ElementPlus的MessageBox自动关闭

<template>
<el-row class="mb-4">
<el-button @click="open" type="primary" show-confirm-button="false">Click</el-button>
</el-row>
</template>
<script setup>
import { ElMessageBox } from 'element-plus'
const open = () => {
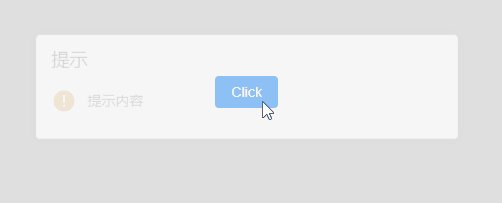
ElMessageBox.confirm('提示内容', '提示', {
type: 'warning',
showCancelButton: false,
showConfirmButton: false,
showClose: false,
})
setTimeout(() => {
ElMessageBox.close(false)
}, 1500);
}
</script>



