Idea创建JavaWeb项目以及配置Tomcat
一.IDEA创建JavaWeb项目
IDEA创建Javaweb项目,不再是和以前一样创建方式了,这里做个记录。
-
打开IDEA,先创建一个空的Project
File -> New -> Project ->Empty Project输入Project名字和路径。
-
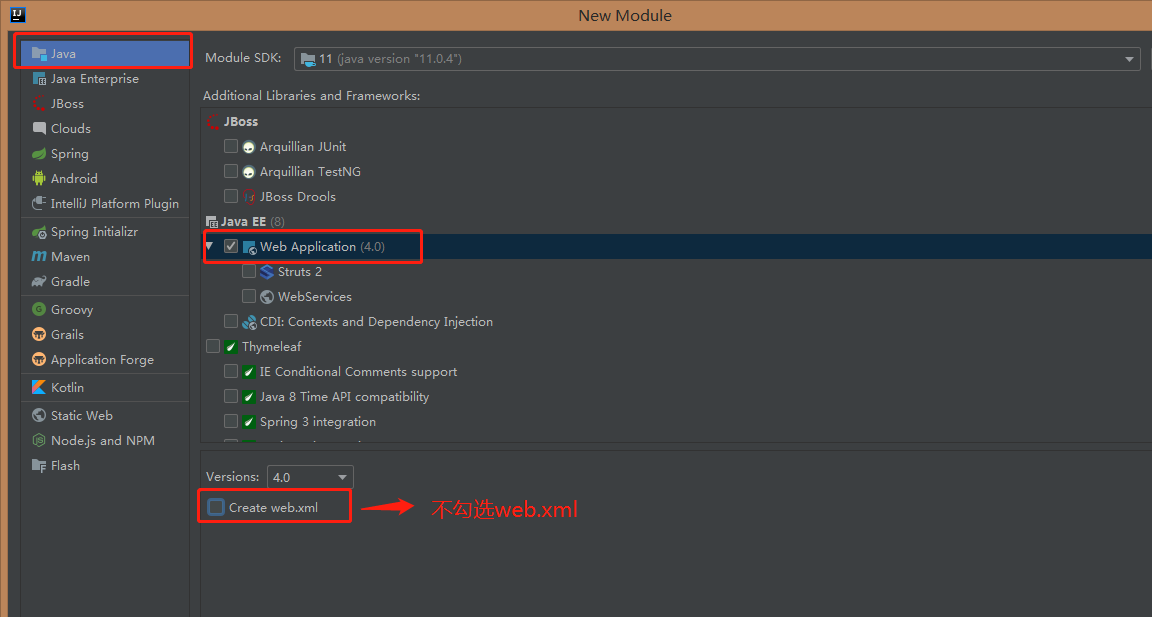
创建一个Module,选择的是Web Application
File -> New -> Module,勾选Web Application,选择Finish,填好模块名字和路径
-
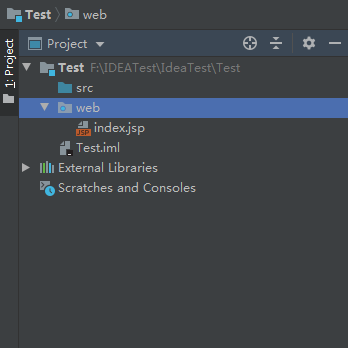
到这一步就简单的创建好了一个JavaWeb项目了,项目文件结构如下图

-
创建好项目后,需要配置下文件夹路径
-
第一步:首先在web目录下创建一个WEB-INF目录
-
第二步:在web/WEB-INF目录下创建两个文件夹:classes和lib
classes主要用来存放编译后输出的class文件
lib主要用来存放第三方的jar包
-
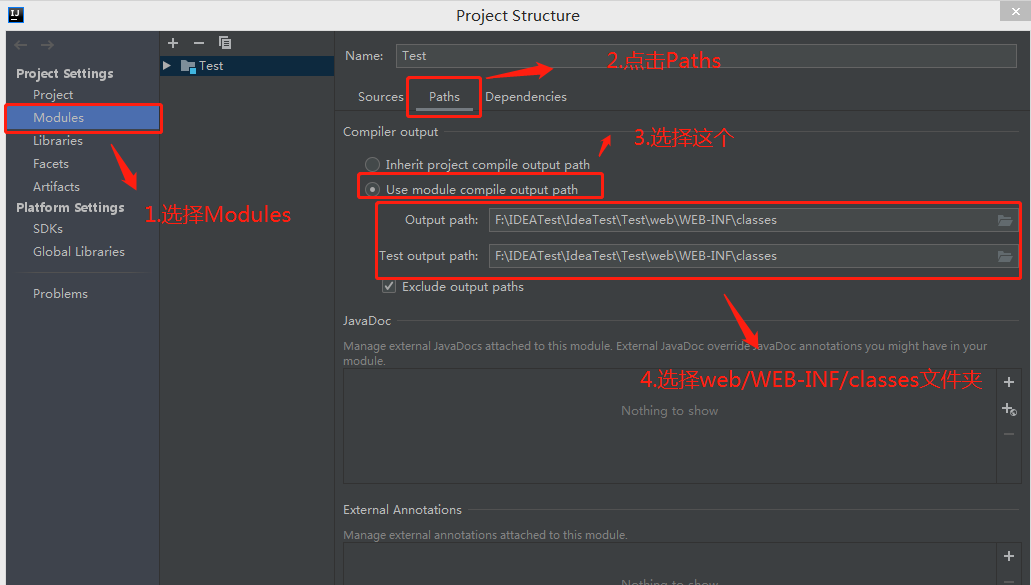
第三步:打开Project Structure,选择Modules
File -> Project Structure -> Modules,然后选择Paths,选择Use module compile output path,将两个路径都选择项目web/WEB-INF/classes。如下图所示
-
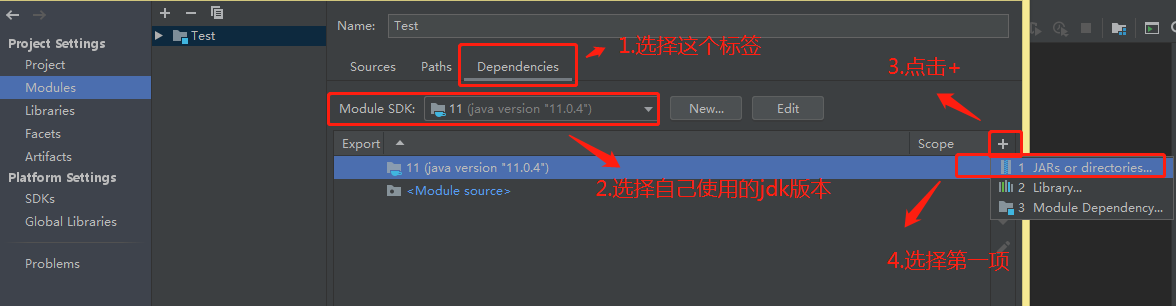
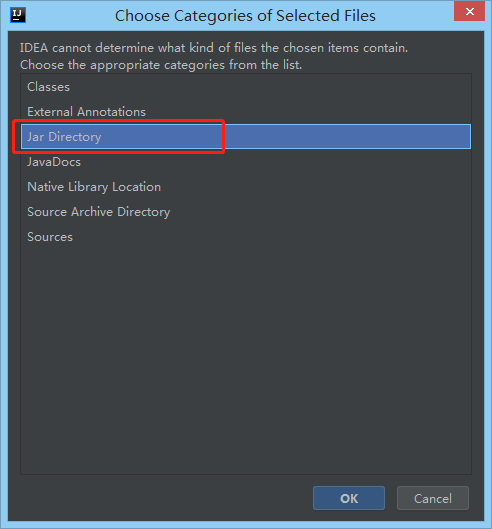
第四步:接着在这个页面,选择Dependencies,将Module SDK选择为自己使用JDK版本,然后点击右侧的+,选择第一项Jars or Directories,如下图

点击了Jars or Directories后,选择路径为web/WEB-INF/lib,然后选择Jar Directory

-
最后点击OK就完成了配置了
-
接下来就是配置Tomcat了(第一次使用时候需要配置)
-
二.IDEA配置Tomcat
-
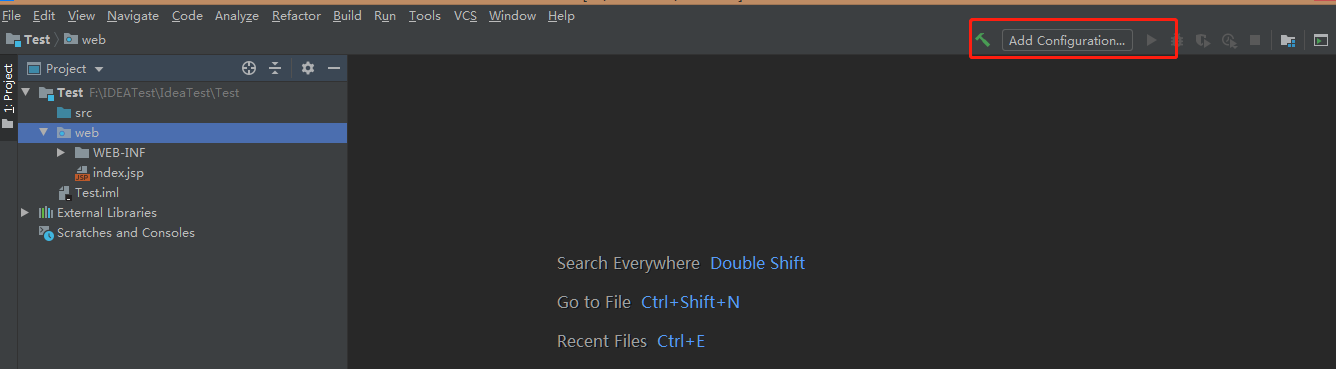
第一步打开配置,点击菜单栏的
Run -> Edit Configuration,或者点击idea右上方的框框Edit Configuration,进入配置,如下图
-
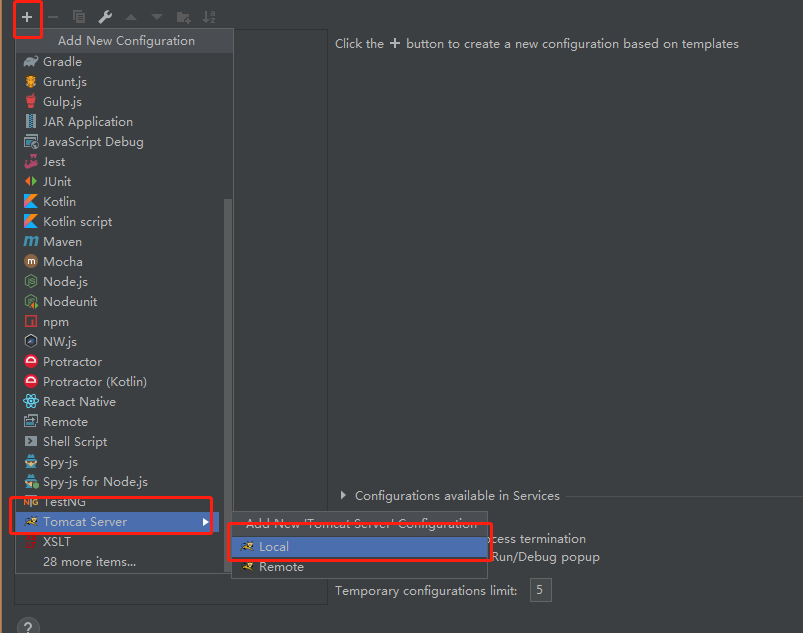
打开配置界面后,点击+,选择Tomcat Server,选择Local(目前tomcat是安装在本地的,所以选择local)

-
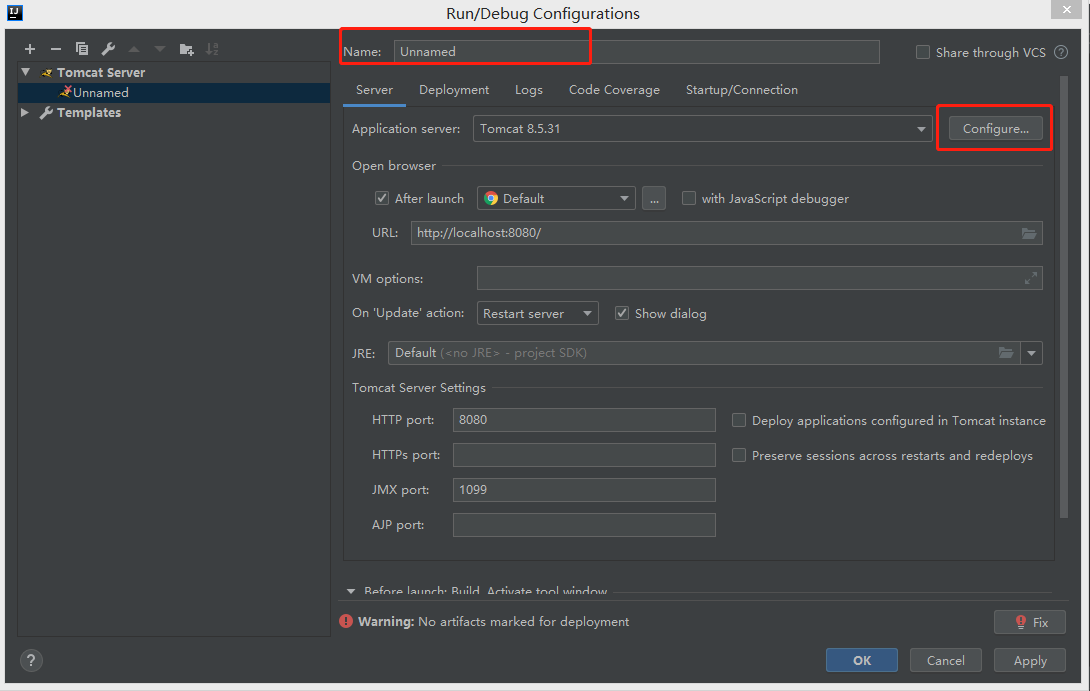
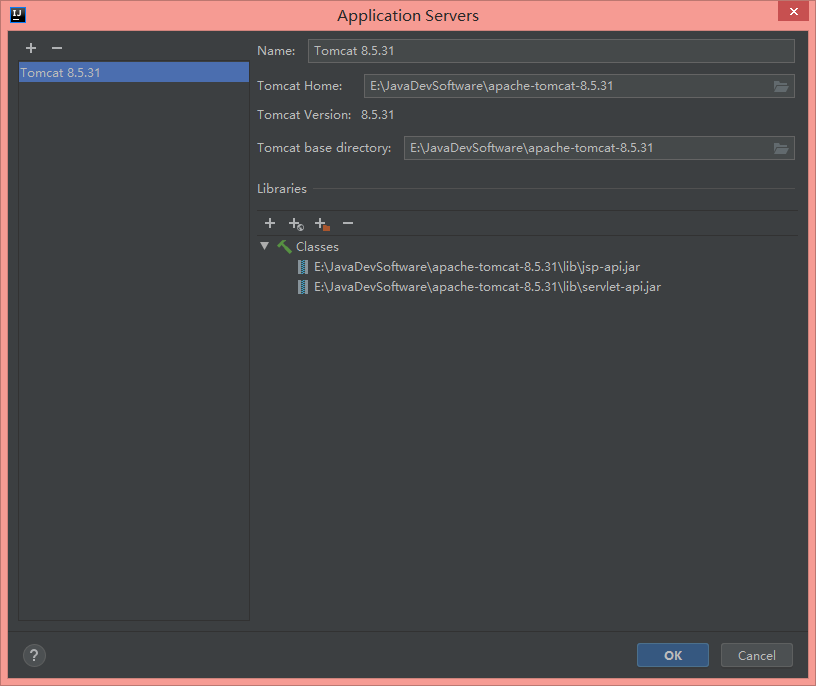
在Tomcat界面中,在Name框中填写创建的Tomcat名字,然后点击Configure...,将会弹出Application Servers窗口,选择好本地安装的Tomcat的路径,然后点击OK


-
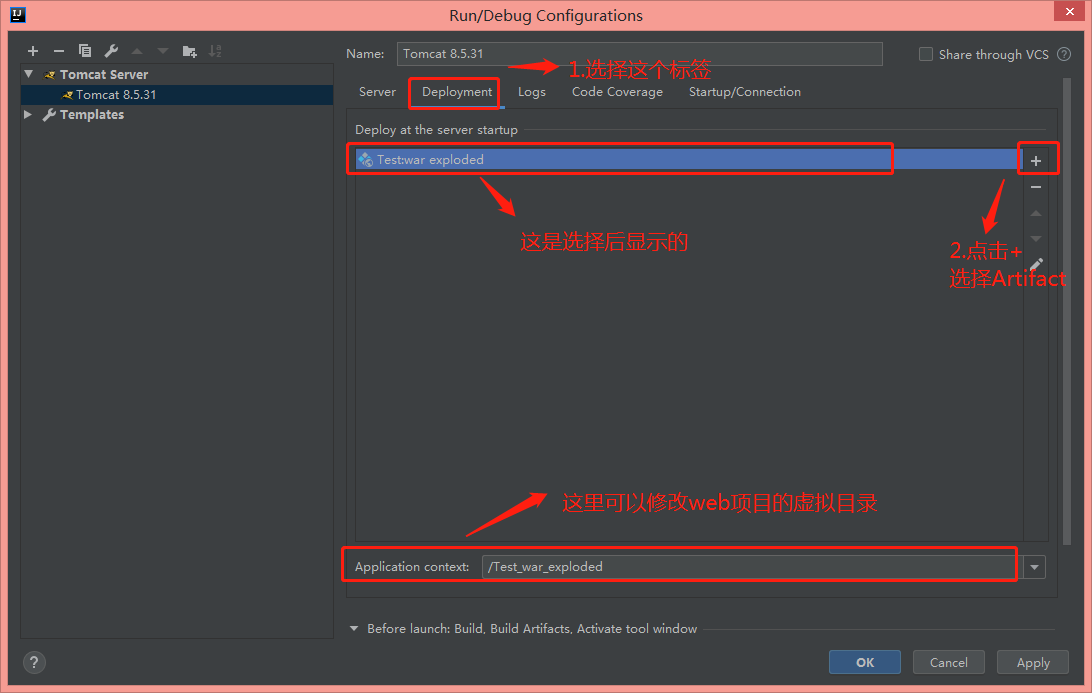
最后选择部署,点击Deployment,然后点击+,选择Artifact,会添加我们当前模块所代表的web项目,可以在Application context一栏中修改这个web项目的虚拟目录。如下图所示

-
最后点击OK,就完成了IDEA对Tomcat的配置以及与web项目的配合了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号