5分钟学会使用Less预编译器
5分钟学会使用Less预编译器
Less是什么?
LESS CSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
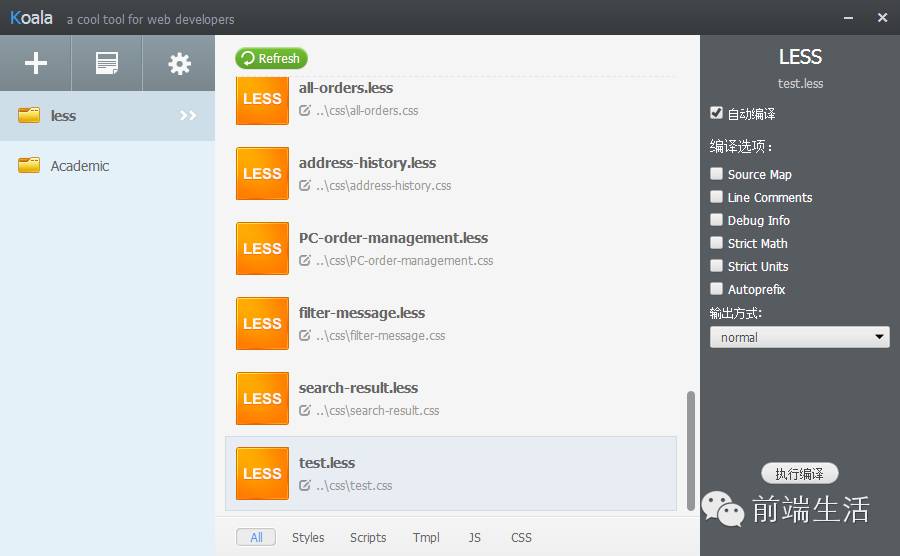
Less编译器:笔者推荐Koala,官方下载链接为:http://koala-app.com/index-zh.html
安装好之后就是这个样子的啦:
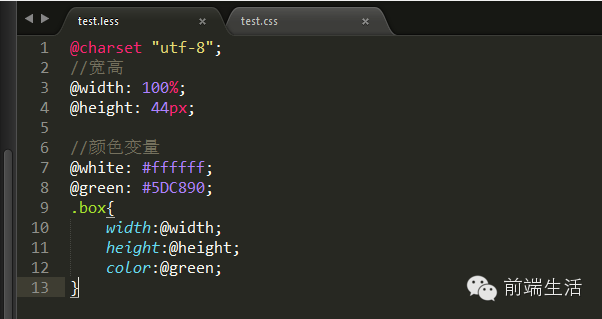
·LESS中的注释:
-可以使用css中注释(/**/)
-也可以使用//注释,但是//注释编译的时候会自动被过滤
如图:
-less中想声明变量的话,一定要用@开头,基本形式为:@变量名:值;
如图:
-定义好的一个类的样式可以在另一个类中引用
如图:
经编译后的CSS:
更多例子:
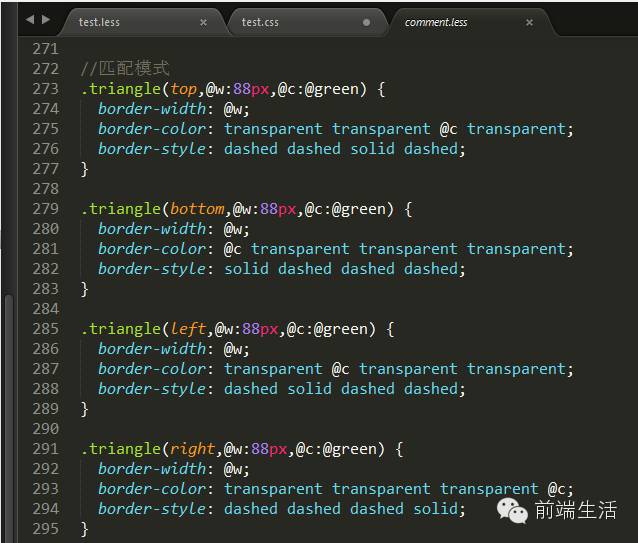
·匹配模式
-相当于JS中的if,但不完全是。需要满足条件后才能匹配。
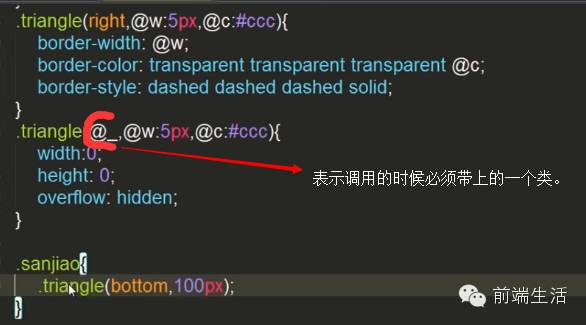
示例:
示例中,类样式中的第一个参数top、bottom、left、right表示的就是匹配条件,调用的时候必须带上相应的条件则可调用相应的样式。有时候,我们需要调用的类是有很多相同的样式的,不同的只是某个位置或颜色,这时候我们就把相同的样式写在同样的类名中,这时的第一个参数就是@_ ,如上图所示。这样调用的结果就是既有公共的样式,又有唯一的条件样式。
·运算:
-less中任何数字、颜色或者变量都可以参与运算(如+ - * /),运算应该被包裹在括号中。例如:
·嵌套规则:
-less中最有意思的小东西,有两种用法
-对伪类使用 .& :hover或focus
-对链接的使用-&-item
例如:
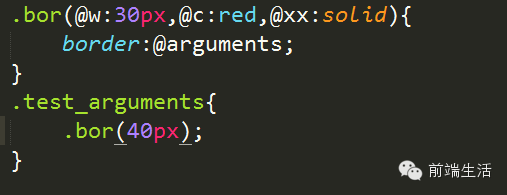
·arguments变量:
-@arguments包含了所有传递进来的参数
-如果你不想单独处理每一个参数的话就可以这样写:
编译后的CSS:
例如:
编译后的CSS:
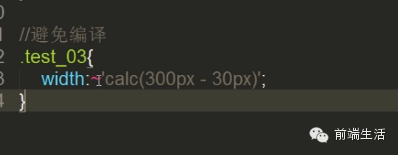
·避免编译:
-有时候我们需要输出一些不正确的CSS语法或者使用一些LESS不认识的专有语法,要在输出这样的值的字符前加上一个~
例如:
编译后的CSS:
更多:
Less中文网站:http://lesscss.net/
如果看不懂英文的,可以访问less中文旧版网站:
http://old.lesscss.net/article/document.html
欢迎大家关注我的微信订阅号:前端生活





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架