iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
一、实现效果

说明:该示例在storyboard中使用动态单元格来完成。
二、实现
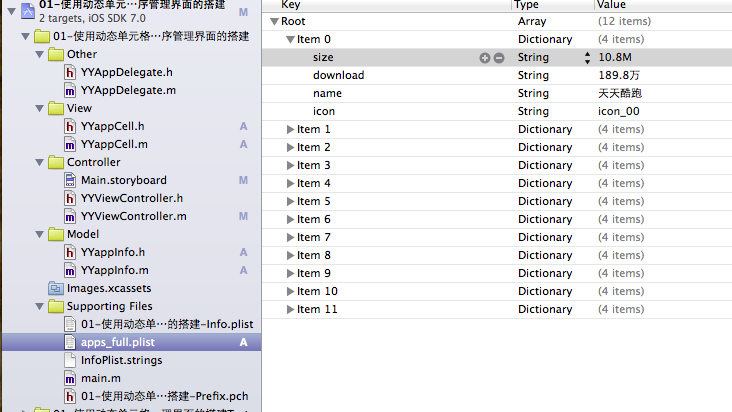
1.项目文件结构和plist文件

2.实现过程以及代码

在tableview的属性选择器中选择动态单元格。

说明:在storyboard中直接使用其自带的动态单元格完成tableviewcell的定义,并创建了一个管理该cell的类,进行了连线。
实现代码:
数据模型部分:
YYappInfo.h文件
//
// YYappInfo.h
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *size;
@property(nonatomic,copy)NSString *download;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *name;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
视图部分
YYappCell.h文件
YYappCell.m文件
主控制器
YYViewController.m文件
//
// YYViewController.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappCell.h"
@interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
@property(nonatomic,strong)NSArray *apps;
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark- 使用懒加载先把plist文件中得数据加载进来
-(NSArray *)apps
{
if (_apps==Nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
[modles addObject:appinfo];
}
_apps=[modles copy];
}
return _apps;
}
#pragma mark- 设置tableview的数据源方法
//组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.apps.count;
}
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}
#pragma mark- 设置代理
-(void)btnDidClick:(YYappCell *)cell
{
//取出模型
YYappInfo *app=cell.app;
NSLog(@"daili");
UILabel *lab=[[UILabel alloc]init];
//提示的显示位置
lab.frame=CGRectMake(60, 300, 200, 20);
//设置提示文本
lab.text=[NSString stringWithFormat:@"%@已经下载完成",app.name];
//设置文本背景颜色
[lab setBackgroundColor:[UIColor grayColor]];
[self.view addSubview:lab];
lab.alpha=1.0;
//设置动画效果
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0.0;
} completion:^(BOOL finished) {
//把弹出的提示信息从父视图中删除
[lab removeFromSuperview];
}];
}
#pragma mark-隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
补充说明
在程序中通过标示符取出对应的cell,是因为在storyboard中已经对cell打上了标示符(app)的标签。





