HTML:iframe
iframe介绍
iframe称之为嵌入式框架,嵌入式框架可以把一个完整的网页内容嵌入到现有网页中
例如:
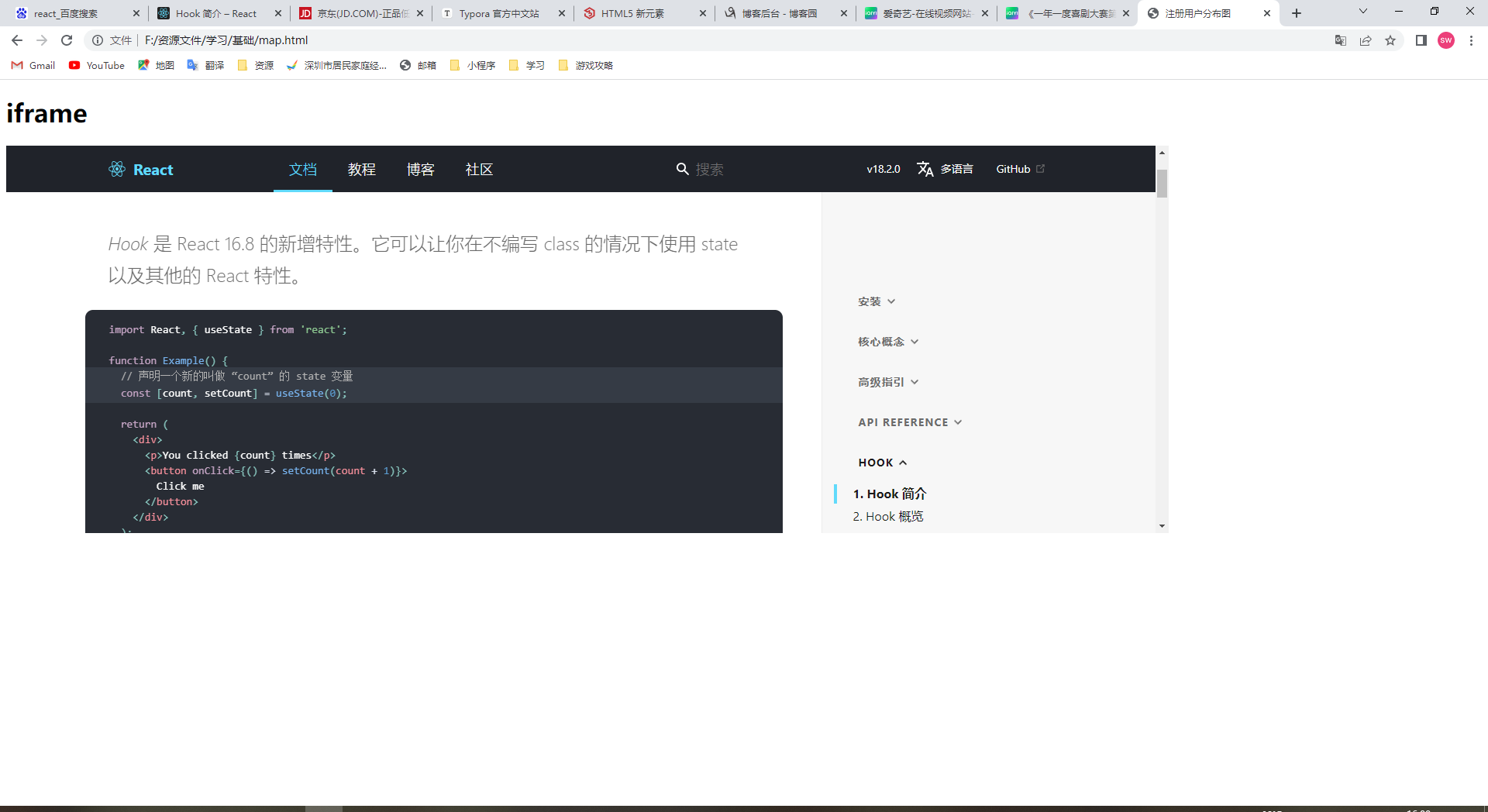
<body> <h1>iframe</h1> <iframe src="https://react.docschina.org/docs/hooks-intro.html" frameborder="0" width="1500" height="500"></iframe> </body>
效果:

在早期,iframe在开发中用的很多,可以很方便制作一个页面的公共部分,例如导航栏。但是随着ajax的出现,iframe用的越来越少了。原因是iframe有种种不便,最直观的就是iframe的自适应高度,处理起来很麻烦。另外,搜素引擎的爬虫程序无法解读这种页面。
优点:
重载页面时不需要重载整个页面,只需要重载页面中的一个框架页。
方便制作导航栏【现在也不这么制作了】
缺点:【一大堆】
- 会产生很多页面,不易于管理
- 调用外部页面,需要调用额外css,给页面带来额外的请求次数
- 会阻塞页面的加载,windows的onload事件需要在所有iframe加载完毕后(包括里面的元素)才会触发
- 浏览器的后退按钮无效
- 无法被搜索引擎找到
目前框架的所有有点都可以使用ajax实现,因此没必要使用iframe框架了
【话说谁特么面试会问已经抛弃了的技术啊,傻逼么不是】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通