前端(CSS)
css
css: 层叠样式表
就是给html增加样式的,让其变得更加好看。
先学习选择器:作用就是如何找标签
找到标签之后:给标签增加样式
选择器的语法结构
选择器 {
属性名1:属性值1
属性名2:属性值2
属性名3:属性值3
属性名4:属性值4
}
CSS的注释语法:
/* 内容 */ (快捷键:ctrl + ?)
CSS的引入方式:
1. 在html文档中直接写在style标签中
2.单独写一个CSS文件,然后通过link标签引入外部的css文件
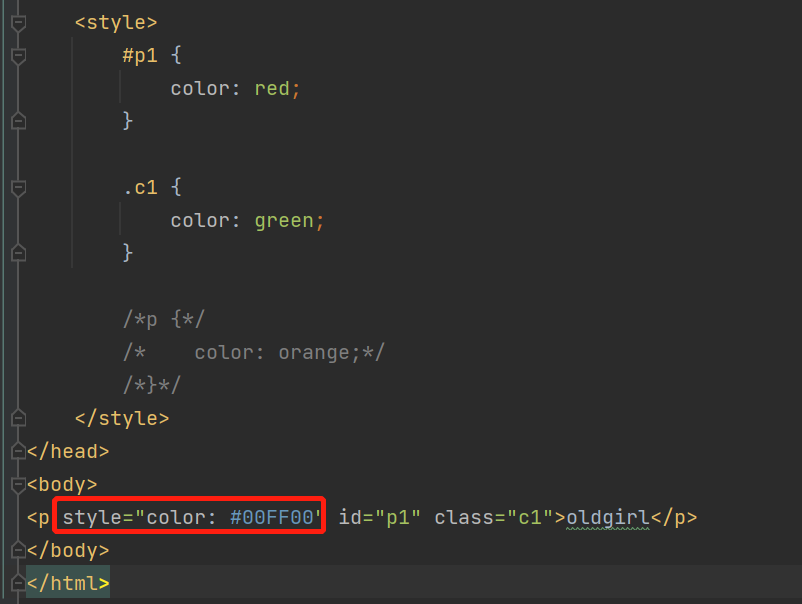
3. 直接写在标签上,行内式
基本选择器
ID选择器
#p1 {
color: red;
font-size: 30px;
}
类选择器
.c1 {
color: yellow;
font-size: 25px;
}
元素选择器
p {
color: green;
}
通用选择器
* {
color: orange;
}
div下类选择器
div.c1 {
color: red;
}
以上的选择器都是用来装饰下面的内容

组合选择器
后代选择器:
<style> ul li .c1 { color: red; } div>p { color: red; } </style>
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul li .c1 { color: red; } div>p { color: red; } </style> </head> <body> <ul> <li><a href="" class="c1">1</a></li> <li><a href="" class="c1">2</a></li> <li><a href="" class="c1">3</a></li> <li><a href="" class="c1">4</a></li> <li><a href="" class="c1">5</a></li> </ul> <a href="">哈哈哈</a> <div>div <p>pppp</p> </div> <p>pppppppppppppppppp</p> </body> </html>
结果:

属性选择器
<style> [username] { color: red; } [username=kevin] { color: red; } input[username=kevin] { color: red; } </style>
结果:
![]()
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div, p, span { color: red; } </style> </head> <body> <div>div</div> <p>pppp</p> <span>span</span> </body> </html>
结果:
div,pppp,span三者颜色都设置为红色

伪类选择器
1. 标签:link # 还没点击超链接时页面所显示的样式
/*未访问时候显示的 */
a:link{
color: #ffc0cb;
}
如图所示:

2. 标签:hover # 当鼠标移动到链接上的样式
/* 鼠标移动到链接上 */
a:hover {
color: #87cefa;
}
当鼠标放在链接上如图:

3. 标签:active # 设置鼠标点击链接时的样式
/*选定的链接 */
a:active {
color: #0000FF
}
当鼠标点击在链接上如图所示:
![]()
4.标签:visited # 设置已访问链接的样式
/* 已访问的链接 */
a:visited {
color: #00FF00
}
当该链接被点击之后如图所示:

5. input:focus # 获取焦点
/*当鼠标点击input输入框时会获取焦点*/
input:focus {
outline: none;
background-color: #eee;
}
当鼠标点击input输入框时:

伪元素选择器
<style> /*p:first-letter {*/ /* font-size: 48px;*/ /* color: red;*/ /*}*/ /*在每个<p>元素之前插入内容*/ p:before { content: "*"; color: red; } /*在每个<p>元素之后插入内容*/ p:after { content: ""; color: red; } /* 我们后面可以使用它来解决父标签塌陷问题,浮动带来的问题*/
before和after多用于清除浮动。
选择器的优先级
1. 选择器相同的情况下,id、类、标签选择器的优先级哪个更高
结论:选择器相同,谁离标签越近就听谁的
'''行内式的优先级是最高的!!!'''
2. 选择器不同的情况下,谁的优先级更高
结论:行内式 > id选择器 > 类选择器 > 标签选择器

width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度。行内元素设置无效
2. 字体属性
font-weight用来设置字体的字重(粗细)
|
值 |
描述 |
|
normal |
默认值,标准粗细 |
|
bold |
粗体 |
|
bolder |
更粗 |
|
lighter |
更细 |
|
100~900 |
设置具体粗细,400等同于normal,而700等同于bold |
|
inherit |
继承父元素字体的粗细值 |
3. 文本颜色
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
|
值 |
描述 |
|
left |
左边对齐 默认值 |
|
right |
右对齐 |
|
center |
居中对齐 |
|
justify |
两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
|
值 |
描述 |
|
none |
默认。定义标准的文本。 |
|
underline |
定义文本下的一条线。 |
|
overline |
定义文本上的一条线。 |
|
line-through |
定义穿过文本下的一条线。 |
|
inherit |
继承父元素的text-decoration属性的值。 |
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*text-align: left;*/ /*text-align: right;*/ /*掌握这个就行了,只能跟文本内容居中*/ text-align: center; /*text-align: justify;*/ text-indent: 28px; } a { /*text-decoration: underline;*/ /*text-decoration: line-through;*/ /*text-decoration: overline;*/ /*掌握的,没有下划线了*/ text-decoration: none; } </style> </head> <body> <p>牢牢把握高质量发展这个首要任务牢牢把握高质量发展这个首要任务</p> <a href="">点我看美女</a> </body> </html>
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进:
p {
text-indent: 32px;
}
背景属性
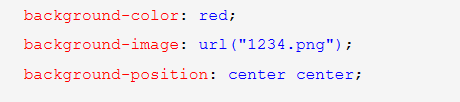
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
代码演示:
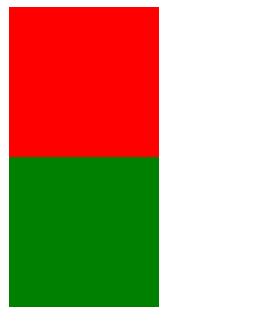
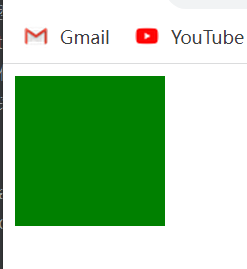
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 800px; height: 800px; border: 1px solid red; background-color: red; background-image: url("1234.png"); background-position: center center; } </style> </head> <body> <div></div> </body> </html>

以上截图的三行代码可以用下面的一行代替
background: repeat-x red center center url("1234.png") ;
边框
边框属性
- border-width
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
以上代码可以简写为:
#i1 { border: 2px solid red; }
边框属性:
|
值 |
描述 |
|
none |
无边框 |
|
dotted |
点状虚线边框 |
|
dashed |
矩形虚线边框 |
|
solid |
实线边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
补充:
border-radius这个属性能实现圆角边框的效果。
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { width: 100px; height: 100px; background: red; /*display: none; 掌握*/ visibility: hidden; } #d2 { width: 100px; height: 100px; background: green; } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> </body> </html>
结果:
原本的元素如图所示:

当使用display:none时:

当使用visibility:hidden时:

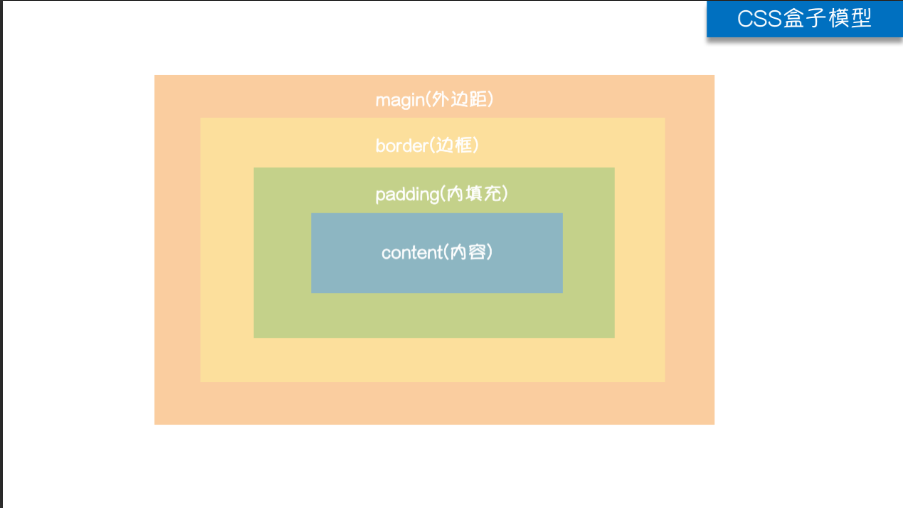
CSS盒子模型
以快递盒和快递盒为例:
快递盒与快递盒之间的距离称为外边距----------->margin值
快递盒与内部物品之间的距离称为内边距---------->padding值
快递盒子的厚度称为边框---------->boder
物品的实际大小称之为内容---------->content

1. margin外边距
当出现下面这种情况时,这两者之间是不叠加的,我们取值大的那个margin。
.c1 { width: 100px; height: 100px; background: red; margin-bottom: 50px; } .c2 { width: 100px; height: 100px; background: green; margin-top: 20px; }
当只有一个值时,代表四个方向都是这个值
.margin-test { margin:5px; }
当是三个值时,代表顺序:上、右左、下
margin-test { margin: 5px 10px 15px; }
四个方向单独设置:
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
可以简写,顺序:上、右、下、左
.margin-test { margin: 5px 10px 15px 20px; }
float
在 CSS 中,任何元素都可以浮动。# 浮动可以让两个块儿级元素放在一行
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
|
值 |
描述 |
|
left |
在左侧不允许浮动元素。 |
|
right |
在右侧不允许浮动元素。 |
|
both |
在左右两侧均不允许浮动元素。 |
|
none |
默认值。允许浮动元素出现在两侧。 |
|
inherit |
规定应该从父元素继承 clear 属性的值。 |
不加clear:
浮动带来的影响
当加了clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c3 { border: 5px solid black; } .c1 { width: 100px; height: 100px; background: red; float: left; } .c2 { width: 100px; height: 100px; background: green; float: left; } /*加同样高度的元素*/ /*.c4 {*/ /*height: 100px;*/ /*clear: both;;*/ /*}*/ /*使用clear*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <div class="c3 clearfix"> <div class="c1"></div> <div class="c2"></div> <div class="c4"></div> </div> </body> </html>
结果:

总结:父标签塌陷问题,如何解决的
谁塌陷就给谁加一下代码:
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
|
值 |
描述 |
|
visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
|
hidden |
内容会被修剪,并且其余内容是不可见的。 |
|
scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
|
auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
|
inherit |
规定应该从父元素继承 overflow 属性的值。 |
属性:
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
比如,如下图所示的现象就是overflow溢出现象

解决:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { width: 200px; height: 200px; border: 1px solid black; /*此时溢出的部分被隐藏起来了不会被看见,但是内容缺少了,如图1所示*/ /*overflow: hidden;*/ /*浏览器添加滚动条,以便查看剩余内容,如图2所示*/ overflow: auto; } </style> </head> <body> <p>锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土锄禾日当午,汗滴禾下土</p> </body> </html>
图1:overflow: hidden;

图2:overflow: auto;

圆形头像示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { /*去除浏览器自带的样式*/ margin: 0; padding: 0; background: #eeeeee; } div { width: 100px; height: 100px; /*设置边框*/ border: 0px solid; /*0:距离上面的边距为0,auto:自动居中*/ margin: 0 auto; /*让方框变成圆形*/ border-radius: 50%; /*将溢出的部分内容隐藏*/ overflow: hidden; } div img { /*让图片的铺满div*/ width: 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div> </body> </html>
结果如图所示:
![]()
定位(position)
static:(静止的)
static 默认值,无定位,默认情况下,所有的标签都是不能够移动的。
如图:

relative(相对定位)
相对定位:就是相对标签自己原来的位置定位。

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 100px; height: 100px; background: red; /*默认情况下,所有的标签都是static,意思是不能够移动,只要你把static改为relative性质就已经发生了改变,、 就算你不移动,有原来的不能够移动移动变为了可以移动 */ /*此时就是相对移动,相对它自身原来的位置移动*/ position: relative; left: 100px; top: 100px; } </style> </head> <body> <div class="c1"></div> </body> </html>
absolute(绝对定位)
绝对定位:就是相对于它的父标签进行定位,如果没有父标签,就相对于body标签
代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c2 { width: 400px; height: 400px; background: green; } .c3 { width: 200px; height: 200px; background: red; /*绝对定位,以父标签c2的位置为定位进行移动*/ position: absolute; left: 100px; top: 100px; } </style> </head> <body> <div class="c2"> <div class="c3"></div> </div> </body> </html>
最初始的位置:

移动之后的位置:

fixed(固定)
固定定位:就是相对于浏览器窗口定位。
代码:position: fixed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 500px;background: red"></div> <div style="height: 500px;background: green"></div> <div style="height: 500px;background: orange"></div> <div style="width: 60px;height: 60px;border: 2px solid saddlebrown;position:fixed;right: 10px;bottom: 60px"><a href="">回到顶部</a></div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY