CSS基础4-盒子模型
一、盒子模型
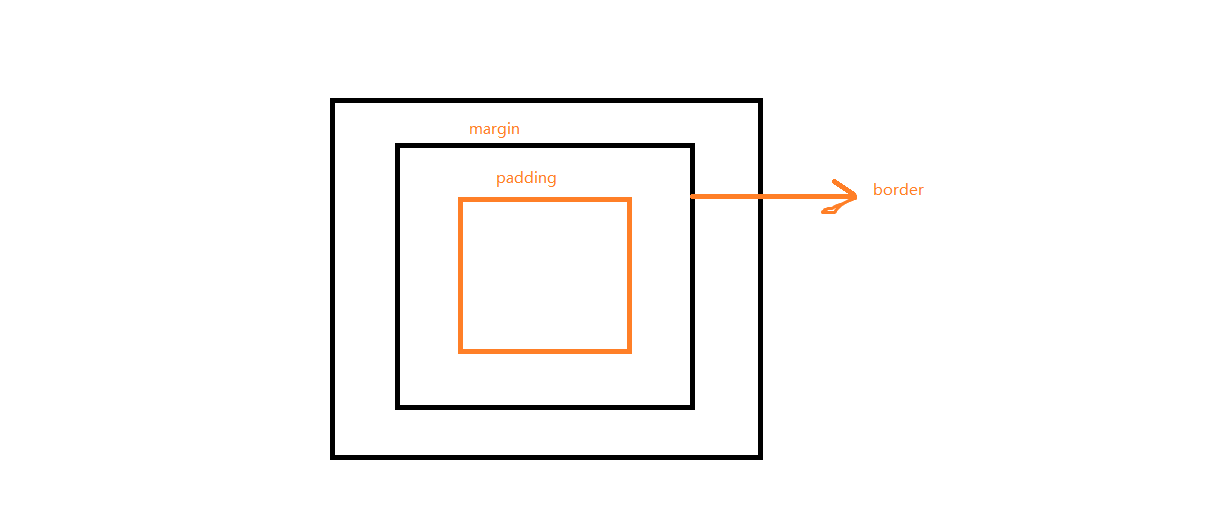
每个元素都看成一个盒子,盒子模型是由content(内容)、padding(内边距)、margin(外边距)和border(边框)这四个属性组成的。
1.margin外边距
相关属性:[ margin-top ] || [ margin-right ] || [ margin-bottom ] || [ margin-left ]
如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。
如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
例如:

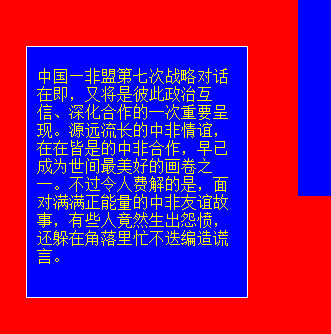
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <link rel="stylesheet" href="D6CSSTest01.css"> 7 </head> 8 9 <body> 10 <div id="d1"> 11 <div id="d2">中国—非盟第七次战略对话在即,又将是彼此政治互信、深化合作的一次重要呈现。源远流长的中非情谊,在在皆是的中非合作,早已成为世间最美好的画卷之一。不过令人费解的是,面对满满正能量的中非友谊故事,有些人竟然生出怨愤,还躲在角落里忙不迭编造谎言。</div> 12 <div id="d3"></div> 13 </div> 14 <div id="d4"></div> 15 <!--总的宽度width+padding*2+border*2+margin*2 16 总的高度height+padding*2+border*2+margin*2--> 17 <!-- margin会出现重叠现象,会让真正的间距取两个margin的最大值--> 18 <div></div> 19 </body> 20 </html>

1 /* CSS Document */ 2 #all{ 3 border: 0px black solid; 4 width: 100%; 5 height: 100%; 6 margin: auto; 7 } 8 #part1{ 9 border: 1px black solid; 10 width: 75%; 11 height: 125px; 12 background-color: tomato; 13 margin: auto; 14 } 15 #s1{ 16 border: 1px black solid; 17 width: 400px; 18 height: 125px; 19 float: left; 20 background-color: steelblue; 21 } 22 #s2{ 23 border: 1px black solid; 24 width: 270px; 25 height: 125px; 26 float: right; 27 background-color: teal; 28 } 29 #part2{ 30 width: 75%; 31 height: 54px; 32 border:1px black solid; 33 background-color: blue; 34 margin: auto; 35 } 36 #s3{ 37 border: 0px black solid; 38 width: 10px; 39 height: 54px; 40 float: left; 41 } 42 #s4{ 43 border: 0px black solid; 44 width: 10px; 45 float: left; 46 } 47 #s5{ 48 border: 0px black solid; 49 width: 10px; 50 float: left; 51 }#s6{ 52 border: 0px black solid; 53 width: 10px; 54 float: left; 55 }#s7{ 56 border: 0px black solid; 57 width: 10px; 58 float: left; 59 }#s8{ 60 border: 0px black solid; 61 width: 10px; 62 float: left; 63 }#s9{ 64 border: 0px black solid; 65 width: 10px; 66 float: left; 67 } 68 #s10{ 69 border: 0px black solid; 70 width: 10px; 71 float: left; 72 } 73 #s11{ 74 border: 0px black solid; 75 width: 10px; 76 float: left; 77 } 78 #s12{ 79 border: 0px black solid; 80 width: 10px; 81 float: left; 82 } 83 #s13{ 84 border: 0px black solid; 85 width: 10px; 86 float: left; 87 } 88 #part3{ 89 width: 100%; 90 height: 285px; 91 background-color: coral; 92 } 93 #part4{ 94 width: 75%; 95 height: 566px; 96 border: 1px black solid; 97 background-color: blue; 98 margin: auto; 99 } 100 #m1{ 101 width: 317px; 102 height: 520px; 103 margin: 20px 5px; 104 float: left; 105 } 106 #m2{ 107 width: 317px; 108 height: 520px; 109 margin: 20px 13px; 110 float: left; 111 } 112 #m3{ 113 width: 317px; 114 height: 520px; 115 margin:20px 5px ; 116 float: left; 117 } 118 #part5{ 119 height: 40px; 120 width: 100%; 121 background-color: steelblue; 122 } 123 #m4{ 124 height: 380px; 125 width: 100%; 126 background-color:red; 127 margin: 1px; 128 } 129 #m5{ 130 height: 117px; 131 width: 100%; 132 background-color:pink; 133 margin: 20px 1px; 134 float: left 135 } 136 #m6{ 137 height: 258px; 138 width: 100%; 139 background-color:green; 140 margin: 1px; 141 } 142 #m7{ 143 height: 233px; 144 width: 100%; 145 background-color:yellow; 146 margin: 20px 1px; 147 } 148 #m8{ 149 height: 381px; 150 width: 100%; 151 background-color:yellowgreen; 152 margin: 1px; 153 } 154 #m9{ 155 height: 111px; 156 width: 100%; 157 background-color:hotpink; 158 margin:20px 1px; 159 } 160 #part6{ 161 height: 90px; 162 width: 100%; 163 background-color:darkorange; 164 }

<!--总的宽度width+padding*2+border*2+margin*2
总的高度height+padding*2+border*2+margin*2-->
<!-- margin会出现重叠现象,会让真正的间距取两个margin的最大值-->
2.padding(内边距)
检索或设置对象四边的内部边距,用法类似于外边距,如图所示