HTML:语义化
什么是语义元素?
很多html标签具有语义的意义,也就是说元素本身传达了关于标签所包含内容类型的一些信息。例如,当浏览器解析到<h1></h1>标签时,它将该标签解释为包含这一块内容的最重要的标题,h1标签的语义就是用它来标识特定网页或部分最重要的标题
为什么要语义化?
- 代码结构:使页面即使没有css,也能够呈现出很好的内容结构
- 有利于SEO:爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
- 提升用户体验:例如title、alt可以用于解释名称和解释图片信息,以及label标签的灵活运用
- 便于团队开发与维护:语义化使得代码更具有可读性,让其他开发人员更加理解你的html结构,减少差异化
- 方便其他设备解析:如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式渲染网页
HTML5常用的语义元素

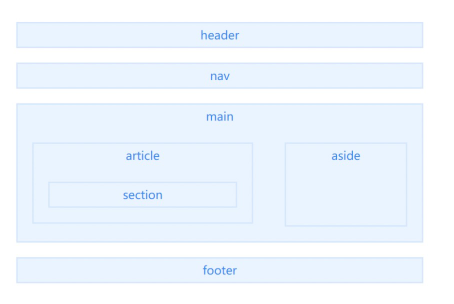
- header:用于定义页面的头部区域,通常包括网站logo、主导航、全站链接以及搜索框
- nav:定义页面的导航链接部分区域
- main:定义文档的主要内容,该内容在文档中应该使独一无二的
- article:定义页面独立的内容,它可以有自己的header、footer、sections等,专注于单个主题的博客文章,报纸文章或网页文章。
- section:表示文档中的一个区域,比如,内容中的一个专题组
- aside:表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以单独被拆分出来而不会影响整体,通常表现为侧边栏或嵌入内容
- footer:定义最近一个章节内容或根节点元素的页脚,一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
常用的语义标签 还有:

无障碍网页
html5加入了无障碍属性,可以让屏幕阅读器准确识别网页中的内容,变化、状态的技术规范,使残障人士也能够无障碍阅读





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY