使用vs code编写Markdown文档以及markdown语法详解
-
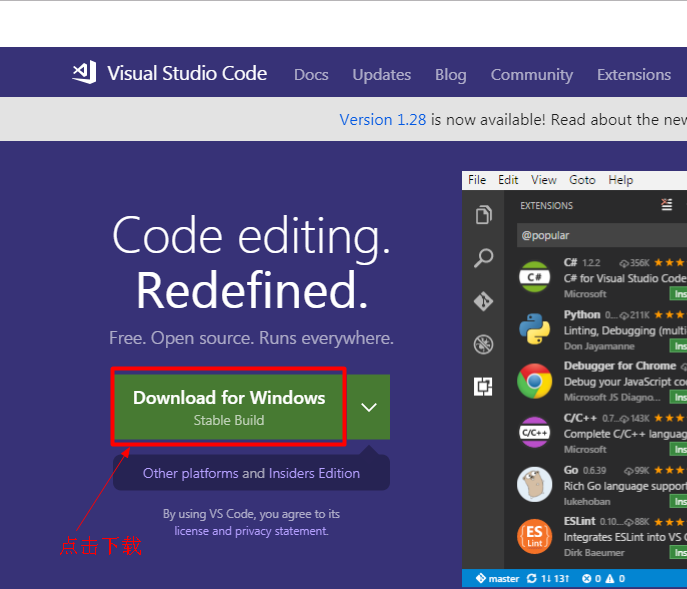
首先安装vscode工具,下载地址如下: https://code.visualstudio.com/

-
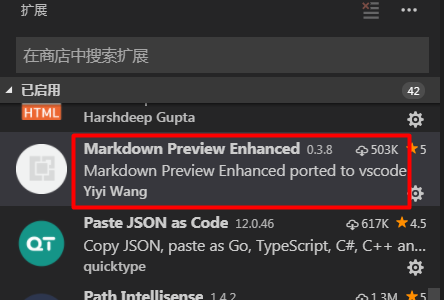
在vs code的扩展中安装: Markdown Preview Enhanced 这款插件,安装完成重新加载即可生效

-
新建一个.md文件
Visual Studio Code 原生就支持高亮Markdown的语法,想要一边编辑一遍预览,有两种方法:
3.1. Ctrl + Shift + P 调出主命令框,输入 Markdown,应该会匹配到几项 Markdown相关命令2.2. 先按Ctrl + K,然后放掉,紧接着再按 v,也能调出实时预览框。【要在英文输入状态下】
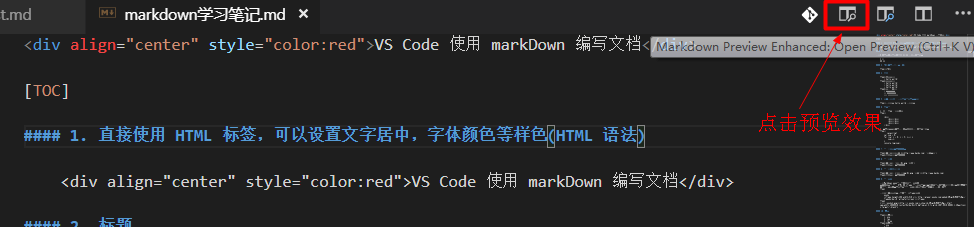
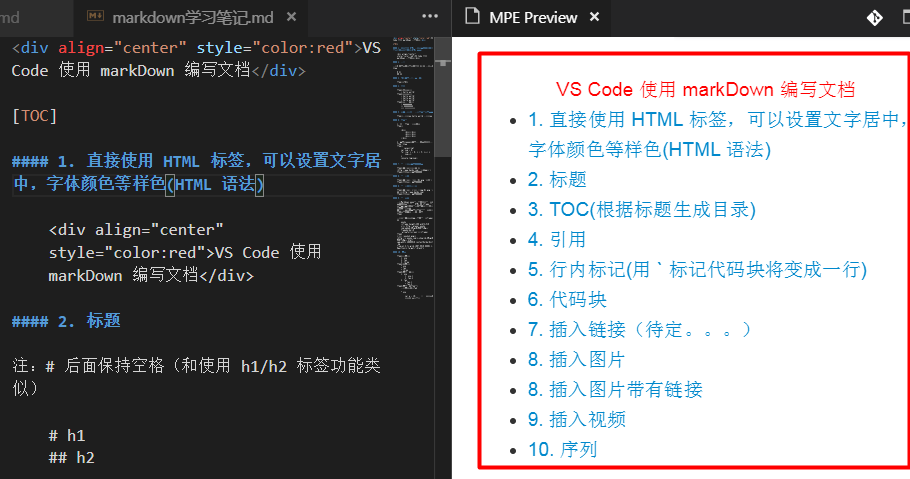
3.3 直接点击快捷图标


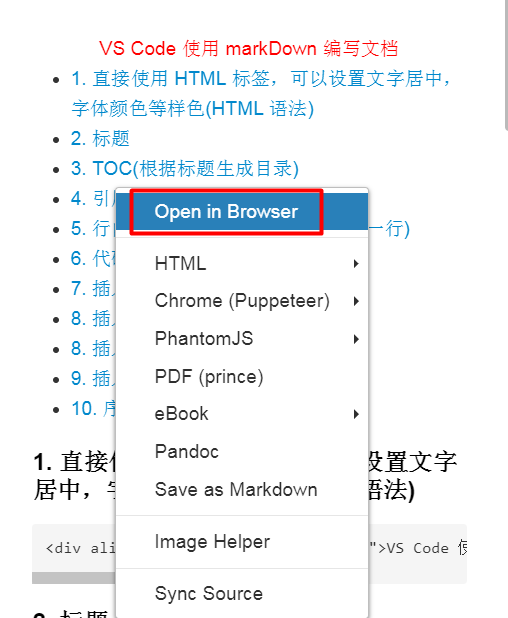
还可以在预览效果的界面中右键鼠标选择在不同平台预览,如可以在浏览器中预览

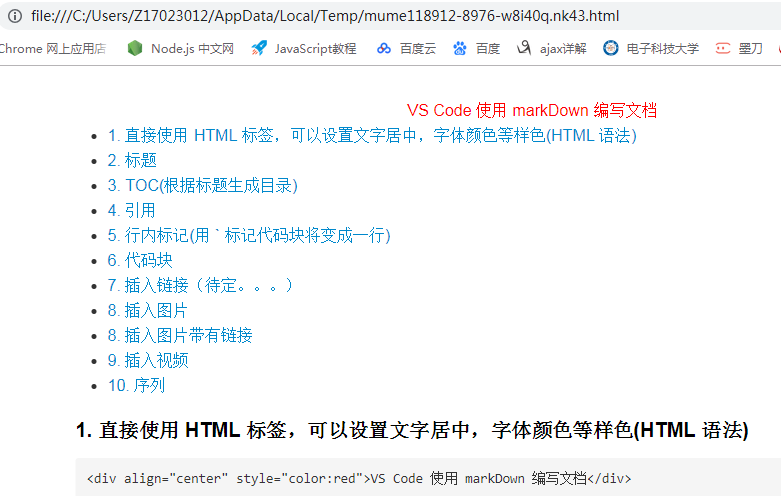
其中默认打开的浏览器是IE浏览器,可以直接Copy浏览器地址使用Chrome浏览器打开

可以发现在浏览器中预览markdown文档已经被编译成HTML文档了。
------------------------------------------------------------附录Markdown语法------------------------------------------------------------------------------
vs code 使用 Markdown 编写文档
1. 直接使用 HTML 标签,可以设置文字居中,字体颜色等样色(HTML 语法)
代码:
<div align="center" style="color:red">VS Code 使用 Markdown 编写文档</div>
演示:

2. 标题
注:# 后面保持空格(和使用 h1/h2 标签功能类似)
代码:
# h1
## h2
演示:

3. TOC(根据标题生成目录)
代码:

演示:

4. 引用
代码1(单行式):
> hello world!
演示:

代码2(多行式):
> hello world! 输入完之后按两次空格键再按一次Enter键即可
> hello world! 输入完之后按两次空格键再按一次Enter键即可
> hello world! 输入完之后按两次空格键再按一次Enter键即可
演示:

代码3(多层嵌套):
> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc
演示:

5. 行内标记(用 ` 标记代码块将变成一行)
代码:标记之外`hello world`标记之外
演示:

6. 代码块
1. 用```代码```进行包裹
代码:
```
<div>
<div></div>
<div></div>
<div></div>
</div>
```
演示:

2. 自定义语法(根据不同的语言配置不同的代码着色)
代码:
```javascript
var num = 0;
for (var i = 0; i < 5; i++) {
num+=i;
}
console.log(num);
```
演示:

7. 插入链接(待定。。。)
代码:
[百度 1](http://www.baidu.com/ '百度一下')
演示:

8. 插入图片
代码:


8. 插入图片带有链接
代码:
[](http://www.baidu.com)

9. 插入视频
注:Markdown 语法是不支持直接插入视频的
普遍的做法是 插入 HTML 的 iframe 框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法
第二是伪造播放界面,实质是插入视频图片,然后通过点击跳转到相关页面
代码:
<iframe height=498 width=510 src='http://player.youku.com/embed/XMjgzNzM0NTYxNg==' frameborder=0 'allowfullscreen'></iframe>
演示:

10. 序列
代码1(有序):
1. one
2. two
3. three
演示:

代码2(无序):
* one
* two
* three
演示:

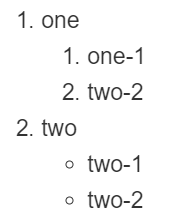
代码3(序表嵌套):
1. one
1. one-1
2. two-2
2. two
* two-1
* two-2
演示:

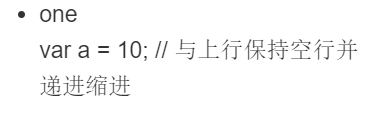
代码4(序表嵌套代码块)
注:换行+两个Tab
* one
var a = 10; // 与上行保持空行并 递进缩进
演示:

11. 任务列表(类似于多选框)
代码:
- [ ] 选项一
- [x] 选项二
演示:

12. 表情(待定。。。。)
13. 表格
注: : 代表对齐方式
代码1:
| a | b | c |
|:--:|:-- | --:| #这句代码只能写在第二行
| 居中 | 左对齐 | 右对齐 |
代码2(简约写法):
a | b | c
:---:|:------------ |--:
居中 | 左对齐 | 右对齐
代码3(特殊表格):使用HTML代码
演示:

14. 支持内嵌CSS样式
代码:<p style="color: #AD5D0F;font-size: 30px; font-family: '宋体';">内联样式</p>
演示:

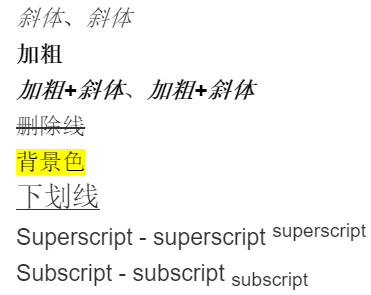
15. 语义标记
代码:
*斜体*、_斜体_
**加粗**
***加粗+斜体***、**_加粗+斜体_**
~~删除线~~
==背景色==
$\underline{下划线}$
Superscript - superscript
^superscript^
Subscript - subscript
~subscript~
演示:

16. 语义标签
代码:
<i>斜体</i>
<b>加粗</b>
<em>强调</em>
<u>下划线</u>
<del>删除</del>
Z<sup>a</sup>
Z<sub>a</sub>
<kbd>Ctrl</kbd>
演示:

17. 公式
代码:
$$ x \href{why-equal.html}{=} y^2 + 1 $$
$ x = {-b \pm \sqrt{b^2-4ac} \over 2a}. $
演示:

18. 分隔符
代码: --- 或者 ***
演示:

19. 脚注
代码:
Markdown[^1]
[^1]: Markdown是一种纯文本标记语言 // 在文章最后面显示脚注
演示:

20. 锚点
代码:
[公式标题锚点](#1)
#### [任务列表(类似于多选框)] {#1} // 方括号后保持空格
演示:
代码部分:


连接部分:

点击点击跳到指定的标题:

21. 定义型列表
注:解释型定义
代码:
Markdown
: 轻量级文本标记语言,可以转换成html,pdf等格式 // 开头一个`:` + `Tab` 或 四个空格
演示:

24.自动邮箱链接
代码:
<xxx@outlook.com>
演示:

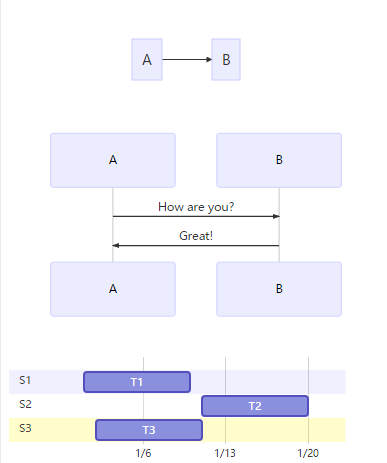
25. 流程图
代码:
```
graph LR
A-->B
```
```
sequenceDiagram
A->>B: How are you?
B->>A: Great!
```
```
gantt
dateFormat YYYY-MM-DD
section S1
T1: 2014-01-01, 9d
section S2
T2: 2014-01-11, 9d
section S3
T3: 2014-01-02, 9d
```
演示:

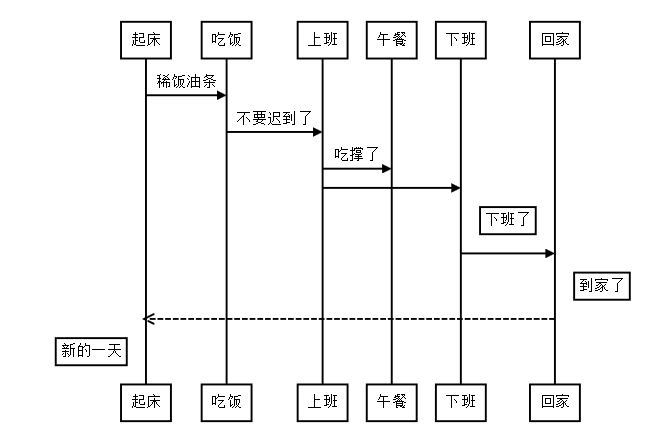
26. 时序图
代码:
```sequence
A->>B: 你好
Note left of A: 我在左边
Note right of B: 我在右边
B-->A: 很高兴认识你
```
```sequence
起床->吃饭: 稀饭油条
吃饭->上班: 不要迟到了
上班->午餐: 吃撑了
上班->下班:
Note right of 下班: 下班了
下班->回家:
Note right of 回家: 到家了
回家-->>起床:
Note left of 起床: 新的一天
```
演示: