HTML实训知识分享Day03
模块回顾
1.th标签
2.form标签
一、th标签
1.th标签类似于td,th在表示列的同时带有居中和加粗的属性,其他功能与td相同。
二、form标签
1.form标签创建供用户输入的表单。
其常用的属性有action(定义一个 URL。当点击提交按钮时,向这个 URL 发送数据。)、enctype(用于对表单内容进行编码的 MIME 类型。)
其提交方式(method属性用于向 action URL 发送数据的 HTTP 方法。默认是 get。)有get方式和post方式。
①get方式:路径? 键=值 &键=值 其缺点:不安全,传输的内容大小有限制。
②post方式:
表单元素通用格式:<input type"表单元素的类型" name="键" value="值">
表单元素的类型:
①文本类型:
*文本框:text
*密码框:password
*按钮类型:button
*提交按钮:submit
*选择类型:
*单选:radio 注意需要用name属性进行分组
*多选:checkbox
label标签定义控件的标注。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
checked是默认选中
不可编辑:disable
下拉框是<select>
<option>下拉的内容</option>
</select>下拉框
默认选中:selected
多行文本框
<textarea name="" id="" cols="30" rows="10"> <!--cols是规定文本区内可见的列数。row是规定文本区内可见的行数。-->
</textarea>
例如:
<form action="" enctype="multipart/form-data">
用户名<input type="text" style="font-size-adjust: auto" name="username" placeholder="请输入用户名">
<br>密码 <input type="password" name="pwd" value="">
<br>隐藏域:<input type="hidden">
<br>普通按钮:<input type="button" value="普通按钮">
<br>重置按钮:<input type="reset" value="重置">
<br>提交按钮:<input type="submit" value="提交">
<br>性别:<label>男<input type="radio" name="sex"></label><label>女<input type="radio" name="sex"></label>
<br>爱好:<label>篮球<input type="checkbox" name="lanqiu"></label>
<label>足球<input type="checkbox" name="zuqiu" disabled></label>
<label>排球<input type="checkbox" name="paiqiu" checked></label>
<br>上传文件:<input type="file">
<br>地区:<select name="" id="" > <!--multipe size 一般需要连用才有效-->
<option value="">淄博</option>
<option value="">济南</option>
<option value="" selected>青岛</option>
<option value="">枣庄</option>
</select>
<br><br>
个人简介<textarea name="" id="" cols="30" rows="10">
</textarea>
</form>
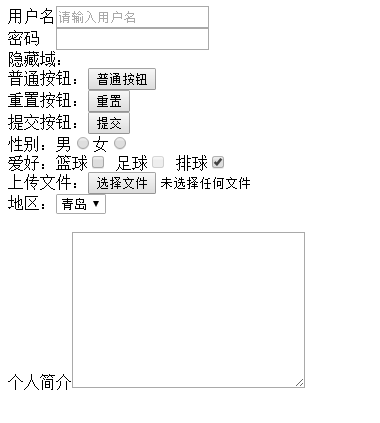
效果为: