angularJS实用的开发技巧
一、开端
真的是忙完这一阵子就可以忙下一阵子了啊。。。
最近在做一个angularJS+Ionic的移动端项目。。。记录一些技巧,方便自己以后查阅,也方便需要的人可以看一看...^_^
二、基础原则了解
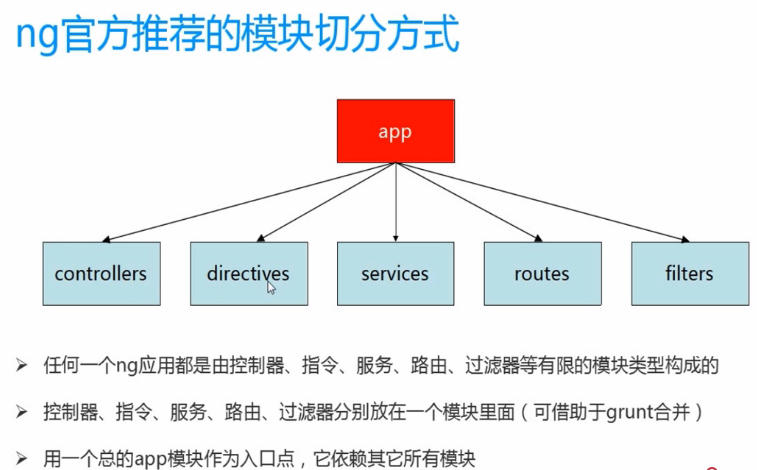
①angular的一些入门了解

三、HTML页面最常用且实用的angular内置指令
①.ng-class(适用于类似点赞、关注等某个样式会因为某个操作改变的情况)
ng-class 指令用于给 HTML 元素动态绑定一个或多个 CSS 类。ng-class 指令的值可以是字符串,对象,或一个数组。
如果是字符串,多个类名使用空格分隔。
如果是对象,需要使用 key-value 对,key 是一个布尔值,value 为你想要添加的类名。只有在 key 为 true 时类才会被添加。
如果是数组,可以由字符串或对象组合组成,数组的元素可以是字符串或对象。
建议的两种使用方式:
一、字符串形式,代码如下:
1 2 | <i class="icon" ng-class="{true:'ion-ios-heart',false:'ion-ios-heart-outline'}[AccountInfo.isFocus]" ng-click='wetherFocus()'></i> |
这样的意思就是,i标签有一个基础类为icon,ng-class则绑定了一个动态的类,而这个类要取哪一个值则由AccountInfo.isFocus的值是true或者false来决定,若其值为true则i标签会添加ion-ios-heart这个类,若其值为false则i标签会添加ion-ios-heart-outline
这个类。i标签还绑定了一个ng-click的事件,在这个事件里面除了处理相应的逻辑之外,还决定AccountInfo.isFocus的值。这样的话,当发生点击操作的时候,自然就改变i标签相应的类,继而表现出不同的样式了。
二、key-value的样式,代码如下:
1 | <i class="icon" ng-class="{'ion-ios-heart':isIos,'ion-android-heart':isAndroid}"> </i> |
显然,由代码则可以看出,这样的含义就是当isIos为true的时候就会取ion-ios-heart这个类,当isAndroid的值为true的时候,就会取ion-android-heart这个类。
②.ng-show和ng-hide(适用于对于不同的情况显示两种不同的内容时)
ng-show 指令在表达式为 true 时显示指定的 HTML 元素,否则隐藏指定的 HTML 元素。
ng-hide 指令在表达式为 true 时隐藏指定的 HTML 元素,否则显示指定的 HTML 元素。
哈哈,看着就是水火不容的兄弟。。。。
例子如下:
1 2 3 4 5 6 7 8 9 10 | <div class="keyboard"> <span class="keyboardIcon" ng-click="toggleMenu()"></span></div><div class="footer-menu"> <ul class="menu-list" ng-show="menuState"> ... </ul><div class="footer-send" ng-hide="menuState"> ...</div> |
设置一个布尔变量menuState(实际开发中你可以用表达式,三目运算式等等),当其为true的时候,ng-show的内容会显示,ng-hide的内容会隐藏。反之则反之。。。
③.ng-switch(适用于在多种情况下显示不同的内容时)
ng-switch 指令根据表达式显示或隐藏对应的部分。
对应的子元素使用 ng-switch-when 指令,如果匹配选中选择显示,其他为匹配的则移除。
通过使用 ng-switch-default 指令设置默认选项,如果都没有匹配的情况,默认选项会显示。
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div ng-switch="essayType"> <div class="list-cart" ng-switch-when="4"> .... </div> <div class="list-cart left-pic" ng-switch-when="3"> .... </div> <div class="single-pic" ng-switch-when="1"> ... </div> <div class="single-pic" ng-switch-when="2"> ... </div> <div class="single-pic" ng-switch-default> ... </div></div> |
④.ng-model(这里主要说一下ng-model神奇的小坑坑)
ng-model 指令绑定了 HTML 表单元素到 scope 变量中。
如果 scope 中不存在变量, 将会创建它。ng-model常用于<input>, <select>, <textarea>等元素。
如下代码:
1 2 3 4 | <div class="WhatISay"> <textarea name="my-massage-detail" ng-model="content" class="my-massage-detail" placeholder="请输入留言"> </textarea> <a class="button btn"ng-click="submitMes()">提交</a><br></div> |
按照定义,理论上来说我们提交的时候,直接在controller里面获取在页面定义了的ng-model的值,是可以的。但是实际上这样是不可行的。亲测发现输出了一个undefined,而且,如果在controller里面定义ng-model的初始值的话,获取到的就是初始值而不是改变后的最新值。
查找了一些资料,大概意思就是说。angular限制了我们的一些定义。我们只能使用一个非原始的对象来传递参数。
什么意思呢。稍微改一下上面的例子,如下:
html代码:
1 2 3 4 5 | <div class="WhatISay"> <textarea name="my-massage-detail" ng-model="model.content" class="my-massage-detail" placeholder="请输入留言"> </textarea> <a class="button btn"ng-click="submitMes()">提交</a></div> |
controller代码:
1 2 3 4 5 6 | $scope.model = {};$scope.model.content = '';$scope.submitMes=function(){ console.log($scope.model.content);} |
就是我们是定义了一个对象,然后把ng-model定义为这个对象里面的一个属性这样来处理的。这样子,我们就得到了ng-model的最新值了。
还有一种比较简单的方式就是直接把ng-model作为参数传进去就好了。
例子如下:
1 2 3 4 5 6 7 | //HTML代码<input type="text" ng-model="code"><button ng-click="setCode(code)">Login</button><br>//controller代码$scope.setCode = function(code){ alert(code); } |
四、数据交互实用技巧
①Promise的利用
ES6定义了Promise对象。这个对象挺好用的,特别是用在与后台交互的时候。既预防回调过深,又可以针对一些情况做统一处理,还提高了代码的可读性。在angularJs里面也封装了这样一个服务,就是$q。
$q是做为angularjs的一个服务而存在的,只是对promise异步编程模式的一个简化实现版。defer对象(延迟对象)可以通$q.defer()获取,该对象有三个方法:
resolve(value):向promise对象异步执行体发送消息告诉他我已经成功完成任务,value即为发送的消息。
reject(value): 向promise对象异步执行体发送消息告诉他我已经不可能完成这个任务了,value即为发送的消息。
notify(value): 向promise对象异步执行体发送消息告诉他我现在任务完成的情况,value即为发送的消息。
这些消息发送完promise会调用现有的回调函数。
promise即与这个defer对象的承诺对象。promise对象可以通过defer.promise获取,promise对象的一些方法:
then(successCallback,errorCallback,notifyCallback):参数为不同消息下的不同回调函数,defer发送不同的消息执行不同的回调函数,消息作为这些回调函数的参数传递。返回值为回一个promise对象为支持链式调用而存在。当第一个defer对象发送消 息后,后面的promise对应的defer对象也会发送消息,但是发送的消息不一样,不管第一个defer对象发送的是reject还是resolve,第二个及其以后的都是发送的resolve,消息是可传递的。
catch(errorCallback):then(null,errorCallback)的缩写。
finally(callback):相当于then(callback,callback)的缩写,这个finally中的方法不接受参数,却可以将defer发送的消息和消息类型成功传递到下一个then中。
defer():用来生成一个延迟对象 var defer =$q.defer();
reject():参数接收错误消息,相当于在回调函数中抛出一个异常,然后在下一个then中调用错误的回调函数。
all():参数接收为一个promise数组,返回一个新的单一promise对象,当这些promise对象对应defer对象全部解决这个单一promise对象才会解决,当这些promise对象中有一个被reject了,这个单一promise同样的被reject了。
when():接收第一个参数为一个任意值或者是一个promise对象,其他3个同promise的then方法,返回值为一个promise对象。第一个参数若不是promise对象则直接运行success回调且消息为这个对象,若为promise那么返回的promise其实就是对这个promise 类型的参数的一个包装而已,被传入的这个promise对应的defer发送的消息,会被我们when函数返回的promise对象所接收到。
具体用法如下:
在angular中,定义一个专门用来交互的服务。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | get: function (url, options) { <br> var deferred = $q.defer(); <br> showTip(); $http.get(url, options).success(function (data) { hideTip(); if (data.Success) { deferred.resolve(data); } else { deferred.reject(data.Message); } }).error(function (data) { hideTip(); deferred.reject(data); }); return deferred.promise; }//controller里面的调用get('url',params).then(function (data) { //这里是successCallback },function (data) { //这里是errorCallback }); |
这样,我们就可以在每个请求发出时统一定义一些提示,然后请求结束之后隐藏这些提示。这段代码中,大概意思就是,当请求成功的时候,就会调用deferred.resolve(data),把状态设置为成功,这样就会自动执行then里面的第一个函数即successCallback,并把请求到的数据data传递进去。而当请求失败的时候,则会调用第二个函数,即errorCallback。
暂时就总结到这里吧。。。6_6
如果你觉得我的总结帮助到你,请扫描下面这个二维码,给我一点鼓励吧9_9





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库