vue项目初始化过程。




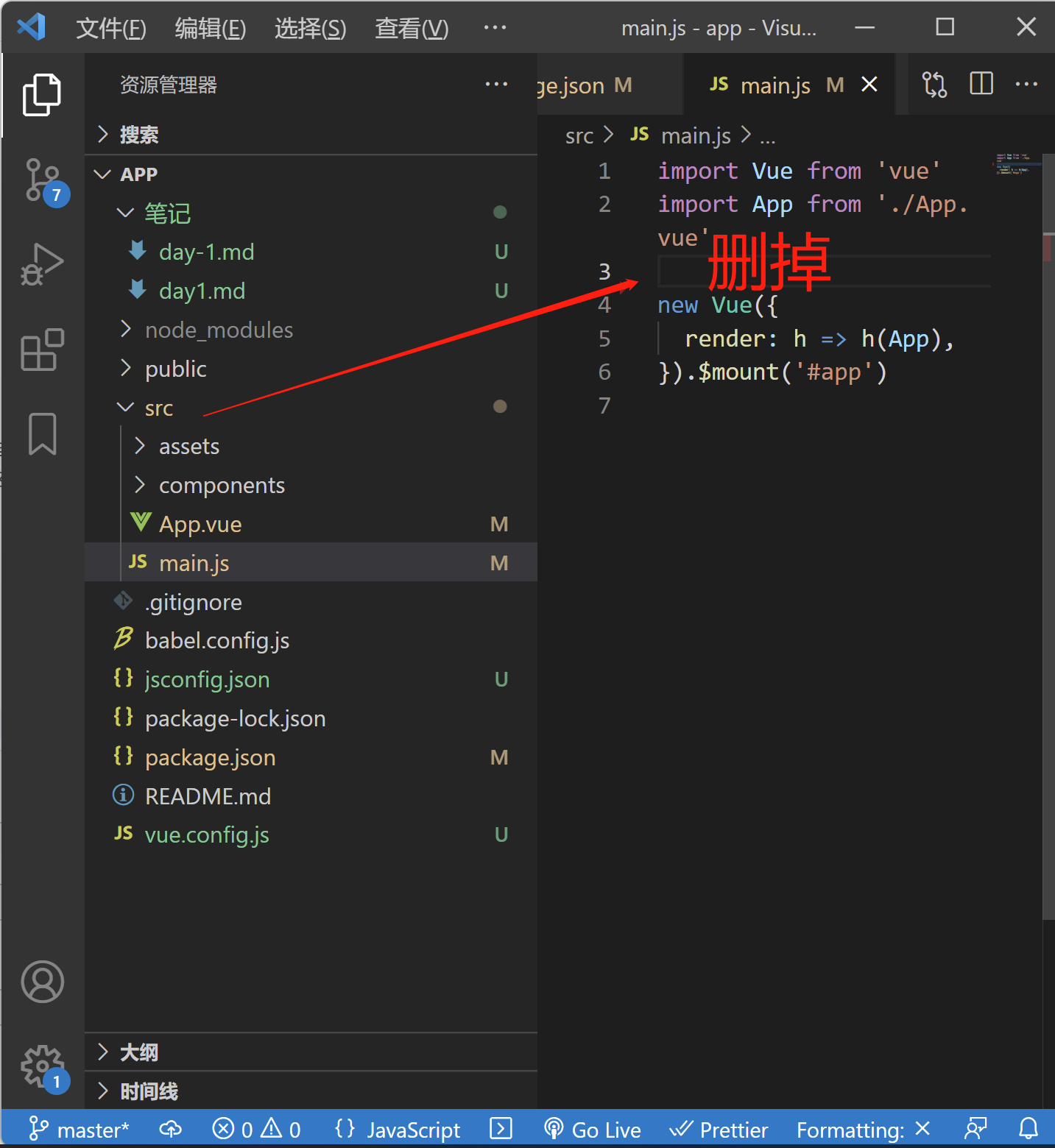
- main.js
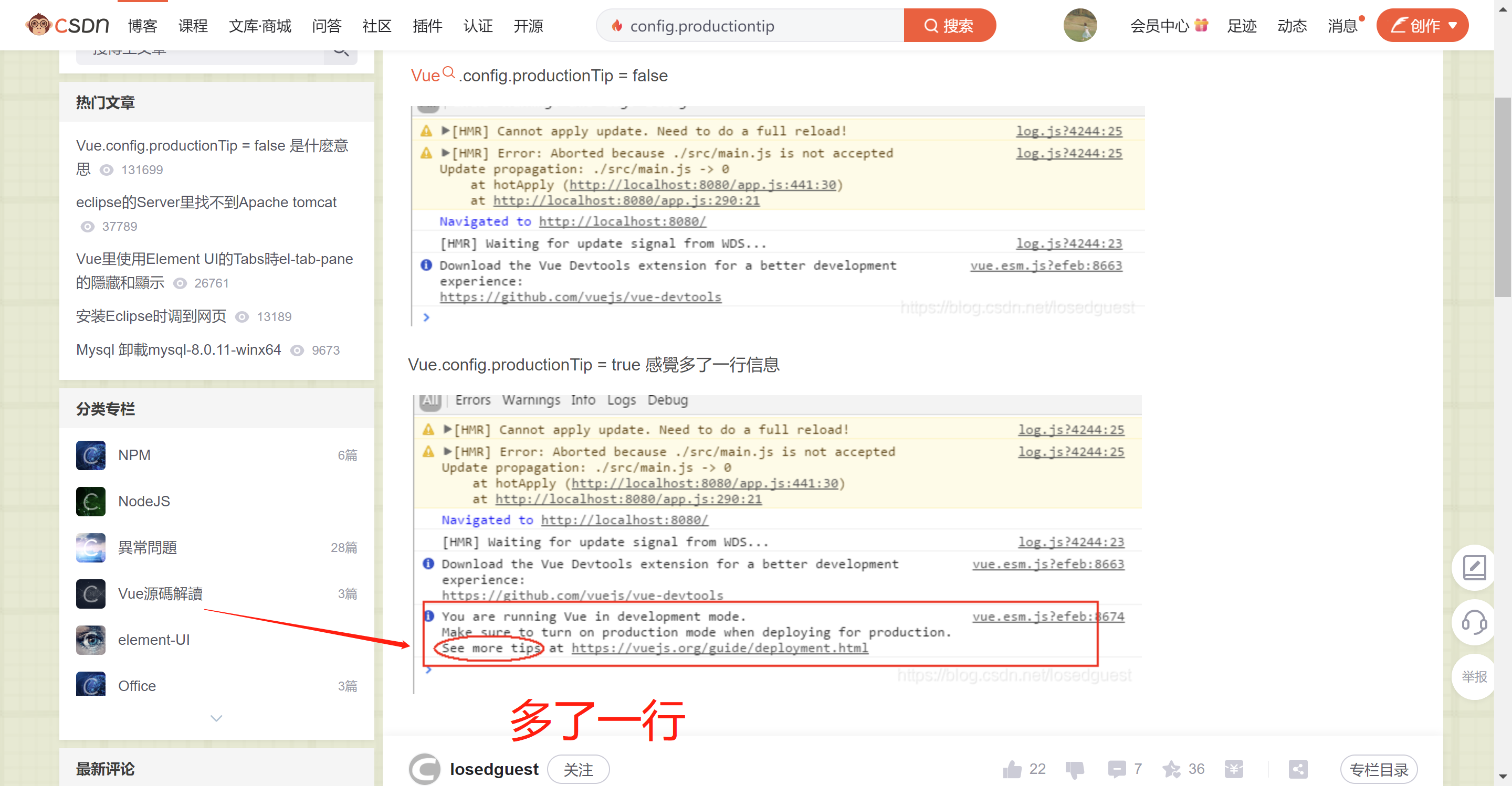
:Vue.config.productionTip=false;可要可不要。
(关闭生产提示,我们一般在开发中,所以暂时用不到,它就是多了一个小提示。
开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的。(摘于官网说明)
大概意思应该就是,消息提示的环境配置,设置为开发环境或者生产环境)



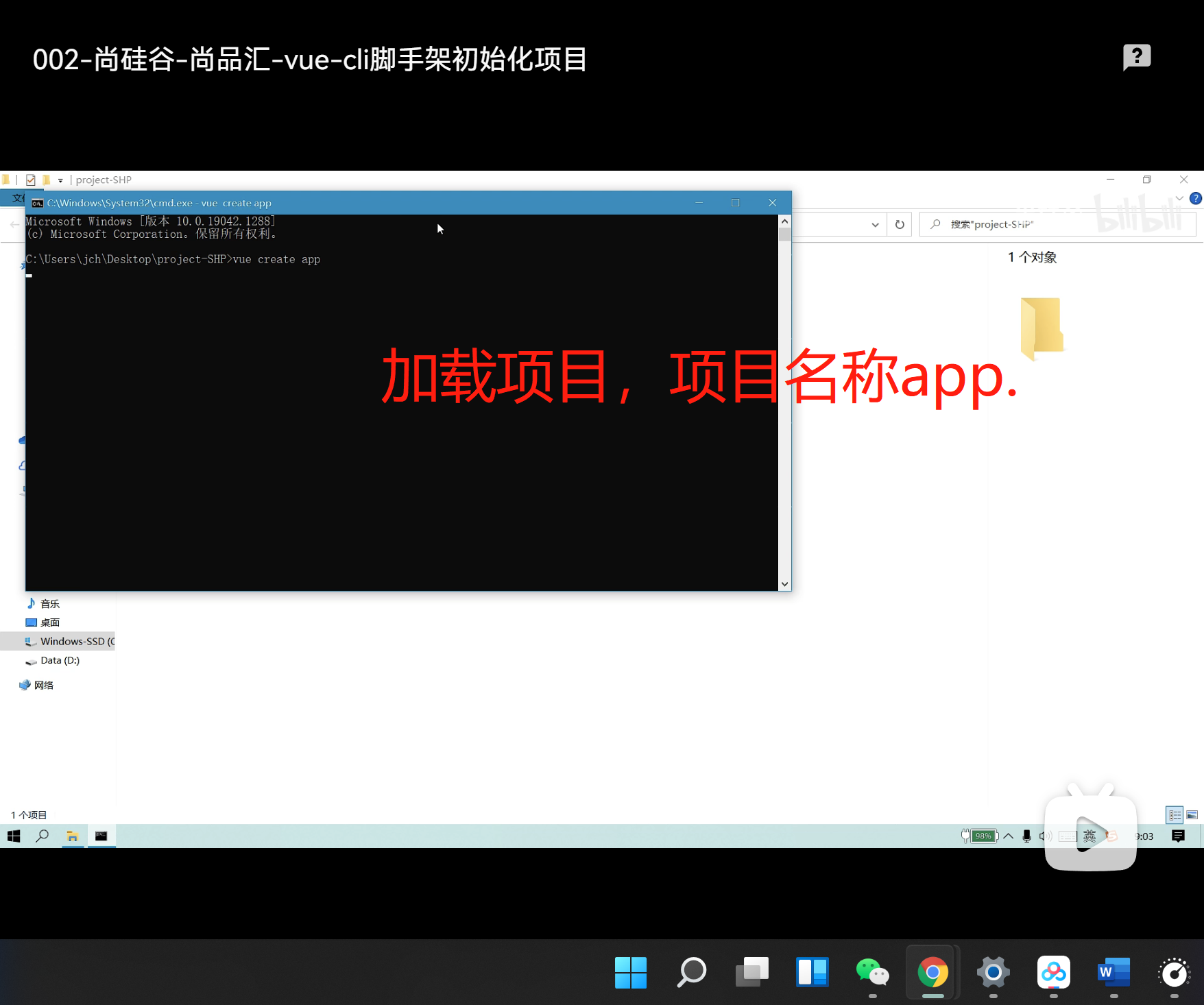
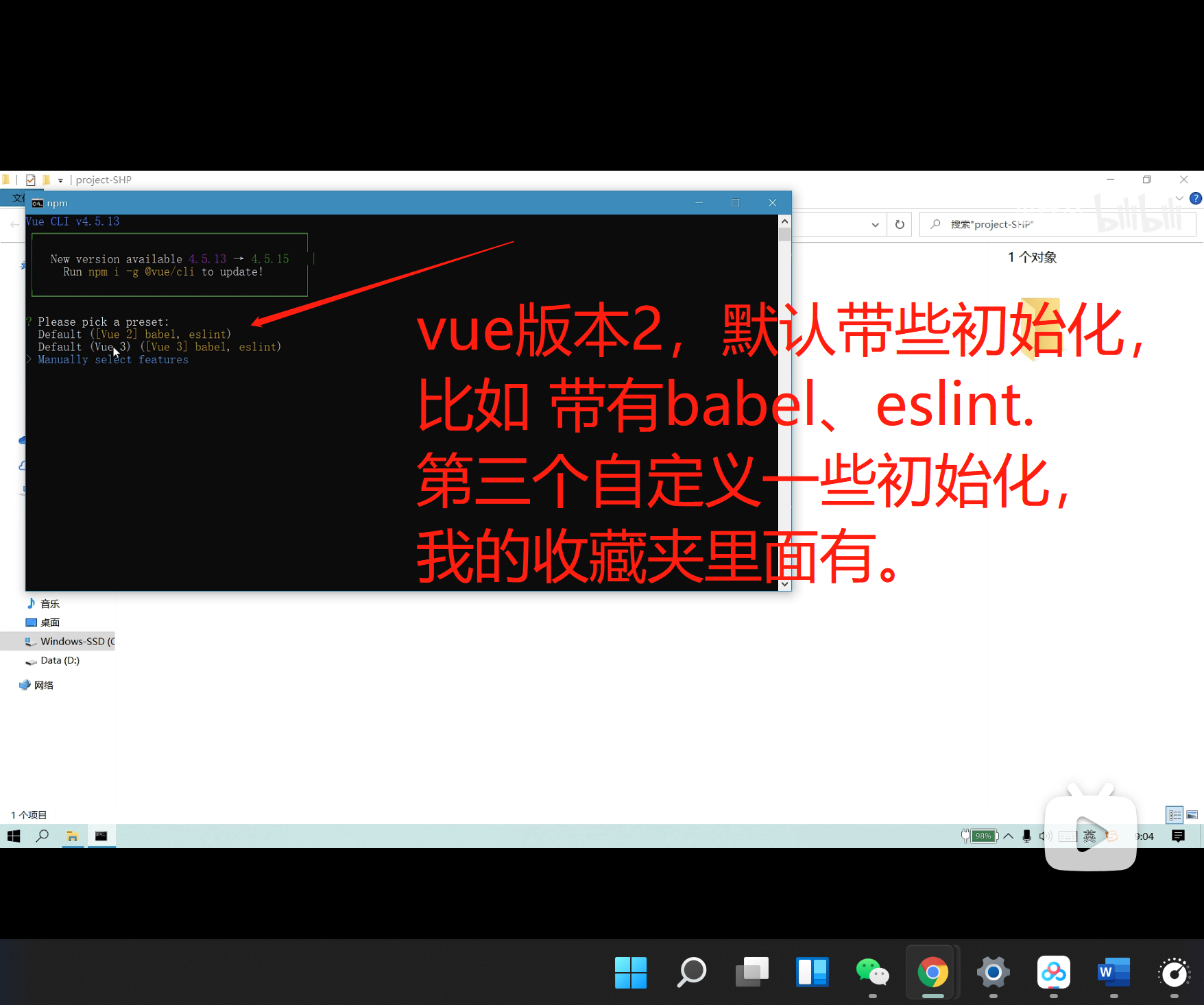
1: vue -cli 脚手架初始化项目
node+ webpack +淘宝镜像
node_modules文件夹:项目依赖文件夹
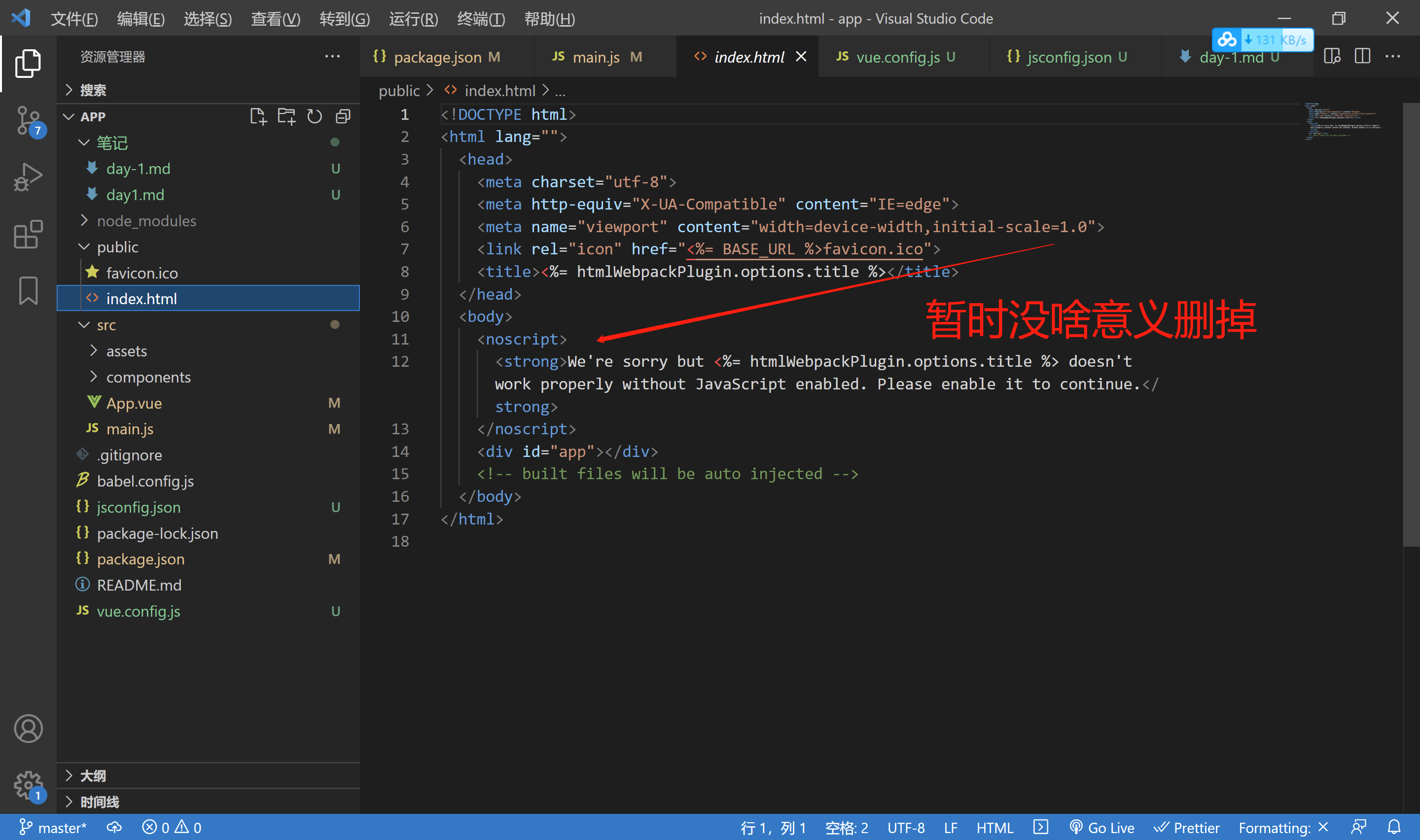
public 文件夹: 一般放置一些静态资源(图片) ,需要注意,放在public 文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中.
src文件夹(程序员源代码文件夹):
assets文件夹:一般也是放置静态资源(一般放置多个组件公用的静态资源),需要注意,放置在assets文件夹里面静态资源,在webpack打包的时候, webpack会把静态资源当做一个模块,打包JS文件里面。
components文件夹: 一般放置的是非路由组件(全局组件 )
App.vue:唯一的根组件,Vue当中的组件(.vue)
main.js:程序入口文件,也是整个程序当作最先执行的文件。
babel.config.js:配置文件(babel相关,把es6的一些语法转换为es5的语法兼容性更高)
package.json 文件: 认为是项目‘身份证’,记录项目叫做什么、项目当中有哪些依赖、项目怎么运行。
package-lock.json:缓存性文件(把我们的依赖的版本号那些记录下来,下次删除了package.json,重新下载的话速度会快很多。)
READEM.md:说明性文件。
2: 项目的其他配置
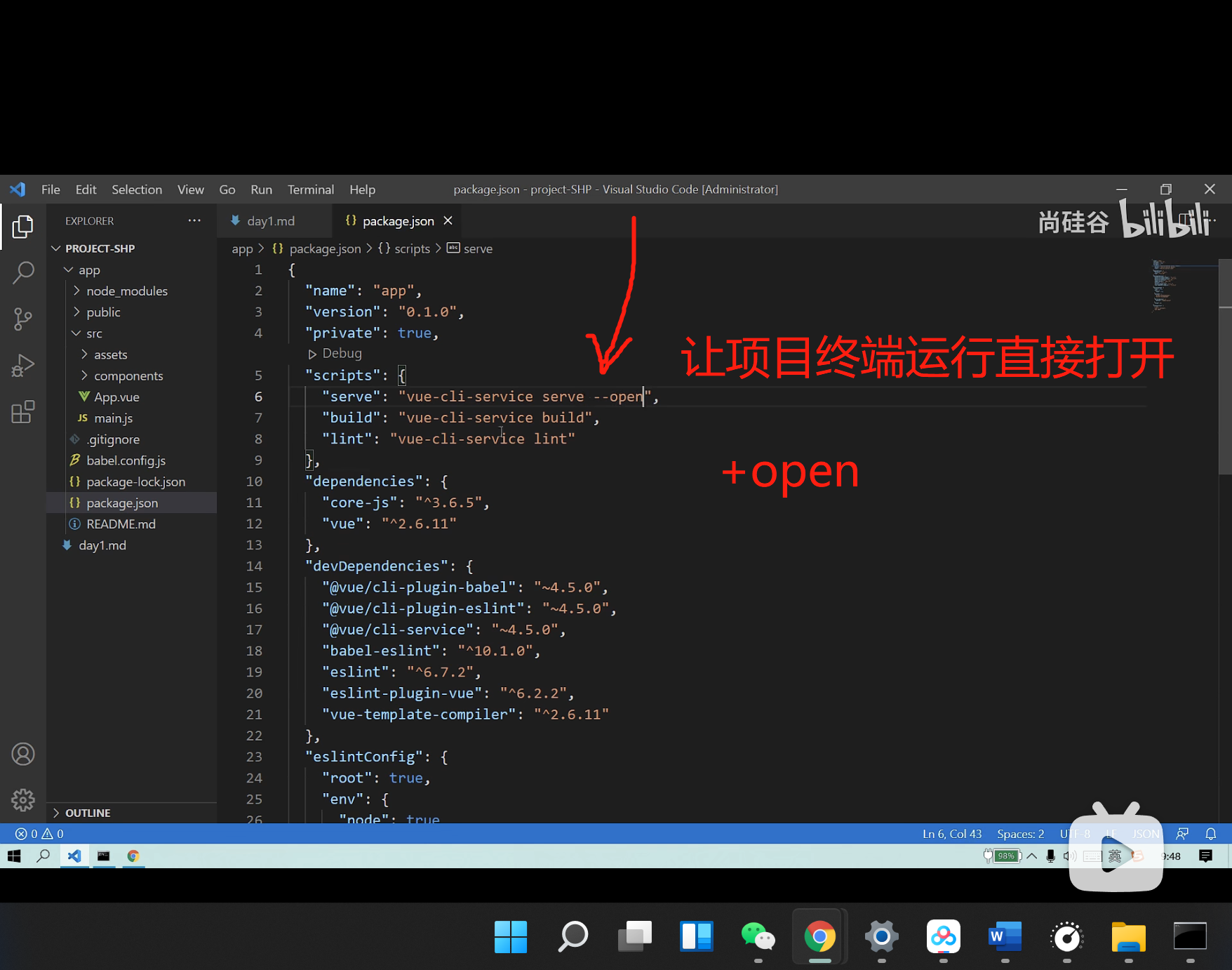
2.1 项目运行起来的时候,让浏览器自动打开
(找到package.json文件夹中的“scripts” serve那➕ 一个空格--open即可)
--package.json
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
2.2eslint校验功能关闭。(es6语法中的一些好像是严格模式,比如我定义了没有使用它会报错,关闭它更好)
在根目录下---也就是babel.config.js,的同等级。
创建一个vue.config.js
比如:声明变量但是没有使用,eslint校验工具报错。
module.exports = {
//关闭eslint
lintOnSave:false,
}
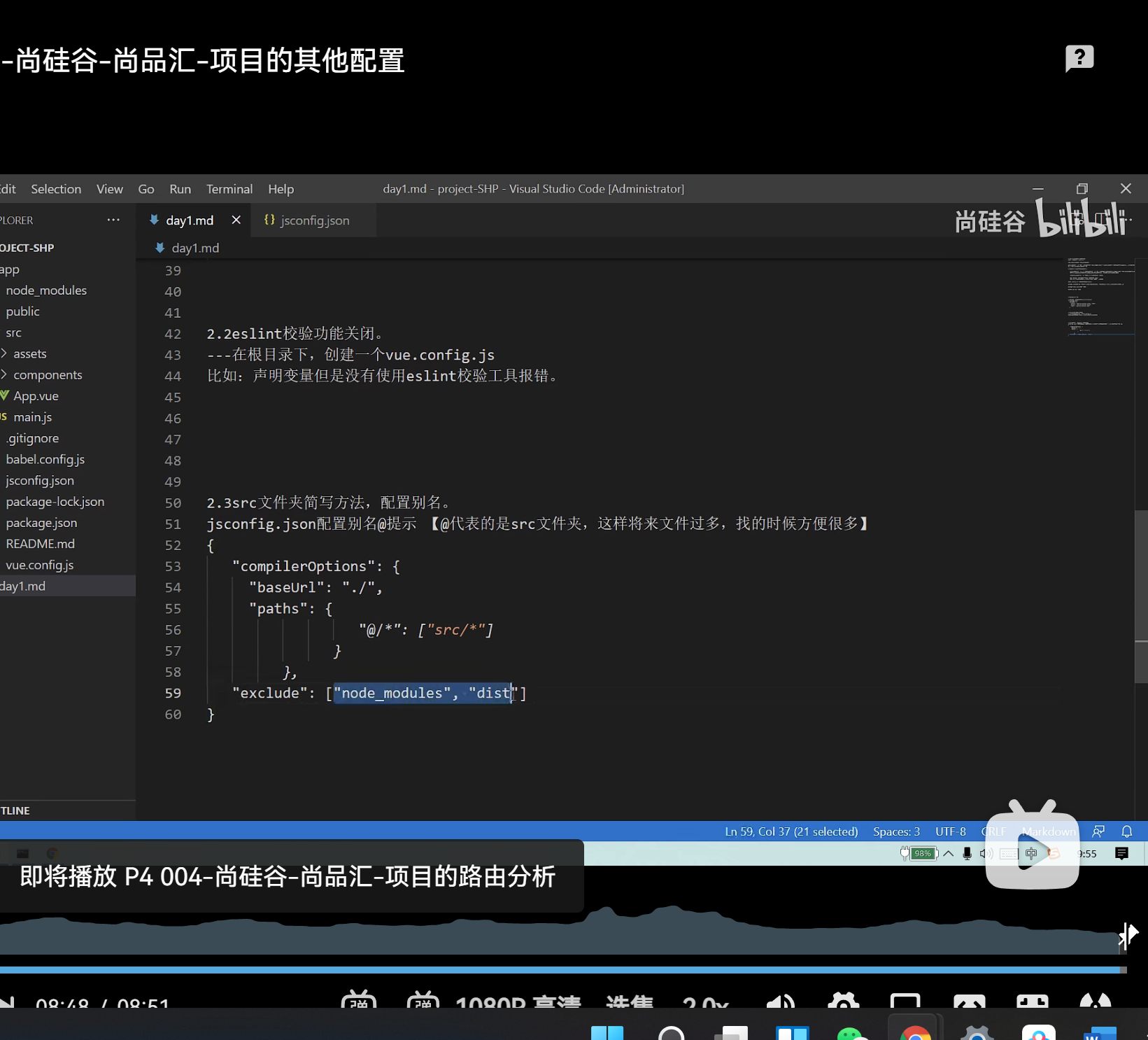
2.3src文件夹简写方法,配置别名。
jsconfig.json配置别名@提示【@代表的是src文件夹,这样将来文件夹过多,找的时候方便很多】
node_modules和dist不可以用。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/": [
"src/"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}
具体安装可参考该链接:



