不希望在页面不可见时轮询服务器进行更新
- 页面想要检测是否正在渲染,以便可以准确计算网页浏览量
- 当设备进入待机模式时,网站想要关闭设备声音



 浙公网安备 33010602011771号
浙公网安备 33010602011771号