Vue介绍
前端的发展史
1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2 Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3 单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
前端就用html,css,js 写页面,空页面
当页面加载完成---》发送ajax---》后端获取数据
js 把获取完的数据,渲染到页面上
后端只负责写接口
4 Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5 React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7 一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8 在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9 在不久的将来 ,前端框架可能会一统天下
Vue介绍和基本使用
1. Vue介绍
Vue是一套用于构建用户界面的渐进式框架
渐进式:前端项目中可以一部分使用Vue,也可以全部项目使用Vue
2. 网站
3. Vue版本
- Vue3:一般情况下,新项目都用Vue3编写
- Vue2:公司里很多项目用Vue2编写的
- 就在Vue3上写Vue2的语法,完全支持,但是Vue3的语法就不一样了
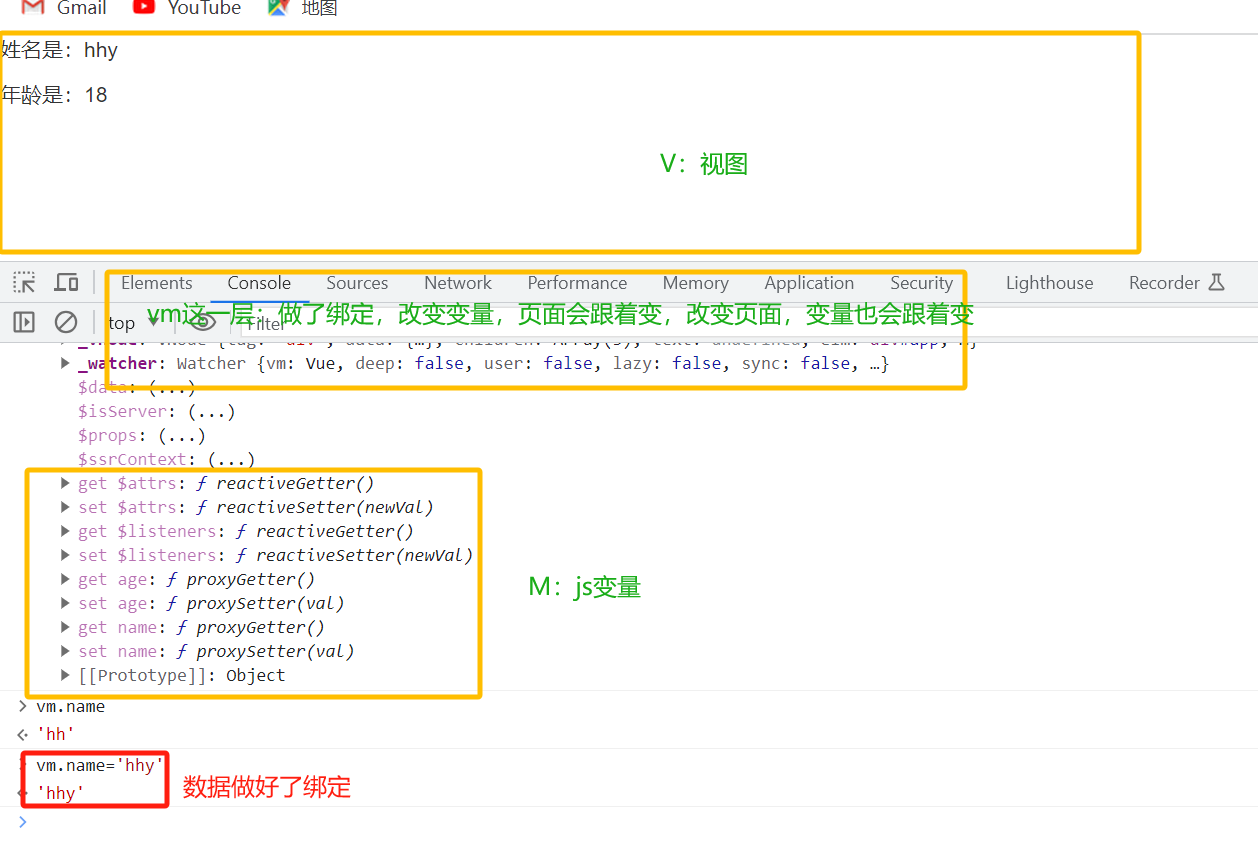
4. M-V-VM思想
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
- Model:js中的变量
- View:用户看到的页面
- ViewModel:只要js中变量变化了,页面自动跟着变化,页面中的数据变化了,js变量也跟着变化
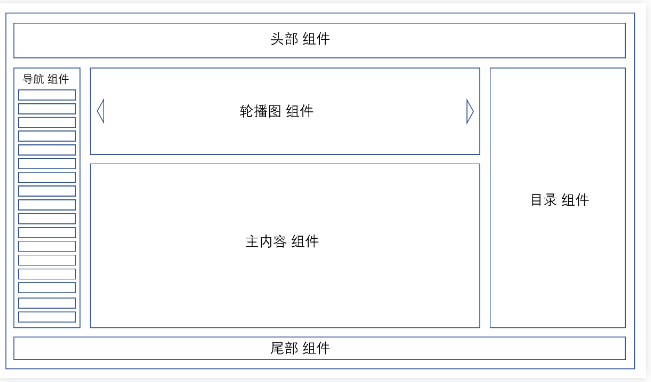
5. 单页面应用、组件化开发
1.组件化开发:
类似于DTL中的include,每个组件的内容都是可以被替换和复用的

2.单页面开发:
只需要一个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有一个index.html
3. 引入方式:
- 1. CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 2 下载后导入:其实就是直接在浏览器中打开 https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="./js/vue.js"></script>
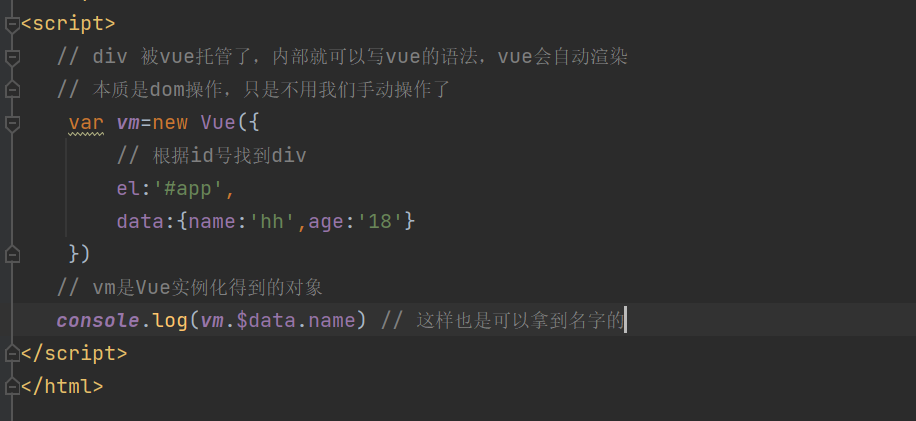
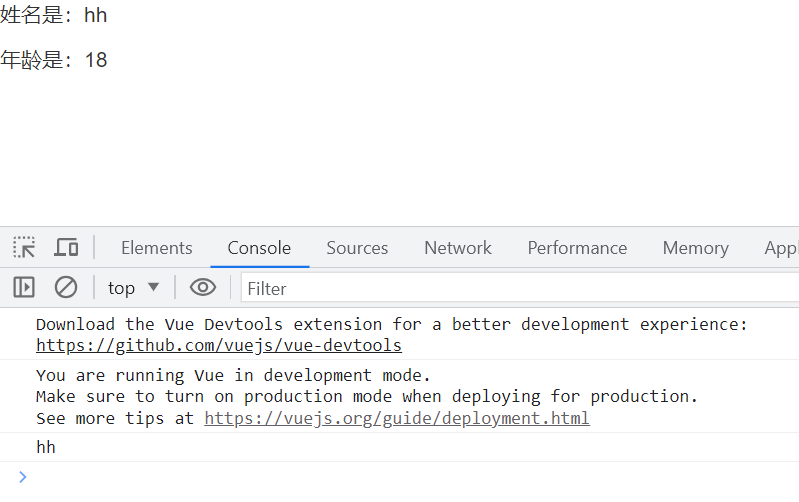
4. 简单的使用:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="./js/vue.js"></script> </head> <body> <!--套在div中 ,以后只要替换div就可以了--> <div id="app"> <!--这里可以写Vue的模版语法--> <!--插值语法--> <p>姓名是:{{name}}</p> <p>年龄是:{{age}}</p> </div> </body> <script> // div 被vue托管了,内部就可以写vue的语法,vue会自动渲染 // 本质是dom操作,只是不用我们手动操作了 var vm=new Vue({ // 根据id号找到div el:'#app', data:{name:'hh',age:'18'} }) </script> </html>



补充:
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言,运行在操作系统上的语言----》网络处理、文件处理
把Chrome的v8引擎(解释器),安装到操作系统之上
vue 项目编译成 纯粹的html,css,js---》需要有node环境




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律