前端(HTML)
前端
前端:就是所以和用户打交道的界面都可以称之为是前端。
比如:PC端页面、手机端页面、平板页面、车载显示器等
前端学习的内容
1. HTML:搭建网页的骨架,没有样式
2. CSS:就是给网页添加样式,让网页更加好看、美观。
3. JavaScript:就是让网页动起来,简称js
前端框架:
jQuery、bootstrap、Vue(中国的)、react、angluar等
软件开发架构
cs架构:client-------->server
bs架构:browser------->server
前端其实就是bs端,页面就在浏览器中显示。'''我们学习前端只需要有浏览器即可,翻译前端代码的是浏览器'''
在浏览器中写的前端代码不能够永久生效,只能临时看到效果,刷新页面就消失。所以我们写前端代码依然是需要写在文件里的。
辅助写前端的工具:
1. 可以直接写在文本中.txt
2. vscode、pycharm、notepad++、sublime等
建议使用浏览器是:谷歌浏览器(兼容性是最好的)------->前端最难的就是解决兼容性问题。
在浏览器中输入一个网址,到返回浏览器,渲染成页面的过程:
1. 浏览器(客户端)向服务端发起请求
2. 服务端接受请求
3. 服务端开始处理请求,并返回数据
4. 数据返回给了浏览器,浏览器按照一定的规则把后端返回的数据,展示给用户
浏览器就是万能的客户端,可以充当很多服务端的客户端,所以,浏览器有了,就相当于客户端有了,就能够通过socket写一个服务端。
浏览器通过HTTP协议来识别不同的服务端。
HTTP协议
HTTP:超文本传输协议。作用:就是规定了服务端和浏览器之间的数据传输格式。
四大特点:
1. 基于请求响应:浏览器(客户端)发起请求 -------->服务端做出响应
2. 基于TCP/IP协议之上的应用层协议 (HTTP协议是基于TCP协议写出来的)
3. 无状态:不保存用户信息。
能保存用户信息的技术有:cookie、session、token
4. 短连接/无连接:当服务端和客户端想要传输数据就必须建立连接,正常情况,二者成功发送一次消息就断开连接。
# 长连接:二者成功发送一次消息之后,不会立马断开,中间会间隔一段时间,如果双方都没有再次发送消息,就断开。
场景: '''客服系统------->长链接'''
客户端向服务端发起请求会携带一些数据,就称之为是请求数据。
请求数据模式:
1. 请求首行(HTTP协议的版本号,当前请求方式)
2. 请求头(一堆k:v键值对)
3. \r\n(一定不能省略!!!)
4. 请求体(不是所有的请求方式都有,get没有,post有,存放的是post请求提交的敏感数据)
响应数据格式:
1.响应首行(HTTP协议版本号,响应状态码)
2. 响应头(一大堆k:v键值对)
3. \r\n
4.响应体(返回给浏览器展示给用户看的数据)
响应状态码
就是通过用一串简单的数字代码来表示一些复杂的状态或者描述性信息 (404:请求包资源不存在)
1XX:服务端接受到消息正在处理(了解)
2XX:代表请求成功(200 OK)
3XX:重定向(向直接进入到A页面,但是内部自动跳转了B页面)
4XX:请求错误
404:请求资源不存在
403:没有权限
5XX:500 服务器内部错误
补充:请求方式(重要)
1. GET:朝服务端要数据
eg: 在网址栏里输入baidu.com
'''没有请求体,数据放在哪里了?跟在了网址的后面'''
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=49055317_42_hao_pg&wd=%E7%BE%8E%E5%A5%B3
协议:// 域名/后缀/?参数(参数中间用&区分开)
2. POST:朝服务端提交数据
eg:你在登录网站的时候,输入用户名和密码,然后把用户名和密码提交到服务端进行验证。
面试题:聊聊GET请求和POST请求的区别
1. GET请求方式数据不够安全,POST请求方式数据更加安全
2.GET请求方式没有请求体,POST请求方式有请求体
3. GET请求能够携带的数据量没有POST请求携带的多
GET请求一般携带4KB的大小,而POST请求基本上没有限制
HTML简介
如果想让浏览器识别到网站,就必须遵循HTML语法。
我们浏览器看到的页面,内部其实都是HTML代码。
<h1>hello big big baby!</h1> <a href='http://www.taobao.com'>click me</a> <img src='https://img2.baidu.com/it/u=1574304958,174721775&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto,sec=1681318800&t=7025b504ad317f14cb6a313a7b20d50b'>
像h1、a、img 这些标签就是HTML标签,HTML的标签名字不能改正。
创建HTML文件的方式
在pycharm中新建HTML文件,html文件的后缀名是:.html
HTML文档介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
解释:
<head>
<meta charset="UTF-8"> # 指定字符编码的
<title>Title</title>
</head> # head标签内写的东西不是让用户看的
<body></body> # body标签内写的东西都是让用户看的,在body中写什么,浏览器中就能看到什么
打开html的方式
1. 打开文件所在的位置,使用浏览器打开
2. 在pycharm中打开
head标签的使用
常用标签:
< <title>你看我在哪里显示</title> # 标签顶部显示的内容 <link rel="stylesheet" href="css/my.css"> # 引入外部CSS
在pycharm中注释符号的快捷键:Ctrl + ?
标签的分类
1.双标签
<h1></h1>
<a></a>
2. 单标签
<img />
head标签内常用标签
# <style></style> 只需要写出每个标签的前几个字母或者写标签的起始。Tab补全 <style> /*style里面一般写css样式*/ h1 { color:red; } </style> <script> // 写js代码 alert(123)< /script> <link rel="stylesheet" href="mycss.css"> # 引入外部CSS文件,href= 后面写的是css文件的路径 <script src="myjs.js"></script> # 引入外部js文件,src=后面写的是js文件的路径, <link rel="stylesheet" href="../../mycss.css"> # 上一层目录:..
<script src="../../myjs.js"> </script>
body中常用标签
基本标签:
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行--><br>
<!--水平线--><hr>
标签分类1
1. 块儿级标签
独占一行,不管自身有多大就占一行(h1标题标签都是,p标签,hr标签)
2. 行内元素(内联元素)
自身文本有多大就占多大,不会独占一行
<b>加粗</b>、 <i>斜体</i>、<u>下划线</u>、 <s>删除</s>
标签的分类2
1.双标签
<b>加粗</b>、 <i>斜体</i>、<u>下划线</u>、 <s>删除</s>、h1标题标签都是、p标签、a标签
2. 单标签
hr标签、br标签、img
特殊字符(实体符号)
内容 对应代码
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
div标签和span标签
div、span这两个标签没有实际的意义,一般都是用来‘布局’使用的
div:块儿级元素,给页面占布局
span:是行内元素,用来给文本内容占布局。
标签的嵌套
我们使用亲戚关系来表示标签之间的关系
<div> # div标签是p标签的父标签 <p> # p标签是div标签的儿子,是span标签的父标签 <span></sapn> # span标签是p标签的儿子,是div的孙子 </p> <p></p> # p标签是div标签的儿子,是上面p标签的兄弟,也是下面span的兄弟标签 <span></span> </div>
注意事项:
块儿级元素能够嵌套所以的行内元素,块儿级元素也能够嵌套所有的块儿级元素,但是除了p标签。
行内元素不能嵌套块儿级元素,但能嵌套所有的行内元素。
img标签
图片标签:<img src=" " alt=" ">
src:
1. 图片的路径,可以是本地也可以是网上的
2. 或者放url,会自动向该url发送GET请求获取数据
alt:当图片加载不出来的时候,给图片的描述性信息
title:当鼠标悬浮到图片上之后,自动展示的提示信息
width="100px" height="500" # 宽和高是等比例缩放的,px是像素。
a标签
超链接标签:<a href=" "></a>
href:
填写的是跳转地址,放url,用户点击就会跳转到该url页面
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href="index.htm")
target:
1. 默认a标签是在当前页面完成跳转:target="_self"
2. target="_blank":新打开一个标签页跳转
title:
当鼠标悬浮的时候展示的内容
列表标签
列表标签:无序列表(掌握)、有序列表、标题列表
无序列表(掌握)
ul标签:
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
● disc:实心圆点,默认值
● circle:空心圆圈
● square:实心方块
● none:无样式
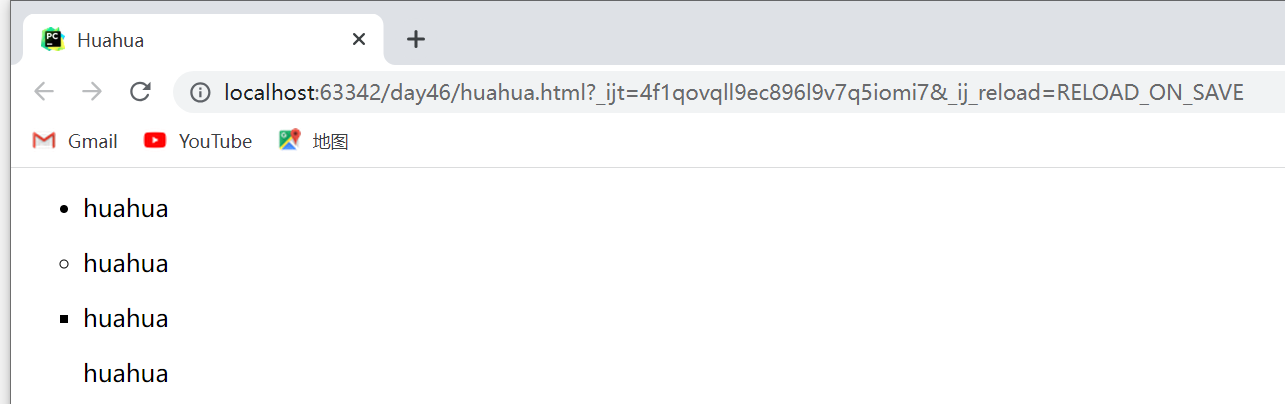
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Huahua</title> </head> <body> <ul type="disc"> <li>huahua</li> </ul> <ul type="circle"> <li>huahua</li> </ul> <ul type="square"> <li>huahua</li> </ul> <ul type="none"> <li>huahua</li> </ul> </body> </html>
结果显示:

有序列表(了解)
<ol type="I" start="3">
<li>第一个</li>
<li>第一个</li>
</ol>
type属性:
● 1 数字列表,默认值
● A 大写字母
● a 小写字母
● Ⅰ大写罗马
● ⅰ小写罗马
标题列表(了解)
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
表格(重要)
id name age gender salary1 kevin1 male 20 1000
2 kevin2 male 20 1000
3 kevin3 male 20 1000
4 kevin4 male 20 1000
我们可以使用table标签来画表格
table
thead
tr----->代表一行
td(th)------>代表的是一列
tbody
tr----->代表一行
td------>代表的是一列
属性:
● border: 表格边框.
● cellpadding: 内边距
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
● colspan: 单元格横跨多少列(即合并单元格)
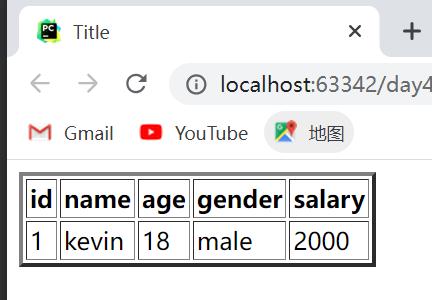
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="3" cellpadding="2" cellspacing="2"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>gender</th> <th>salary</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>kevin</td> <td>18</td> <td>male</td> <td>2000</td> </tr> </tbody> </table> </body> </html>
结果:

标签的两个重要属性
<div id="d1"></div>
id:
一个html文档中,id只能有一个,并且不能重复,通过这个id可以唯一确定一个标签
class:
一个html文档中,class值是可以有多个的,可以重复的
自定义属性
<div id="d1" username='kevin' password='123'></div> # 属性名可以自己来定,自定义属性一般用来存储数据的
form表单(重要)
form表单可以把用户输入的、选择的、上传的等都可以通过网络提交到后端。
input: 通过改变input的属性type来达到不同的输入类型

属性说明:
● name:表单提交时的“键”,注意和id的区别
● value:表单提交时对应项的值
○ type="button", "reset", "submit"时,为按钮上显示的文本年内容
○ type="text","password","hidden"时,为输入框的初始值
○ type="checkbox", "radio", "file",为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input均适用
每一个单选框、复选框标签都应该有个属性叫name。
<input type="submit" value="登录">:把前端数据提交表单到后端
<input type="button" value="登录":不能够提交表单,就是一个空白的按钮,事件
<button>登录</button> : 提交表单的功能,但是,必须写在form表单里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"> <p> <label for="username">用户名</label> <input type="text" id="username" name="username" placeholder="请输入用户名"> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password"> </p> <p> <input type="date" > </p> <p> <input type="radio" name="gender" value="1"> 男 <input type="radio" name="gender" checked="checked" value="2"> 女 <input type="radio" name="gender" value="3"> 未知 </p> <p> <input type="radio" name="edu" value="1"> 高中 <input type="radio" name="edu" value="2"> 大学 <input type="radio" name="edu" value="3"> 小学 </p> <p> <input type="checkbox" name="hobby" value="a"> xijiao <input type="checkbox" name="hobby" checked value="b"> tangtou <input type="checkbox" name="hobby" checked value="c"> hejiu </p> <p> <input type="checkbox" name="hobby1" value="1"> xijiao <input type="checkbox" name="hobby2" value="2"> tangtou <input type="checkbox" name="hobby3" value="3"> hejiu </p> <p> <input type="file" name="myfile"> </p> <p> <textarea name="textarea" id=" " cols="20" rows="10"></textarea> </p> <p> <select name="city" id="" > <option value="1" >北京</option> <option value="2" selected>上海</option> <option value="3">深圳</option> </select> </p> <p> <input type="submit" value="登录"> <input type="button" value="登录"> # 普通按钮没有提交功能 <button>登录</button> <input type="reset" value="重置"> </p> </form> </body> </html>
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<label for="username">用户名</label> <input type="text" id="username" name="username" placeholder="请输入用户名">
select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值
验证form表单提交数据到后端
用flask框架做后端语言、
<form action="">
action:
1. 什么都不写,默认提交到当前地址
2. 全写,绝对地址:http://www.baidu.com/login/
3. 只写后缀:/index/ # 它会自动拼接当前计算机的ip+port
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
文件的提交必须满足下面的条件:
1. 请求方式 必须是POST请求方式
2. enctype必须是form-data
form表单提交数据的编码方式:
application/x-www-form-urlencoded
1. urlencode:普通文本框提交的都是这个格式的,只能提交普通文本数据,不能够提交文件数。
multipart/form-data
2. form-data:提交文件使用的必须是这个方式,可以提交普通文件数据,也可以提交文件数据
3. json : form表单不能提交json格式的数据
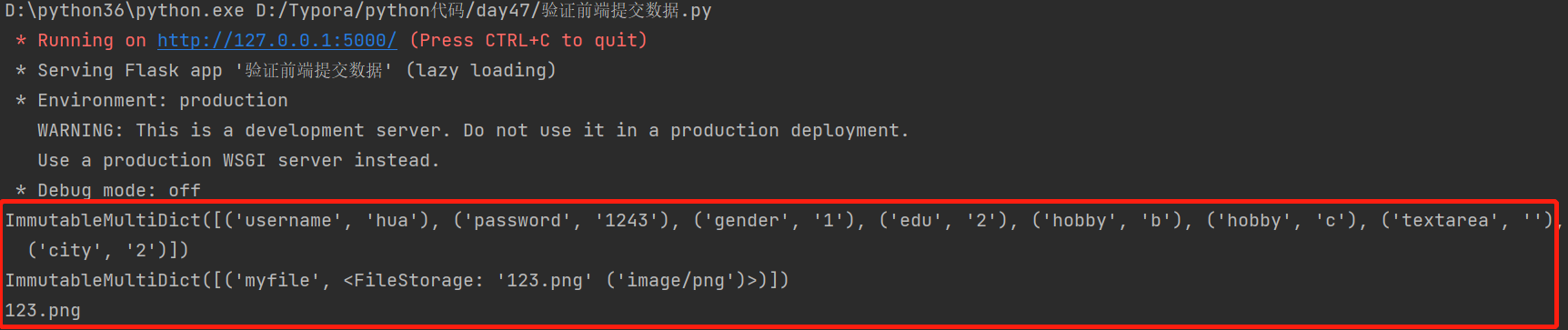
from flask import Flask,request app = Flask(__name__) # 路由,网址的后缀 baidu.com/index/ @app.route('/index/', methods=['GET', 'POST']) # 默认使用的是GET请求 def index(): # 如何拿到前端提交过来的数据 # 前端以post请求方式提交的 print(request.form) # 只能拿到post请求的数据 # print(request.args) # 拿到get请求的数据 # 如何接收文件数据 print(request.files) file_obj = request.files.get('myfile') print(file_obj.filename) # 123.png with open(file_obj.filename, 'wb') as f: for line in file_obj: f.write(line) return 'OK'
结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通