HTML实训知识分享Day01
模块回顾
1.html文件整体架构
2.标签和快捷键
3.小结练习
一、html整体架构
1.<!doctype html>,文件开头的这一标签声明是文档中的第一个成分,它的全称为Document Type HyperText Mark-up Language,主要是告诉标准通用标记语言解析器该使用那种类型的文档来解析,从而避免出现怪异模式。
2.出现在第二行的是<html>,这个标签主要是告诉浏览器这是一个html文档,似乎并没有太多的意思。
3.以上都是单标签,只有一个< >,第三行出现了我们的第一个双标签<head>标签,它以<head>开始,以</head>结束,这是文档的头部,包含文档的信息
双标签的基本结构:<标签名 属性名="属性值">内容</标签名>
单标签的基本结构:<标签名 属性名="属性值">
4.在<head>标签里边包含<meta charset="utf-8">和<title >无标题文档</title>
①<meta charset="utf-8">,元素可提供有关页面的元信息,标签的属性定义了与文档相关联的名称/值对。Charset的字面意思是字符集,它规定html文档的字符编码,常用的有UTF-8 - Unicode 字符编码和ISO-8859-1 - 拉丁字母表的字符编码。
②<title >页面链接上边显示的名字</title>定义文档的标签
5.</head>结束后空了一行,这一行是不能写东西的,可能是留给脖子的,脖子有比较细比较脆,经不起折腾。
6.接下来是身体<body></body>,网页的主要内容都是在这里编辑
二、标签和快捷键
1.学习的第一个标签是标题标签<h1-6>,<h1>是最大字体的标题标签,数字越大字体越小,一直到<h6>,是最小的字体。
2.<hr>是水平线标签,在这个位置会出现一条灰色的水平线
3.<p>标签定义段落,<p>中间的文字是单独的一段,上下段间距稍大一些...</p>,类似的还有一个<br>标签,这是一个换行标签,在插入<br>的地方另起一行,例如:<p>一般来说不同部分之间以斜线(/)分隔。<br><!--换行标签-->询问部分一般用来传送对服务器上的数据库进行动态询问时所需要的参数。</p>
网页实际效果是:一般来说不同部分之间以斜线(/)分隔。
询问部分一般用来传送对服务器上的数据库进行动态询问时所需要的参数。
4.<b>加粗标签</b>,中间的字体会加粗还有<strong>加粗</strong>,类似的有<i>斜体标签</i>,斜体标签还有cite、em。
5.之后学习了上、下标签,可用于数学符号,<sub>下标标签</sub>,<sup>上标标签</sup> ,列入输入H2O,化学表达式中2应该是位于H右下方,这时加入下标签,H<sub>2</sub>O,就会实现化学表达试的效果,上标签是同样的用法。
6.<big></big> <small></small>标签,<s><!--删除线标签-->这句话不对,在这句话中间会出现一条线</s> <u>这是下划线标签</u>
7.接下来学习了三组列表
<ol type="I"><!--有序列表-->
<li>Math</li>
<li>Chinese</li>
<li>English</li>
</ol>
效果为:I Math
II Chinese
III English
type可以选择逻辑标签类型,可以选择1.2.3...,a.b.c....等
<ul type="circle"> <!--无序列表-->
<li>数学</li>
<li>语文</li>
<li>英语</li>
</ul>
- 数学
- 语文
- 英语
type编辑三中类型,有实心园和空心圆还有方块
<dl><!--定义列表-->
<dt>数学</dt>
<dd>这是一门需要算数的学科</dd>
<dt>语文</dt>
<dd>这是一门需要背课文的学科</dd>
8.空格符 ;,这个字符表示空格,还有很多实体表示符号。
效果:数学
这是一门需要算数的学科
语文
这是一门需要背课文的学科
9.学习了一些编程常用快捷键:
alt+左键=同时选取多行
标签名+Tab=补全标签
ctrl+c=复制
ctrl+v=粘贴
ctrl+a=全选
ctrl+s=保存
ctrl+z=撤销
ctrl+f=查找和替换
ctrl+d=选中复制
ctrl+u=首选项
三、小结练习
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTMLTest02</title>
</head>
<body>
<h1>HTML 系列教程</h1>
<h2>从左侧的菜单选择你需要的教程!</h2>
<hr>
<h3>HTML</h3>
<p>HTML指超文本标签语言</p>
<p>HTML是通向WEB技术世界的钥匙</p>
<p>在W3Schol的HTML教程中,您学习如何使用HTML来创建站点。</p>
<p>HTML非常容易学习!你会喜欢它的!<a href="#" style="color:darkred">现在开始学习HTML!</a></p>
<hr>
<p><h3>XHTML</h3></p>
<p>XHTML是更严谨更纯净的HTML版本。</p>
<p>在W3School的XHTML教程中,您将学习HTML与XHTML之间的差异,以及XHTML的优势所在。</p>
<p>我们还将会为您展示将站点升级至HTML的方法,以帮助您快速部署XTML技术。</p>
XHTML已经成为优秀前端设计师和工程师的首选。<a href="#" style="color:darkred">现在开始学习XHTML!</a>
<hr>
<p><h3>HTML 5</h3></p>
<p>HTML 5是下一代的HTML。</p>
<p>HTML 5扔处于完善之中。然而,大部分现代浏览器已经具备了某些HTML 支持。</p>
<p>在W3School的HTML 5教程中,您将了解HTML 5中的新特性。</p>
<p><a href="#" style="color:darkred">现在开始学习HTML 5!</a></p>
<hr>
<p><h3>CSS</h3></p>
<p>CSS指层叠样式表(Cascading Style Sheets)。</p>
<p>在我们的CSS教程中,您将学习如何使用CSS同时控制整个站点的样式和布局。</p>
<p>通过与XHTML结合,CSS可以帮助我们实行表现与结构分离的开发模式。</p>
<p>通过使用CSS来提升工作效率!<a href="#" style="color:darkred">现在开始学习CSS!</a></p>
<hr>
<p><h3>CSS3</h3></p>
<p>CSS3是最新的CSS标准。</p>
<p>我们的CSS3教程向您讲解CSS3中的新特性。</p>
<p><a href="#" style="color:darkred">现在开始学习CSS3!</a></p>
<hr>
<p><h3>TCP/IP</h3></p>
<p>TCP/IP是针对因特网的通信协议。</p>
<p>在W3School的TCP/IP教程中,你将了解什么是TCP/IP,以及它如何工作。</p>
<p>关于TCP/IP知识,有助于您理解互联网的运行原理,是您学习WEB技术的基础。</p>
<p><a href="#" style="color:darkred">现在开始学习TCP/IP!</a></p>
</body>
</html>
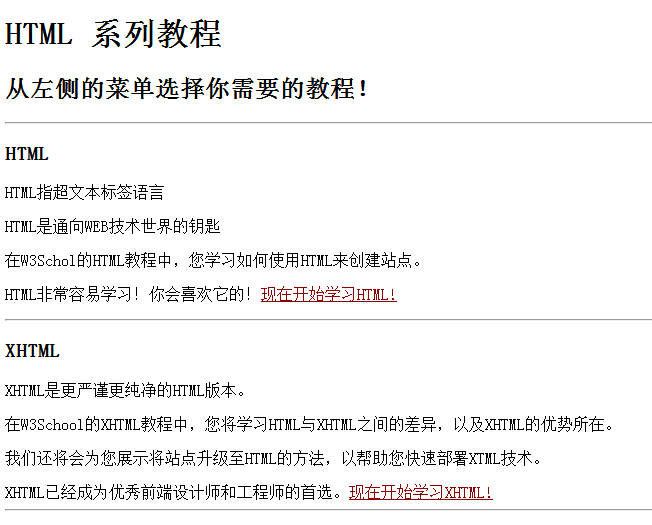
效果为: