web -APIS(dom和BOM)
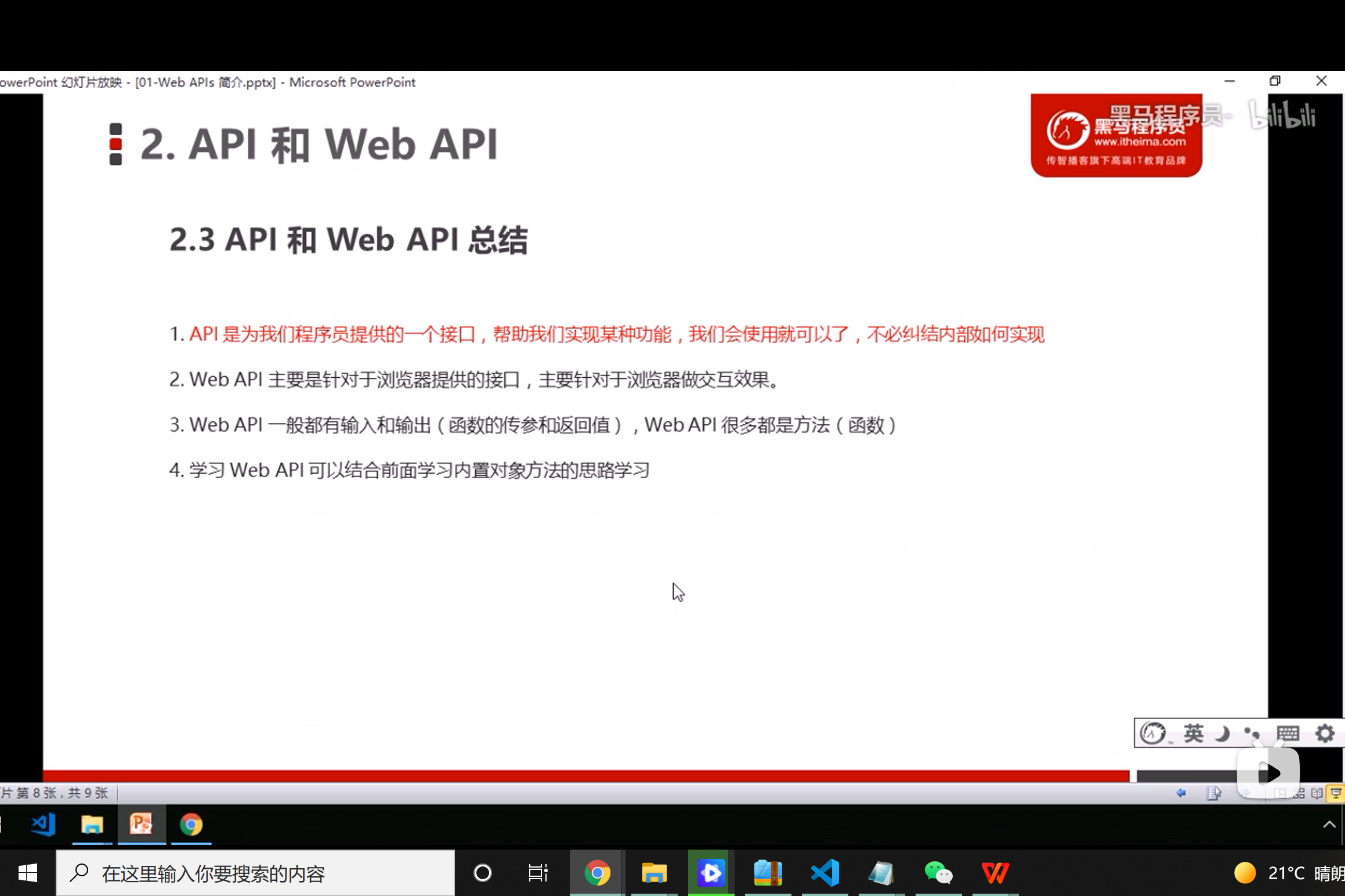
前言:js的基础就是为了浏览器web端服务,所以有必要知道一下web端的api也就是接口,结合那个web-API的ppt来看。

-
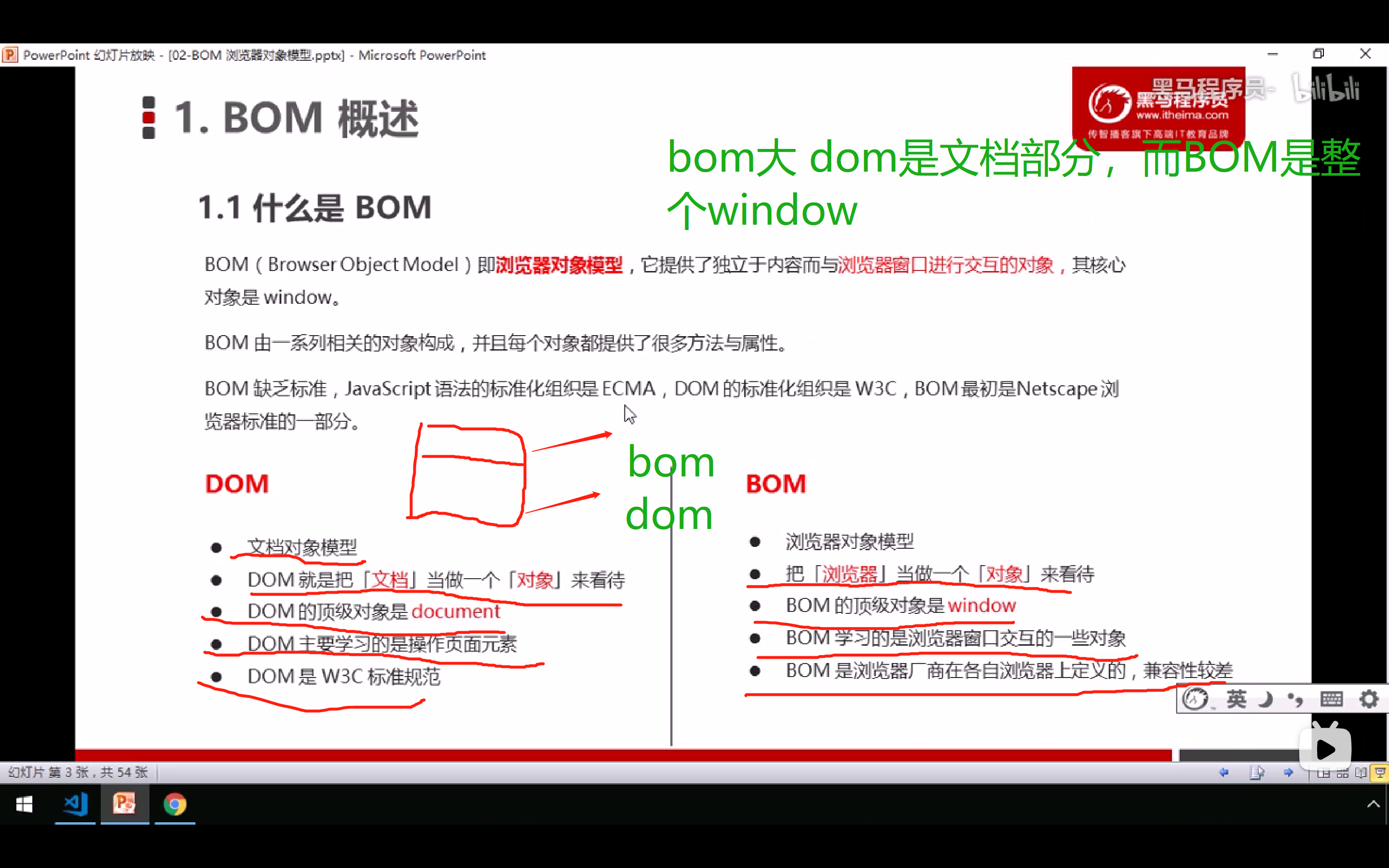
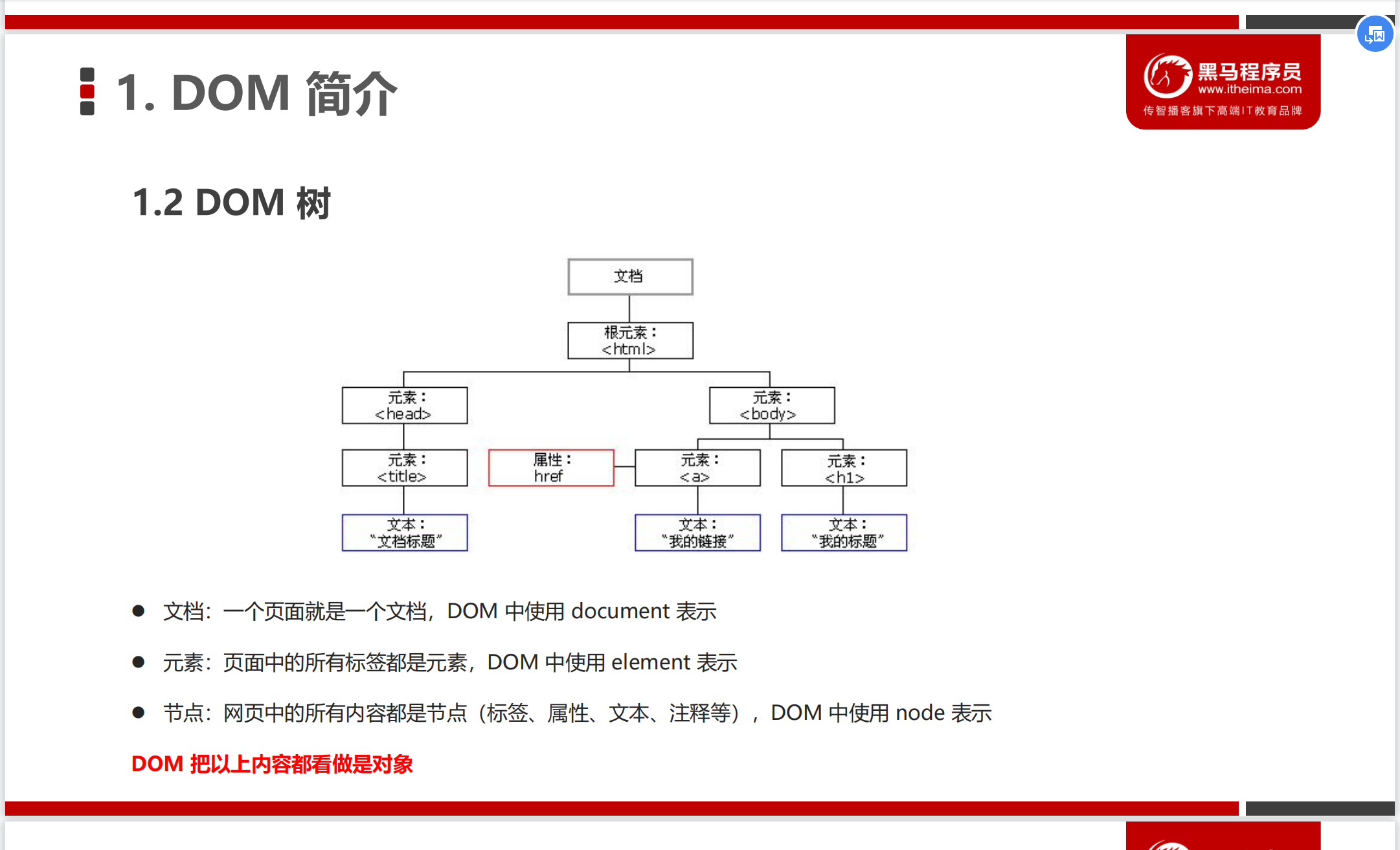
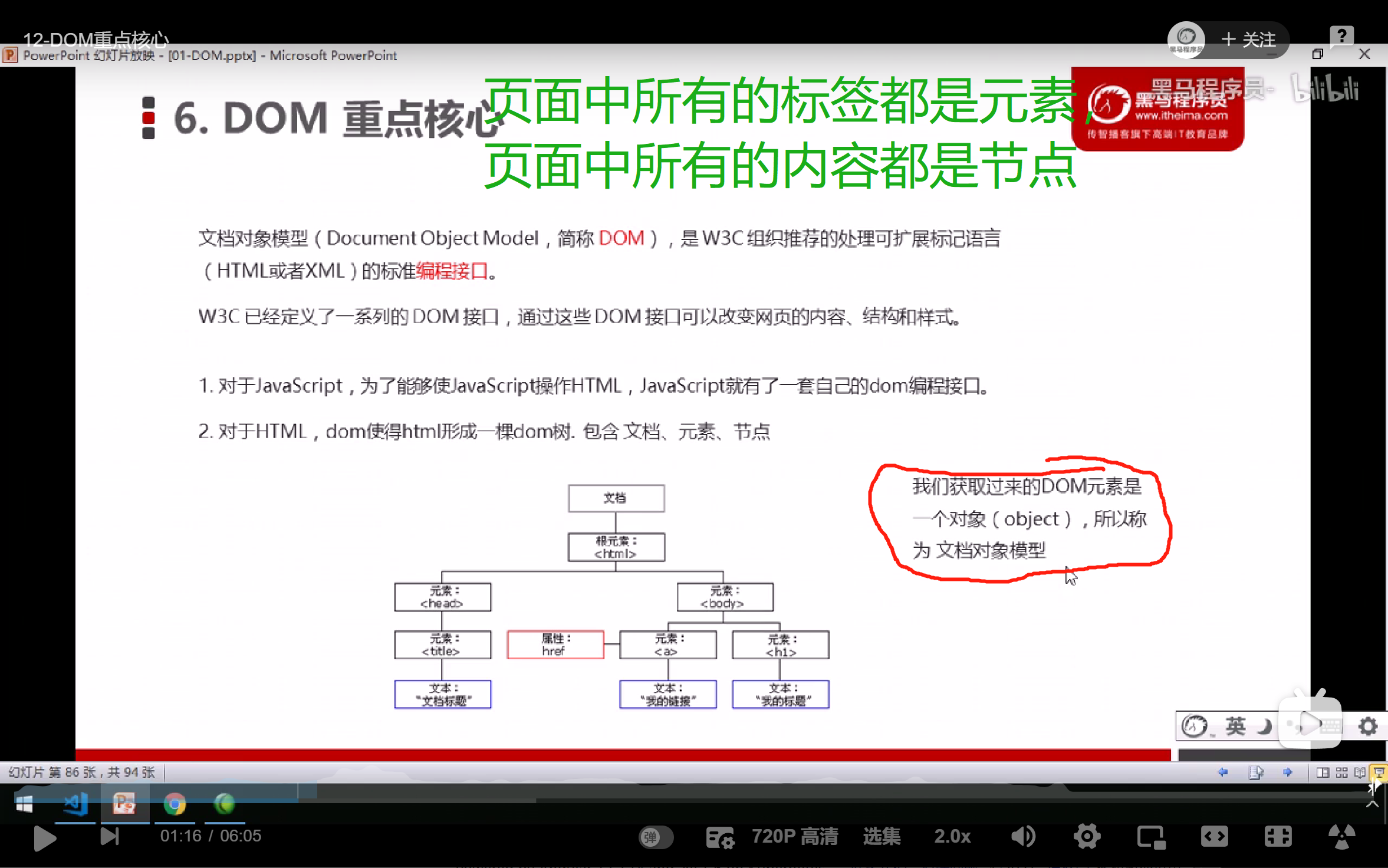
dom :文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
-
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。


- dom 就是document文档的意思,一个页面就是一个文档,里面的各个标签,包括html和a标签,这些都是它的元素,所有的标签都是元素,

getElentById获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElentById获取元素</title>
</head>
<body>
<div id="time">2021-12-22</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签,所以我们script写到标签的下面
// 2. get 获取 element元素by 通过 驼峰命名法
// 3. 参数 id 是大小写敏感的字符串,所以记得加 ''
// 4. 返回的是一个元素对象
const getElement = document.getElementById('time')
console.log(getElement);
// 查看标签对象的类型 ,所有的标签都是对象。
console.log(typeof getElement); // object
// 5.console.dir打印我们返回的元素对象 根号的查看里面的属性和方法
console.dir(getElement)
</script>
</body>
</html>
getElementByTagName获取某些元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementByTagName获取某些元素</title>
</head>
<body>
<ul>
<li>知否应是红绿肥瘦</li>
<li>知否应是红绿肥瘦</li>
<li>知否应是红绿肥瘦</li>
<li>知否应是红绿肥瘦</li>
<li>知否应是红绿肥瘦</li>
</ul>
<ol id="ol">
<li>聪明绝顶</li>
<li>聪明绝顶</li>
<li>聪明绝顶</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的,它把八个li都给合在了一起
const lis = document.getElementsByTagName('li')
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采用遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
const ol = document.getElementsByTagName('ol')
console.log(ol); //它是个伪数组,里面只有【ol】所以去里面找它的子元素li没有,
//它不能自己找自己
// 3.如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5.element.getElementByTagName('标签名');父元素必须是指定的单个元素,所以必须是ol[0]指定ol的第一个。
//不可以
// console.log(ol.getElementsByTagName('li'));
console.log(ol[0]); //ol的第0个里面是它所有的li和它自己。
console.log(ol[0].getElementsByTagName('li'));
// 我们一般用id挑选,感觉就是要找到唯一性,不然它咋整啊
const oll = document.getElementById('ol')
console.log(oll.getElementsByTagName('li'));
</script>
</body>
</html>
H5新增获取元素方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H5新增获取元素方式</title>
</head>
<body>
<ul class="firstPage1">
<li class="firstPage">首页</li>
<li class="firstPage2">首页</li>
</ul>
<ol>
<li>商品</li>
<li>商品</li>
</ol>
<div class="box">盒子1</div>
<div>盒子2</div>
<div id="nav">
<ul>
<li>商品</li>
<li>商品</li>
</ul>
</div>
<script type="text/javascript">
// 1.getElementsByClassName 根据类名获取某些元素集合
const getName = document.getElementsByClassName('box')
console.log(getName);
console.log(document.getElementsByClassName('firstPage'));
// 通过类名和和id,还有标签名字-TagName--获取的都是伪数组的形式,
// 通过 选择器的搜索直接整个标签给你整出,因为它默认挑选的是第一个嘛,all的话是以节点的形式,也是一个伪数组。
// 因为是选择器它必须有标识。.或者#, 因为所有标签元素都是对象所以里面有好多方法,
// 包括点击啊onclick,选出来就可以让它为我们干事,而且都是伪数组的形式存储。
// 2.querySelector 返回指定选择器的第一个元素对象
console.log(document.querySelector('.firstPage1'));
console.log(document.querySelector('.firstPage'));
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
console.log(document.querySelectorAll('.firstPage'));
</script>
</body>
</html>
获取特殊元素(body和html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取特殊元素</title>
</head>
<body>
<script type='text/javascript'>
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle); //有属性和方法,一般都是
//2. 获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>
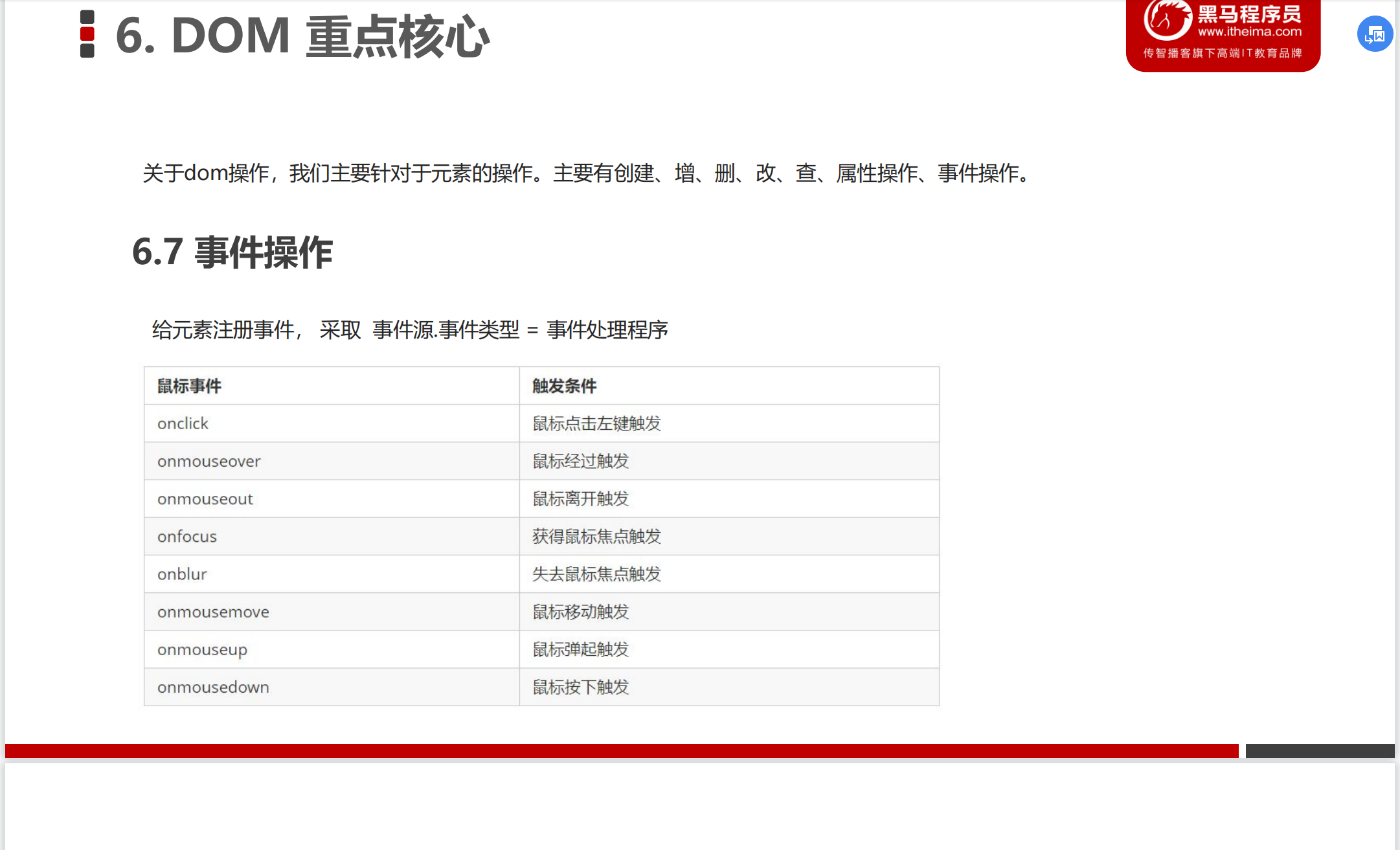
事件三要素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件三要素</title>
</head>
<body>
<button id="click">唐伯虎</button>
<script type='text/javascript'>
// 点击一个按钮,弹出对话框
// 1. 事件是由三部分组成 事件源 事件类型 事件处理程序 我们也成为事件三要素
// (1)事件源 事件被触发的对象 谁 按钮
const btn = document.getElementById('click');
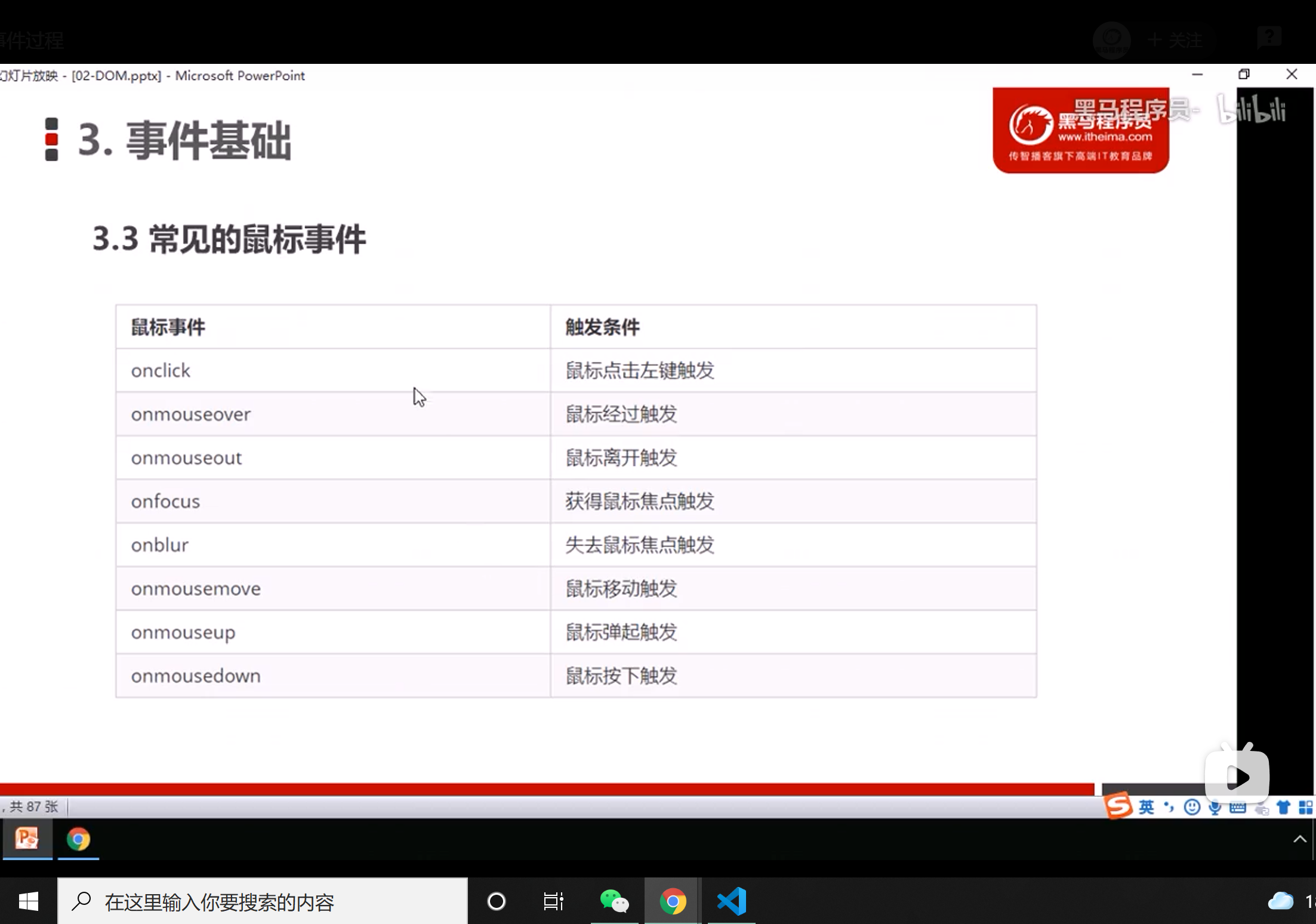
// (2) 事件类型 如何触发 什么事件 比如鼠标手点击(onclick)还是鼠标经过 还是键盘按下
// (3)事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('加油努力向前冲!')
}
</script>
</body>
</html>
执行事件步骤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>执行事件步骤</title>
</head>
<body>
<div>123</div>
<script type='text/javascript'>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1。获取事件源
const box = document.querySelector('div')
// 2. 绑定事件 注册事件
// div.onclick
// 3. 添加事件处理程序
box.onclick = function() {
console.log('我被选中啦');
}
</script>
</body>
</html>
- 执行事件的步骤
-
- 获取事件源
-
- 注册事件(绑定事件)
-
- 添加事件处理程序(采取函数赋值形式)

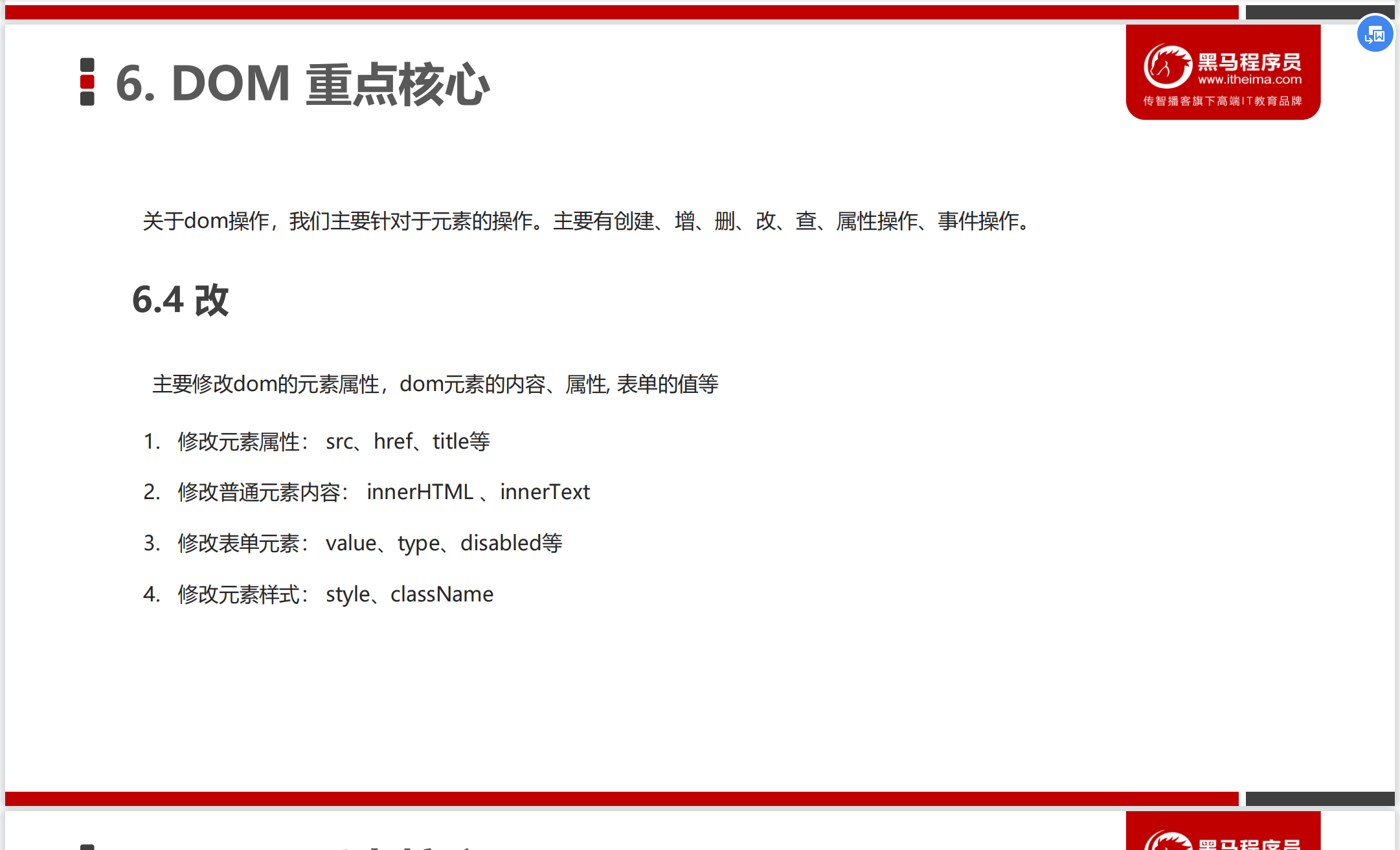
操作元素之改变元素内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之改变元素内容</title>
<style>
/* 记得回车逗号之后 */
div,
p {
width: 300px;
height: 30px;
line-height: 30px;
color: rgb(223, 215, 215);
background-color: green;
}
</style>
</head>
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>具体时间</p>
<script type='text/javascript'>
// 可以直接写div 或者button 它会返回第一个。也可以通过id,类名,来选着。
// 要求:当我们点击了按钮 div 里面的文字会发生变化
// 1.获取元素
const btn = document.querySelector('button')
const box = document.querySelector('div')
// 2. 注册事件, (绑定事件)
btn.onclick = () => {
box.innerText = '2021-12-23';
}
// 格式化年月日
function getDate() {
var date = new Date(); // 它构造函数必须先 new了才能使用,也就是先实例化了再使用
/*
console.log(date.getFullYear());// 返回当前日期的年 2021
console.log(date.getMonth() +1);// 月份 返回的月份小于1个月 记得月份+ 1哦
console.log(date.getDate());//返回的是 几号
console.log(date.getDay()); // 4 周一返回的是 1 周六返回的是 6 但是周日返回的是0
console.dir(date.getFullYear)// 是一个函数
*/
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
var day = date.getDay();
return `今天是: ${year} 年 ${month}月 ${dates} 日${arr[day]}`
}
// 我们元素可以不用添加事件
var pTag = document.querySelector('p')
pTag.innerText = getDate();
</script>
</body>
</html>
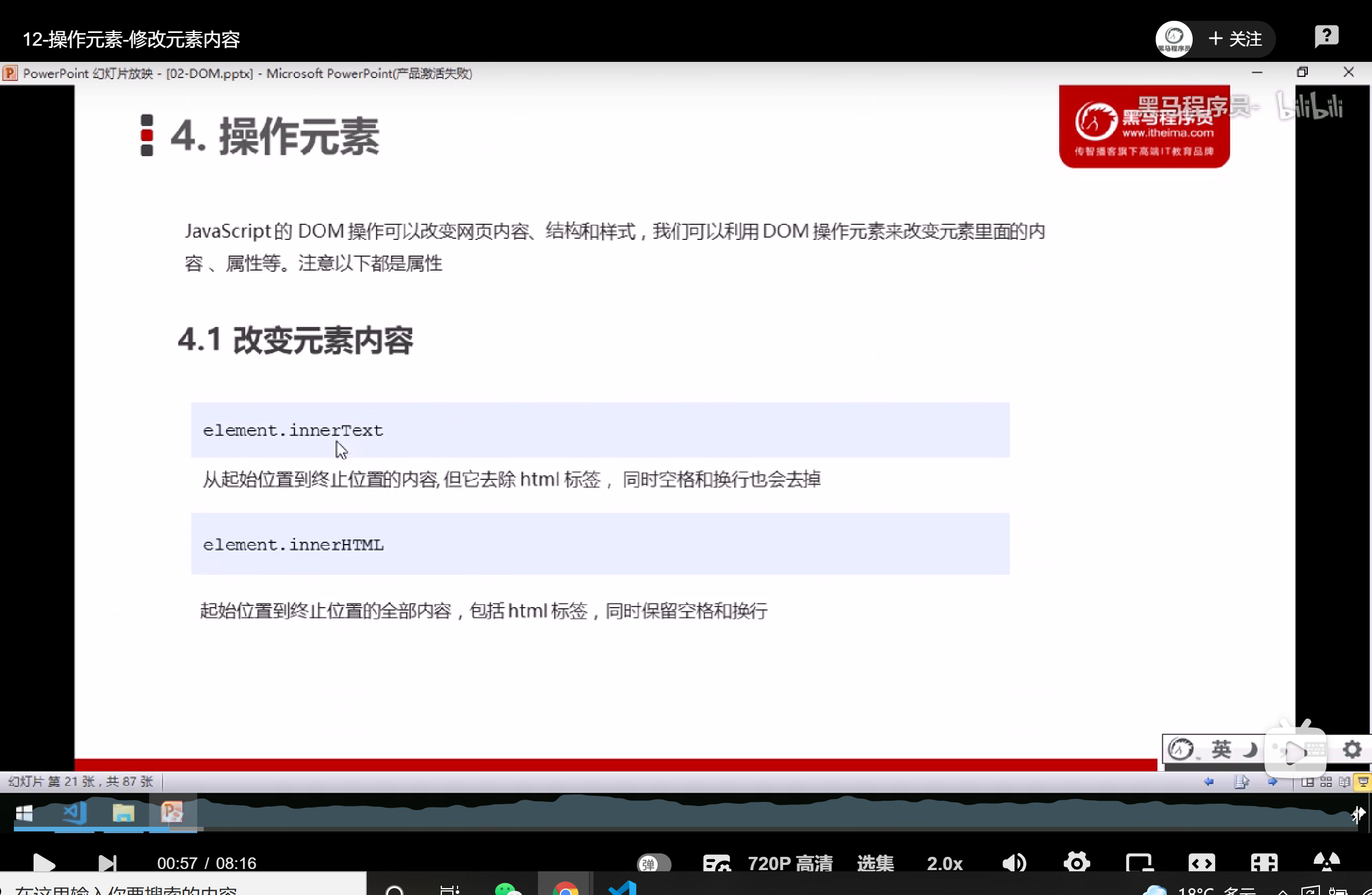
innerText和innerHTML的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText和innerHTML的区别</title>
</head>
<body>
<div></div>
<span></span>
<p>
今天是:
<span id="pSpan">123</span>
</p>
<script type='text/javascript'>
//innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空行和换行
const div = document.querySelector('div')
const span = document.querySelector('span')
const p = document.querySelector('p')
div.innerText = '<strong>今天是</strong> 2021年,我又重学代码了啊啊啊奔溃~'
span.innerHTML = '<strong>今天是</strong> 2021年,不学到后面会不懂写的越来越少,模模糊糊的'
// 2. innerHTML 识别html 标签 w3c标准 保留空格和换行的
// 她两还能读取内容
// 这两个属性是可读写的 可以获取元素里面的内容
console.log(div.innerText); //也是可以的自己添加上去。还是能读取出来
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
</html>
操作元素之修改元素属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之修改元素属性</title>
</head>
<body>
<div>点击切换大明星</div>
<button id="yml">于朦胧</button>
<button id="lhr">刘昊然</button>
<br/>
<img src="../img/yml.jpeg" alt="" title="于朦胧最帅!">
<script type='text/javascript'>
// 修改元素属性 src
// 1.获取元素
const yml = document.getElementById('yml')
const lhr = document.getElementById('lhr')
const img = document.querySelector('img')
// 2. 注册事件 处理程序
yml.onclick = () => {
img.src = '../img/yml.jpeg';
img.title = '于朦胧最帅!!!!'
}
lhr.onclick = () => {
img.src = '../img/lhr.jpeg';
img.title = '刘昊然笑起来好看'
}
</script>
</body>
</html>

分时问候并显示不同图片案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分时问候并显示不同图片案例</title>
<style>
img {
width: 400px;
}
</style>
</head>
<body>
<img src="../img/yml2.jpeg" alt="">\
<div>上午好</div>
<script type='text/javascript'>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div 元素 显示不同问候语,修改元素内容即可
// 1.获取元素
const img = document.querySelector('img')
const box = document.querySelector('div')
const date = new Date()
// 2.得到当前的小时数
const h = date.getHours();
console.log(h);
// 3.判断小时数改变图片和文字信息。
if (h < 12) {
img.src = '../img/yml2.jpeg';
box.innerHTML = '上午好'
} else if (h < 18) {
img.src = '../img/yml.jpeg';
box.innerHTML = '下午好'
} else {
img.src = '../img/lhr.jpeg';
box.innerHTML = '晚上好'
}
</script>
</body>
</html>
操作元素之表单属性设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之表单属性设置</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="请输入内容">
<script type='text/javascript'>
//1.获取元素
const btn = document.querySelector('button')
const input = document.querySelector('input')
/*
btn.onclick = () => {
// input.innerHTML= 'lallal' 不可以用,innerHTML只是针对div ol等标签
这个是 普通盒子 比如div 标签里面的内容
表单里面的值 文字内容是通过 value 来修改的
input.value = '加油努力向前冲'
如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
// console.log(this);全局变量
// this.disabled = true; 箭头函数,this指向的是上一级,不起作用。
}
*/
// 2.注册事件 处理程序
btn.onclick = function() {
input.value = '加油努力向前冲'
this.disabled = true; // 普通函数 this 指向的是事件函数的调用者 btn
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之修改样式属性</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>
</div>
<script type='text/javascript'>
// 1.获取元素
var div = document.querySelector('div')
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
// 记住颜色也要采取驼峰命名法
div.style.backgroundColor = 'skyBlue';
div.style.width = '400px';
div.style.height = '400px';
}
</script>
</body>
</html>
关闭淘宝二维码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关闭淘宝二维码案例</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="../img/二维码.png" alt="">
<i class="close-btn">X</i>
</div>
<script type='text/javascript'>
var btn = document.querySelector('.close-btn')
var box = document.querySelector('.box')
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>
循环精灵图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环精灵图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(../img/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script type='text/javascript'>
// 1.获取元素 所有的小li
var lis = document.querySelectorAll('li')
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44就是每一个li 的背景 y坐标 index 就是我们的Y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px'
}
</script>
</body>
</html>
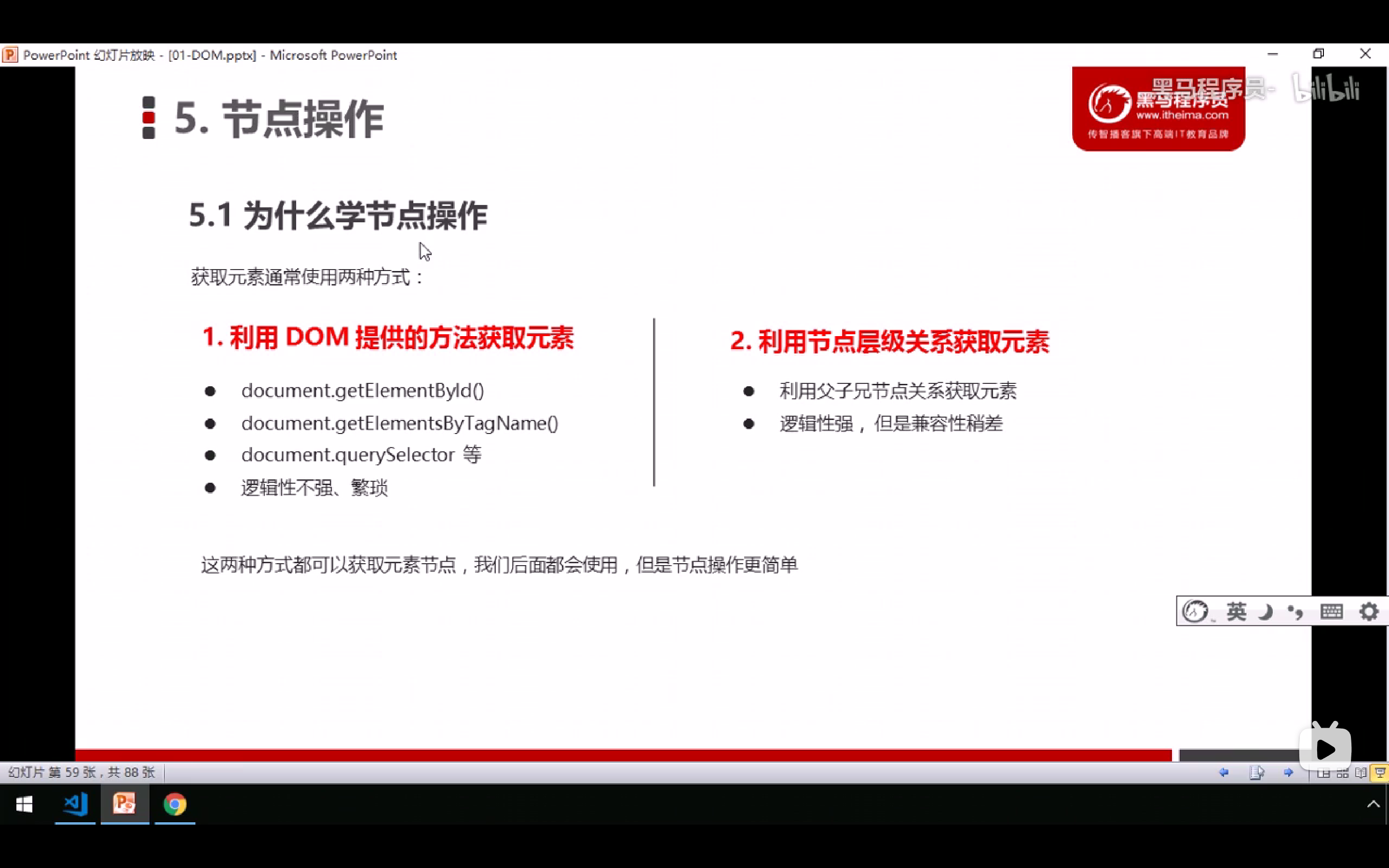
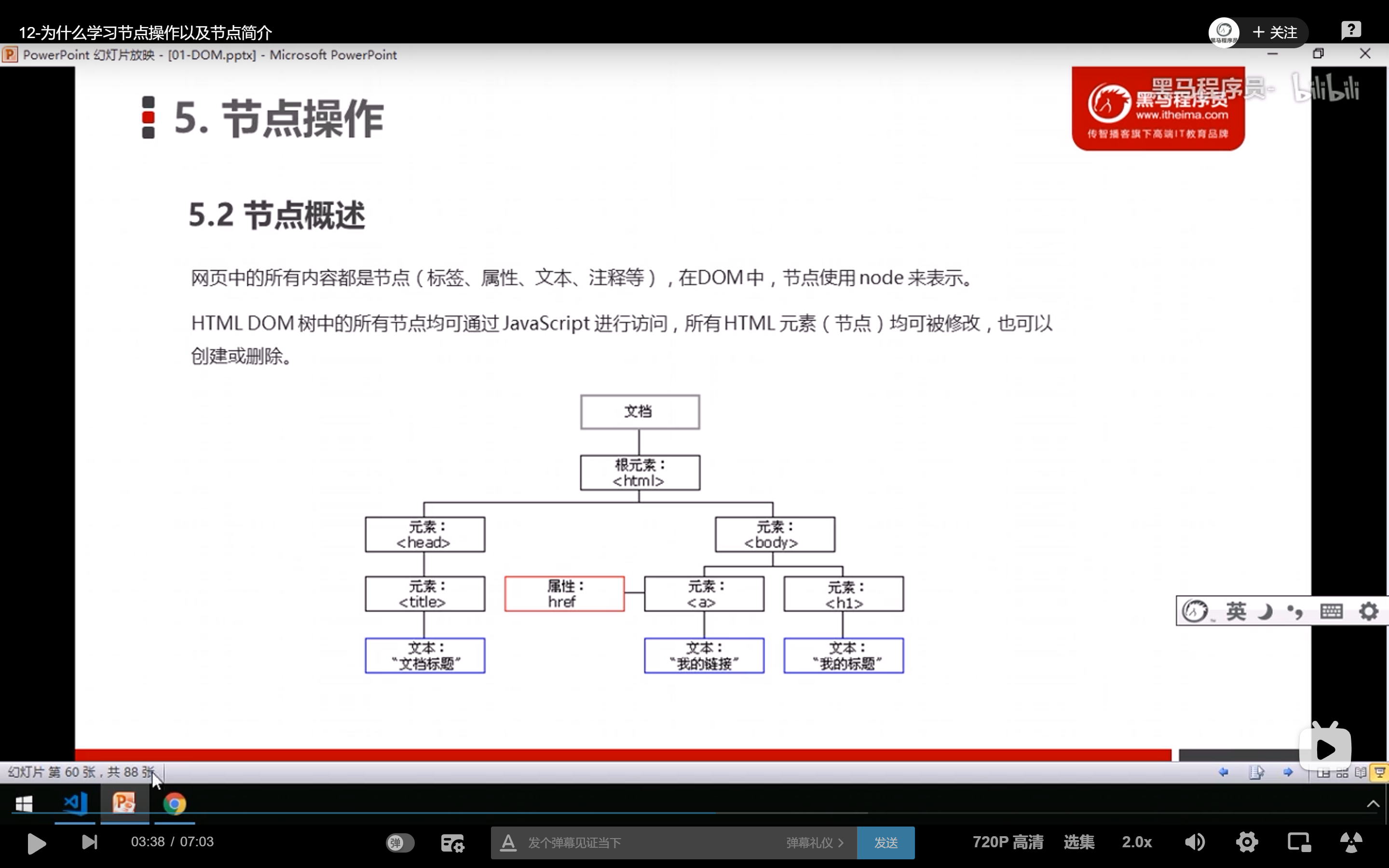
- 节点操作




- 父节点的使用,得到的是离它最近的那个父亲
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>父节点操作</title>
</head>
<body>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="demo">
<div class="box">
<span class="erweima"> x</span>
</div>
</div>
<script type='text/javascript'>
// 1. 父节点 node.parentNode
var erweima = document.querySelector('.erweima')
var div = document.querySelector('.box')
// console.log(div);
// 打印出来至少它有三个基本属性 - nodeType (节点类型) nodeName(节点名称) nodeValue(节点值)
console.dir(div)
// var div = document.querySelector('.box')
// 挺麻烦的
// 得到的是离元素最近的父级节点
console.log(erweima.parentNode);
</script>
</body>
</html>
**子节点的使用-parentNode.children(非标准)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子节点操作</title>
</head>
<body>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>子节点</li>
<li>子节点</li>
<li>子节点</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima"> x</span>
</div>
</div>
<script type='text/javascript'>
// DOM提供的方法(API)获取
var ul = document.querySelector('ul') //这一句是不能少的,因为它还是要根据这个去找,
//我以为它自己会知道那个是ul哈哈哈哈怎么可能
// var lis = ul.querySelectorAll('li')
// console.log(lis);
// 1.子节点 childNodes 所有的子节点 包含元素节点 文本节点 等等 一般不用
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发中常用的 下次直接用这个。
console.log(ul.children);
</script>
</body>
</html>
子节点第一个元素和最后一个子元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子节点第一个元素和最后一个子元素</title>
</head>
<body>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>子节点</li>
<li>子节点</li>
<li>子节点</li>
</ol>
<script type='text/javascript'>
var ul = document.querySelector('ul')
// 1.firstChild 第一个子节点 不管是文本节点还是元素节点 那记它干嘛,忘记吧
console.log(ul.firstChild);
console.log(ul.lastChild);
//ie9 以上才支持 2. firstElementChild 返回第一个子元素节点
console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
// 3.实际开发中的写法 既没有兼容性问题又返回第一个子元素也可以返回最后一个子元素
// 这个是获取它孩子-子元素的第一个节点
console.log(ul.children[0]);
// ul.children 是获取所有它孩子元素的子节点
console.log(ul.childNodes[ul.children.length - 1]);
</script>
</body>
</html>
新浪下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script type='text/javascript'>
// 1.获取元素
var nav = document.querySelector('.nav')
var lis = nav.children; //得到4个小li
// 2. 循环注册事件
for (let i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
//记住 lis[1] 不等于 它孩子的第一个。
this.children[1].style.display = 'block'
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none'
}
}
</script>
</body>
</html>

兄弟节点(用的特别少)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>兄弟节点(用的特别少)</title>
</head>
<body>
<div>我是DIV</div>
<span>我是span</span>
<script type='text/javascript'>
// 1.nextSibling下一个兄弟节点 包含元素节点 或者文本节点等
var div = document.querySelector('div')
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nexElementSibling 得到下一个兄弟元素节点
//ie9可以用
console.log(div.nextElementSibling);
console.log(div.previousElementSibling); //没有当然为null
</script>
</body>
</html>
创建和添加节点


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建和添加节点</title>
</head>
<body>
<ul>
<li>123</li>
</ul>
<script type='text/javascript'>
//1.创建节点元素节点
var li = document.createElement('li')
// 2.添加节点 node.appendChild(child) node父级 child 是子级 后面追加元素类似于数组中的push
var ul = document.querySelector('ul')
ul.appendChild(li)
// 3. 添加节点 node.insertBefore(child, 指定元素) 指定元素就是指定添加到哪个地方
var lili = document.createElement('li')
ul.insertBefore(lili, ul.children[0])
// 4.我们想要页面添加一个新的元素: 1.创建元素 2. 添加元素
</script>
</body>
</html>
简单版发布留言案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版发布留言案例</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name=""></textarea>
<button>发布</button>
<ul></ul>
<script type='text/javascript'>
// 1.获取元素
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
// 2.注册事件
btn.onclick = function() {
// text.value == null 怎么可能等于空嘛,明明里面是字符串
if (text.value == "") {
alert('请输入内容');
return false;
//程序结束返回,返回值是false(调用者可以根据函数的返回值进行接下来的操作)
//程序返回false,不会再执行下面的语句
} else {
// console.log(text.value);
// (1)创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value
// (2) 添加元素
// ul.appendChild(li)
ul.insertBefore(li, ul.children[0]);
}
}
</script>
</body>
</html>
节点操作之删除节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节点操作之删除节点</title>
</head>
<body>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script type='text/javascript'>
//1.获取元素
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
var lis = ul.children
// 2.删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
//3.点击按钮依次删除里面的孩子
btn.onclick = function() {
if (lis.length == 0) {
//disabled 残废的
this.disabled = true;
} else {
ul.removeChild(lis[0])
}
}
</script>
</body>
</html>
删除留言案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除留言案例</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
/* 向右浮动 */
float: right;
}
</style>
</head>
<body>
<textarea name=""></textarea>
<button>发布</button>
<ul></ul>
<script type='text/javascript'>
// 1.获取元素
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
// 2.注册事件
btn.onclick = function() {
if (text.value == "") {
alert('请输入内容');
return false;
} else {
// (1)创建元素
var li = document.createElement('li');
// 先有li 才能赋值
// (2) 添加元素
// ul.appendChild(li)
// <a href = "javascript:;" --表示默认不跳转
li.innerHTML = text.value + '<a href = "javascript:;"> 删除</a>'
ul.insertBefore(li, ul.children[0]);
// (3)删除元素 删除的是当前链接的li a它的父亲
var as = document.querySelectorAll('a')
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child);删除的是li 当前a 所在的li this.parentNode- 这个就近原则的父节点
ul.removeChild(this.parentNode)
}
}
//但是不能把 ul.insertBefore(li, ul.children[0]);放在for循环之后,第一次能删-只有它单独一个的时候
//但是输入多行以后的,都不能删掉第一个这是为什么呢暂时没有想通
}
}
</script>
</body>
</html>
节点操作之克隆节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节点操作之克隆节点</title>
</head>
<body>
<ul>
<li>111</li>
<li>2</li>
<li>3</li>
</ul>
<script type='text/javascript'>
// 1.node.cloneNode(); 括号为空或者里面是 false 浅拷贝 只复制标签不复制里面的内容
// 2. node.cloneNode(true) ; 括号为 true 深拷贝 复制标签复制里面的内容
var ul = document.querySelector('ul')
var lili = ul.children[0].cloneNode(true)
ul.appendChild(lili)
</script>
</body>
</html>
动态生成表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态生成表格案例</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<!-- cellspacing: 单元格间距 -->
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</head>
<body>
<script type='text/javascript'>
// 1.先准备好学生的数据
var datas = [{
name: '魏璎珞',
subject: 'Javascript',
score: 100
},
{
name: '弘历',
subject: 'Javascript',
score: 99
}, {
name: '傅亨',
subject: 'Javascript',
score: 98
}, {
name: '明玉',
subject: 'Javascript',
score: 90
}, {
name: '聪明顶呱呱',
subject: 'Javascript',
score: 100
},
]
// 2.往tbody里面创建行: 有几个人(通过数组的长度) 我们就创建几行
var tbody = document.querySelector('tbody');
for (let i = 0; i < datas.length; i++) {
// 创建 tr 行
var tr = document.createElement('tr')
tbody.appendChild(tr);
// 行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数 for 循环遍历对象 datas[i]
for (let k in datas[i]) {
// 创建单元格
let td = document.createElement('td')
// 把对象里面的属性值 datas[i][k]给td
td.innerHTML = datas[i][k]; //每一次好像都是先把值给它再渲染到页面上
tr.appendChild(td)
}
//3.创建有删除2个字的单元格
var td = document.createElement('td')
td.innerHTML = '<a href = "javascript:;">删除</a>'
tr.appendChild(td);
}
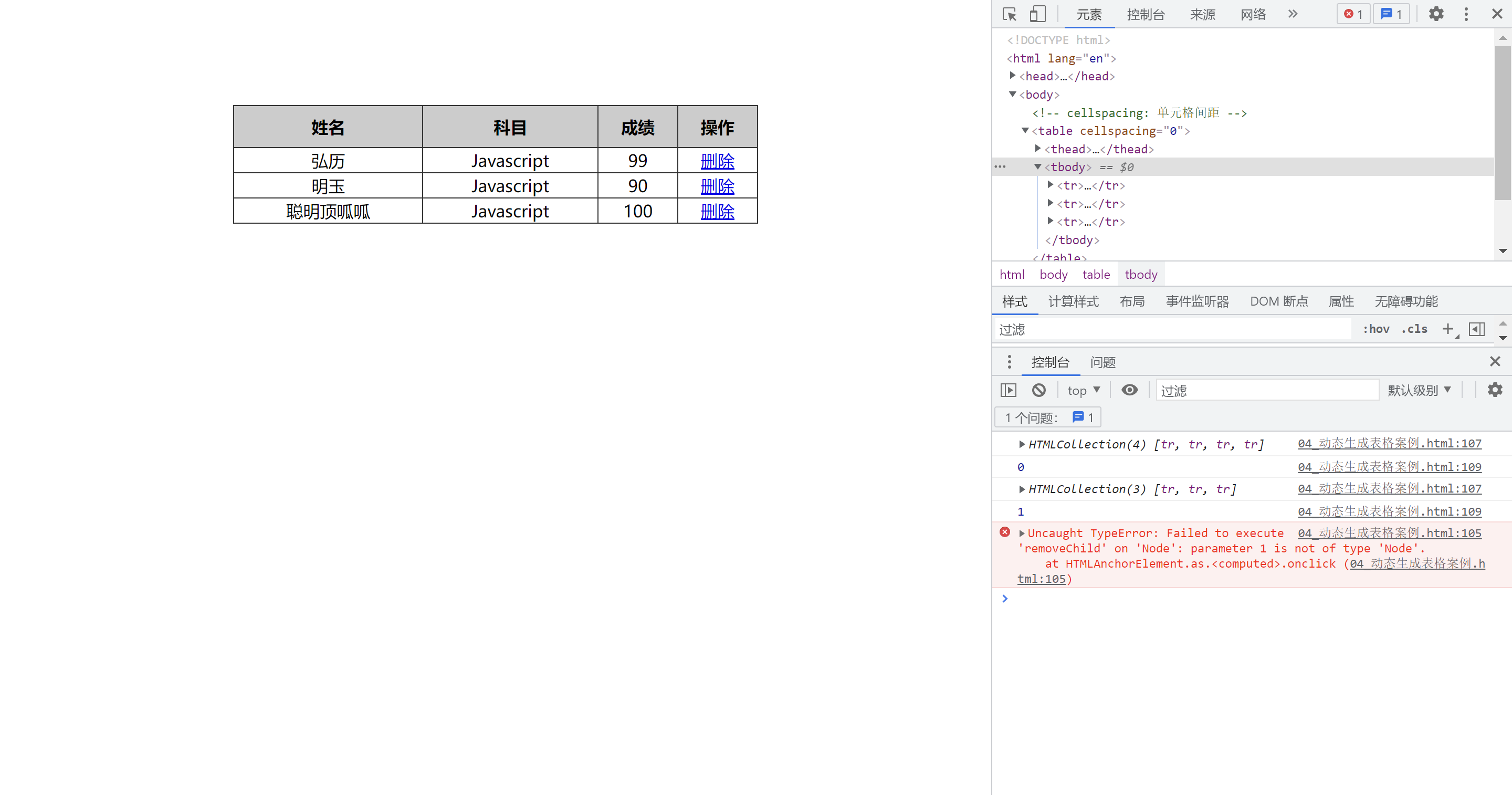
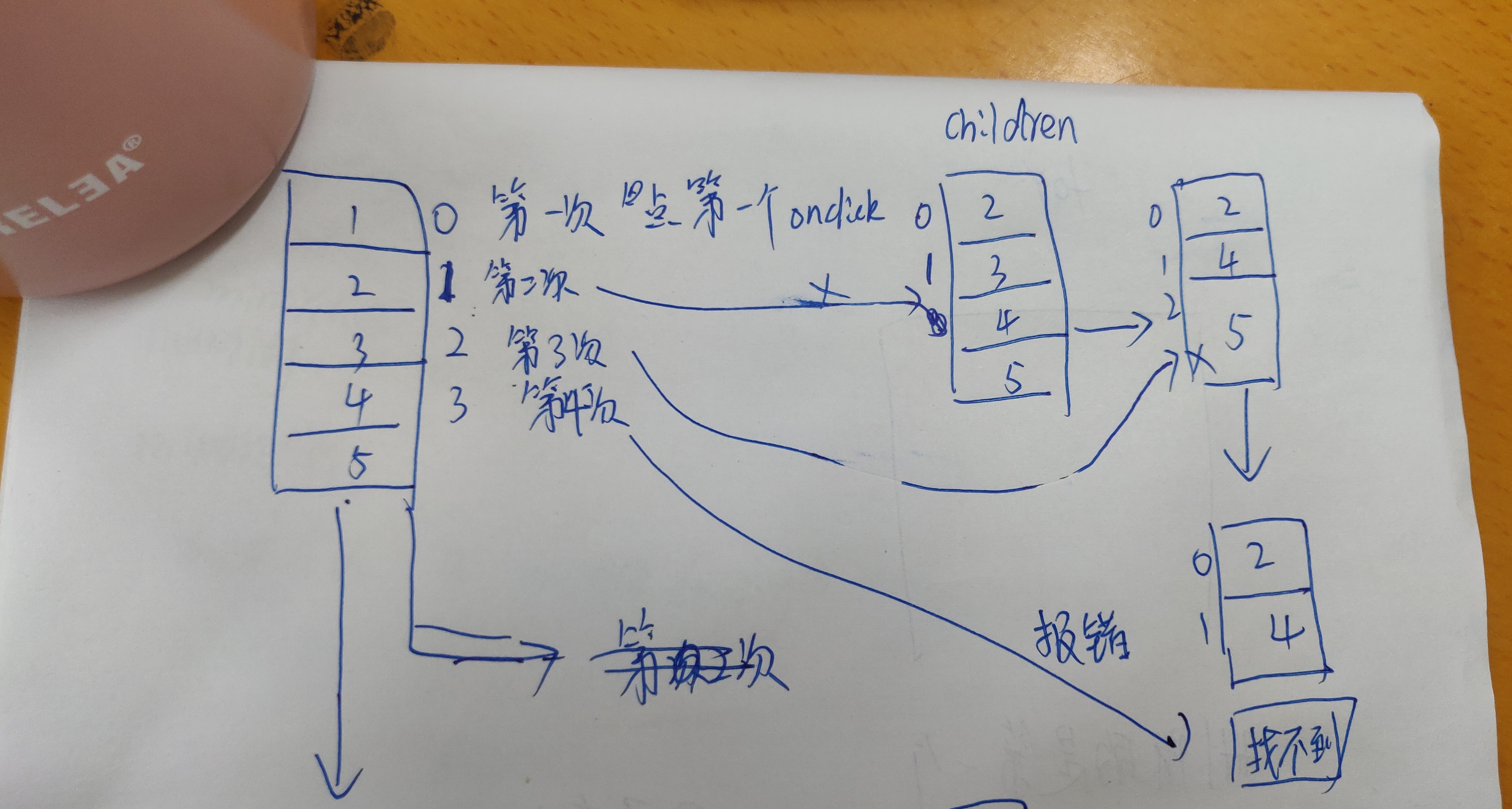
var as = document.querySelectorAll('a')
for (let i = 0; i < as.length; i++) {
// tbody.children 在变,但是我的 as不变,所以我删除了第一个
as[i].onclick = function() {
//为什么每次的删除到最后一个就删不掉了呢
// 不可以这样。重点看*******因为
// tbody.removeChild(tbody.children[i])
console.log(tbody.children);
tbody.removeChild(this.parentNode.parentNode)
console.log(i);
}
}
// 遍历对象复习
// for (let k in obj) {
// k 得到的是属性名
// Object[k]得到的是属性值
// }
</script>
</body>
</html>
遇到的问题



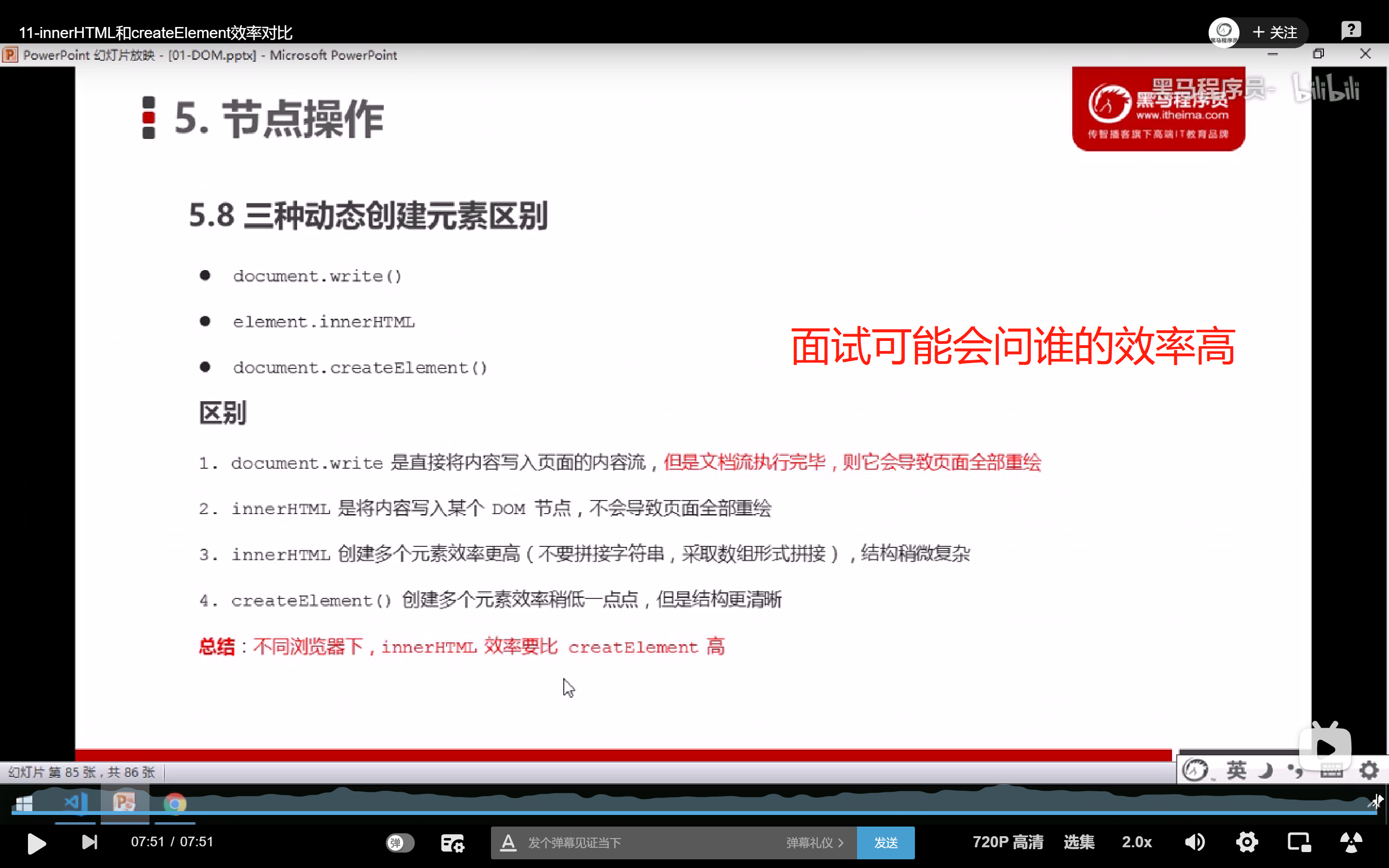
三种创建元素方式区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三种创建元素方式区别</title>
</head>
<body>
<button>点击按钮重新加载</button>
<div>慢慢来吧</div>
<div class="inner"></div>
<div class="create"></div>
<script type='text/javascript'>
//当我整个页面加载完了再去执行里面的代码和页面重绘一个道理
// window.onload = function() {
// document.write('<div>只能一直往前走</div>')
// }
// 三中的创建元素方式的区别
// 1. document.write() 创建元素 如果页面文档流加载完毕,再调用这句话就会导致页面重绘,
//整个页面都只有它
// var btn = document.querySelector('button')
// btn.onclick = function() {
// document.write('<div>只能一直往前走</div>')
// }
//2. innerHTML 创建元素
var inner = document.querySelector('.inner');
// 耗时
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '<a href="#">百度</a>'
// }
// var arr = [];
// for (var i = 0; i <= 100; i++) {
// arr.push('<a href="#">百度</a>')
// }
// // arr.join('')把数组的分割号转换为 字符串拼接。
// inner.innerHTML = arr.join('')
// 3. document.createElement()创建元素
var create = document.querySelector('.create')
for (var i = 0; i <= 100; i++) {
var a = document.createElement('a')
create.appendChild(a)
}
</script>
</body>
</html>

自定义属性操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义属性操作</title>
</head>
<body>
<div id="demo" index="1" class="start">
</div>
<script type='text/javascript'>
// 获取元素的属性值
// (1) element.属性
var div = document.querySelector('div')
// element.属性 来获取自身的属性
console.log(div.id);
//(2)element.getAttribute('属性') get得到获取attribute属性的意思 我们程序自己添加的属性
// 我们称之为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
//2.设置元素属性值
// (1) element.属性 = '值'
div.id = 'text';
div.className = 'navs';
//(2)element.setAttribute('属性','值'):主要针对于自定义属性
//我觉得是js能识别的的后面2是数字js能够解析所以不加字符串,假如是是字符串的话,肯定要加''
div.setAttribute('index', 2);
div.className = '123' //这个是通过它的属性值去设置的。
div.setAttribute('class', 'foot') //class 特殊 这里写的就是class 而不是className
div.setAttribute('id', 'good');
//(3) removeAttribute(属性)
div.removeAttribute('index')
</script>
</body>
</html>
DOM总结








注册事件两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册事件两种方式</title>
</head>
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<script type='text/javascript'>
var btns = document.querySelectorAll('button')
// 1.传统方式注册事件
btns[0].onclick = function() {
alert('加油加油')
}
btns[0].onclick = function() {
alert('加油加油哈哈哈')
}
//2.事件侦听注册事件 addElementListener
// (1)里面的事件类型是字符串,必定加引号 而且不带on
//(2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
btns[1].addEventListener('click', function() {
alert('加油加油')
})
btns[1].addEventListener('click', function() {
alert('加油加油aaa')
})
// 3.attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick', function() {
alert(11)
})
</script>
</body>
</html>
删除事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除事件</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script type='text/javascript'>
var divs = document.querySelectorAll('div')
divs[0].onclick = function() {
alert('11');
// 1.传统方式删除事件
divs[0].onclick = null;
}
// 2.removeEventLister 删除事件
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用小括号
function fn() {
alert('11')
divs[1].removeEventListener('click', fn) //callback 回调函数的意思: 自己调用自己
}
//3.detachEvent ie9以上才用。
divs[2].attachEvent('onclik', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclik', fn1)
}
</script>
</body>
</html>
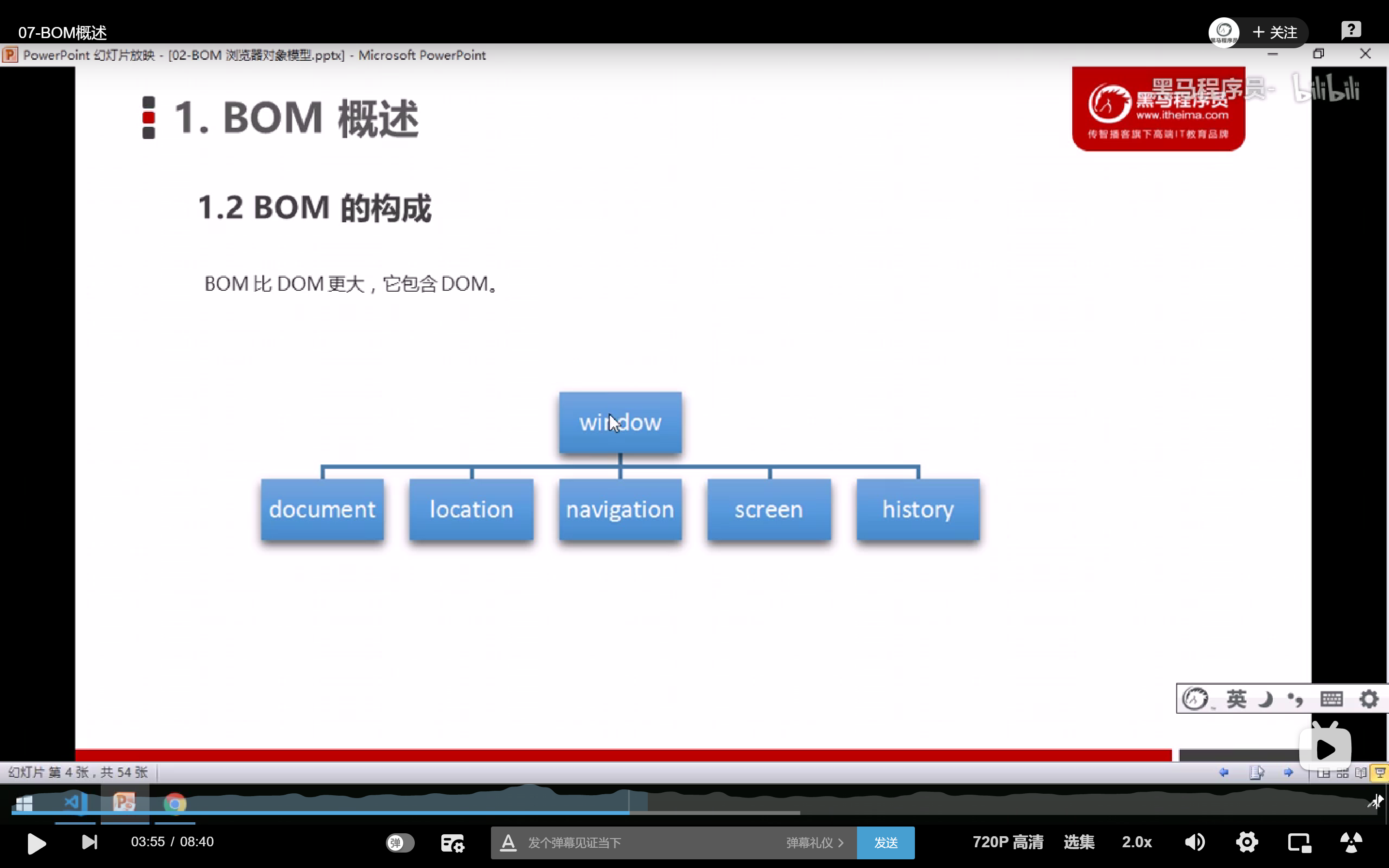
BOM