CSS基础3-float、溢出属性
模块回顾
1.浅谈布局
2.音视频标签
一、浅谈布局
1.float属性:可以使对象浮动,引起对象浮动时,对象将被视作块对象(block-level),可应用于非绝对定位的任何元素上。
取值:none不浮动,left向左浮动,right向右浮动。
clear:清除浮动

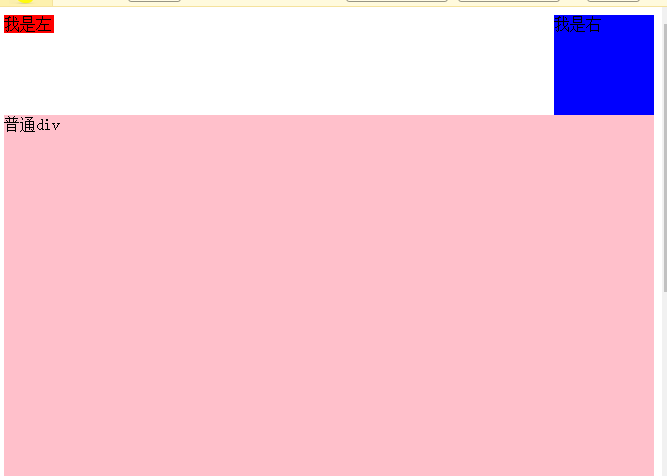
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href="D6Test01.css"> </head> <body> <div id="d1">我是左</div> <div id="d2">我是右</div> <div id="d3">普通div</div> <div id="d4"> <div id="d5"></div> <div id="d6"></div> </div> </body> </html>
/* CSS Document */ #d1{ background-color: red; width: 50px; float: left; } #d2{ background-color: blue; width: 100px; float: right; height: 100px; } #d3{ background-color:pink; clear: both; height: 500px; } #d4{ background-color: aqua; width: 500px; height: 500px; } #d5{ background-color: blue; width: 450px; height: 250px; float: left; } #d6{ background-color: red; height: 100px; width: 100px; float: left; }

2.溢出属性:当对象的内容超过其指定高度及宽度时如何管理内容。
visible:不剪切内容。hidden:将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll:将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。auto:在需要时剪切内容并添加滚动条,此为body对象和textarea的默认值。

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href="D6Test04.css"> </head> <body> <div id="d1">据了解,2014年3月8日,马航MH370自吉隆坡起飞一个小时后,突然失去联系,机上共有239名乘客,大部分为中国公民。马来西亚政府1月10日与美国海底探索公司海洋无限公司(Ocean Infinity)签署合作协议,重启MH370失联客机的搜寻工作。搜索工作引发外界关注。 </div> <div id="d2"> <p class="text">本网讯 1月31日上午,委理论学习中心组举行集体学习,深入学习的精神和省纪委十一届三次全会精神,并就学习贯彻全会精神作出部署。校党委书记吕传毅主持学习会,、胡兴禹、刘国华、张祥云、王立斌、魏修亭、查玉喜、易维明、张金生出席学习会,其他校党委理论学习中心组成员参加学习会。</p> <img src="1.jpg" alt=""> <p class="text">兴禹领学了第十九届中央委员会第二次全体会议精神;党委常委、纪委书记张金生领学了山东省第十一届纪律检查委员会第三次全体会议精神。</p> <br> <img src="2.jpg" alt=""> </div> </body> </html>

/* CSS Document */ #d1{ width: 50px; height: 100px; border: 1px solid black; /* overflow: hidden;*/ /* overflow: scroll;*/ overflow: auto; } #d2{ width: 500px; height: 500px; overflow: auto; border: 1px solid black; align-content: center; text-indent: 25px } img{ width: 500px }

二音视频标签
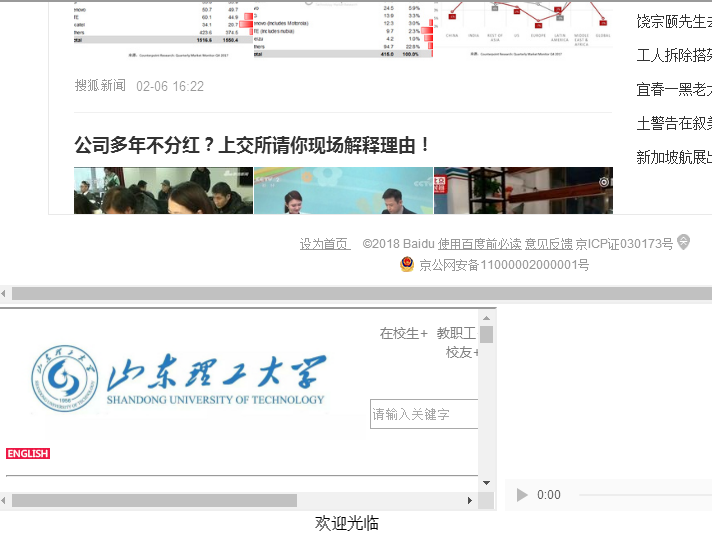
<!--框架标签:把别人的网页嵌入到你自己的网页-->
<iframe src="" frameborder="" width="" height=""></iframe>
<!--音频标签:-->
<video src="
" controls autoplay loop></video>
<audio src=""></audio>
<!--飞起来标签-->
<marquee>欢迎光临</marquee>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href="D6Test04.css"> </head> <body> <!--框架标签:把别人的网页嵌入到你自己的网页--> <iframe src="https://www.baidu.com/" frameborder="1" width="1000px" height="300px"></iframe> <iframe src="../Day03-HTML/H5homework18.2.2.html" frameborder="1" width="500px" height="200px"></iframe> <!--音频标签:--> <video src="http://www.yymp3.com/Play/22818/267065.htm " controls autoplay loop></video> <audio src=""></audio> <!--飞起来标签--> <marquee>欢迎光临</marquee> </body> </html>