CSS基础2-超链接伪类
模块回顾
1.背景图片的设置
2.超链接伪类
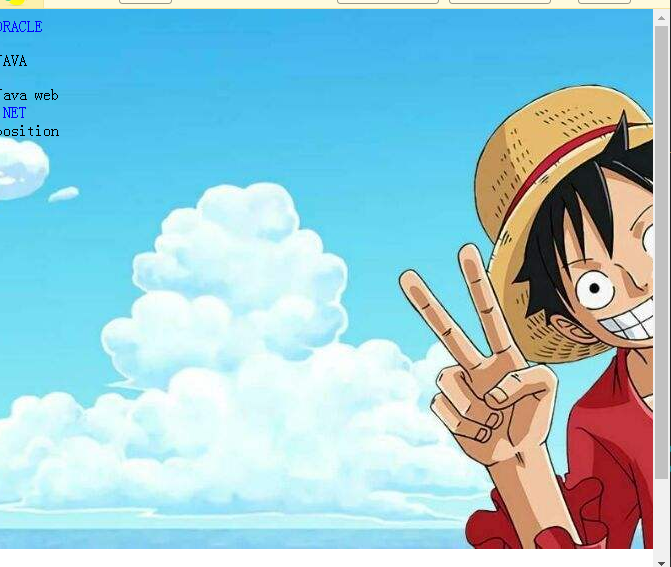
一、背景图片的设置
1.整个页面的背景图片插入
在类标签body中直接插入,例如:body{background-image:url(../Day02-HTML/html/海贼王02.jpg);}
还可以调试它的效果,是否重复,是否随页面滚动,调动位置。例如:
body{
background-image:url(../Day02-HTML/html/海贼王02.jpg);
background-repeat:no-repeat;
background-attachment: fixed;
background-position: -148px -62px;
}
二、超链接样式(CSS伪类)
1.<a href=""></a>可以调试不同的属性,设置不同的状态。
#a1:link{
color: gray;
text-decoration: none;
}
#a2:hover{/*鼠标悬停时的样子*/
color: red;
}
#a3:active{/*鼠标点击时的样子*/
color: blue;
}
#a4:visited{/*鼠标送开时的样子*/
color: pink;
}
#p1:hover{ /* 可应用于其它标签*/
color: pink;
}
示例如图: