重学js基础笔记

1.为什么需要内存条

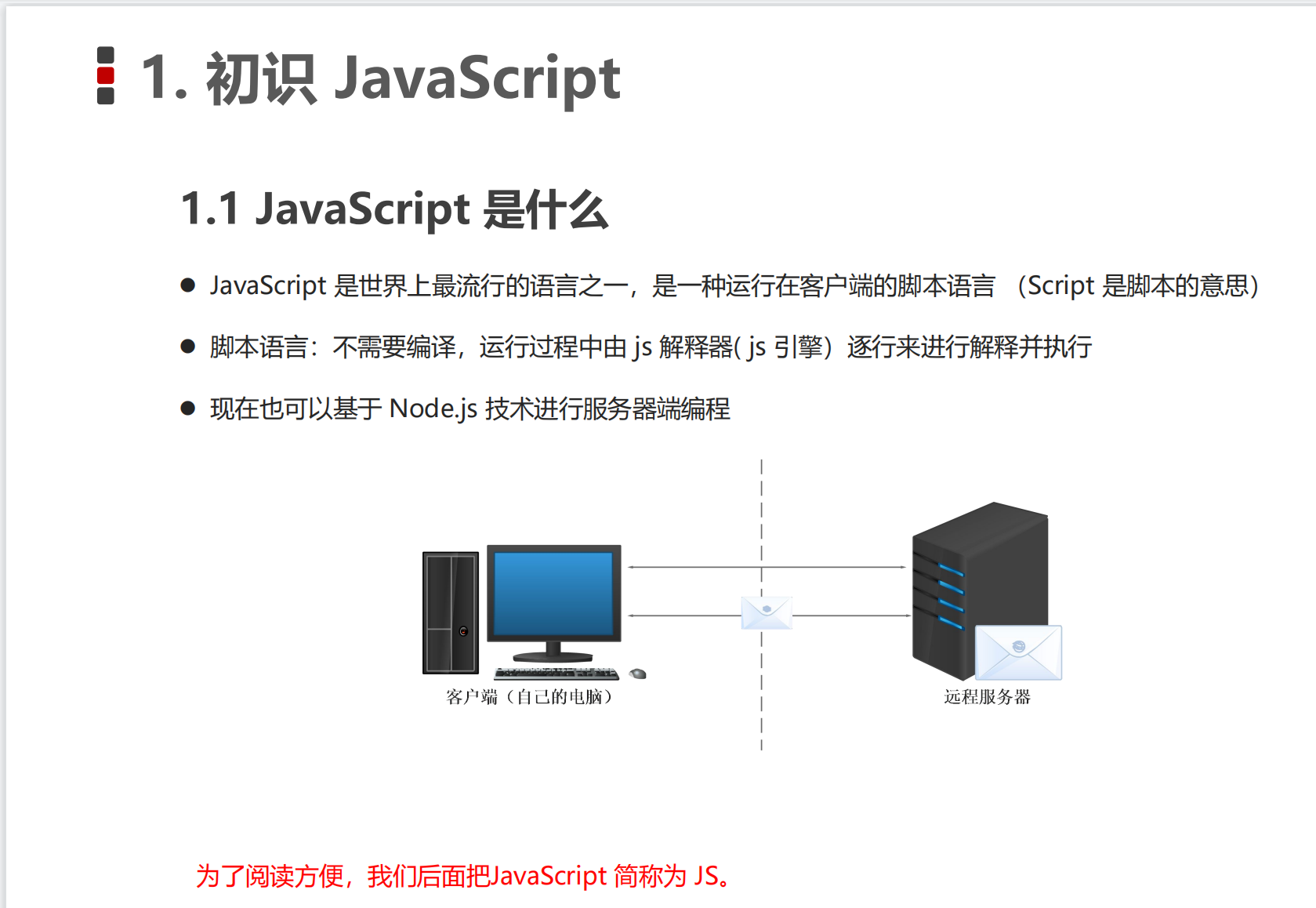
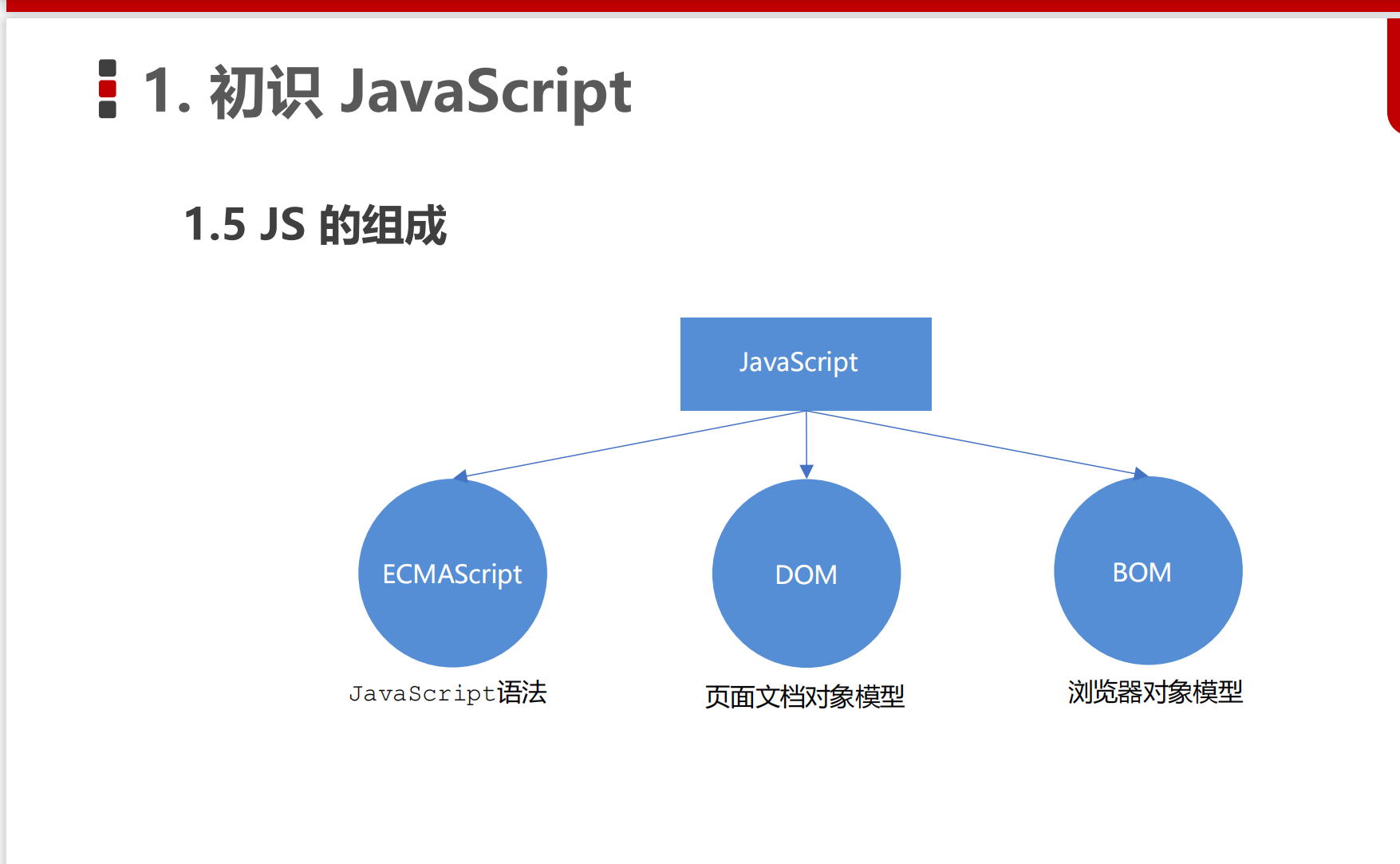
2.什么是js(javascript)





更多参看MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/JavaScript_technologies_overview
dom

DOM、BOM api接口后面会有。




2. JavaScript注释
- JS中的注释主要有两种,分别是单行注释和多行注释。
- 单行注释的注释方式如下:
- // 我是一行文字,不想被 JS引擎 执行,所以 注释起来
- // 用来注释单行文字( 快捷键 ctrl + / )
- 多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
/ / */ 用来注释多行文字( 默认快捷键 alt + shift + a )
快捷键修改为: ctrl + shift + /
vscode 首选项按钮 键盘快捷方式 查找 原来的快捷键 修改为新的快捷键 回车确认

3、变量























- 其中\b 空格 ,b 是 blank 的意思,结果打印出来是
var strMsg = "\"我爱北\b\b京天安门~\"";
console.log(strMsg);
//"我爱北京天安门~"


其中
<script>
console.log(1 + 1);//打印台2
</script>

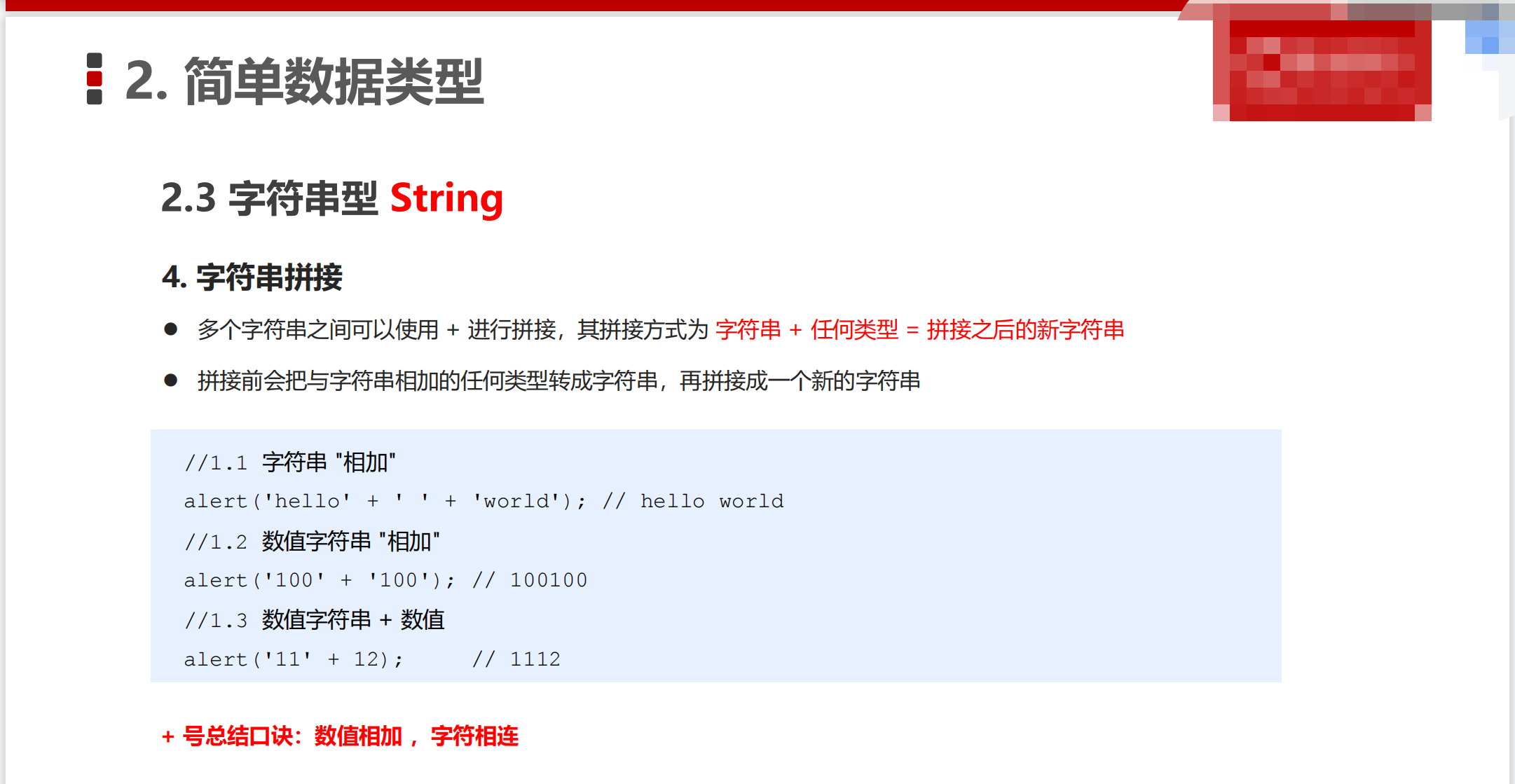
console.log(""+age+"")
console.log("笨蛋" + age + "傻瓜");


- 感觉null的值就为0,所以相加的时候以0来处理,不对,他为空,加空当然等于它本身。





console.log(parseInt('78')); //78
console.log(parseFloat('78.31')); //78.31
console.log(Number('12')); //12
console.log('12' - 0); //转换为数值型结果为12,自动自己计算

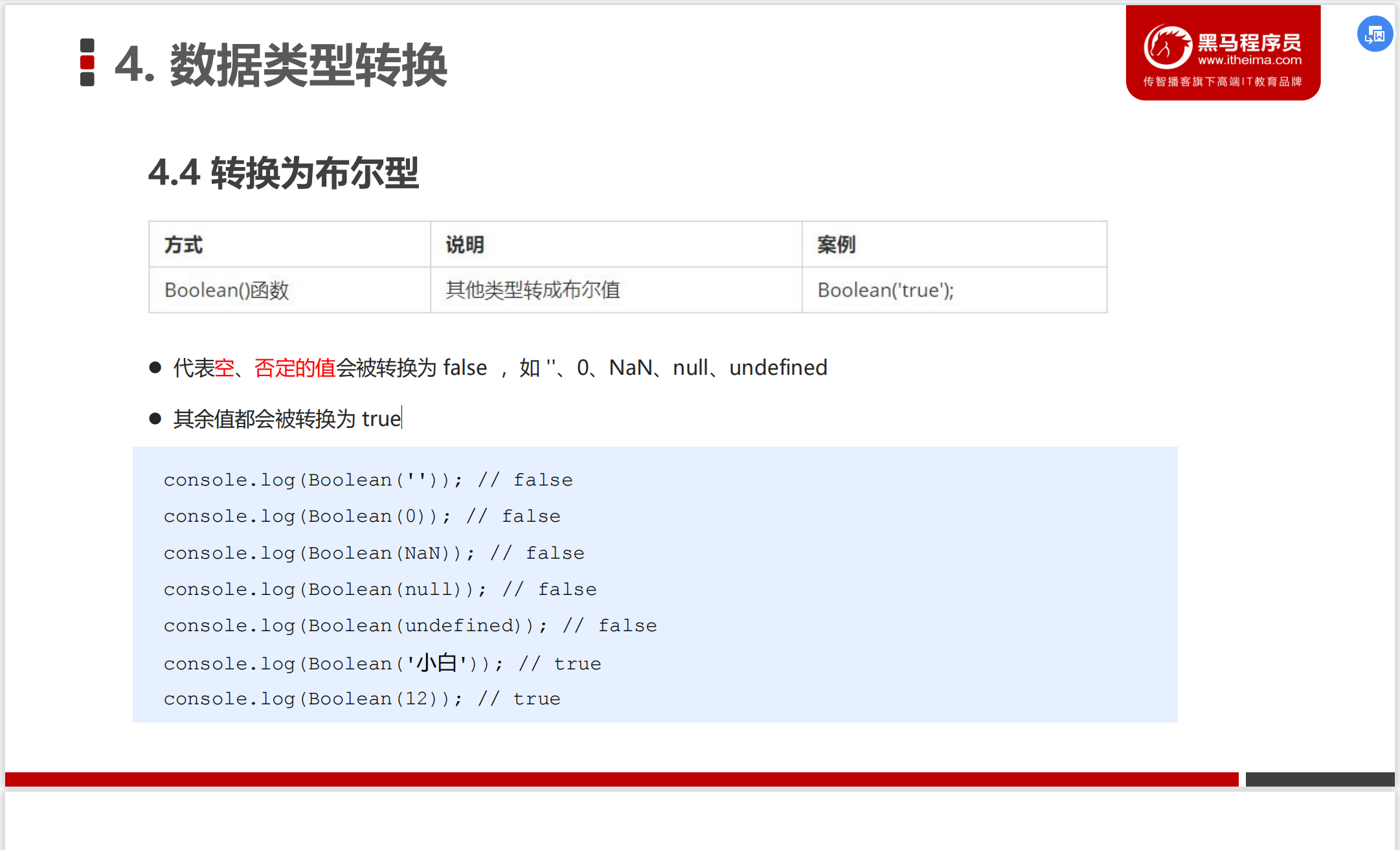
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('小白')); //true
console.log(Boolean(12)); //true
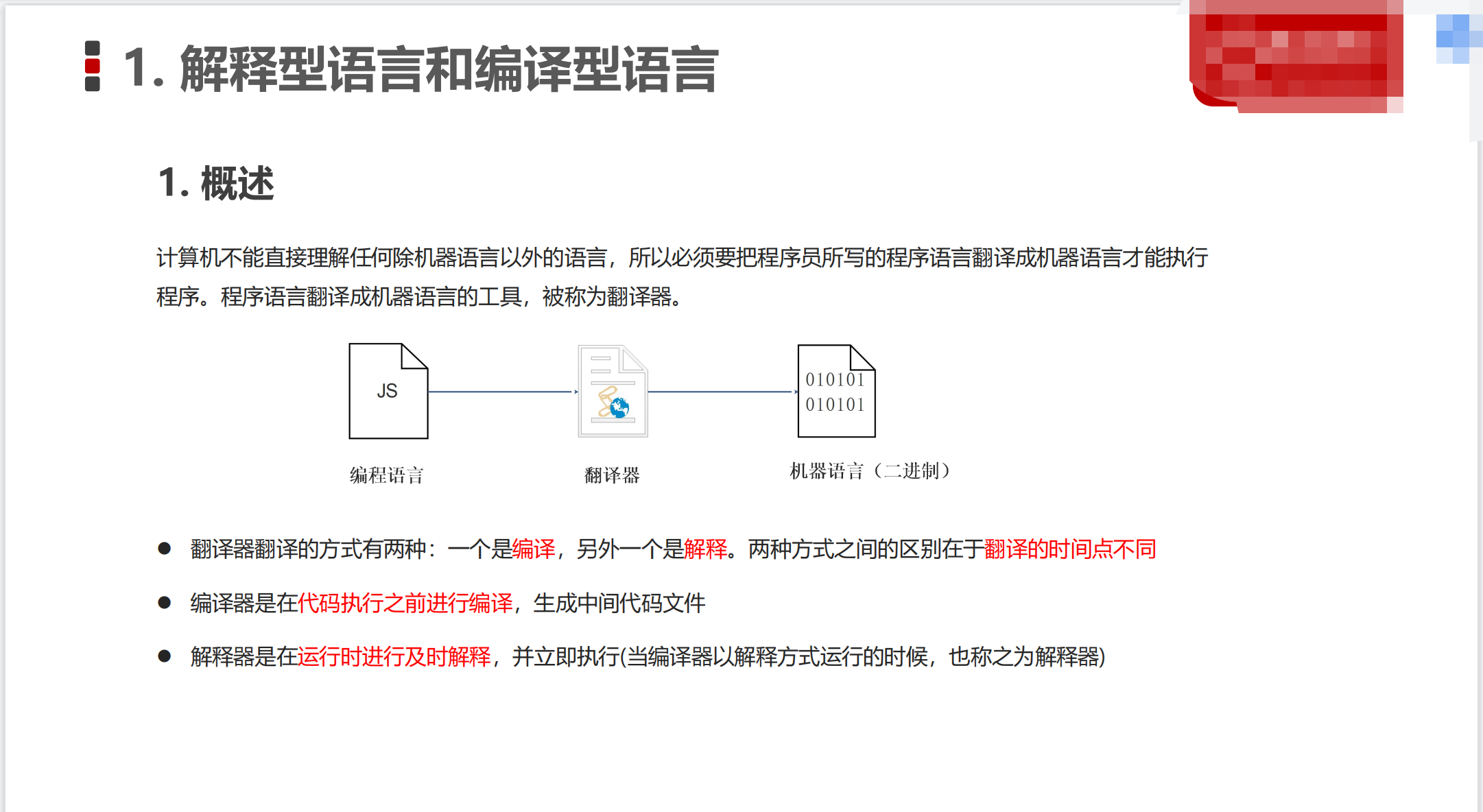
js编程语言通过翻译器(编译/解释)机器语言(二进制)


1. 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2. 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、
instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
3. 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能
使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、
fimal、float、goto、implements、import、int、interface、long、mative、package、
private、protected、public、short、static、super、synchronized、throws、transient、
volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错
误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
2.2 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
所以:不要直接判断两个浮点数是否相等 !
3.1 递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。 在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,
我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
3.2 递增运算符
1. 前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
3.2 递增运算符
2. 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
后置:先原值运算,后自加(先人后己)
前置:先自加,后运算(先已后人)


console.log('12' - 11); //隐式转换,js自带的,表达式中会把字符串和数字,它自动计算为数值结果。
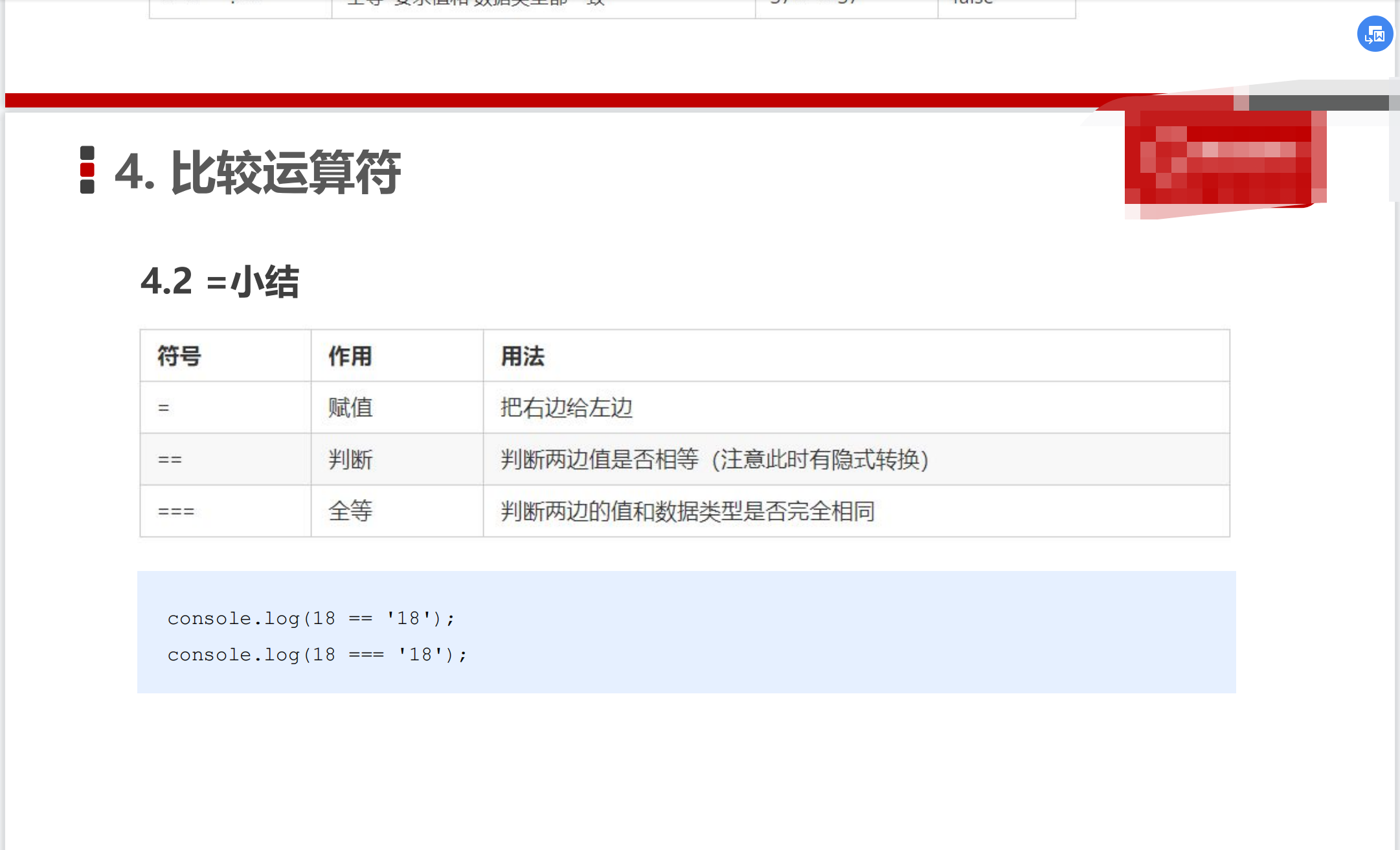
console.log(18 == '18'); //true 相等,隐式转换,把'18'自动计算为18 ==18
console.log(18 === '18'); //false


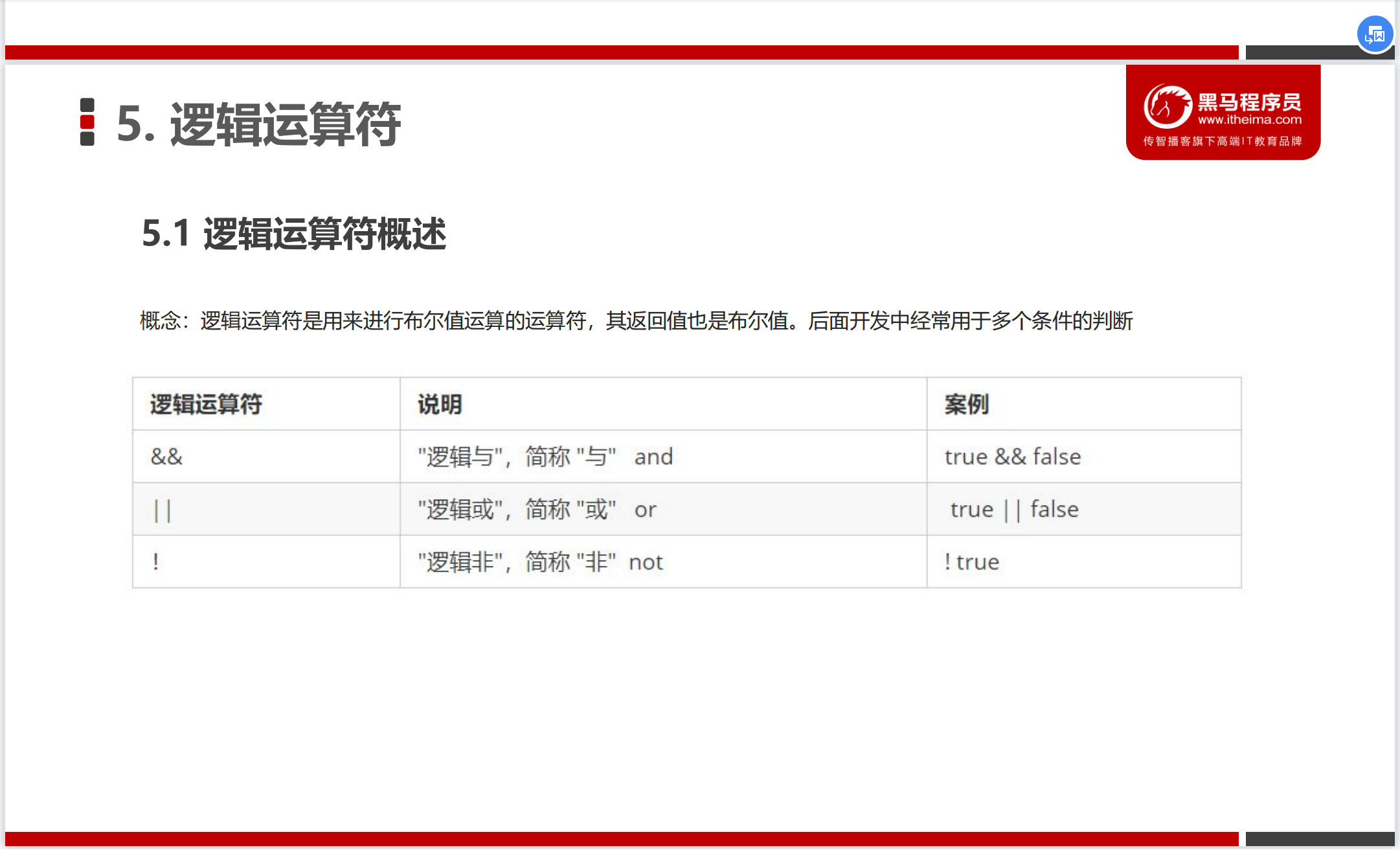
5.3 逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
5.4 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1. 逻辑与 语法: 表达式1 && 表达式2 如果第一个表达式的值为真,则返回表达式2 如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
5.4 逻辑中断(短路操作)
2. 逻辑或
语法: 表达式1 || 表达式2 如果第一个表达式的值为真,则返回表达式1 如果第一个表达式的值为假,则返回表达式2
语法: 表达式1 || 表达式2 如果第一个表达式的值为真,则返回表达式1 如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
var num = 0;
console.log(123 || num++); //123
console.log(num); //0 ,因为123|| 返回就不运行 num++了

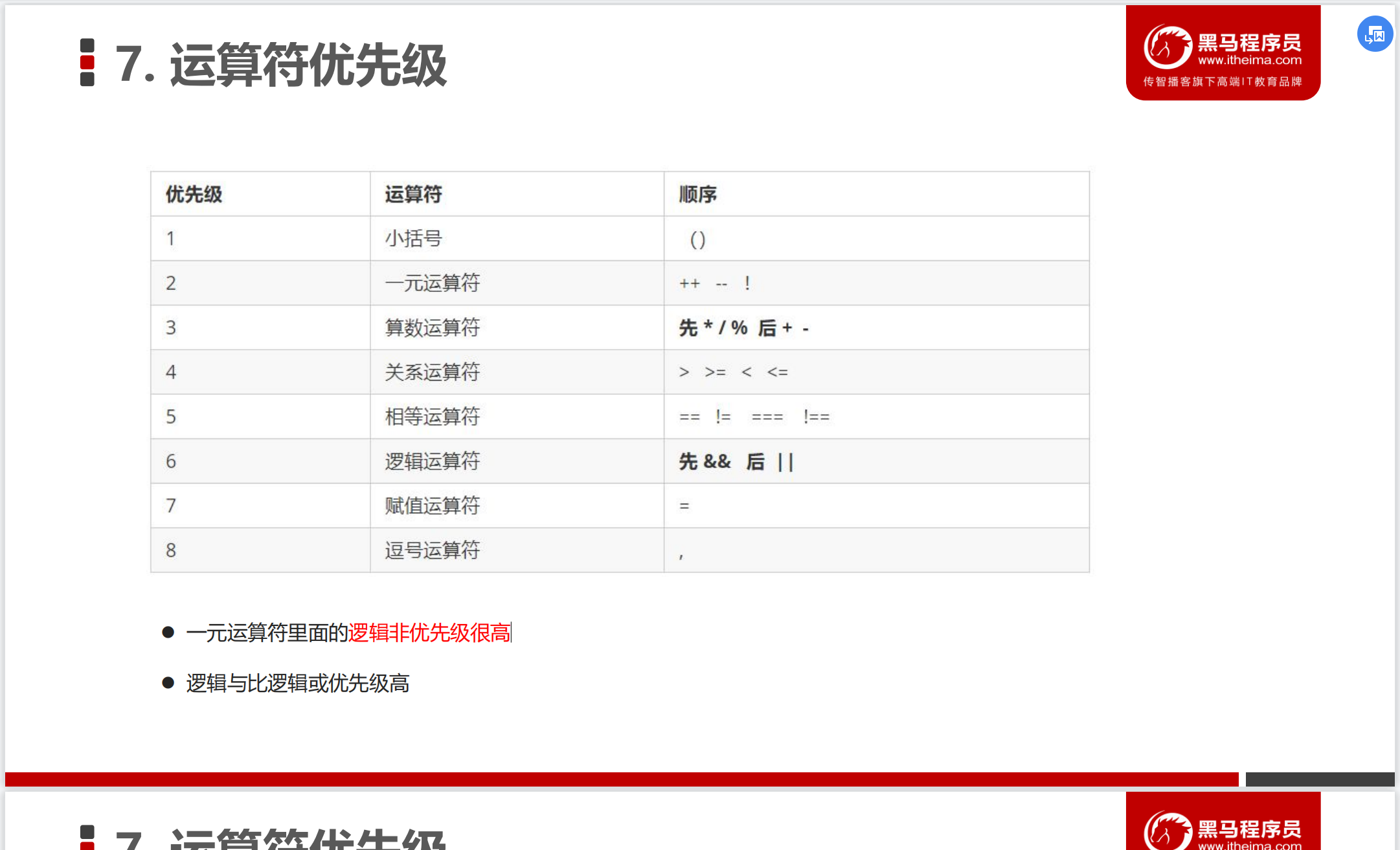
一元运算符里面的逻辑非(!)优先级很高
逻辑与比逻辑或优先级高(&& > ||)
/* 左边为真 && 返回表达式2
左边为假返回,返回表达式1
为真,肯定要看右边所以返回右边的,
左边为真,返回表达式1||
左边为假返回表达式2
这是或,所以左边为真返回的就是表达式1
左边为假,了就要看右边了,返回表达式2,
总体感觉,要看哪边才能判断才能确定值,就返回哪边。
*/
console.log(4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true); //true//因为第一个false||返回它的右边,为
var num = 10;
console.log(5 == num / 2 && (2 + 2 * num).toString() === '22'); //true
var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a); //false
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b); //true
var c = 2 === "2";
console.log(c); //false
var d = !c || b && a;
console.log(d); //true

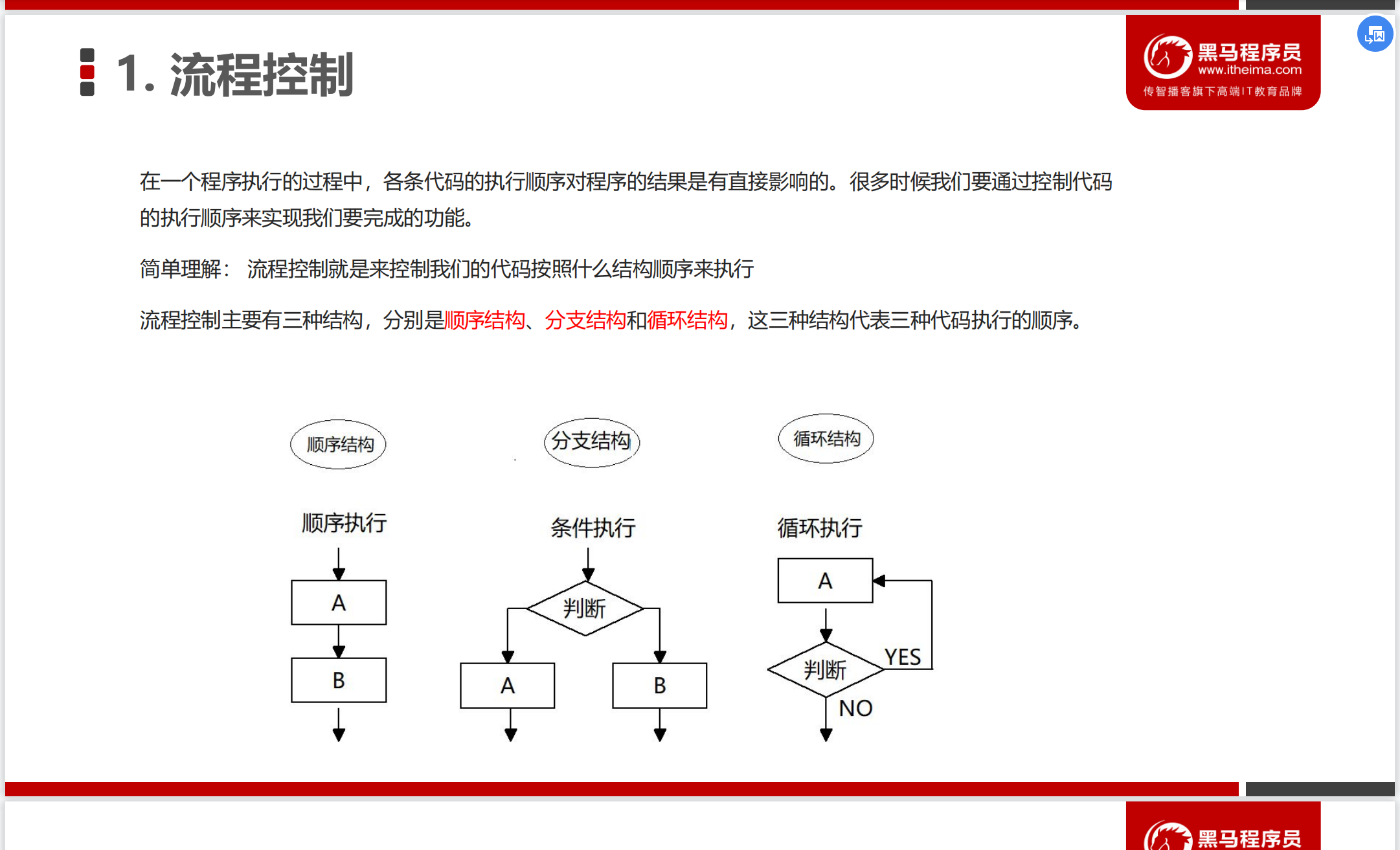
JS 语言提供了两种分支结构语句
if 语句
switch 语句
案例:
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
① 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被
400 整除的就是闰年
② 弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
③ 使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else
里面的输出语句
④ 一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
var year = prompt("请输入今年是多少年");
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert('这是闰年')
} else {
alert('这是平年')
}


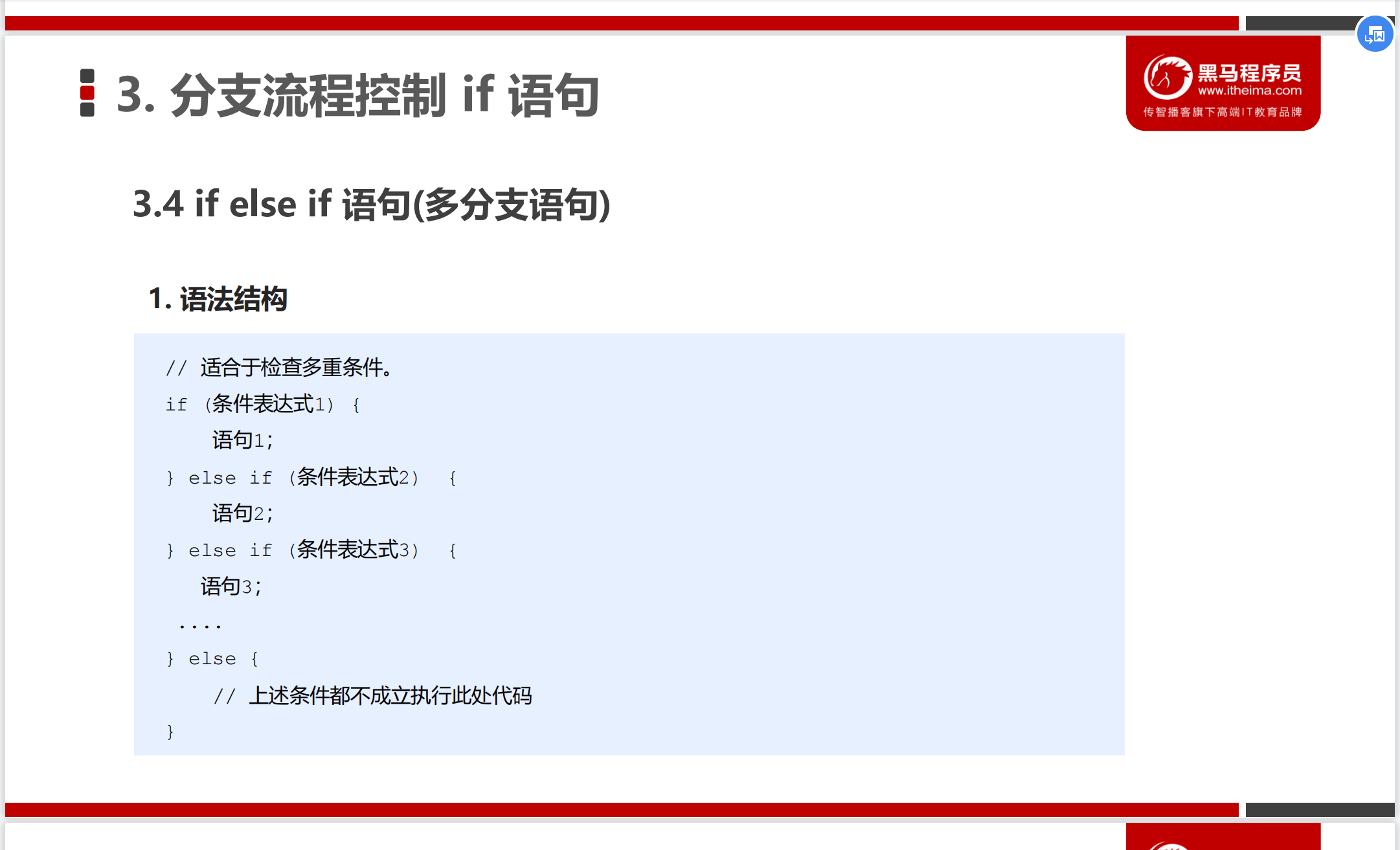
var score = prompt("请输入多少分");
if (score >= 90) {
alert('A')
} else if (80 <= score && score < 90) {
alert('B')
} else if (score >= 70 && score < 80) {
alert('c')
} else if (score >= 60 && score < 70) {
alert('D')
} else {
alert('E')
}

三元表达式
表达式1 ? 表达式2 : 表达式3;
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
var time = prompt('请输入0·59之间的一个数字');
// 三元表达式: 表达式1? 表达式2: 表达式3(如果表达式1为true,则返回表达式2, 如果表达式1为false则返回表达式3)
var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量
alert(result);

案例:用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”。
var fruit = prompt('请输入你想要查询的水果');
switch (fruit) {
case '苹果':
alert('苹果不好吃,3.5元/斤');
break;
//注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句.
//假如我苹果这里没有break,我就会弹出苹果不好吃之后又弹出香蕉,我会遇到更好的人
case '香蕉':
alert('香蕉,我会遇到更好的人,4块钱/斤');
break;
case '荔枝':
alert('为什么我会特别想一个,比之前其他还想,荔枝不值钱');
break;
case '梨汁':
alert('为什么我会想一个,因为我现在过的不心,过得有,才会想,因为曾经给过我温暖。嘿嘿再见梨汁。')
break;
default:
alert('你输入有误');
}

3. JS 中的循环
在Js 中,主要有三种类型的循环语句:
for 循环
while 循环
do...while 循环


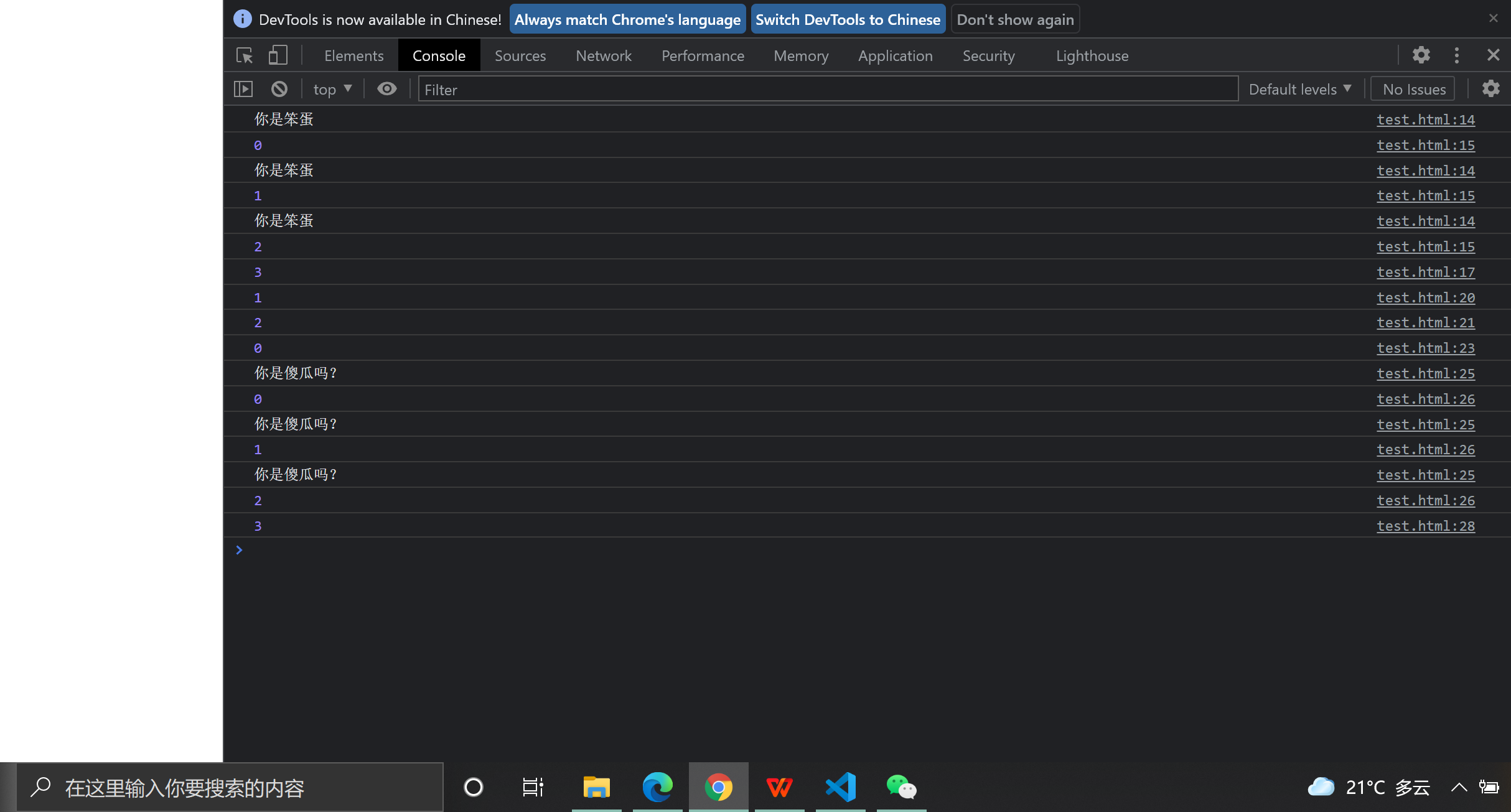
for (var i = 0; i < 3; i++) {
console.log('你是笨蛋');
console.log(i);
}
console.log(i); //三次笨蛋,结果为3,因为当我运行为2的时候满足,i++返回值,为3,判断不成立,
//就直接退出循环
var a = 1;
console.log(a++); //1先返回1的值,然后再出来以后其实a的值已经变为2了
console.log(a); //2
var b = 1;
console.log(--b); //0,先-1,在打印出来就是0了
for (var j = 0; j < 3; ++j) {
console.log('你是傻瓜吗?');
console.log(j);
}
console.log(j); //三次傻瓜,结果为3,同理,此时的也是一样虽然先++,再返回返回值当然还是加一了喽。
//总结: 当他判断是不成立的时候,就直接退出整个循环体了,包括怎么个for循环了,还有i++,
//只要它跳到判断条件那里跳出来,它其实都已经加了,但是当它还在右边括号的时候就是没有加。
// --j它直接就是先减了,再返回值了。
结果图


不懂啊这个调试
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这孩子今年刚出生');
} else if (i == 100)
console.log('这孩子马上死了');
else {
console.log('这孩子今年' + i + '岁');
}
}

3.2 双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
内层循环可以看做外层循环的语句
内层循环执行的顺序也要遵循 for 循环的执行顺序
外层循环执行一次,内层循环要执行全部次数
3.4 打印五行五列星星
var star = '';
for (var i = 0; i <= 4; i++) {
for (var j = 0; j <= 4; j++) {
star += '*';
}
//每次满5个星星 就 加一次换行
star += '\n';
}
console.log(star);


while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。 while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
注意:
① 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
② while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码

var result = prompt('请输入我爱你');
while (result !== '我爱你') {
prompt('请输入我爱你')
}

do {
var result = prompt('你爱我吗');
} while (result !== '我爱你')
do {
var love = prompt('你爱我吗?');
} while (love != '我爱你')
alert('登录成功');

1.正式js
函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。







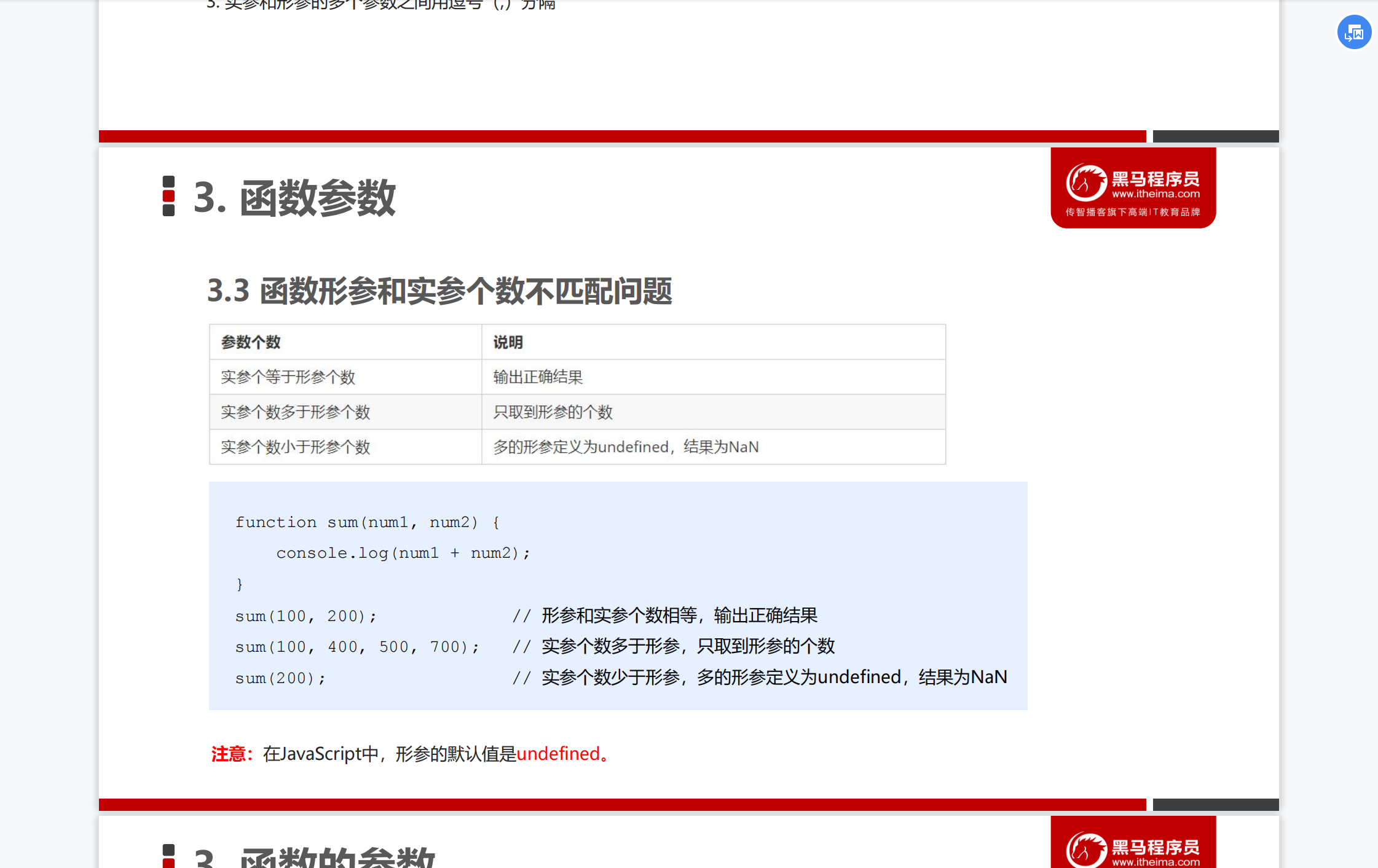
function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 300 个数相等输出对应值,形参不用声明,直接传值,
//形参默认值是undefined,当传入值的时候就知道是什么类型了
sum(100, 400, 500, 600);//500
sum(200)//NaN

function sum() {
console.log('傻逼');
}
sum(1);//结果傻逼


function sum() {
console.log('666');
return 666;
}
sum();//666
console.log(sum());//666 666
//利用函数求任意两个数的最大值
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(1, 2));//2
console.log(getMax(22, 1));//22
//案例 2:利用函数求任意一个数组中的最大值
function getMaxFromArr(numArray) {
var maxNum = 0;
for (var i = 0; i < numArray.length; i++) {
if (numArray[i] >= maxNum) {
maxNum = numArray[i]
}
}
return maxNum;
}
var numArr = [1, 2, 3, 4, 5, 6]
var result = getMaxFromArr(numArr) //这个实参是个数组
alert('这个数组的最大值为' + result)

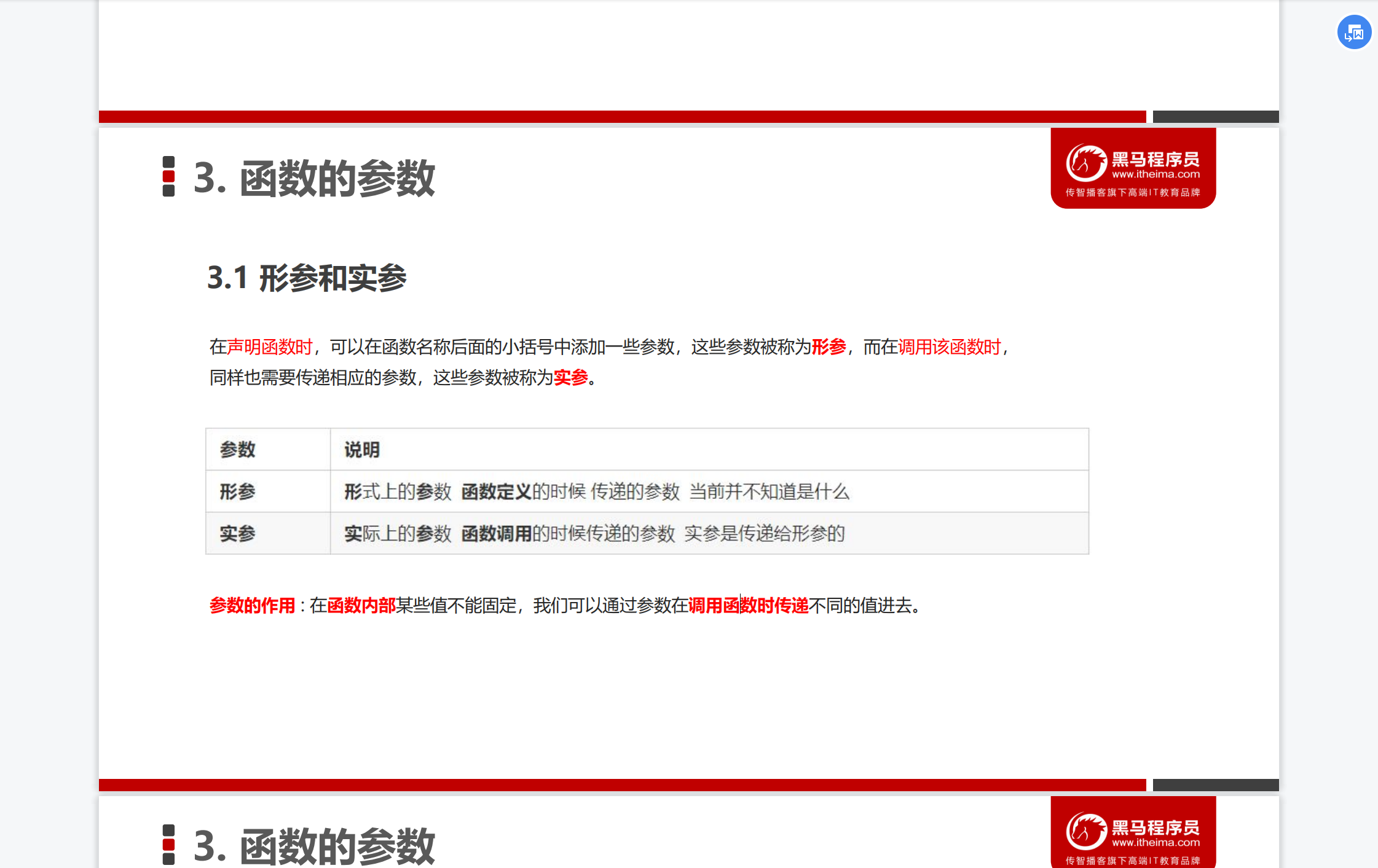
function add(num1, num2) {
return num1 + num2;
alert('我在return之后,不会被执行')
}
var result = add(10, 20)
console.log(result);

function add(num1, num2) {
return num1, num2;
}
var result = add(1, 2)
console.log(result); //2
// 案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
var a = parseFloat(prompt('请输入一个数'));
var b = parseFloat(prompt('请输入另外一个数'));
function count() {
var arr = [a + b, a - b, a * b, a / b];
return arr;
}
var result = count(a, b); // 结果:[3, -1, 2, 0.5] 当我传入实参时,形参那没有,但是还是传入了,还是可以计算,因为里面有内置对象arguments,伪数组。往下看。
//估计是因为我的a,b,在外面定义了。所以传入的时候,直接可以传入到函数里面。
console.log(result);
4. 函数的返回值
4.4 函数没有 return 返回 undefined
函数都是有返回值的
1. 如果有return 则返回 return 后面的值
2. 如果没有return 则返回 undefined
4. 函数的返回值
4.5 break ,continue ,return 的区别
break :结束当前的循环体(如 for、while) continue :跳出本次循环,继续执行下次循环(如 for、while) return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码

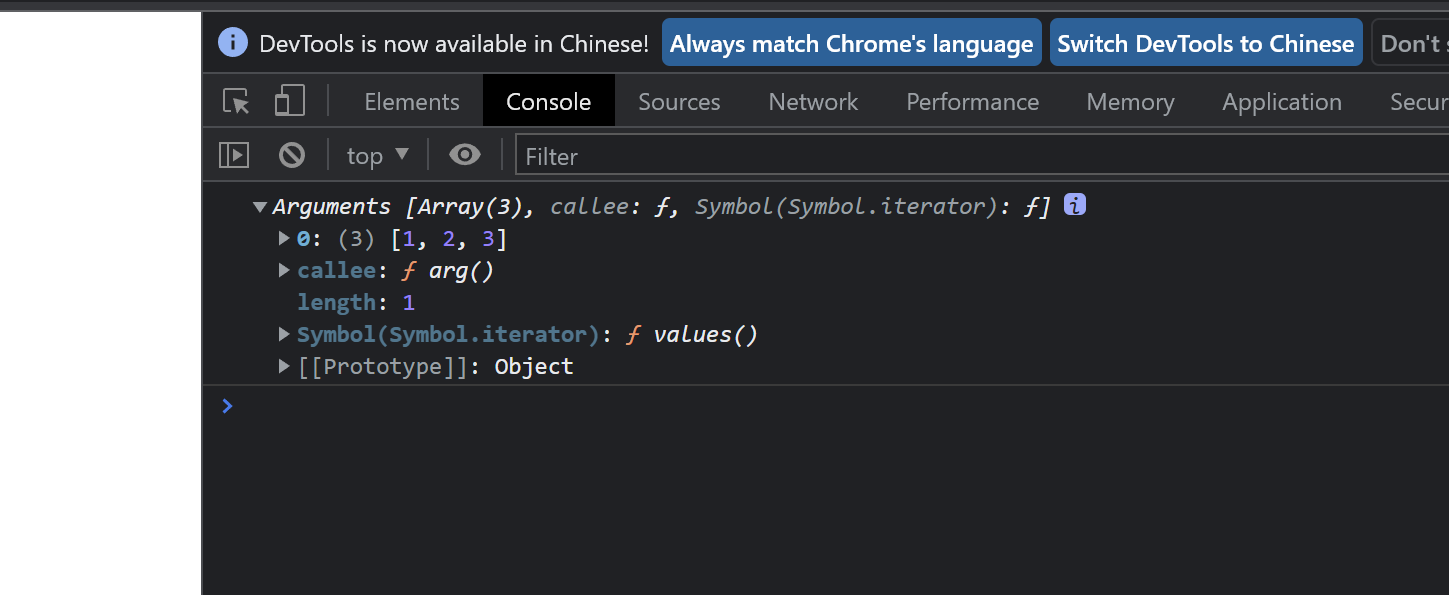
重点 arguments-参数

function arg() {
return arguments;
}
// 案例:利用函数求任意个数的最大值
var arr = [1, 2, 3]
var result = arg(arr)
console.log(result);
结果图

// 案例:利用函数求任意个数的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i]
}
}
return max
}
var a = [1, 2, 3, 4]
var b = [3, 2, 1, 6, 9]
var resultA = maxValue(a);
var resultB = maxValue(b);
console.log(resultA); //因为传入的是数组,它进去之后保存的估计是,[[a,b]]返回出来,当然还是原来的数组
console.log(resultB);
console.log(maxValue(2, 3, 4, 5)); //传入的会保存为 伪数组[2,3,4,5]所以返回的就是5
//案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i]
}
return newArr
}
var result = reverse([1, 2, 3, 4, 5])
console.log(result);
//案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++)
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var tem = arr[j]
arr[j] = arr[j + 1];
arr[j + 1] = tem
}
}
return arr
}
console.log(sort([5, 2, 9, 1, 4])); //[1, 2, 4, 5, 9]
// 要求:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
function isRun(year) {
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag
}
console.log(isRun(2010));
console.log(isRun(2004));
/*
一、区别: != 会转换成相同类型 进行比较,!== 除了比对值还比对类型。
二、各自的解释
1、!= 在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,然后对值进行比较;
2、!== 不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型, 它是恒等运算符===的非形式。
-----------------------------------------------------------------------
1、用法
都是用来比较值的。
2、比较过程
!= 比较时,若类型不同,会偿试转换类型;
!== 只有相同类型才会比较。
3、比较结果
!=返回同类型值比较结果 ;
!== 不同类型不比较,且无结果,同类型才比较;
///////////
== 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 。
而=== 和 !== 只有在相同类型下,才会比较其值。
== equality 等同,=== identity 恒等。
==, 两边值类型不同的时候,要先进行类型转换,再比较。
===,不做类型转换,类型不同的一定不等。
“=”:这个表示赋值,不是表示运算符
“==”:表示等于(值)
“===”:表示全等于(类型和值)
*/






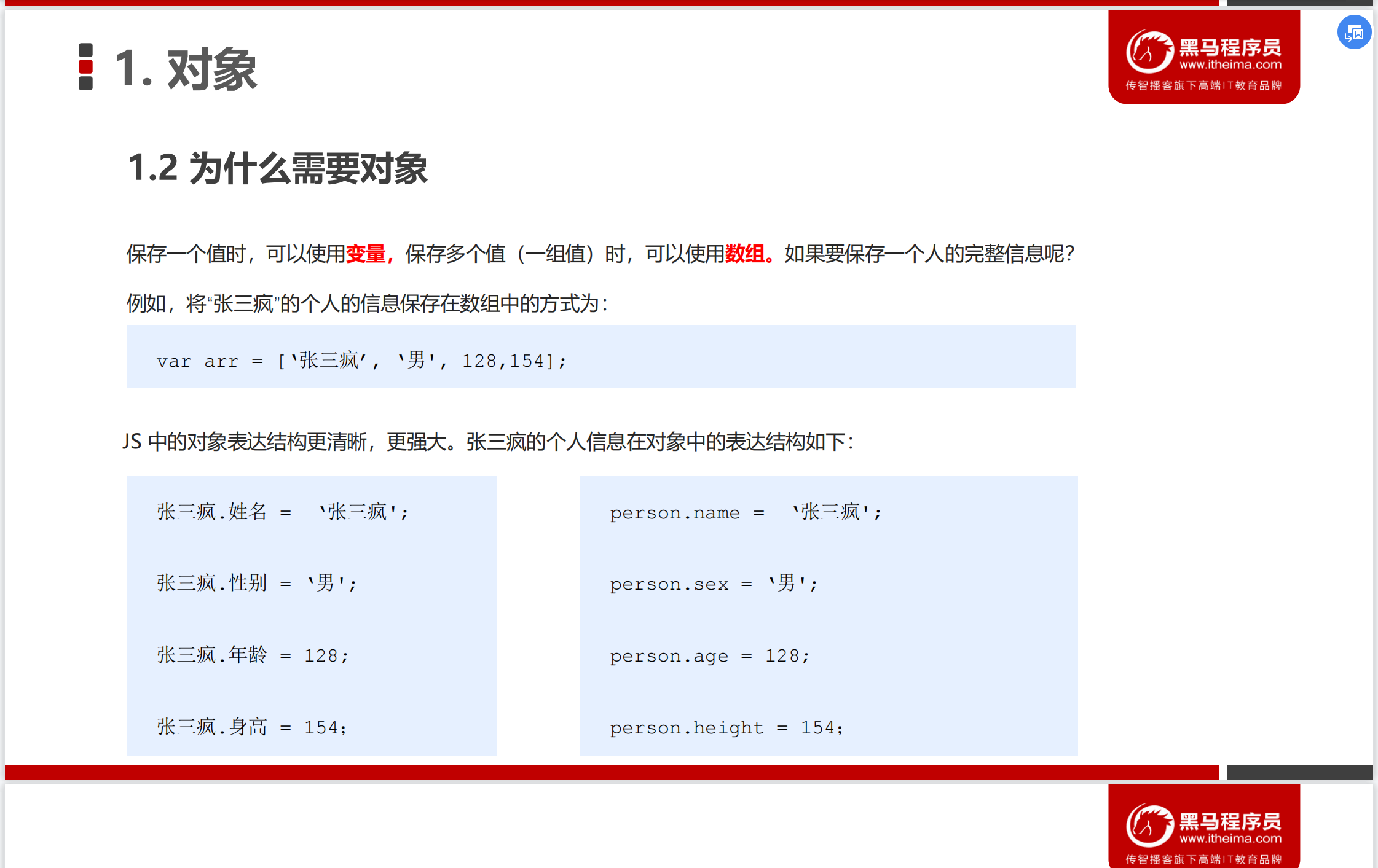
然后那些什么变量啊,数组对象啊,它就是存这些数据的一种方式而已啊,
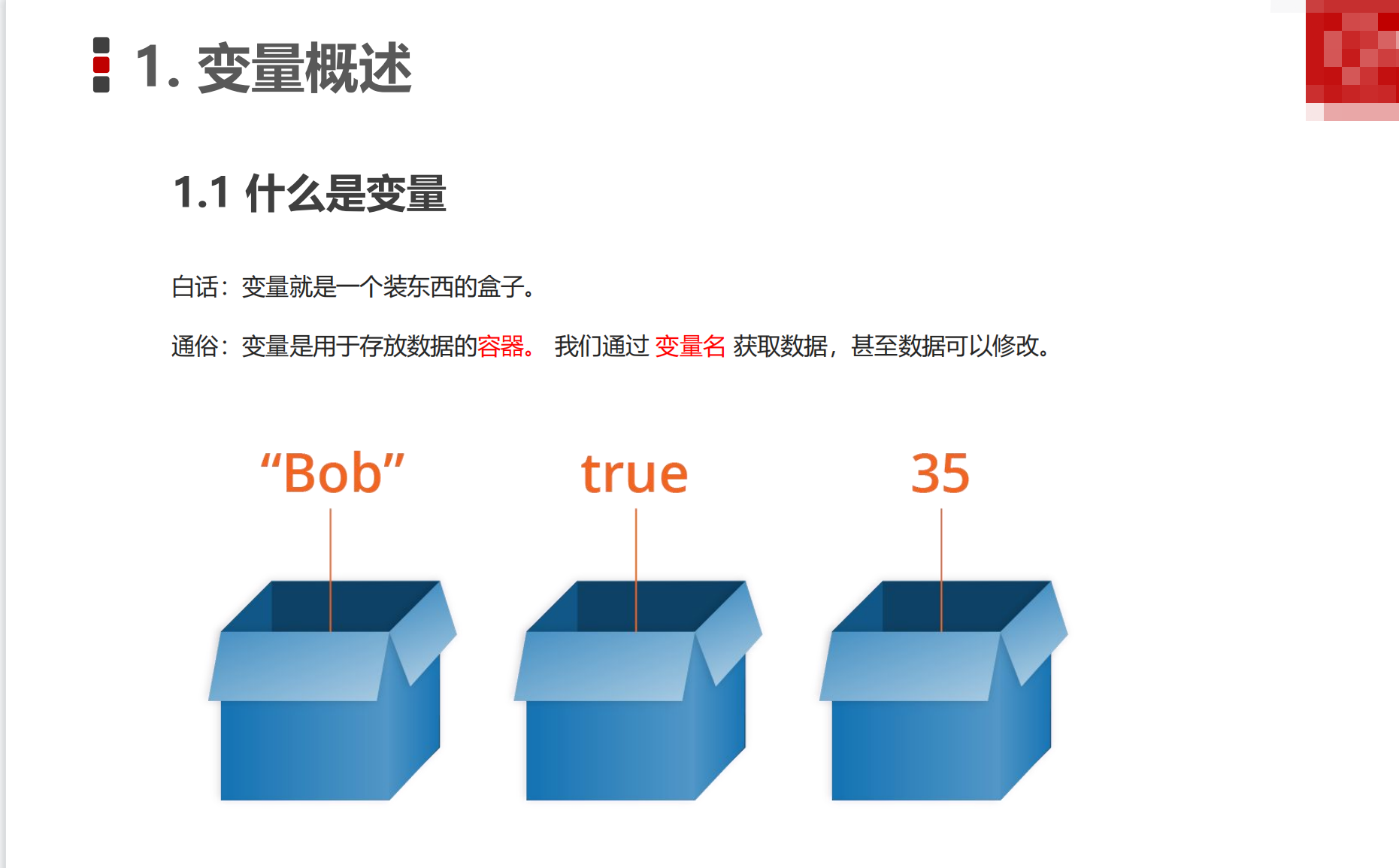
比如说这个变量,它就是个普通的盒子,
数组啊,它是一个大盒子,它可以装好多,
那对象呢,对象是一个怪异的盒子,啥都啥啥都能装。
2. 创建对象的三种方式
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
利用字面量创建对象
利用 new Object 创建对象
利用构造函数创建对象
2.1 利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};

/*
对象什么都能装大盒子,还可以装一个方法,
name
键:值
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等
记得用逗号隔开。
调用的时候是star.name//结果是pink
方法是调用:star.sayHi()必须加括号
方法:对象里面的函数称为方法,方法不需要声明,
使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
*/
//利用字面量创建对象
var star = {
name: 'pink',
age: 18,
sex: '男',
sayHi: function() {
alert('大家好呀~')
}
}
console.log(star.name);//调用名字属性
console.log(star['name']);// 调用明泽属性
star.sayHi();//调用 syaHi方法,注意,一定不要忘记带后面的括号。


// 利用new Object创建对象
// var andy = new Object()
//感觉它们都是js分装的一个方法,一个是数组方法里面有push,top,等,一个是对象方法
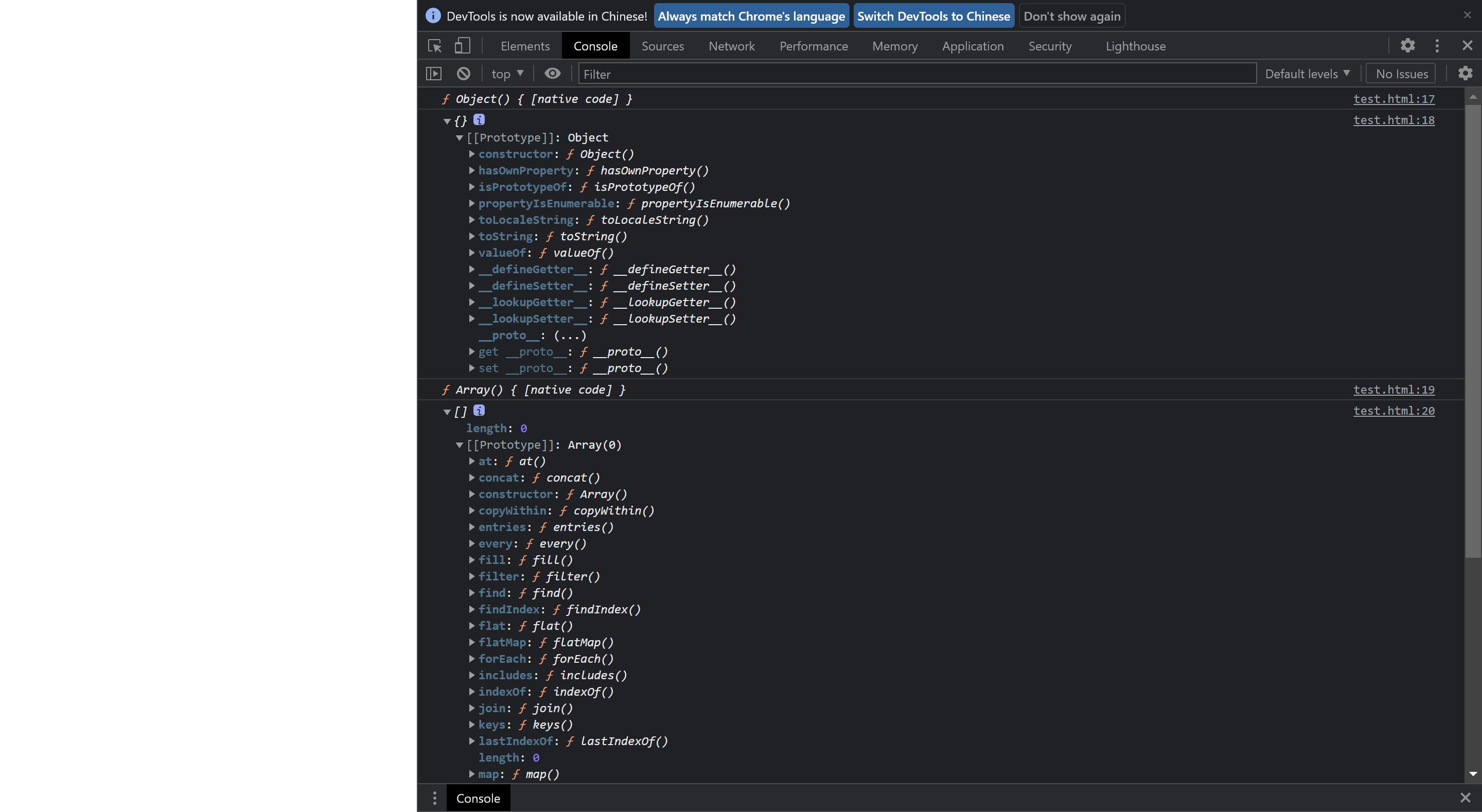
console.log(Object);
console.log(Object());
console.log(Array);
console.log(Array());

// 利用new Object创建对象
var andy = new Object();
andy.name = '笨蛋';
andy.age = 1000;
andy.hight = '1米5';
andy.sayHi = function() {
console.log('你好呀~大聪明!!');
}
/*
2.2 利用new Object创建对象
Object() :第一个字母大写
new Object() :需要 new 关键字
使用的格式:对象.属性 = 值;
*/

//2.3 利用构造函数创建对象
function Person(name, age, sex) {
this.name = name;
this.sex = sex;
this.age = age;
this.sayHi = function() {
console.log('我的名字叫:' + this.name + ',我的性别是:' + this.sex + ',我的年龄是:' + this.age);
}
}
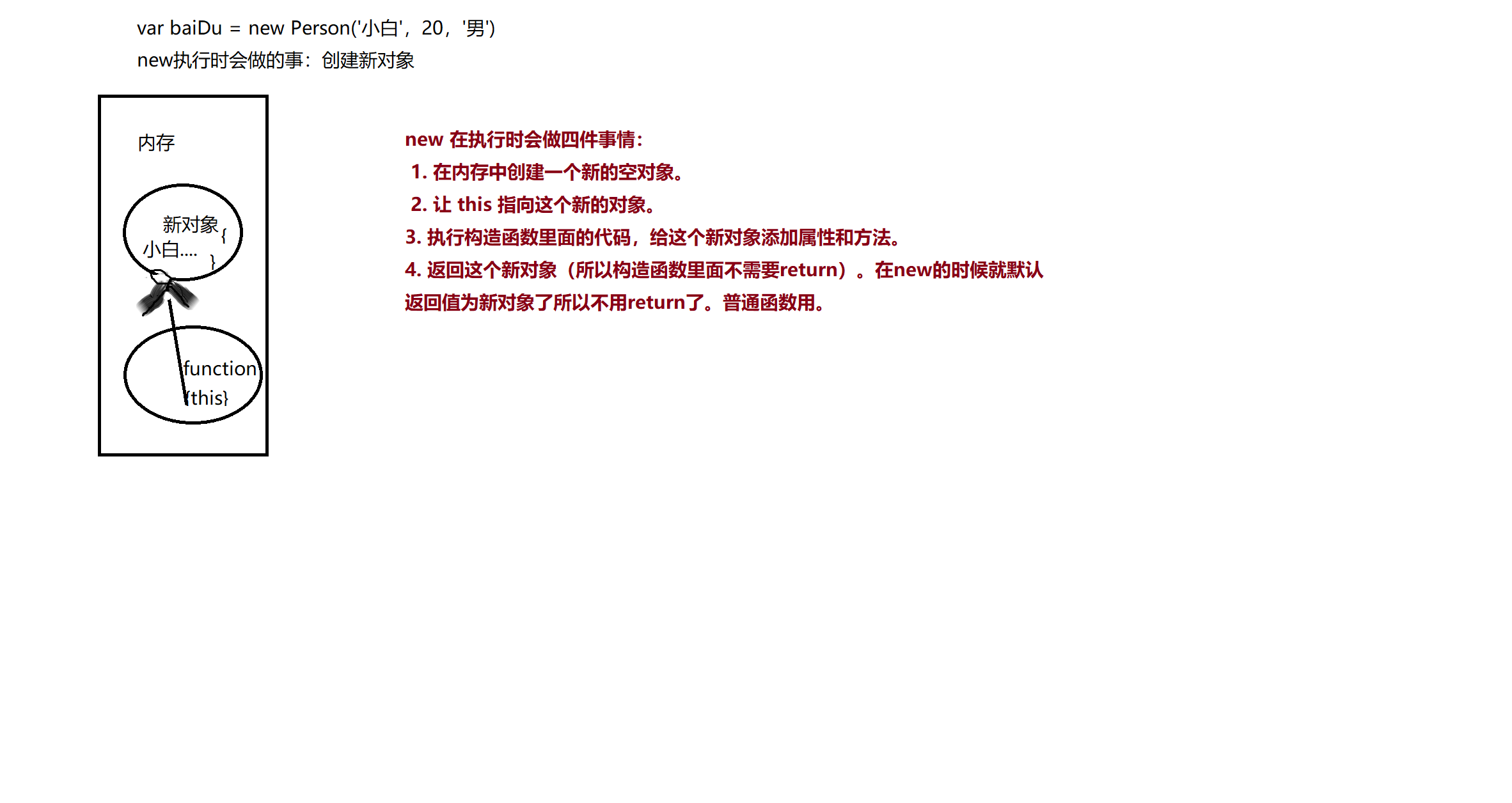
var baiDu = new Person('傻逼', 20, '男');
var xiaoHong = new Person('小红', 30, '女');
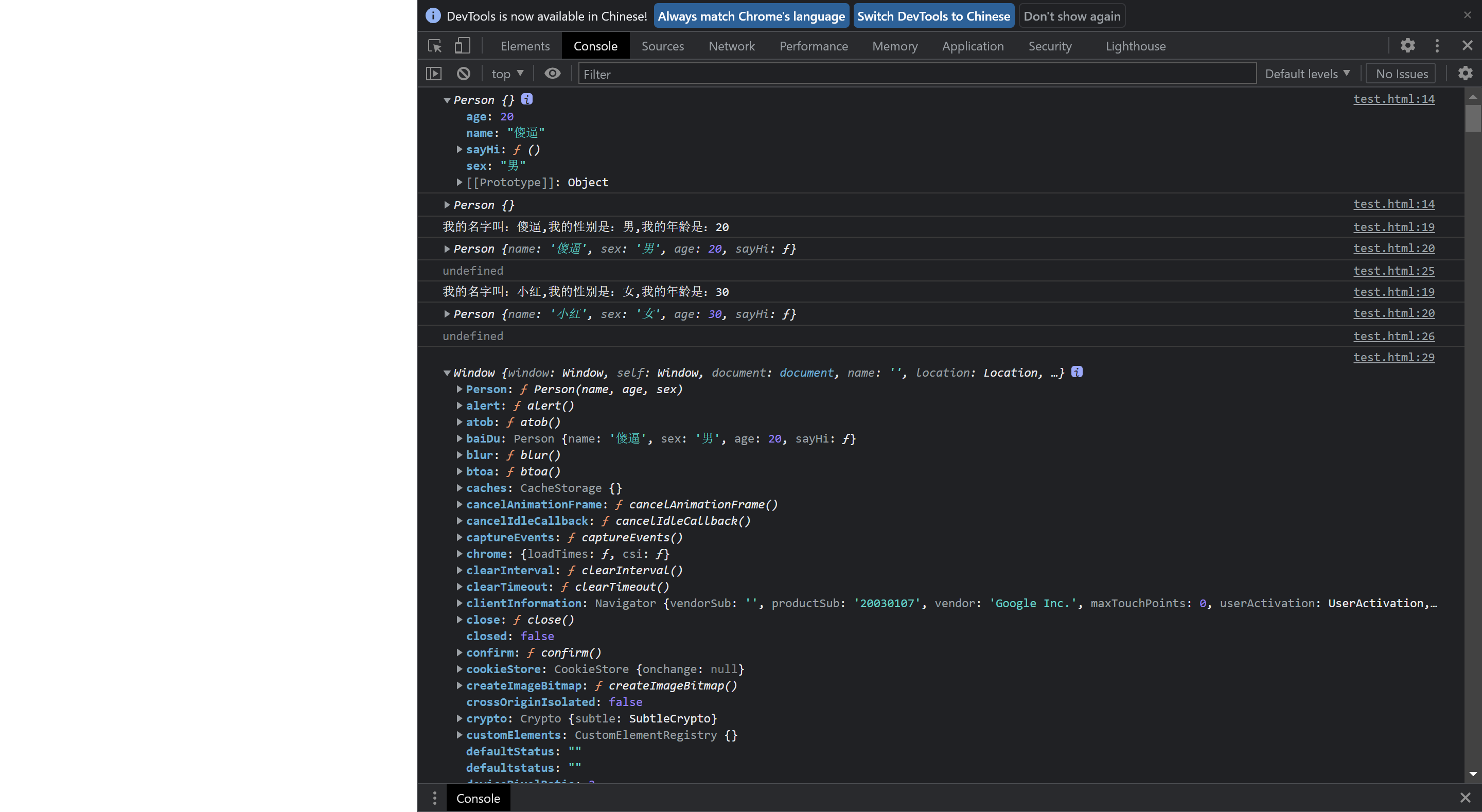
console.log(baiDu.sayHi());
console.log(xiaoHong.sayHi());
/*
注意
1. 构造函数约定首字母大写。 2. 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
3. 构造函数中不需要 return 返回结果。
4. 当我们创建对象的时候,必须用 new 来调用构造函数。
*/
function Person(name, age, sex) {
console.log(this); //构造函数里面的this指的是当前Person的全部属性还有方法
this.name = name;
this.sex = sex;
this.age = age;
this.sayHi = function() {
console.log('我的名字叫:' + this.name + ',我的性别是:' + this.sex + ',我的年龄是:' + this.age);
console.log(this); //构造函数里面的this指的是当前Person的全部属性还有方法
}
}
var baiDu = new Person('傻逼', 20, '男');
var xiaoHong = new Person('小红', 30, '女');
console.log(baiDu.sayHi());
console.log(xiaoHong.sayHi());
function person(a, b, c) {
console.log(this); //指全局变量
}
person()
结果截图好好体会





小结
1. 对象可以让代码结构更清晰
2. 对象复杂数据类型object。
3. 本质:对象就是一组无序的相关属性和方法的集合。
4. 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
5. 对象实例特指一个事物,比如这个苹果、正在给你们讲课的pink老师等。
6. for...in 语句用于对对象的属性进行循环操作。

var object = {
name: '小小红',
age: '30',
sex: '女',
sayHi: function() {
alert('你是鬼~')
}
}
for (var k in object) {
console.log(k); //这里的 k 是属性名,全部打印出来。按照先打属性名,下面就打属性值,
console.log(object[k]); //这里的 obj[k] 是属性值,打印出全部属性值。
/*
这里先打印name,然后打印出它的值
*/
}

var object = {
name: '小小红',
age: '30',
sex: '女',
sayHi: function() {
alert('你是鬼~')
}
}
//不可以写成 k=2啊这些,它还是默认从头到尾全部遍历,
//也不能直接写object[2]结果是undefined
for (var k in object) {
//console.log(k); //这里的 k 是属性名,全部打印出来。按照先打属性名,下面就打属性值,
console.log(object[k]); //这里的 obj[k] 是属性值,打印出全部属性值。
/*
这里先打印name,然后打印出它的值
*/
}



文档:[MDN: https://developer.mozilla.org/zh-CN/](MDN: https://developer.mozilla.org/zh-CN/)
(文档可以查询HTML、CSS 和万维网及
HTML5 应用的 API)

// 案例:封装自己的数学对象
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var maxPiMeth = {
maxPi: Math.PI,
minpi: 3.14
}
console.log(maxPiMeth.maxPi);
console.log(maxPiMeth.minpi);

var min = parseFloat(prompt('请一个最小值'));
var max = parseFloat(prompt('请输入一个最大值'));
alert('随机数为:' + getRandom(min, max));
// 得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
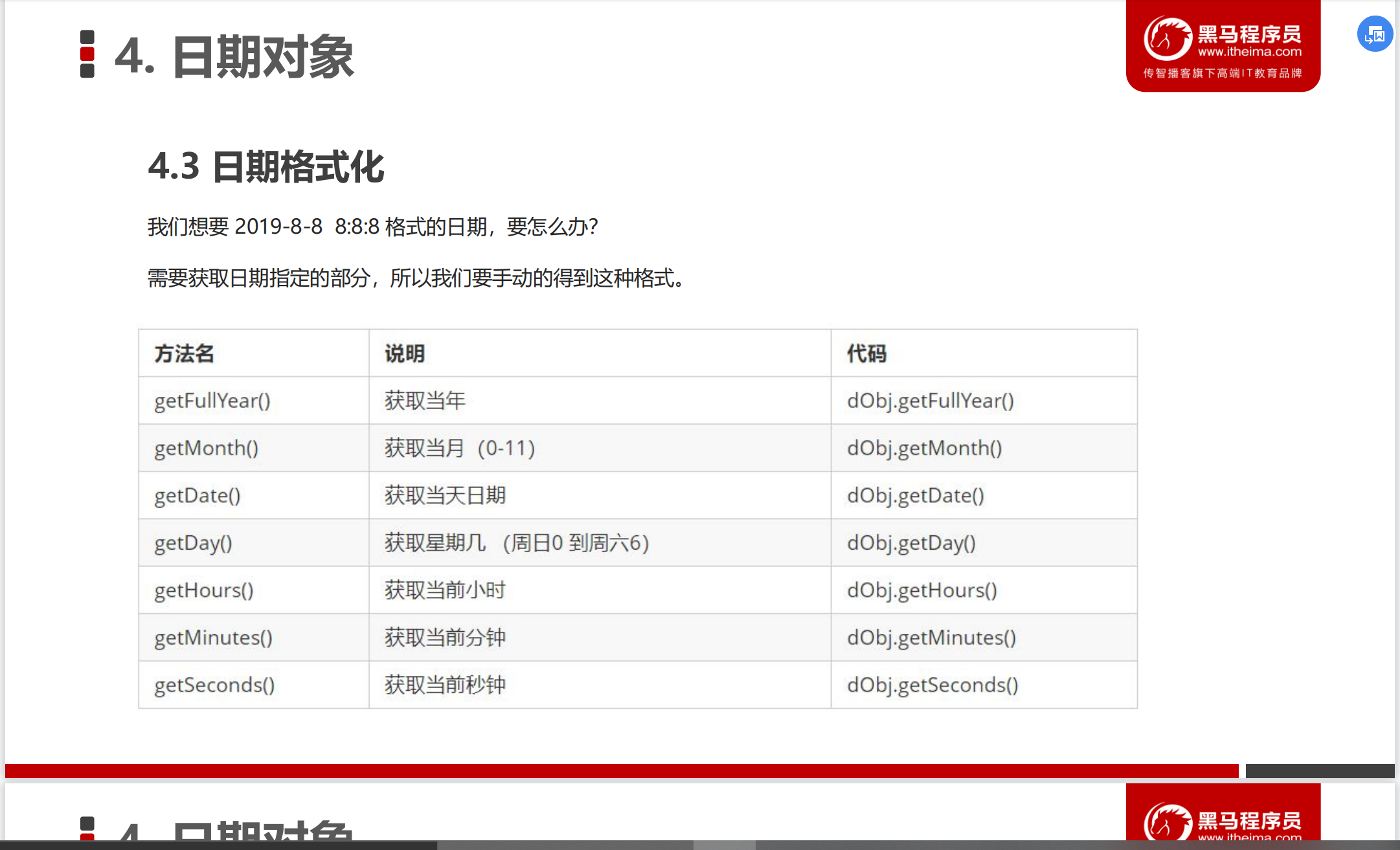
4. 日期对象
4.1 Date 概述
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
Date 实例用来处理日期和时间


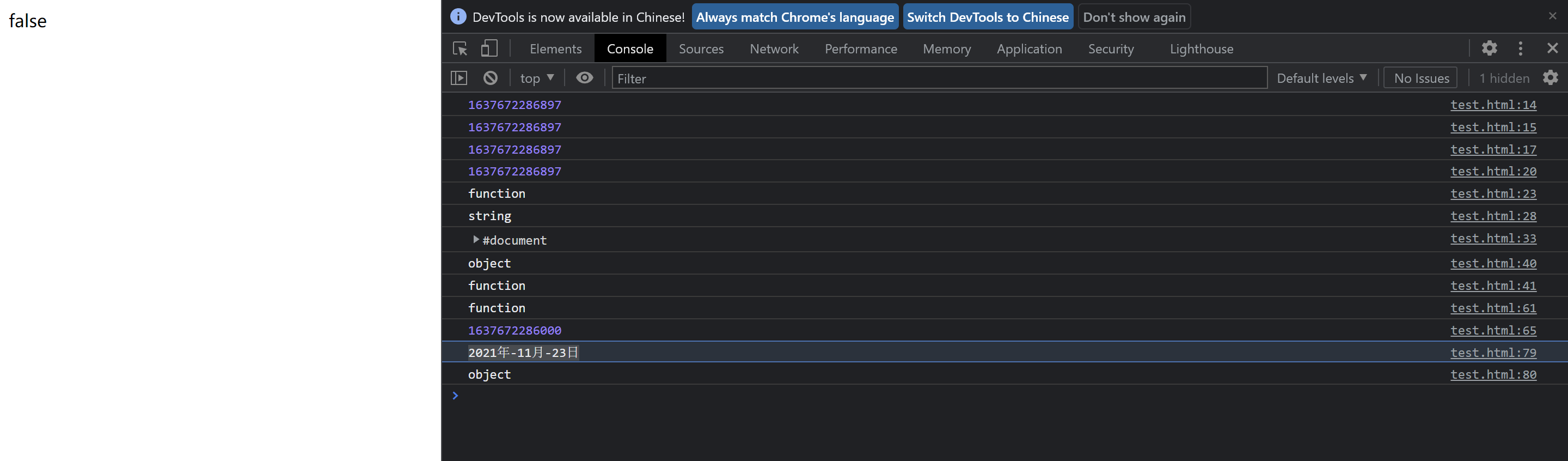
//输出当前日期
// 请写出这个格式的日期:2019年8月8日 星期四
// 请写出这个格式的日期:2019年8月8日 星期四
var now = new Date()
console.log(now.getFullYear() + '年' + now.getMonth() + '月' + now.getDate() + '日 ' + '星期' + now.getDay());

var now = new Date();
console.log(now.valueOf()); // valueOf()返回于1970年1月1日(世界标准时间)起的毫秒数
console.log(now.getTime()); //getTime()这个也是得到毫秒数
var now = +new Date();
console.log(now); // +new Date()是时间戳,反正相当于valueOf()
var now = Date.now();
console.log(now); // Date.now()=valueOf()
var now = Date.now()
console.log(typeof(Date)); //function 一个函数 Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
var myDate = new Date();
var a = myDate.toLocaleDateString(); //转换为当地时间用字符串表示
console.log(typeof(a)); //string
var boo = new Boolean(false); //给Boolean原始值赋值为false
document.write(boo.valueOf()) //在 document写出了它的值 为false,
//valueOf() 方法可返回 Boolean 对象的原始值。
console.log(document); //document是window对象下面的子对象,
//他指的是页面中工具栏以下的空白区域的位置
/*
document
理解为整个HTML文档就好了。
在JS里,通过这个来对整个HTML文档内容进行操作。大概就是这么回事了。
*/
console.log(typeof(document)); //对象 object
console.log(typeof(document.write)) //是个函数,应该是封装的
/*
时间戳(timestamp),
一个能表示一份数据在某个特定时间之前已经存在的、 完整的、 可验证的数据,
通常是一个字符序列,唯一地标识某一刻的时间。也就是某一段时间---1970年1月1日到今天现在的这一段时间。
总结:
var date = new Date('2014-04-23 18:55:49:123');
// 有三种方式获取
// 精确到毫秒
var time1 = date.getTime();
console.log(time1);//1398250549123
// 精确到毫秒
var time2 = date.valueOf();
console.log(time2);//1398250549123
// 只能精确到秒,毫秒用000替代
var time3 = Date.parse(date);
console.log(time3);//1398250549000
*/
var time3 = Date.parse(Date()) //parse:从语法上分析。
console.log(typeof(Date.parse)); // function, Date.parse()得到的是number
/*是个函数,从语法上解析,比如是将字符串数字转换为浮点数
parseFloat("123.456") //返回number对象
*/
console.log(time3);
// 扩展
// 时间戳转换成日期。 记住获取当月时间是(0-11) getDay()获取星期几(周日0到周六6)以后正常算可以 +1
var date = new Date();
function formatDate(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m
var d = date.getDate();
d = d < 10 ? '0' + d : d;
return y + '年-' + m + '月-' + d + '日';
}
console.log(formatDate(date)); // 结果:2021年-11月-23日
console.log(typeof(date)); //对象, Date对象是个构造函数,必须实例化来使用。实例化就是new一下。
结果截图

时间戳的其他使用请看参考链接:
https://blog.csdn.net/weixin_33711647/article/details/88069850

//es6语法
console.log("hello" + 123 + "world !");//hello123world !
console.log(`hello ${123} world !`);// hello 123 world !
/* `和'的区别 */

//倒计时
<body onload="countTime()">
<div>
<span id="_d">00</span>
<span id="_h">00</span>
<span id="_m">00</span>
<span id="_s">00</span>
</div>
<script>
// 想要实现动态显示,输入50秒,然后从现在开始倒计时。
var result1 = parseFloat(prompt('请输入倒计时秒数:')) * 1000;
var date = new Date()
var result2 = date.valueOf();
var result3 = result2 + result1 //现在的时间加上输入的想要倒计时的秒数。
// 第一次实现 只调用一次。result3应该不变。实现到输出result1的时候,result3是固定的
function countTime() {
// 从调用开始,result4应该一直在改变
var date = new Date() //外面实例化的到里面也必须实例化
var result4;
result4 = date.valueOf()
var sum = result3 - result4; // 可以直接写为 Date.now()
console.log(Date.now());
var d, h, m, s;
if (sum >= 0) {
d = parseInt(sum / 1000 / 60 / 60 / 24); // 1000毫秒= 1s, 60s=1min/ 总秒数 /60变成分钟/60 变成h/24 变成天
h = parseInt(sum / 1000 / 60 / 60 % 24); //总秒数 /60变成分钟/60 变成h%24 取的是多出来的变成小时的那部分,比如
// %60是对60取余 获得60秒以内的秒数;比如80秒 该显示1:20 80%60==20;取后面的20秒
m = parseInt(sum / 1000 / 60 % 60); //变成 分钟,再对分钟取余,得到的就是多出来的min
s = parseInt(sum / 1000 % 60); //多出的就是 s,parseInt取整数= 可以写为向下取整Math.floor。
setTimeout(countTime, 1000); //每1秒调用一下countTime函数
} else {
alert('倒计时结束')
}
//将倒计时赋值到div中
document.getElementById('_d').innerHTML = d + '天';
document.getElementById('_h').innerHTML = h + '时';
document.getElementById('_m').innerHTML = m + '分';
document.getElementById('_s').innerHTML = s + '秒';
// 递归每秒调用 countTime方法,显示动态时间效果
//自举,师傅说,为什么我觉得不是递归呢,因为在setTimeout之前,
//原来的函数就已经return 了,递归一般是原函数不return 然后调用
//内存上 递归是会形成一个调用栈的
}
</script>
结果截图

setInterval 用法
参考链接:
https://www.cnblogs.com/sunhaoyu/p/8780909.html
<!-- <p>点击按钮,等待3秒会弹出 "hellow"。</p>
<p>在弹出的对话框中点击 "确定", 3秒后会继续弹出。如此循环下去</p>
<button onclick="myFunction()">点我</button> -->
<script>
//01,每三秒(3000 毫秒)弹出 "Hello" :
/*
function myFunction() {
setInterval(function() {
alert('Hello');
}, 3000)
} */
// 可以通过调用一个已命名的函数,每三秒(3000 毫秒)弹出 "Hello":
/* function myFunction() {
var myVar = setInterval(alertFunc, 3000);
}
function alertFunc() {
alert('hello!');
}*/
// 03,显示当前时间( setInterval() 方法会每秒执行一次函数,类似手表功能):
</script>
// 03,显示当前时间( setInterval() 方法会每秒执行一次函数,类似手表功能):
var myVar = setInterval(function() {
myTimer()
}, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleDateString();
document.getElementById('demo').innerHTML = t;
console.log('慢慢来总会变好的。');
}
//04,使用 clearInterval() 来停止 setInterval 的执行:
var myVar = setInterval(function() {
myTimer()
}, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleDateString();
document.getElementById("demo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar);
}
//05,使用 setInterval() 和 clearInterval()来创建动态进度条:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<style>
#myProgress {
width: 100%;
height: 30px;
position: relative;
background-color: #ddd;
}
#myBar {
background-color: #4CAF50;
width: 10px;
height: 30px;
position: absolute;
}
</style>
<body>
<h1>JavaScript 进度条</h1>
<div id="myProgress">
<div id="myBar"></div>
</div>
<br>
<button onclick="move()">点我</button>
<script>
function move() {
var elem = document.getElementById("myBar");
var width = 0;
var id = setInterval(frame, 10);
function frame() {
if (width == 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';//为什么要加百分号
}
}
}
</script>
</body>
</html>


var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array);//true
console.log(obj instanceof Array);//false
console.log(Array.isArray(arr));//true
console.log(Array.isArray(obj));//false

案例
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i])
}
}
console.log(newArr);

var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return a - b; //a-b<0 => 升序 小于0降序
// return b-a; //b-a > 0,=> 降序 大于0升序
})
console.log(arr); // [1, 6, 9, 64]
//倒置
arr.reverse();
console.log(arr); // [1, 6, 9, 64]

var arr = [1, 64, 9, 6, 1];
console.log(arr.indexOf(1)); // 0 不存在返回-1
console.log(arr.lastIndexOf(1)); // 4 不存在返回-1
// 案例
// 有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
var arr = [`c`, `a`, `z`, `a`, `x`, `a`, `x`, `c`, `b`];
var newArr = [];
// 为什么我双重循环就不行呢?
/*for (var i = 0; i < arr.length; i++) {
for (var j = 0; j <= newArr.length; j++) {
if (arr[i] !== newArr[j]) {
newArr.push(arr[i])
}
}
}
console.log(newArr);*/
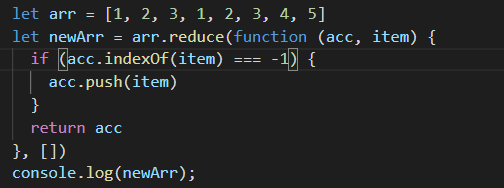
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i])
}
}
console.log(newArr);
// 有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
var arr = [`c`, `a`, `z`, `a`, `x`, `a`, `x`, `c`, `b`];
var newArr = [];
// let a = new Set();
// arr.forEach(el => a.add(el));
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i])
}
}
console.log(newArr);
// 有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
var arr = [`c`, `a`, `z`, `a`, `x`, `a`, `x`, `c`, `b`];
//第一次遍历数组
for (var i = 0; i < arr.length; i++) {
//第二次遍历数组,是第一遍历数组下标的下一个数据
for (var k = i + 1; k < arr.length; k++) {
//判断第一层遍历数据和第二层遍历的数据是否相同
if (arr[i] == arr[k]) {
//如果数据相同则通过splice删除一条相同的数据
arr.splice(i, 1) //这个你应该懂吧
//i是第一层遍历的下标,因为上一步删除了一条数据,所以下标也需要减一,否则实际下标,要比数组中的数据更多
i--;
//k 也同样需要和i一样减一,保持遍历依旧同步判断
k--;
}
}
}
//去重完成以后,数组数据在控制台输出
console.log(arr) //记得,是这样打印,字母不要写错了

'''
reduce includes 还有那些奇奇怪怪的
'''



var str = 'andy';
console.log(str.length); //4,因为js会把他包装,类似下面的。
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var tem = new String('andy')
// 2. 赋值给我们声明的字符变量
str = tem; //这样str 就有了属性和方法。
// 3. 销毁临时变量
tem = null;
字符串的所有方法都不会改变他本身(字符串是不可变的因为他只是开辟了另外的内存,指针发生改变了)操作完成后会返回新的字符串。

// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = 'abcoefoxyozzopp'
var j = str.indexOf('o', 0)
while (j !== -1) {
console.log(j);
j = str.indexOf('o', j + 1);
}

// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
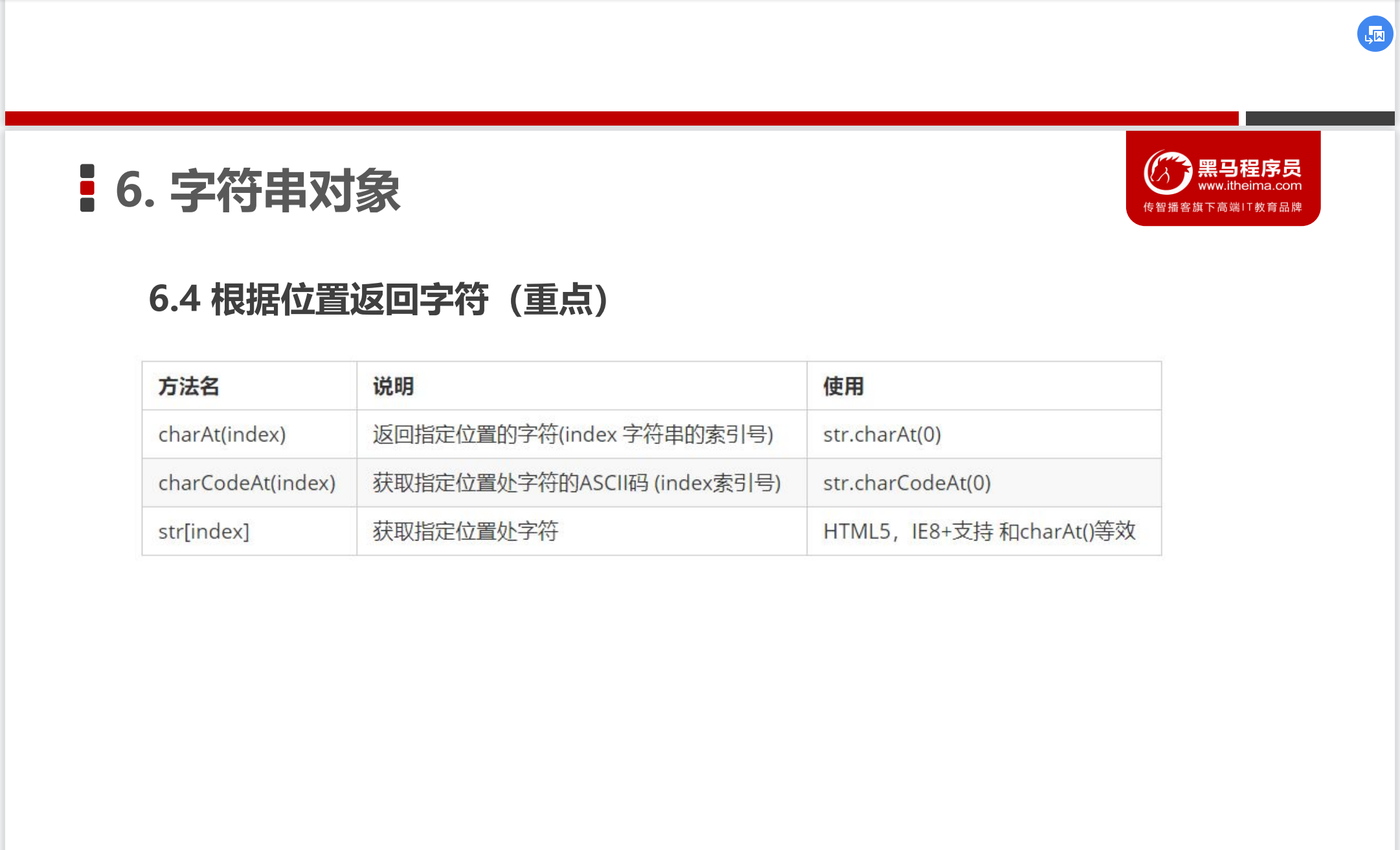
var str = 'abcoefoxyozzopp'
console.log(str.charAt(0)); //a
console.log(str.charCodeAt(0)); // 97
console.log(str[0]); // a